其实H5打开APP本来应该是一件很简单的事,无非是在H5页面上调用一个协议或者接口将APP打开嘛。但是因为技术方案的发展和某些流量APP的封锁,唤起APP的方案就变得复杂了起来。本文从介绍唤起APP的诸多方案入手,讲述各个方案的优缺,期望读者能从全局的角度对H5唤起APP有一个系统的认识。
1. 唤起APP的方案
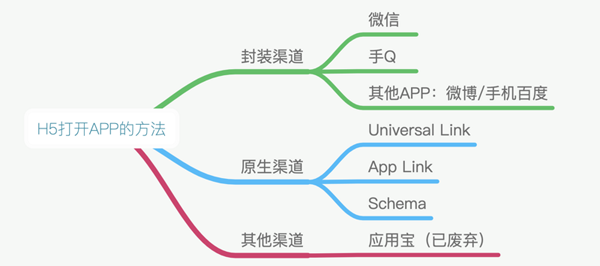
如下图,当前主要有三种打开APP的渠道:流量APP封装渠道,原生的打开渠道以及一些奇技淫巧。
1.1 流量APP封装渠道
微信、手Q和微博等流量入口为了保证流量不流失,对iOS和Android原生的唤起方案做了屏蔽和封装。在这些APP中,使用原生唤起APP方案是无效的,只能用他们的方案或者位于白名单中的APP才能通过H5的唤起APP。
1.1.1 微信
微信最初唤起APP方案是WXJSBridge,后来变为了WX JS-SDK。这时候有人可能就要说了,你瞎说,我根本没有看到JS-SDK上有关于唤起APP的相应接口。其实这些关于APP的接口都是有的,只不过没有写在文档中。
要使用微信的唤起APP方案需要两点:
- 明确知道唤起APP的接口
- 要唤起的APP本身就处于微信的白名单中
所以对于第三方APP,即使知道了接口的名字也不能用。
而JS-SDK和JSBridge的本质实现都是一样的,但是JS-SDK还要求使用者在自己的后台全局缓存一个jsapi_ticket,如果是腾讯系单纯想做唤起APP方面的逻辑的话,直接使用JSBridge无疑是个又快又好的做法。
1.1.2 手Q
手Q和微信一样,也对唤起APP做了封装,同样又白名单的限制,所以也只有腾讯系的APP才能使用。
但是在微信中,唤起腾讯系APP使用schema是不行的,但是对于在手Q打开腾讯系APP,可以选择使用schema而不是手Q的封装方案MPP.
另外说一点,手Q的MPP唤起APP并传递参数的方法有点问题,文档写的也不完善,确实不如直接用schema唤起好用。
1.1.3 其他流量APP
主要是指微博,手机百度等APP,应该也是白名单的打开方式,平常用的不多,这里不做赘述。
2. 原生渠道
2.1 Schema
Schema是一种页面内跳转协议,主要有以下几部分组成[1]
- 行为(应用的某个功能)
- |
- scheme://[path][?query]
- | |
- 应用标识 功能需要的参数
但是在Chrome25之后,iOS9以后,Android和iOS原生都不再支持这种协议,转而转变为新的方案App Link和Universal Link。
对比起这种方案,Schema不能判断出是否打开APP成功,也就不能针对没有打开APP做一些处理(只能通过hack的手段,通过判断页面是否可见来达到这一点)。但是,Schema现在在除原生以外各大移动端浏览器上(如QQ浏览器,Chrome浏览器等)都有不错的支持,而且使用schema不用客户端做额外的处理,做一些简单的逻辑还是可以用的。
2.2 Universal Link
Universal Link是iOS开发的一种无缝链接APP和Web的方式。当访问一个链接时,如果安装了APP,那么直接跳转APP的相应页面,如果没有安装APP,则跳转相应的H5页面。不过我们可以利用它的这种特性来唤起APP。
Universal Link有几个缺陷:
- 要唤起的APP要做相应的支持
- 当前的页面和唤起的域名一定要跨域才可以
- 必须是Https
2.3 APP Link
APP Link的初衷和Universal Link一致,都是为了给用户提供无缝的用户体验——如果安装了APP则跳转APP,没有安装APP就跳转相应页面,因此,我们也可以用它来做唤起APP。同样的,它也需要APP做相应的设置。
不过APP Link是Android上提供的方案,它和Universal Link不同的是:不需要使用https协议
3. 其他渠道
3.1 应用宝渠道
应用宝渠道是应用宝借用自己腾讯系APP的能力,利用自己的权限来帮助其他APP在微信上唤起,换取其他推广资源的行为。
不过这种方案已经被微信给封杀了。所以当前,作为一个第三方APP,是没有办法在微信上唤起的。
4. 总结
本文泛泛的总结了市面上常见的H5唤起APP方案,罗列了它们的优缺点。受限于腾讯系本身白名单的限制,没有办法给出一个***实践,但是也希望能给大家对H5唤起APP提供一些帮助。