当我浏览网页寻找一个整洁的 Javascript 动画库时,我发现很多 “推荐” 的动画库都有一段时间没维护了。
经过一些研究,我收集了 15 个最好的 Javascript 动画库,你可以放心在你的应用程序中使用。在文章最后我还添加了一些有用的库,但是有一部分很久没维护了。
使用纯CSS
在深入研究这些库之前,不要忘记使用纯 CSS 。 为什么? 因为它是标准的,它可以提高性能(GPU),提供向后和向前兼容性,它可能是创建动画的最有效方法。 这里有 10 个纯 CSS 实现的动画示例。
1、 Three.js
超过 43K 的 star ,这个流行库是在浏览器上创建 3D 动画的好方法,以直观的方式使用 WebGL 。 这个库提供 <canvas>,<svg>,CSS 3D 和 WebGL 渲染器,让我们可以跨设备和浏览器创建丰富的交互式体验。 该库于 2010 年 4 月首次推出,目前仍由近 1,000 名贡献者开发。
Github 仓库:https://github.com/mrdoob/three.js/
2、Anime.js
超过 20K 的 star,Anime 是一个 JavaScript 动画库,可以处理 CSS 属性,单个 CSS 转换,SVG 或任何 DOM 属性以及JavaScript 对象。 此库允许您链接多个动画属性,将多个实例同步,创建时间轴等。
Github 仓库:https://github.com/juliangarnier/anime
3、Mo.js
这个库有 14K star,是一个用于 Web 的动态图形工具带,具有简单的声明性 API ,跨设备兼容性和超过 1500 个单元测试。 您可以在 DOME 或 SVG DOME 周围移动东西或创建唯一的 mo.js 对象。 虽然文档很少,但是示例很丰富,这里有 CSS 技巧的介绍。
Github 仓库:https://github.com/legomushroom/mojs
4、Velocity
这个库有 15K star,Velocity 是一个快速的 Javascript 动画引擎,具有与 jQuery 的 $ .animate() 相同的 API 。 它具有色彩动画,转换,循环,缓动,SVG支持和滚动。 这是 Velocity 高性能引擎的分解,这里是使用该库的 SVG 动画的介绍。
Github 仓库:https://github.com/julianshapiro/velocity
5、Popmotion
这个库有 14K star,这个动画库只有 11kb。 它允许开发人员从动作创建动画和交互,动作是可以启动和停止,并使用 CSS ,SVG,React,three.js 和任何接受数字作为输入的 API 创建。
Github 仓库:https://github.com/Popmotion/popmotion
6、Vivus
超过 10K 的 star , Vivus是一个零依赖的 JavaScript 类,可以让你为 SVG 制作动画,让它们具有被绘制的外观。 您可以使用许多可用动画之一,或创建自定义脚本来绘制 SVG 。 查看 Vivus-instant 获取实时示例,你也可以亲自动手试一下。
Github 仓库:https://github.com/maxwellito/vivus
7、GreenSock JS
GSAP 是一个 JavaScript 库,用于创建高性能,零依赖性,跨浏览器动画,声称在超过 400 万个网站中使用。 GSAP 非常灵活,可以与 React,Vue,Angular 和 vanilla JS 一起使用。 GSDevtools 还可以帮助改进使用 GSAP 构建的动画。
Github 仓库:https://github.com/greensock/GreenSock-JS
8、Scroll Reveal
凭借 15K star 和零依赖,该库为 Web 和 移动端浏览器提供了简单的滚动动画,以动画的方式显示滚动内容。 它支持多种简洁的效果,甚至可以让您使用自然语言定义动画。 这是一个简短的 SitePoint 教程。
Github 仓库:https://github.com/jlmakes/scrollreveal
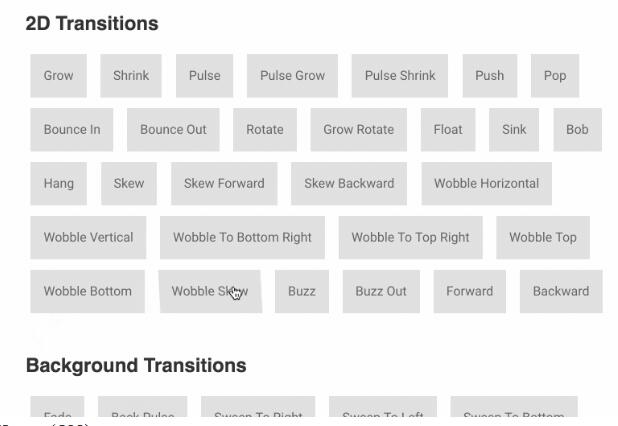
9、Hover (CSS)
这是一个CSS库。 有 20K star,Hover 提供了 CSS3 驱动的鼠标 hover 效果的集合,可应用于 链接,按钮,logo,SVG,特色图像等,可在 CSS,Sass 和 LESS 中使用。 您可以复制并粘贴要在自己的样式表中使用的效果或引用样式表。
Github 仓库:https://github.com/IanLunn/Hover
10、Kute.js
一个完全成熟的原生JavaScript动画引擎,具有跨浏览器动画的基本功能。 重点是代码质量,灵活性,性能和大小(核心引擎是17k min 和 5.5k gzipped) – 这是 一个演示。 该库也是 可扩展的,因此您可以添加自己的功能。
Github 仓库:https://github.com/thednp/kute.js/
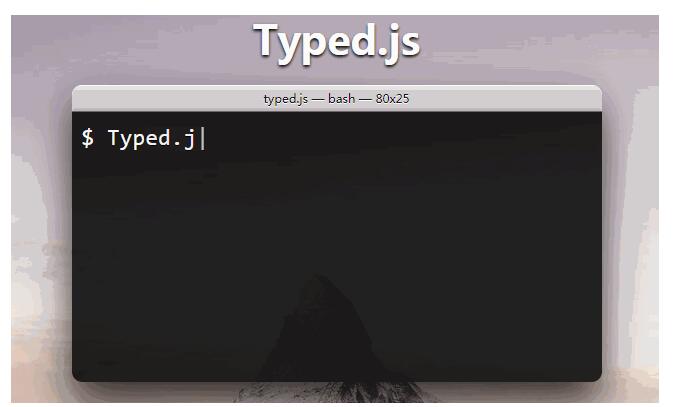
11、Typed.js
这个库 6K star,基本上允许您以选定的速度为字符串创建打字动画。 您还可以在页面上放置 HTML div 并从中读取以允许搜索引擎和禁用 JavaScript 的用户访问。 Slack 和 其他人都使用过这个库,它很受欢迎,而且非常有用。
Github 仓库:https://github.com/mattboldt/typed.js
还可以看看:iTyped
12、Airbnb 的 Lottie
Lottie 是一个用于 Web 和 iOS 的移动端库,它使用 Bodymovin解析 Adobe After Effects 动画形式导出的 json ,并以原生方式呈现。
Github 仓库:<a href=https://github.com/airbnb/lottie-web” target=”_blank”>https://github.com/airbnb/lottie-web
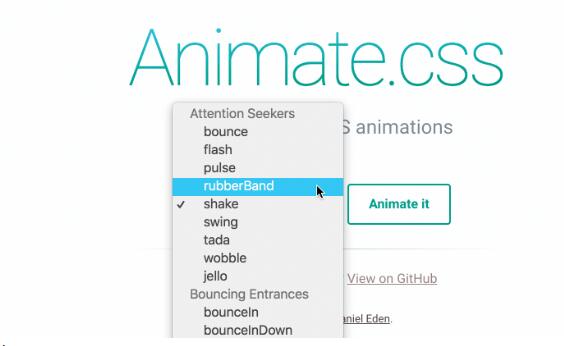
13、Animate.css (CSS)
Animate.css 是最小和最易于使用的 CSS 动画库之一。 将 Animate 库应用于项目就像链接 CSS 并将所需的 CSS 类添加到HTML 元素一样简单。 如果您愿意,还可以使用 jQuery 触发特定事件的动画。
Github 仓库:<a href=https://github.com/daneden/animate.css” target=”_blank”>https://github.com/daneden/animate.css
14、Magic Animations (CSS)
Magic Animations 是一款令人印象深刻的动画库。 它有许多不同的动画,其中许多效果是这个库独有的。 与 Animate.css 一样,您只需导入 CSS 文件即可实现 Magic 。 您还可以使用jQuery中的动画。 该项目提供了一个特别酷的演示应用程序。
Github 仓库:<a href=https://github.com/miniMAC/magic” target=”_blank”>https://github.com/miniMAC/magic
15、CSShake (CSS)
CSShake 提供了一个专门为 web 页面中的摇晃元素而设计的 CSS 库。正如您所预期的,有许多变体可用来摇晃 web 组件。
Github 仓库:https://github.com/elrumordelaluz/csshake