【51CTO.com原创稿件】您是否对当前两款前端开发框架无从选择?本文将深入比较并分析 React 和 Angular 哪个项目更适合您。
在编程领域,Angular 和 React 对于前端开发人员来说是目前比较流行的两款 JavaScript 框架。
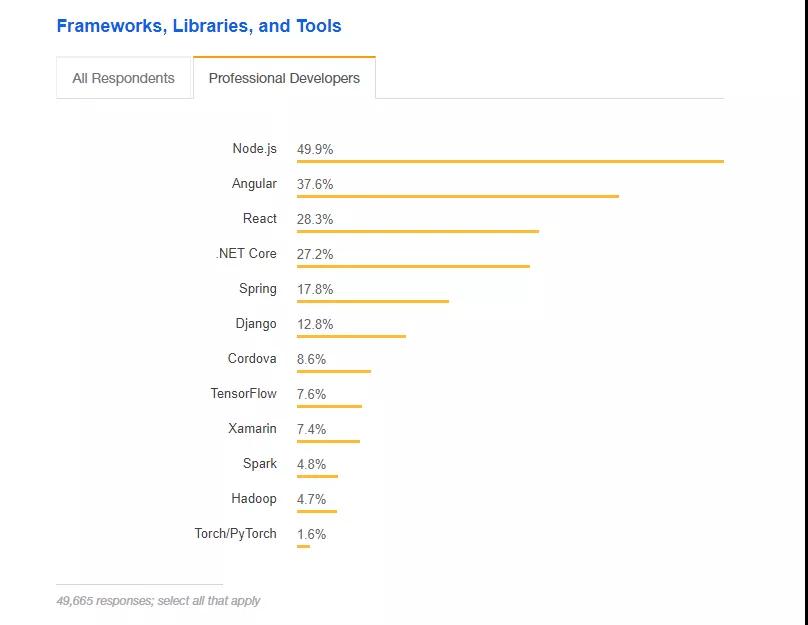
2018 年版的 Stack Overflow Developer Survey 认为:Angular、React 和 Node.js 是所有软件工程师所公认的三大优秀编程框架。
请见:
- https://insights.stackoverflow.com/survey/2018/#technology
无论是从流行程度、架构相似度,还是从基于 JavaScript 的角度考虑,这两种前端框架都有着诸多相似之处。
在本文中,我们将对 React 和 Angular 进行深入比较。我们会从两者的框架基本特征入手。
当然,如果您对此类话题特别感兴趣的话,请参见:
- https://www.altexsoft.com/blog/engineering/angularjs-vs-knockout-js-vs-vue-js-vs-backbone-js-which-framework-suits-your-project-best/?utm_source=DZone&utm_medium=referral
Angular 与 React.js 简要介绍
Angular
Angular 是由 Google 提供支持的一种前端框架,它能够与大多数常用的代码编辑器相兼容,它属于 MEAN stack 的一部分。
请见:
- https://www.altexsoft.com/blog/engineering/the-good-and-the-bad-of-angular-development/#angular%202%20and%20angular%202+
- https://www.altexsoft.com/blog/engineering/the-good-and-the-bad-of-javascript-full-stack-development/?utm_source=DZone&utm_medium=referral
而 MEAN stack 是一组免费开源的、以 JavaScript 为中心工具集,可被用于构建动态网站和 Web 应用。
其组件包括:MongoDB(NoSQL 数据库)、Express.js(Web 应用框架)、Angular 或 AngularJS(前端框架)、以及 Node.js(服务器平台)。
Angular 框架允许开发人员创建动态的单页面 Web 应用(Single-Page Web Applications,SPA)。
最初版本的 Angular,解决的是将基于 HTML 文档转换为动态内容的问题。
在此,我们将重点关注其较新的版本 Angular 2+,以及它与 AngularJS 的区别。
在业界案例上,Angular 主要被 Forbes、WhatsApp、Instagram、healthcare.gov、HBO、Nike 等组织所使用。
React.js
React.js 是由 Facebook 于 2011 年创建的一种用于构建动态用户界面的开源 JavaScript 库。
具体请请见:
- https://www.altexsoft.com/blog/engineering/the-good-and-the-bad-of-reactjs-and-react-native/
React 基于 JavaScript 和 JSX,而 JSX 是由 Facebook 所开发的 PHP 扩展,它能够为前端开发创建可重用的 HTML 元素。React 拥有一个可以被用于移动开发的独立跨平台框架 React Native。
在业界案例上,React 主要被 Netflix、PayPal、Uber、Twitter、Udemy、Reddit、Airbnb、Walmart 等组织所使用。
工具集:框架 vs 库
有过开发经验的读者都知道,框架生态系统定义了工程体验的无缝性。下面,我们来看看 Angular 和 React 的主要特点。
首先,React 并非一个真正的框架,它实际上是一个库。所以,它需要与其他的工具和库进行多次集成。
相比而言,在使用 Angular 时,您已经拥有了用于构建应用的一切条件。
Angular 提供了如下各种开箱即用(out of the box)的功能:
- RxJS:是一个异步程序库,它通过设置多个数据交换的通道,来减少资源的消耗。
- RxJS 的主要优点是:它能够独立地同步处理事件。不过,伴随的问题是:虽然 RxJS 可以与许多框架协同运行,但是您必须通过对库的学习,以充分利用到 Angular。
- Angular CLI:具有功能强大的命令行界面,可协助创建应用、添加文件、测试、调试和部署。
- Dependency injection:该框架将各种组件与依赖关系相分离,使之同步运行;同时也能够在不重新配置组件的情况下更改依赖关系。
- Ivy renderer:作为新一代的 Angular 渲染引擎,Ivy 的性能有了明显的提升。
- Angular Universal:是一种用于服务器端渲染的技术,它能够快速地渲染出头一个应用页面,或是在可能缺乏渲染资源的浏览器端设备(如移动设备)上显示应用。
- Aptana、WebStorm、Sublime Text、Visual Studio Code:都是 Angular 的常用代码编辑器。
- Jasmine、Karma 和 Protractor:都是在浏览器中进行端到端测试与调试的工具。
React 需要通过多种集成和各种支持工具才能运行:
- Redux:是一种状态容器,它可以加速 React 在大型应用中的运行,能够管理具有多种动态元素的应用组件,还可以被用于渲染。
此外,React 用到了更为广泛的 Redux 工具集,其中包括:Reselect、Redux 的选择器库和 Redux DevTools Profiler Monitor。
- Babel:是一种转换编译器,它可以将JSX转换为能够被浏览器理解的 JavaScript 应用。
- Webpack:由于所有的组件都是用不同的文件编写而成,因此我们需要将它们捆绑在一起,以便实现更好的管理。而 Webpack 就是一种公认的标准代码捆绑器。
- React Router:该路由器是一种常被 React 所使用的标准 URL 路由库。
- 与 Angular 类似:在代码的选择方面,您并不受限。其常见的编辑器包括 Visual Studio Code、Atom 和 Sublime Text。
- 与 Angular 不同的是:在 React 中,您无法使用单个工具去测试整个应用,而必须使用不同的工具进行不同类型的测试。
如下是 React 与各种工具的配合列表:
- Enzyme 和 Unexpected-react,用于组件测试。
- Jest 用于 JavaScript 代码。
- react-testing-library 用于 React DOM 测试。
- React-unit 用于单元测试。
- Skin-deep 用于渲染测试。
由 ReselectDevTools(https://github.com/skortchmark9/reselect-tools)所提供的此类工具集,可以被用于调试和可视化。
而 React Developer Tools 的 Chrome Extension 与 Firefox Extension,以及 React Sight 也都能可视化显示状态和属性树(prop tree)。
这两种工具都形成了强大的生态系统。通常情况下,用户倾向于选择 React,不过 React 需要 Redux 之类的多种集成来扩展其服务能力。
基于组件的体系结构:两种工具的可重用与可维护组件
两个框架都具有基于组件的体系结构。这就意味着单个应用可以通过模块化、内聚且可重用的组件,来构建出各种用户界面。
在 Web 开发中,基于组件的体系结构通常被认为比使用其他结构更易于维护。
它通过创建单独的组件来加速开发的进程,并使得开发人员能够缩短产品上线的时间,也能调整和扩展应用。
①代码:TypeScript vs JavaScript(JSX)
Angular 使用 TypeScript 语言(当然如果需要的话,您也可以使用 JavaScript)。
TypeScript 是一种适合于大型项目的 JavaScript 超集。它既紧凑,又能够识别输入中的错误。
TypeScript 的其他优点还包括:更好的导航与自动完成功能,更快的代码重构。
另外,TypeScript 的可扩展性和简洁性,也非常适合于企业规模的大型项目。
React 使用的是 JavaScript ES6 和 JSX 脚本。JSX 是 JavaScript 的语法扩展,被用于简化 UI 编码,并使得 JavaScript 代码看起来更像 HTML。JSX 不但能够检测各种错误,还可以保护代码。
另外,Babel(https://babeljs.io/)使用 JSX 进行浏览器编译。而 Babel 则是一种将代码转换为可被 Web 浏览器读取的格式编译器。
虽然 JSX 在语法上几乎能够实现与 TypeScript 类似的功能,但是一些开发人员仍认为它比较复杂难学。
②DOM:真实 vs 虚拟
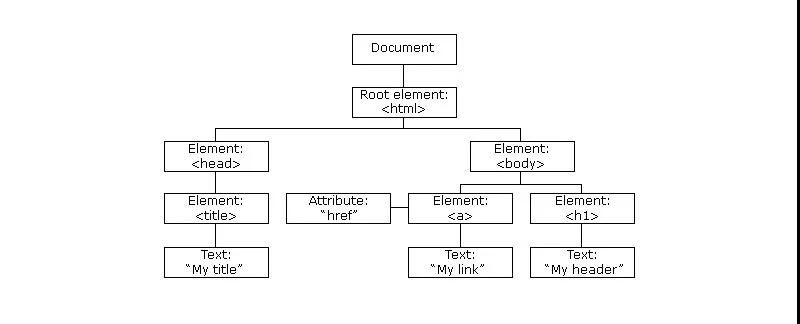
文档对象模型(Document Object Model,DOM)是 HTML、XHTML 或 XML 文档的编程接口。
它具有一种树形组织结构,使得脚本能够动态地与 Web 文档的内容及结构进行交互,并对它们实现更新。
DOM 有两种类型:虚拟和真实。在实现原理上,即使有一个元素发生了变化,传统的或称真实的 DOM 也会更新整个树型结构。
而虚拟的 DOM 则是真实 DOM 的一种映射,因此它只跟踪变更的部分,仅更新特定元素,而不会影响整个树中的其他部分。
React 使用虚拟的 DOM,而 Angular 则在真实的 DOM 上运行,并使用变更检测来查找那些需要更新的组件。
虽然虚拟的 DOM 被认为比真正的 DOM 操作起来更为快捷,但是在 Angular 中,由于需要进行变更检测,因此这两种方法在性能方面实际上是相当的。
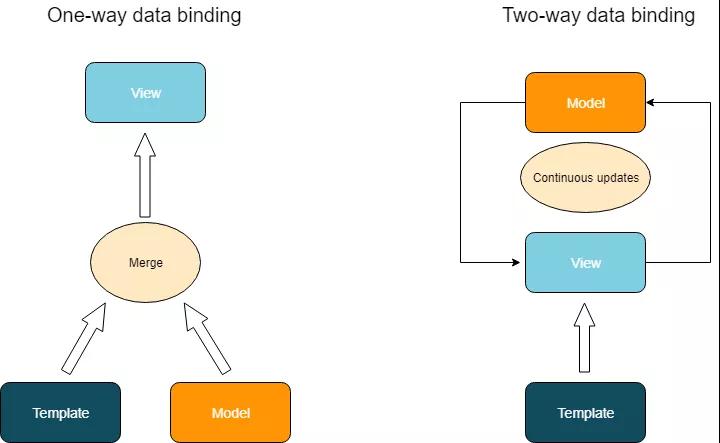
③数据绑定:双向 vs 向下(单向)
数据绑定是在模型(业务逻辑)和视图(UI)之间同步数据的过程。数据绑定有单向和双向两种基本的实现方式。而单向与双向数据绑定之间的区别,就在于模型视图的更新过程上。
Angular 中的双向数据绑定类似于“模型 - 视图 - 控制器(Model-View-Controller,MVC)”的体系结构,
具体请参见:
- https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller
由于其中的模型和视图是同步的,因此数据的变更会影响到视图上,而视图的更改也会反过来触发数据相应的变更。
React 则使用单向或向下的数据绑定。单向数据流不允许子元素在更新时影响到父元素,因此保证了只有已获准的组件才会发生更改。
可见,此类数据绑定使得代码更为稳定,当然也需要通过额外的作业来同步对应的模型与视图。毕竟,由于子组件变更所触发的父组件配置的更新,需要更多的时间。
总的说来,React 的单向数据绑定更具备可预测性,代码更为稳定,调试也更加容易。而 Angular 中的传统双向数据绑定,则易于被使用。
④应用体积和性能:Angular 略胜一筹
在处理复杂且动态的应用时,AngularJS 的性能较低。而由于用到了虚拟的 DOM,React 各类应用的效率比同等大小的 AngularJS 应用要快一些。
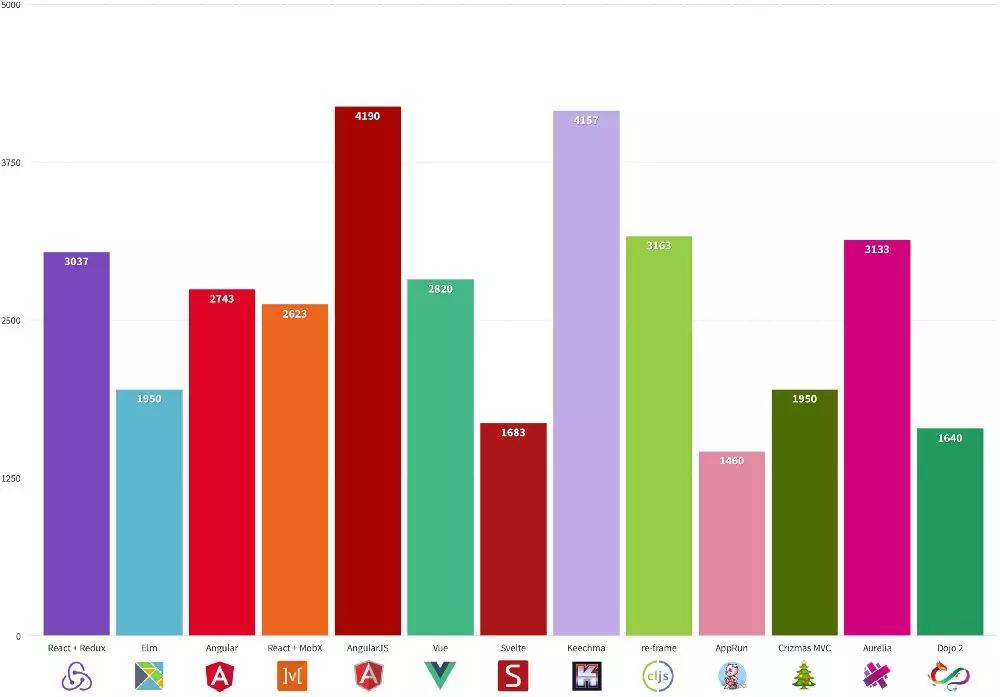
然而,根据来自 freeCodeCamp.org 的 Jacek Schae 研究,新版本的 Angular 比 React + Redux 要略快一些。
具体请参见:
- https://medium.freecodecamp.org/a-real-world-comparison-of-front-end-frameworks-with-benchmarks-2018-update-e5760fb4a962
此外,该研究还表明:Angular 的应用体积略小,受测时的转换体积(Transfer Size)只有 129 KB,而 React + Redux 则有 193 KB。
⑤预构建的 UI 设计元素:Angular Material vs 社区支持的组件
Angular:随着材料设计(Material Design)语言在 Web 应用中流行,更多的工程师受益于其开箱即用的材料工具集。
Angular 拥有预构建的材料设计组件。其 Angular Material 能够对表单控件、导航、布局、按钮、指示器、弹窗、模块、以及数据表,实现一系列常见的交互模型。由于各种预构建元素的存在,配置 UI 的速度变得更快。
React:它的大多数 UI 工具都来自于它的社区。目前,React 门户网站上的 UI 组件板块(https://reactjs.org/community/ui-components.html)提供了大量免费的和部分收费的组件。
您需要安装 Material-UI 库和各种依赖项,才能使用 React 的材料设计进行构建。
此外,您还可能用到由 React 构建的 Bootstrap 组件(https://react-bootstrap.github.io/),以及包含 UI 组件与工具集(https://hackernoon.com/23-best-react-ui-component-libraries-and-frameworks-250a81b2ac42)的其他软件包。
⑥移动可移植性:NativeScript vs React Native
这两个框架都附有能让工程师将现有的 Web 应用移植到移动应用之中的工具。
我们对NativeScript(Angular)和React Native也进行了深入分析和比较。
具体请参见:
- https://www.altexsoft.com/blog/engineering/xamarin-vs-react-native-vs-ionic-vs-nativescript-cross-platform-mobile-frameworks-comparison/?utm_source=DZone&utm_medium=referral
下面是要点简述:NativeScript(https://www.nativescript.org/)是一款使用 TypeScript 作为核心语言的跨平台移动框架。其用户界面是用 XML 和 CSS 来构建的。
开发人员在从 Web 应用处移植业务逻辑,并在其 UI 上使用相同的操作技巧时,该工具允许 iOS 和 Android 平台共享大约 90% 的代码。
NativeScript 背后的理念是:为移动设备编写单个 UI,并根据具体的需求为每个平台进行微调。
与使用 WebView 来渲染的混合式跨平台解决方案不同,该框架是在 JavaScript 虚拟机中运行各种应用,并直接连接到原生的移动 API 上,从而保证了具有能够和原生应用相媲美的高性能。
React Native(https://facebook.github.io/react-native/):该 JavaScript 框架是针对移动应用的跨平台实现所准备的,同时能够支持从Web处的移植。
与 NativeScript 相比,React Native 采用了略有不同的方法:它鼓励其社区为不同的平台编写单独的 UI,并坚持“learn once, write everywhere”的方法。
因此,其代码的共享程度也有 70%。另外,React Native 还拥有类似 NativeScript 的原生 API 渲染功能。
不过它需要构建额外的桥式 API 层,并运用原生控制器来连接 JavaScript 的 runtime。
总的说来,如果您需要使用同一种业务逻辑同时运行 Web 和移动应用的话,那么这两种框架都是不错的选择。
当然,NativeScript 更专注于代码的共享,和产品上线时间的缩短;而 React Native 则会用更长的开发周期换取最终更贴近的原生观感。
⑦文档和厂商支持:文档不足,需依靠大型社区
自 2018 年 1 月以来,由于 Google 持续对 Angular 生态系统进行开发,他们不但能为该框架提供长期支持(Long-Term Support,LTS),还能专注于修复错误和积极改进。
不过相比其框架的发展速度,对应的文档更新则没有那么的及时。一些开发人员对其 CLI 文档更新的速度表示了担忧。
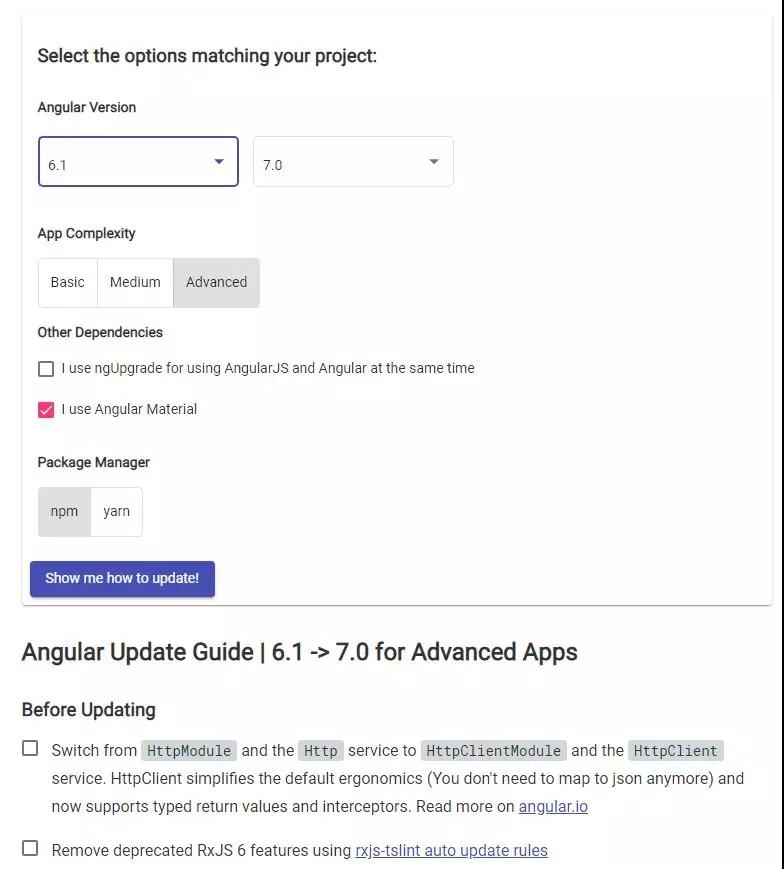
下图是旨在方便 Angular 开发人员使用的一款交互式服务界面(https://update.angular.io/),您可以自定义框架的当前版本和更新目标,以获取更新内容的清单。
由于 AngularJS 的文档(https://docs.angularjs.org/api)和教程所提供的范围比 Angular 2+ 更为广泛,因此受到了开发人员的称赞。
而 React 社区则遇到了与 Angular 类似的文档问题。由于 React 环境及其运行方式经常出现更新,因此在使用 React 时,您必须为各种变化和不断的学习做好准备。
虽然 React 已有一些新版本的文档(请参见:https://reactjs.org/versions/),但是要跟上所有的变更与集成,却并非一项简单的任务。
好在其社区的支持在某种程度上抵消了此类问题。React 拥有大量的开发人员,他们能够在专题论坛上时常分享自己的知识。
⑧学习曲线:Angular 更为陡峭
Angular 的学习曲线被认为比 React 陡峭一些。Angular 是一款复杂且冗长的框架,它能够通过各种方法去解决某些单个问题。不过它需要通过许多重复性的操作,来实现复杂的组件管理。
正如我们上面所提到的,该框架一直在不断地发展之中,因此开发人员不得不适应其各种变更。
另外,由于 Angular 2+ 使用了 TypeScript 和 RxJS,尽管 TypeScript 接近于 JavaScript,但是用户仍然需要花上一些时间去学习 RxJS。
由于更新频繁,React 也需要用户不断地学习。当然,如果您已经擅长于使用 JavaScript 的话,则不需要花费太多的时间重新开始。
目前,由于约有 60% 的 React 应用构建会用到 Redux,因此 Redux 成了一种必备工具,而 React 学习曲线则主要是由 Redux 库所决定。
不过,React 也为初学者提供了各种实用的教程,具体请参见:
- https://reactjs.org/tutorial/tutorial.html
⑨社区和接受度:两者不相上下
React 在 GitHub 上的受欢迎程度略高于 Angular。它拥有 113,719 颗星和 6,467 人关注;而 Angular 只有 41,978 颗星和 3,267 人关注。
根据 2018 年版的 Stack Overflow Developer Survey(如下图所示),Angular 的开发人员占比为 37.6%,而 React 的用户占比为 28.3%。
值得一提的是,该调查涵盖了 AngularJS 和 Angular 2+ 用户。
有趣的是:Angular 在负面评论上也较为领先。根据同一份调查显示,有 45.6% 的开发人员认为 Angular 是最糟糕的框架之一。
当然,此类负面反馈可能受到了许多开发人员仍在使用 AngularJS,这一客观事实的影响,毕竟 AngularJS 比 Angular 2+ 存在更多的问题。而且 Angular 的社区规模更为庞大。
相对而言,React 的数字就好看一些,只有 30.6% 的专业开发人员不愿意使用它。
您会选择哪种框架?
综上所述,Angular 背后的基本理念是:为前端开发的总体体验提供强大的支持和工具集。
由于拥有 Google 团队的不断更新和积极支持,该框架不会出现“野蛮生长”。
其背后的工程师们会努力保护现有的社区,并协助各类开发人员与公司,从 AngularJS 切换到具有更高性能和更小应用体积的 Angular 2+ 上。
同时,随着您的应用逐渐到达企业级规模,TypeScript 能够增加应用代码的可维护性,因此也就变得愈加重要了。当然,这些也会让开发人员面临陡峭的学习曲线。
React 提供了一种更为轻量级的方案,适合于没有太多学习时间就需要快速上手的开发人员。
虽然其代码库并未规定各种工具集和方法,但是诸如 Redux 之类的常用工具,还是需要您去额外花时间学习的。
而且,由于 React 的性能与 Angular 旗鼓相当,因此它对于开发人员来说还是颇具吸引力的。
【51CTO原创稿件,合作站点转载请注明原文作者和出处为51CTO.com】