【51CTO.com快译】市面上有一款新的性能测试工具:Flood Element。它是可扩展的、基于浏览器的工具,让你可以用JavaScript编写脚本,像实际用户那样与网页进行交互。
浏览器级用户(Browser Level Users)是一种比较新的负载测试方法,克服了传统测试方法的许多常见挑战。它提供:
- 类似Selenium等常见功能测试工具的脚本,更易于上手。
- 更真实的结果,基于实际的浏览器性能而不是API响应。
- 针对Web应用程序的所有组件进行测试的功能,包括通过浏览器呈现的JavaScript等元素。
鉴于上述优点,考虑Flood Element用于Web负载测试是不二的选择,如果你使用JMeter或HP LoadRunner之类的现有工具觉得不尽如人意,更是如此。
结合Element和Flood将其变成了非常强大的负载测试工具。这里有一篇详细的指南(https://help.flood.io/getting-started-with-load-testing/step-by-step-guide-flood-element),如果你想开始入手,不妨一读。几个月来,我一直在使用和测试Element,在此分享这个过程中学到的几个贴士。
一、初始化脚本
你始终可以从零开始,但最快捷的入手方法是从终端输入element init myfirstelementtest,并填写偏爱的项目名称。
然后,系统要求你输入测试标题以及编写脚本的相应URL。1分钟后,你会看到一个新的目录已创建:
Element将自动创建一个名为test.ts的文件。此文件包含脚本的框架以及一些示例代码,可帮助你找到按钮然后点击。但在你打开它之前,先做这个......
二、选择合适的文本编辑器
在Element中编写脚本已经很简单,但语法高亮和代码完成是大有帮助的两项功能。语法高亮将极大地改善学用像Element这种新测试工具的体验,而代码完成将使你在变得更有经验后编写脚本极快。我的***文本编辑器是Visual Studio Code,它拥有这两个功能。它漂亮且实用。
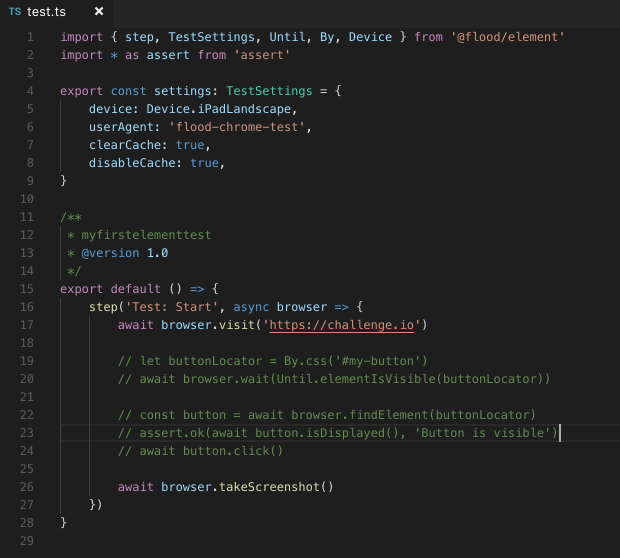
语法高亮是指文本编辑器根据代码在编程语言中的角色,智能地更改代码的字体颜色。这是我们之前在VS Code中生成的test.ts文件的屏幕截图,以表明我要传达的意思:
这使得代码解读起来更一目了然:注释呈绿色,值和标签呈橙色,等等。
代码完成是指你开始输入内容时,VS Code贴心地打开上下文菜单,给出了你可以使用的方法方面的建议。
我喜欢该功能,因为这意味着我不需要记住方法的确切名称。它还建议你已定义的变量名称,并高亮显示无意义的代码。这将有助于使你的测试对别人来说更易于维护和阅读,如果你希望将来扩展测试,这是一大好处。
三、获取截图
Element***大的功能之一是它能够获取屏幕截图。我发现调试时非常有用,因为有时这样更容易看明情况。若使用基于协议的工具,调试会是极其复杂化和技术化的过程。
有两种方法可以在Element中获取屏幕截图:
1. 添加设置以便遇到错误时自动获取屏幕截图。为此,你可以在TestSettings中将screenshotOnFailure设置为“true”:
- export const settings: TestSettings = {
- device: Device.iPadLandscape,
- userAgent: 'flood-chrome-test',
- clearCache: true,
- disableCache: true,
- screenshotOnFailure: true,
- }
2. 在脚本中的某个点显式获取屏幕截图。为此,将await browser.takeScreenshot()添加到你的代码中。
四、查看截图
一旦你在测试中获取了屏幕截图,可能希望查看它们,知道它们会存起来以备将来妥善保管。无论你在本地运行测试还是将其上传到Flood以便以更高的并发性运行,Flood Element都能满足你的要求。
1.本地运行测试
屏幕截图将作为.jpg文件保存在与你的运行对应的带时间戳的文件夹中。它看起来应该是这样:…myfirstelementtest/tmp/element-results/test/2018-11-20T135700.595Z/flood/screenshots/。屏幕截图会以独特的方式命名,那样即使同一步骤的新屏幕截图也不会覆盖旧屏幕截图。
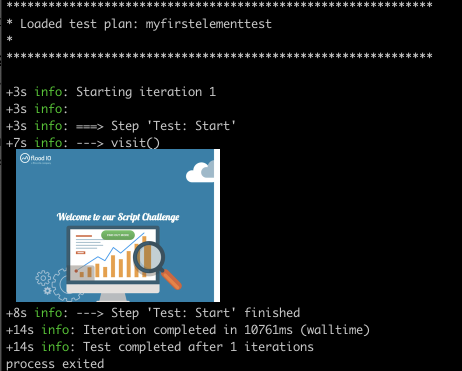
然而,我很少需要查找该文件夹中的屏幕截图,因为我更喜欢在iTerm2 for MacOS中查看它们。iTerm是终端的替代工具,与Element特别兼容。获取屏幕截图后,iTerm实际上会嵌入式显示:
2.测试在Flood中运行
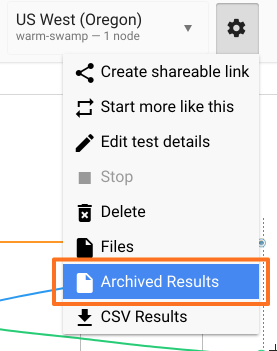
需要更大的并发性时,在Flood上运行Element脚本很理想。Flood不会在本地访问你的屏幕截图,而是将图像集中到帐户中,那样即使在云负载注入器被破坏后图像依然存在。可以通过下载Archived Results来访问屏幕截图文件:
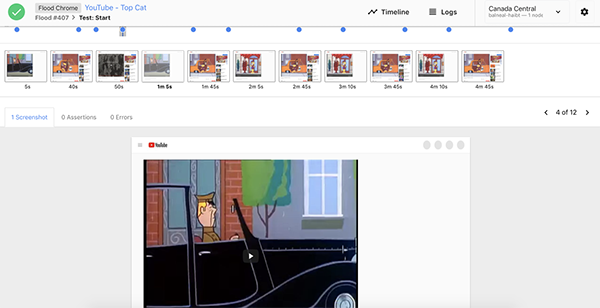
还可以点击仪表板上的步骤查看测试的幻灯片:
五、使用日志
你可能需要查看日志进行更技术性的调试,尤其是屏幕截图说明不了全部情况时。同样,无论你在本地运行测试还是将其上传到Flood以便以更高的并发性运行,Flood Element都能满足你的要求。
本地运行测试
比如说,你可以输入:console.log('orderValues = ’ + orderValues),输出到控制台。
这将在脚本中的这个点输出变量orderValues的值。如果你在本地运行Element,会在终端中看到这个。
测试在Flood中运行
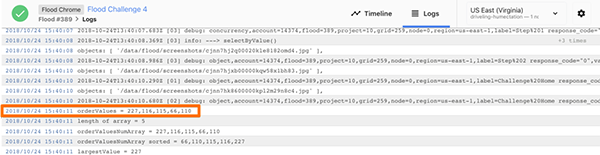
如果你在Flood上运行脚本,可以下载日志(在前面提到的同一个Archived Results压缩文件中)或点击Logs选项卡:
六、有趣的标志
Element随带几个标志(flag),那样可以更好地控制脚本在本地如何运行。这是我偏爱的几个标志:
headless标志
如有疑问,在non-headless模式下运行Element,看看在Chrome上实际打开Web应用程序并与页面进行交互的脚本。这只能在本地实现,但能亲眼看到实时发生的情况再好不过了,而不是事后依赖屏幕截图和日志。想启用该模式,运行测试时添加该标志:
- element run myfirstelementtest.ts --no-headless
watch标志
Element遇到错误或完成迭代时会自动关闭浏览器窗口。添加--watch将使浏览器窗口保持打开,然后监视脚本。一旦脚本保存完毕,它会从头开始自动在同一个窗口中运行。只需添加该标志,如上例所示:
- --watch
dev tools标志
打开一个浏览器实例,并在Chrome Dev Tools打开的情况下运行脚本,让你可以查找要编写脚本的下一个操作的定位符。只需添加该标志,如***示例所示:
- --dev-tools
想了解更多标志,请使用element run --help。
七、试一试Element
你刚大致了解了Flood Element,已准备好开始使用。下载Element(https://element.flood.io/),开始编写功能测试脚本并将其重新用作Flood上的负载测试脚本。 如果你没有Flood帐户,可以在Flood官网(https://flood.io/load-performance-testing-tool/free-load-testing-trial/)上轻松注册免费试用版。
原文标题:Tips for using Flood Element for performance testing,作者:Nicole van der Hoeven
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】