在过去的几年里,我在亚马逊和雅虎面试过许多前端工程师。在这篇文章中,我想分享一些技巧,帮助大家做好准备。
免责声明: 本文的目的并不是为你列出在前端面试中可能会被问到的问题,但是可以将其视为知识储备。
面试很难,作为候选人,通常会给你45分钟的时间来让你展示自己的技能。 作为一名面试官,同样难以在这么短的时间里评估这个人是否适合这项工作。 对于面试来说,没有任何一种标准能够适合所有人,面试官通常会覆盖某一个领域,但除此之外,他们会自行决定应该问哪些问题。
不管你坐在面试桌的哪一侧,这篇文章都会尽可能的涵盖前端开发中那些最重要的领域。
常见的误解
我看到面试者犯的最大错误之一是喜欢准备一些琐碎的问题,例如“什么是盒子模型?”或“告诉我在JavaScript中==和===之间的区别?”等等。知道这些问题的答案固然很好,但它并不能让面试官知道你真正的水平。
相反,你应该为面试做一些非常实际的准备,能够真正体现出自己的JavaScript,CSS和HTML编码水平。为面试的准备包括去实现UI,构建窗口小部件或实现诸如Lodash和Underscore.js库中常见的功能,例如:
- 构建常见Web应用程序的布局和交互,例如Netflix浏览器站点。
- 实现小工具,如日期选择器,轮播或电子商务购物车。
- 编写类似debounce或深度克隆对象的函数。
说到库,常见的另一个错误是人们喜欢完全依赖最新的框架来解决面试问题。你可能会想:既然在开发中我可以使用jQuery,React,Angular等,为什么还要重新发明轮子,为什么不能在面试中使用它?这个问题很好,技术、框架和库总会随着时间的推移而发生变化 —— 我更感兴趣的是:你需要了解前端开发的基本原理,而不是依赖更高级别的抽象。如果你不能在不依赖这些库的情况下回答的面试问题,我希望你至少可以彻底解释和推测库在背后都做了什么。
总的来说,你应该期望大部分的面试都是非常实际的。
JavaScript
你需要了解JavaScript,而且是深入了解。 在面试中,越高级别的人对语言知识深度的期望也越高。 至少,以下是你应该熟悉的JavaScript内容:
- 执行上下文、尤其是词法作用域和闭包。
- 提升机制、函数与块作用域、以及函数表达式和声明。
- 绑定 - 特别是调用、bind、apply 和this关键字。
- 对象原型,构造函数和mixins。
- 组合函数和高阶函数。
- 时间委托和冒泡。
- typeof,instanceof和Object.prototype.toString。
- 使用回调,promises,await和async处理异步调用。
- 何时使用函数声明和表达式。
DOM
如何遍历和操作DOM很重要,如果他们依赖jQuery或者编写了很多React和Angular类型的应用,那么这就是大多数面试者应该努力的地方。你可能不会每天都做这些,因为我们大多数人都使用抽象排序。但是如果不依赖第三方库,你应该知道该如何进行以下操作:
- 使用document.querySelector和旧版浏览器中的document.getElementsByTagName选择或查找节点。
- 上下遍历: Node.parentNode,Node.firstChild,Node.lastChild和Node.childNodes。
- 左右遍历: Node.previousSibling和Node.nextSibling。
- 操作:在DOM树中添加,删除,复制和创建节点。 你应该了解如何修改节点的文本内容,以及切换,删除或添加CSS类名等操作。
- 性能:当你有很多节点时,操作DOM的代价可能会很高,所以你至少应该知道文档片段和节点缓存。
CSS
至少,你应该知道如何在页面上布局元素,如何使用子元素或直接用后代选择器来定位元素,以及何时使用classes与id。
- 布局:坐在彼此相邻的元素以及如何将元素放在两列与三列中。
- 响应式设计:根据浏览器宽度更改元素的尺寸。
- 自适应设计:根据特定断点更改元素的尺寸。
- 特异性:如何计算选择器的特异性以及级联怎样影响属性。
- 使用恰当的命名空间和类名。
HTML
知道哪些HTML标签能最好的表现你正在显示的内容以及相关属性,应该掌握手写HTML的技能。
- 语义标记。
- 标记属性,例如disabled, async, defer以及何时使用data-*。
- 知道如何声明你的doctype(很多人因为不是每天都写新页面,从而忘记了这一点),以及可以使用哪些meta标签。
- 可访问性问题,例如:确保输入复选框具有更大的响应区域(使用标签“for”)。 另外还有role =“button”,role =“presentation”等。
系统设计
针对后端系统设计的面试通常会涉及MapReduce、设计分布式键值存储或需要CAP定理等知识。 尽管你的前端工作不需要深入了解此类系统是如何设计的,但是在被要求设计常见应用程序的前端架构时,千万不要感到惊讶。 通常这些问题会问的含糊,比如“设计像Pinterest这样的网站”或“告诉我如何构建购物结账服务?”。 以下是需要考虑的领域:
- 渲染: 客户端渲染(CSR),服务器端渲染(SSR)和通用渲染。
- 布局: 如果你正在设计多个开发团队使用的系统,则需要考虑构建组件,以及是否需要团队遵循一致的规范来使用这些组件。
- 状态管理:例如在单向数据流或双向数据绑定之间进行选择。你还应该考虑自己的设计是否遵循被动或响应式编程模型,以及组件应该如何相互关联。
- 异步流: 你的组件可能需要与服务器实时通信。你的设计应考虑XHR与双向调用。如果面试官要求你支持旧版浏览器,那么你的设计需要在隐藏的iFrame,脚本标签或XHR之间进行选择以进行消息传递。如果没有,你可以建议使用websockets,或者你可能决定服务器发送事件(SSE)更好。
- 关注点分离: MVC、MVVM和MVP模式。
- 多设备支持: 你的设计是否会针对Web、移动Web和混合应用使用相同的实现,或是单独实现?如果你正在开发类似于Pinterest这样的站点,可能会考虑在Web上使用三列,但在移动设备上只考虑一列,那么你的设计该如何处理这个问题?
- 交付: 在大型应用程序中,让独立团队拥有自己的代码库并不罕见。这些不同的代码库可能彼此依赖,每个代码库通常都有自己的管道来释放对生产环境的更改。你的设计应考虑如何使用依赖关系(代码拆分)、测试(单元和集成测试)和部署来构建这些资源。你还应该考虑如何通过CDN分发资源或内联它们以减少网络延迟。
网络表现
除了通用编程技术之外,你应该期望面试官查看你的代码或设计及其对性能的影响。 在以前将CSS放在页面的顶部,并在底部放置JS脚本的做法就足够了,但是Web正在快速发展,你应该熟悉这个领域的复杂性。
- 关键渲染路径。
- Service workers。
- 图像优化。
- 延迟加载和捆绑拆分。
- HTTP/2和服务器推送的一般含义。
- 何时预取和预加载资源。
- 减少浏览器重排以及何时将元素渲染交给GPU。
- 浏览器布局,合成和绘制之间的差异。
数据结构和算法
这点可能具有争议,但是不了解高时间复杂度和常见运行时(如O(N)和O(N Log N)的基本知识会对你造成困扰。理解内存管理等方面的知识对当前十分常见的单页应用非常有帮助。 例如:如果你要实现一个拼写检查功能,那么了解常见的数据结构和算法将使你的工作变得更加轻松。
我不是说你需要一个CS学位,但是这个行业已经不再是写一个简单的页面了。 网上有很多资源,你可以很快掌握这些基础知识。
常用Web知识
你需要掌握构成Web的技术和范例。
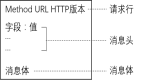
- HTTP请求: GET和POST以及相关标头,如Cache-Control,ETag,Status Codes和Transfer-Encoding。
- REST与RPC。
- 安全性:何时使用JSONP,CORs和iFrame策略。
总结
作为Web开发人员或工程师,需要大量的知识。 不要拘泥于所需的知识深度,而要保持开放的心态,学习开发所需的所有复杂技术。
除了本文涉及的技术主题外,在面试中你还需要谈谈自己过去的项目,描述有趣的纠结点以及所做的权衡。
我知道前端面试中还有很多方面被我忽略了,所以我很想听听你的经历,或者你认为自己在面试时被问到,但是被我忽略的那些重要内容。