说实话,这一期起的有点标题党了。
用到的Python知识并不多,只是利用Python对数据进行规整。
最多的应该是用大佬造的轮子,基于D3.js的数据可视化项目。
附上大佬的GitHub地址,有兴趣的小伙伴可以自行去围观。
- https://github.com/Jannchie/Historical-ranking-data-visualization-based-on-d3.js
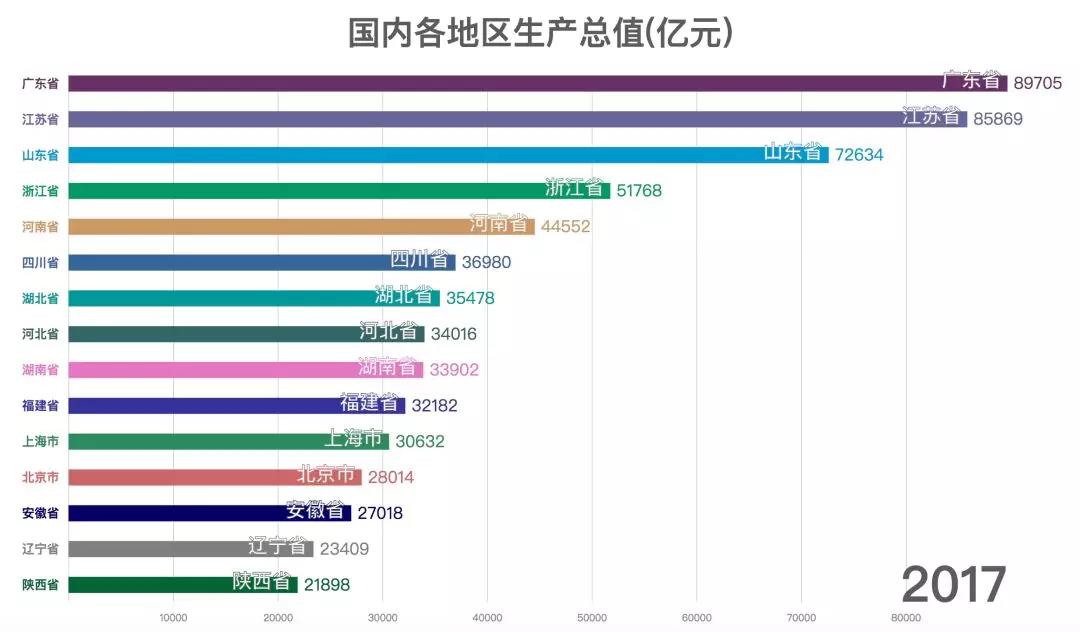
最后我利用大佬造的轮子,成功实现了25年间各省市GDP数据的可视化。
于是乎,你不就对各省市的GDP了解的一清二楚。
数据来源来自国家统计局。
附上相关链接,其实里面还有好多其他的数据,非常适合拿去练手。
- http://data.stats.gov.cn/easyquery.htm?cn=E0103
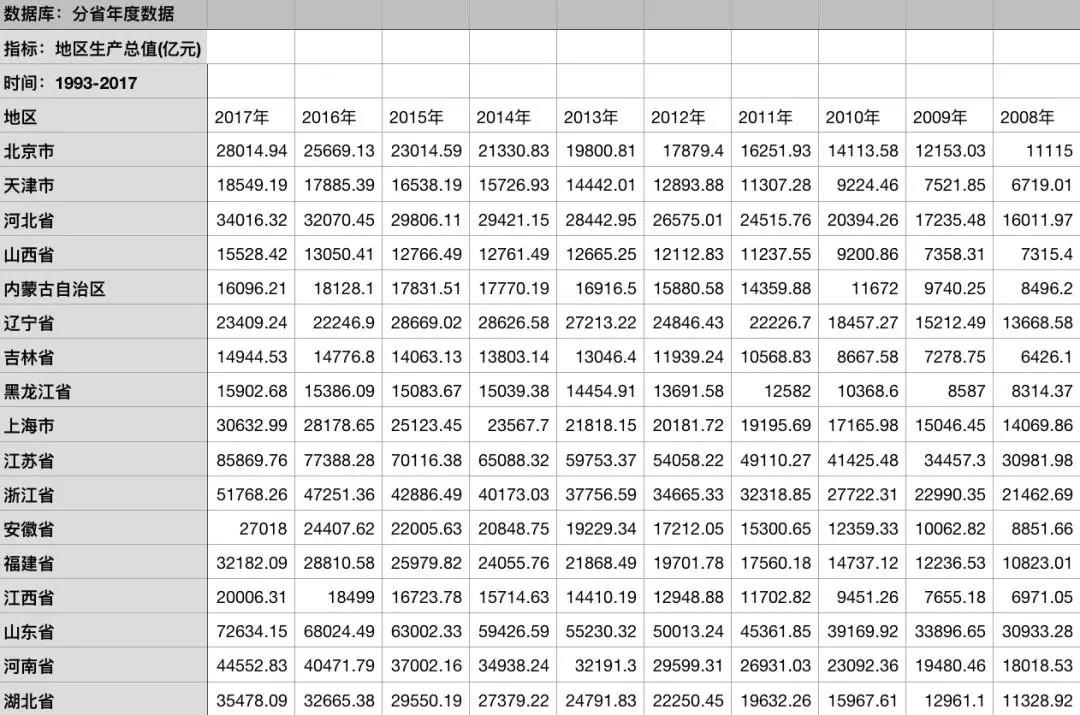
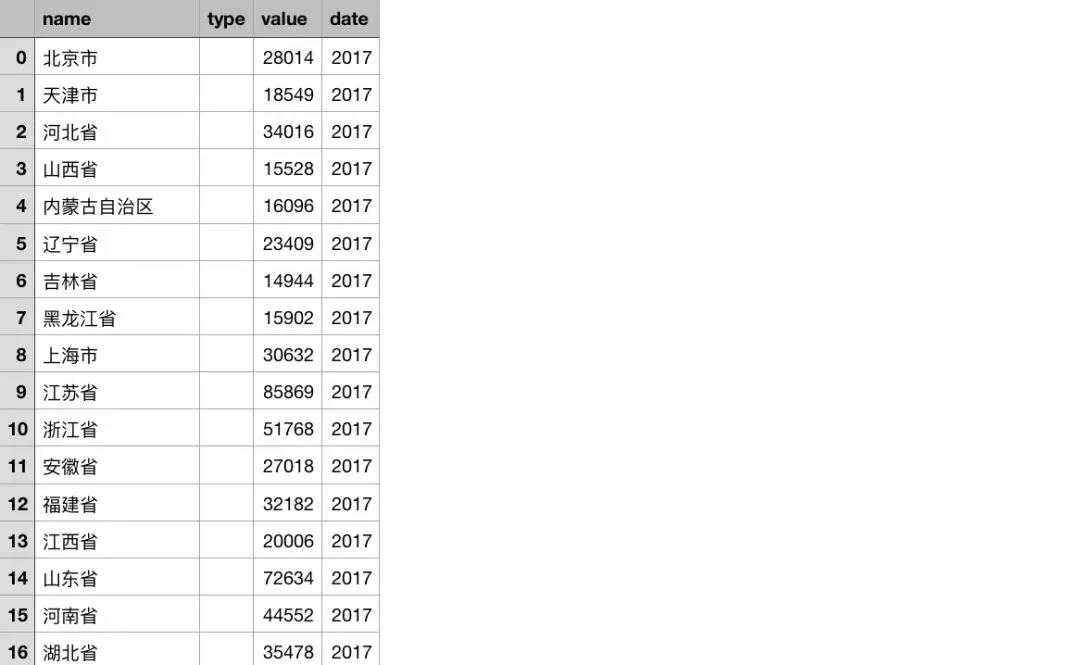
本次的GDP数据如下,为各地区生产总值。
时间是1993年-2017年,共25年。
网站提供CSV文件下载,但是还是需要规整一下数据。
因为大佬造的轮子对数据有要求。
同时还需要注意一下编码问题,这里的CSV文件需要用gbk编码。
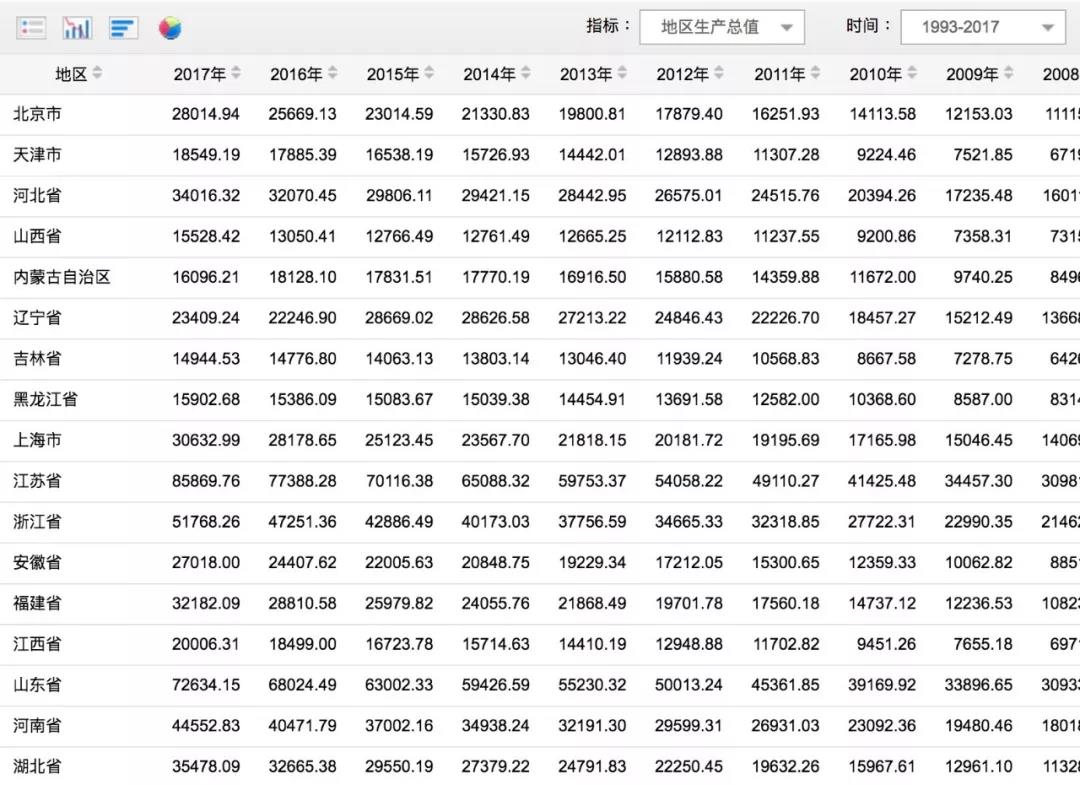
下面是从统计局下载下来的CSV数据。
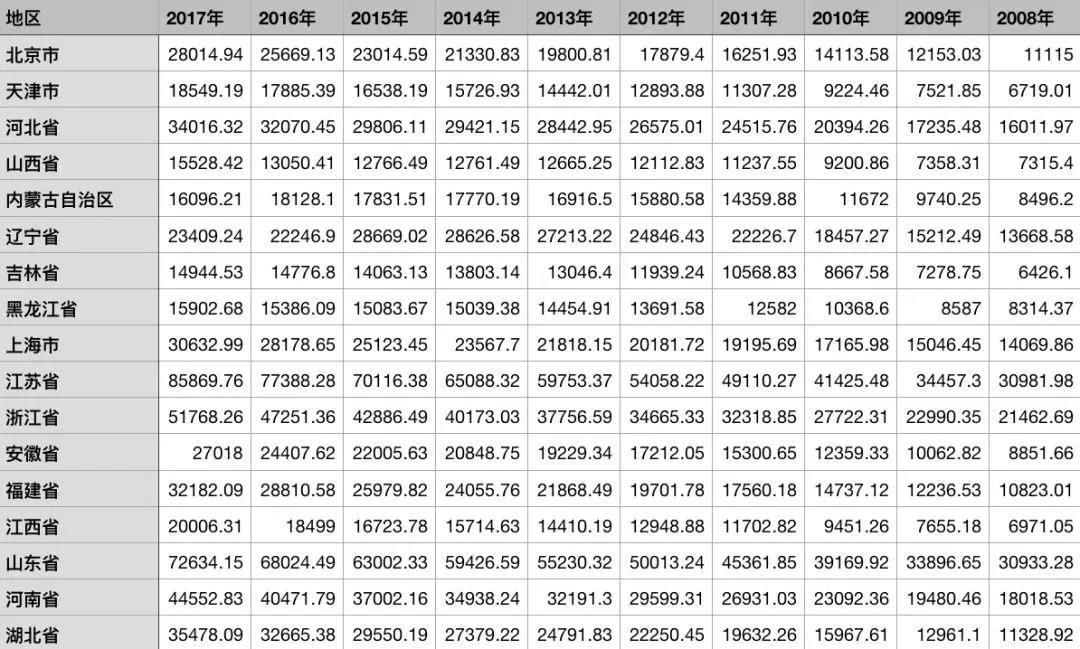
我偷了个懒,直接就先在表格里删除了前三行,如下。
接下来便是用Python对数据进行规整,代码如下。
- import pandas as pd
- # 读取数据
- df = pd.read_csv('gdp.csv', encoding='utf-8')
- (names, values, dates) = ([], [], [])
- # 记得去除地区这个列名,遍历年份
- for i in df.columns[1:]:
- for j, k in zip(df[i], df['地区']):
- # 输出地区、GDP值、年份数据
- print(k, j, i)
- names.append(k)
- values.append(int(j))
- dates.append(int(i.replace('年', '')))
- # 生成DateFrame格式的数据
- data = {
- 'name': names,
- 'type': '',
- 'value': values,
- 'date': dates
- }
- # 将数据转存为新的CSV文件
- frame = pd.DataFrame(data)
- # 设置编码格式,避免乱码
- frame.to_csv('gdp_last.csv', encoding='utf_8_sig')
获取的CSV数据如下。
和大佬造的轮子所需数据格式是一样的,这里我不设置类型。
接下来就是克隆大佬的项目代码到你的计算机里。
这里以前我只是上传代码,没有去下载项目代码,所以不是很清楚怎么下载下来。
经过这次算是学会了。
首先安装一下GitHub Desktop,然后用你的GitHub账号登陆它。
配置一下你的用户名及绑定邮箱,便能克隆其他人的项目到你的本地。
然后打开src目录下的bargraph.html,浏览器就会打开一个网页。
在网页里点击选择文件,把文件上传上去就成功了。
网页上就会有动态视频出现,如下。
是不是发现很有意思,哈哈。
这里我根据自己个人需要,对大佬的轮子进行了修改。
修改的地方是在src目录下的config.js文件里。
主要是一些小细节的修改,比如最多显示的条目数,标题,以及条目的颜色。
修改的文件及我的CSV文件都已经上传到GitHub上头了。
有兴趣的小伙伴可以自行去围观,通过阅读原文即可直接到我的GitHub。