问题描述
最近在学习Vue的框架,Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。但初学者刚接触框架的时候怎么创建Vue项目呢?
解决方案
Vue的脚手架是依赖于node.js,我们先要安装node.js,但是node.js到底是什么呢?可以用一句话概括:node.js是可以让JavaScript在服务器端运行起来的环境,对于我们刚刚接触的小白来说,可能会有这样的疑问:Vue和node.js有什么关系?我使用Vue写前端页面,难道一定需要安装node.js吗?我们也可以不使用node.js,但随着学习的深入,会了解到使用脚手架快速搭建自己的前端项目,所以搭建vue环境必须得安装node.js,总的来说;搭建vue项目需要node.js环境(npm包管理器)、vue-cli 脚手架构建工具、cnpm npm的淘宝镜像。
接下来就是展示项目搭建的过程:
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。node环境已经安装完成,npm包管理器也有了。由于某些资源被屏蔽的原因经常会导致用npm安装依赖包的时候失败,所以还需要npm的国内镜像---cnpm。在命令行中输入npm install -g cnpm–registry=https://registry.npm.taobao.org安装完成如下图。
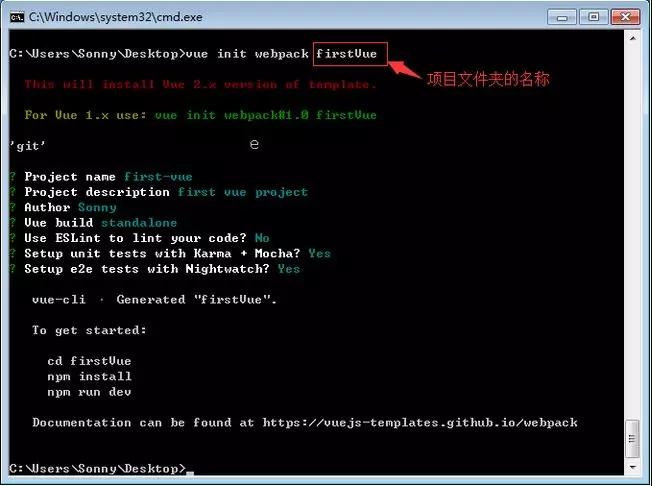
完成之后,我们就可以用cnpm代替npm来安装依赖包了。在命令行中运行命令 cnpm install -g vue-cli,然后等待安装完成。在命令行中运行命令 vue initwebpack firstVue 。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。
安装完成之后,会在我们的项目目录文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包,基本上项目搭建就完成了。如果还需要了解更深的vue的搭建还需要进一步探索学习。