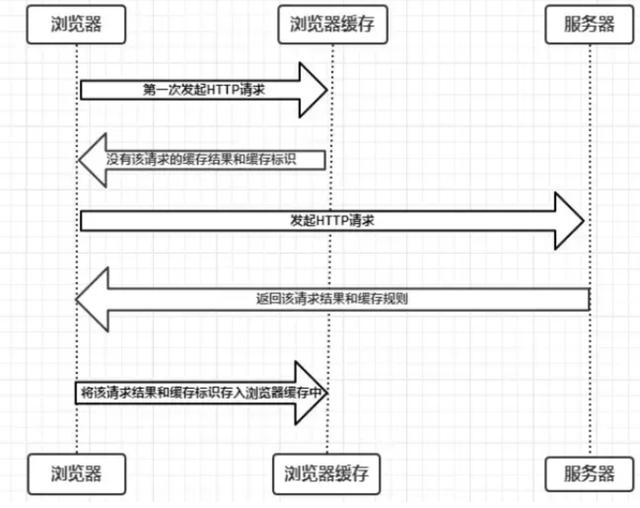
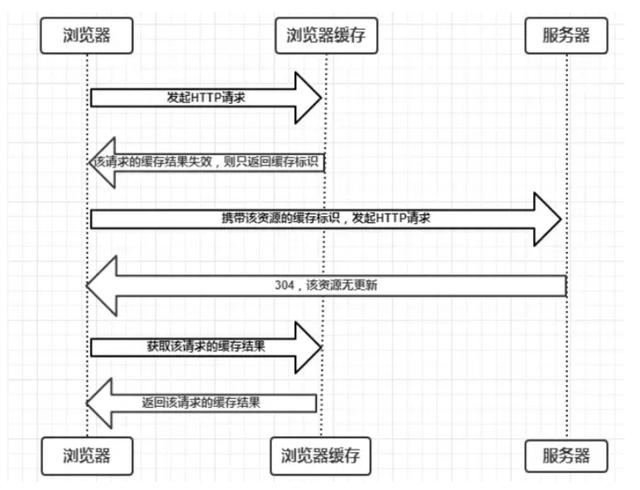
做web开发的同学(前端工程师和后端工程师),经常遇到响应304,304的意思就是浏览器已经缓存,不需要走服务器,浏览器直接响应数据给用户,最常用的解决浏览器缓存的问题,就是在静态文件后面添加版本号,让浏览器不响应缓存。那么web浏览器是怎么缓存数据的:
Expires
早起的web就是通过这个字段来告诉浏览器该缓存多久,这种缓存的原理是根据当前服务器的时间加上缓存有效的时间,最终生成未来某个失效时间值,返回给浏览器,比如失效时间点为2020 ,那么当用户刷新页面的时候,就会先判断当前时间是否到2020年,如果没到,浏览器把缓存的数据直接返回给用户,不走web服务器,这种缓存的一个缺点就是:如果用户修改了自己的本地时间,那么缓存可能失效。

Cache-control
因为Expires的缺点,后来的cache-control就做了改进,cache-control不再存绝对时间,存的是相对时间,比如缓存是60秒,需要注意的是如果你设置了max-age=60,那么在这60秒内,即使服务端修改了,你也得不到新的数据,所以这个使用要慎重,对应的另一个还有叫no-cache的,no-cahe并不是不缓存,而是每次都要和服务器做比较,如果服务器未更新那么就读取缓存,反之读取新的,与no-cache对应的就是no-store。no-store才是真的告诉浏览器不要读取缓存的意思。

Last-Modified和If-Modified-Since
Last-Modified是服务器返回给浏览器的
If-Modified-Since是浏览器告诉服务器的
举个例子,如果你访问个url,肯定没缓存走服务器,服务器返回个Last-Modified,即这个资源最近被修改的时间A,响应的http状态码是200,同时浏览器把这个时间A存起来,下次请求的时候,浏览器会带着这个If-Modified-Since去和服务器做对比,如果说,两次的时间一样,那么就是资源没更新,浏览器直接返回自己缓存的资源,响应的http状态码是304,如果说两次时间不一样,那么服务器再次返回Last-Modified时间和200的http状态码。但是这种策略也有缺点,就是时间最小单位是1s,如果说1秒内发了好几次更新,浏览器就不知道了。

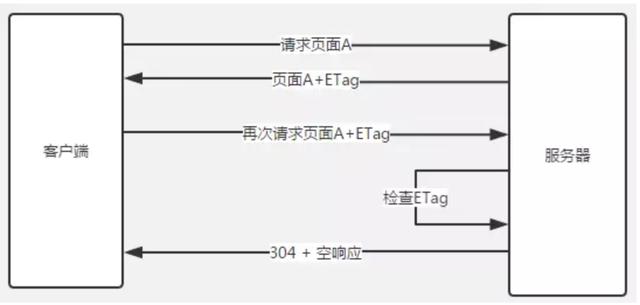
Etag和If-no-match
由于Last-Modified不支持秒级的变化,后来出现了Etag,Etag是文件修改时间等hash的结果,不存具体时间值,这样每次请求的时候,浏览器会带上If-no-match和服务器的Etag做对比,如果一样,走缓存,不一样,走服务器,然后缓存起来,可以精确到秒级