2019 前端 3 大趋势:
- JavaScript 应用范围广泛,静态类型语言 TypeScript 会继续得到更多开发者的青睐。
- 组件成为前端最基本的物料,CSS 融合在组件中(CSS in JS)的方案日趋成熟。
- 前端的“端”越来越多, API 查询语言 GraphQL 会继续保持高速增长 。
JavaScript 应用范围广泛,TypeScript 更受青睐
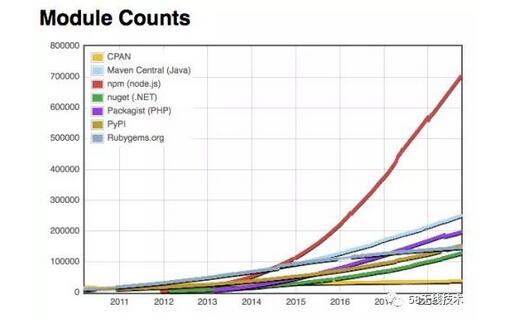
在 github 2018 调查报告的中,JavaScript 连续多年稳居***,成为***的开发语言。从 Stack Overflow 的调查报告中,我们可以看到更详细的数据,任意两个开发者中至少有一个会 JavaScript,并且这个比例还在持续增长,从 2016年的 55.4%,到 2017年的 62.2% ,到 2018 年的 69.8%。在 npm 的调查报告中,JavaScript 生态圈也是非常繁荣,module 的数量继续保持高速增长,将其他语言远远的甩在了后面。
图一: npm 2018 调研报告 - Module Counts
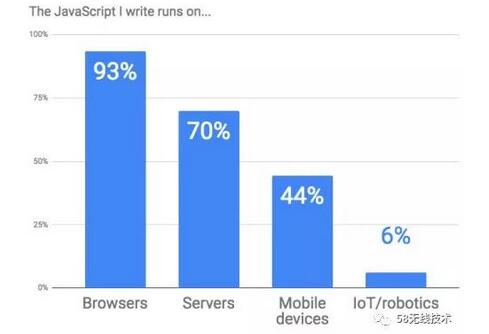
从使用范围上看,JavaScript 可以写前端、服务端、移动端,甚至还可以写物联网应用。在 npm 2018 的调研报告中,大多数 JavaScript 开发者*写 web 前端应用(93%)和 node.js 服务端应用(70%)。在 stateofjs 2018 的调研报告中,还有相当数量的 JavaScript 开发者*写移动或桌面应用,例如 Electron(19.6%)、React Native(18.7%)、Native Apps(10.6%), Flutter 、Weex、PWA 都在 1% 以内。
备注:npm 和 stateofjs 的调研用户群体特征类似,统一归类为 JavaScript 开发者。
图二: npm 2018 调研报告 - The JavaScript I write runs on...
值得注意的是,TypeScript 在 2018 年得到更多开发者的青睐。在 github 语言排行版中,TypeScript 上升了 3 名,排到了第 7 的位置。在 stateofjs 2018 的调研报告中, JavaScript 开发者有 86.3% 愿意继续使用 ES6,有 46.7% 愿意继续使用 TypeScript。排在第三、四的是 Facebook 的 Flow 和 Reason 语言,但是占比都不高。
图三:stateofjs 2018 调研报告- JavaScript Flavors
从互联网的发展历史的角度看,2010 年 3G (国内)开始普及,2014 年 4G 全面铺开,拉开移动互联网的序幕。互联网从传统的内容提供者,转变成了服务提供者。前端应用也发生的本质的转变,从传统互联网时代的内容展示,转变成了拥有复杂交互的逻辑的服务提供窗口。随着前端应用变得越来越复杂,和 JavaScript 应用的领域越来越广泛,传统 JavaScript(ES5) 已经适应复杂的开发需求,因此功能更加强大的 ES6 孕育而出。
在 JavaScript 应用复杂度不断增加的背景下,预计 2019 年,静态类型语言 TypeScript 会继续得到更多开发者的青睐。TypeScript 属于 ES6 的超集,一方面它可以很好的兼容 ES6 语法,另一方面它又提供了可选的静态类型检查和 接口(interface)的功能。在开发复杂度高、需要大规模合作的 JavaScript 应用时,TypeScript 相对 ES6 不妨是一种更好的选择。
组件成为最基本的前端物料,CSS in JS 让组件化更彻底
在 stateofjs 2018 的调研报告中, JavaScript 开发者有 64.8% 愿意继续 React,有 28.8% 愿意继续 Vue。但根据个人观察,在国内 Vue 开发者会比 React 多一些,这可能是因为 Vue 上手简单并且有完善的中文文档。Angular 方面,有超过一半使用 Angular 框架的开发者表示,不愿意继续使用 Angular 进行开发了。而其他开发框架 Preact、Ember、Polymer、JQuery 的使用量都很少。现在,React 和 Vue 已经成为前端开发框架的双雄,不会 React 或 Vue 可能连工作都不好找。
图四:stateofjs 2018 调研报告 - Front-end Frameworks
组件是 React 和 Vue ***大的功能之一。在 Vue 中一个 .vue 文件就是一个组件,包含 Template、JS、CSS 三个部分,其中 CSS 部分是可选的,开发者也可以将 CSS 独立出去。在 React 中一个 .jsx 文件就是一个组件,但是 JSX 只能包含 Template、JS 两个部分,组件的 CSS 部分必须import from 'xxx.css' 进来。
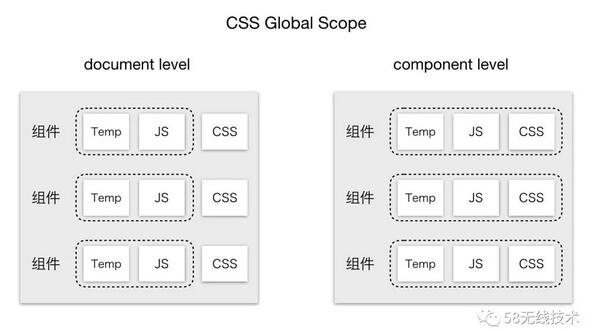
无论是 React 还是 Vue,都改变不了 CSS 全局作用域的问题。开发者可以在一个组件中,通过 Selector,如 .class .id ,取到本该属于其他组件的 CSS 样式。组件本应是一个独立的作用域,但是它的 CSS 竟然是全局的!在应用复杂度低、单人开发的情况下 CSS 全局作用域不算大问题。但是在多人合作开发的场景下,可能会因此导致样式冲突。比如,因为引入了 B 开发者的组件,A 开发者的组件样式错乱了,这就导致了较高的联调成本。
图五:CSS document level V.S. component level
解决的思路就是,使用 CSS in JS 的工具,使得 CSS 只对它归属的组件生效。CSS in JS 的方案有很多,主流的有:styled-components、emotion、css-modules、aphrodite、glamor、glamorous、radium、react-jss。styled-components 方案使用人数最多,emotion 方案排第二并且增长势头凶猛,而 css-modules 方案在两年前已经停止维护了,不再推荐。styled-components 的写法太反直觉,个人更喜欢 emotion。从下载量的增长势头来看 emotion 比 styled-components 更快。因此,如果有 CSS in JS 需求的项目,更加推荐 emotion。相信在 2019 年,CSS in JS 方案会更加成熟,我们不妨期待吧。
图六: npmtrends.com CSS in JS 方案下载量对比
“端”越来越多,GraphQL 继续保持高速增长
在移动互联网时代来临之前,传统意义上的前端只有浏览器的 PC 端。移动互联网兴起后,出现了浏览器的 H5 端、iOS 端、Android 端。再后来一些平台级 App ,比如微信、QQ,推出了自己的 JS-SDK,Hybird 也成为了新的端。近两年,微信、支付宝、百度、头条也推出了自己的小程序平台,小程序也成为了新的端。
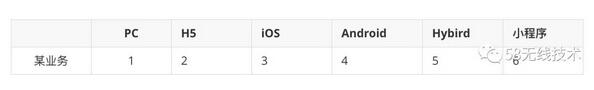
每个端都有自个儿的个性,不存在一种大统一的方案,可以适配所有的端。这导致了同一个业务,需要在 6 个端,开发 6 次、联调 6 次。
我们假设有一个这样的 API,它包含了该业务在各个端上所有的数据,这不就解决了多次联调的问题了嘛。虽然还是需要开发 6 次,但是现在因为只有 1 个 API,所以联调次数变成了 1 次。但是该方案的背后的代价是,加载慢、维护成本高。任意 1 个端,都要获取其他 5 个端的上差异化的数据,加载能不慢嘛。如果 API 有改动,可能会影响到 6 个端的代码,维护起来也费劲。
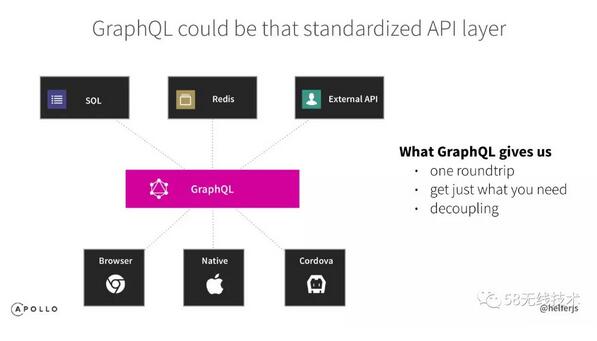
稍作改变,现在我们假设,前端可以通过一种标准的 API 查询语法,精确地获取任意自定义的数据,在服务端通过解析前端查询语句,返回其自定义的查询数据。虽然还是 6 个端,1 个 API,但是每个端可以只获取自己的数据,不就解决了加载慢的问题了嘛。如果某个端需要增改获取的数据,只需要修改这个端的查询语句即可,这不就解决了维护成本高的问题了吗。通过定义一种标准的 API 查询语法,可以使得前端获取 API 数据,就像从数据库获取数据一样方便和灵活。
GraphQL 就定义一套标准的 API 查询语法,在保持灵活性和可维护性的前提下,极大的降低了联调成本。
备注:GraphQL 官方使用的例子是,一个业务要请求多个 REST 规范的 API 。但是,国内通常使用的不是准守标准的 REST API ,他们的痛点在国内不那么痛,所以改用多端多 API 联调成本高来举例。
图七:@helferjs 从REST到GraphQL
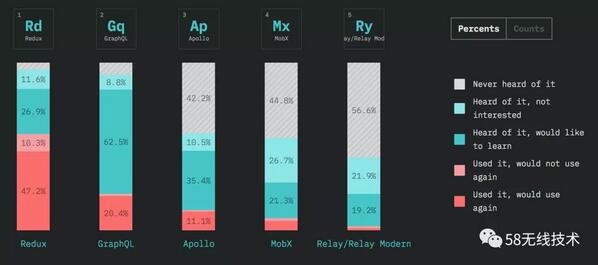
因为使用 API 查询语言 GraphQL 获取的方法太简单了,所以连数据管理的事省了。也就是说,使用 GraphQL 可以把 Redux、Mobx 干的活给省了。我们可以看到,在 stateofjs 2018 调研报告中, 把 GraphQL 和 Redux、Mobx 都归类为一类 —— 数据层(Data Layer)。报告中指出,有 47.2% 的 JavaScript 开发者表示会继续使用 Redux,20.4% 会继续使用 GraphQL, 5.6% 会继续使用 Mobx。需要留意的是,有 62.5% 表示对 GraphQL 感兴趣,因此 GraphQL 获得 stateofjs 的最感兴趣奖(Highest Interest)。
图八:stateofjs 2018 调研报告 - Data Layer
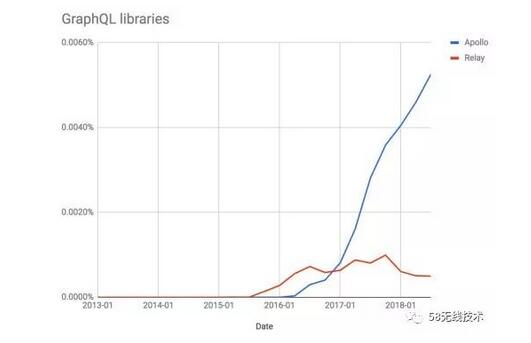
预计 2019 年,GraphQL 会继续保持高速增长,被更多的开发者使用。在 npm 2018 调研报告中,特意指出了 GraphQL 的客户端库 Apollo 的下载量保持着高速的增长。
图九:npm 2018 调研报告-GraphQL continues hyper-growth