【51CTO.com快译】当自己的网站应用流畅运行之后,下一步您就需要让它看起来更美观生动。本文列举了21种实用的JavaScript和CSS库,可帮助您实现更加酷炫的效果。
1. Algolia
如果您想在自己的网站上添加具有自动完成功能的表单,那么您肯定会用到这个库。由于其精准和快捷的特点,我非常喜欢它带有的地图功能。这个库能够让您在地址区域处添加地图功能,以方面用户搜索位置。
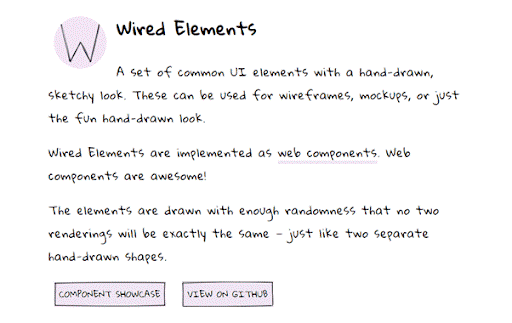
2.Wired Elements
假设有客户要求您为他创建出一种看上去各个元素都像是手绘的页面(如下图所示),当然并非是那种介于两种元素之间的图案,那么Wired Elements就能帮助您实现这个效果。这款JavaScript库能够帮助您设计出各种看上去酷似手绘效果的UI元素。
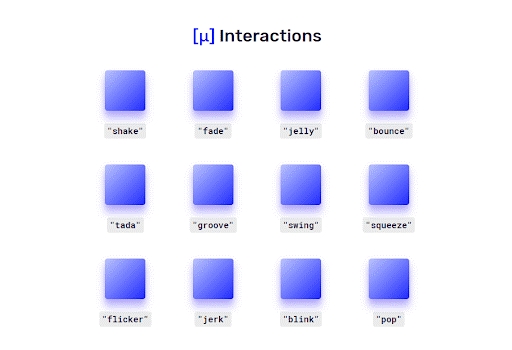
3. Micron.js
这是一种JavaScript库,它能够被用作实现CSS动画效果。同时,它能够帮助用户实现在各种DOM元素上添加交互性的效果。因此,您可以通过仅调用一个简单的“click”事件,来为对象添加有趣的动画效果。
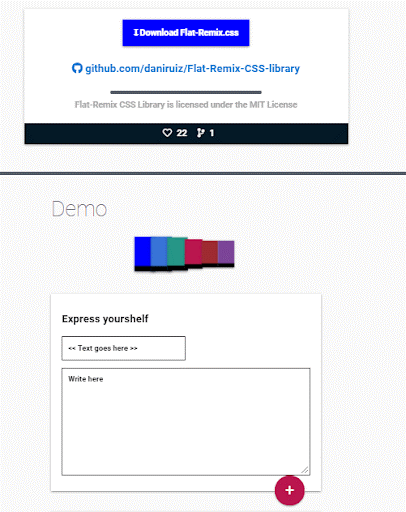
4.Flat-Remix.CSS
这款CSS库持有麻省理工学院颁发的许可。它为广大开发者提供了一套预设计好的元素集合,以实现更好、更快的Web开发。该库中的各类元素都具有最新的用户体验趋势,即清晰的边界和强烈的色差。具体请参考:https://www.lambdatest.com/blog/10-analytics-tools-optimizing-ux/。
5.React Spring
这是一款JavaScript + CSS的库,它提供一套基于物理形态的转换。在独特的创意设计过程中,它通过各种动画效果来激发开发者的创新。其内置的JavaScript API提供了各种工具来创建复杂的动画,这些往往是那些单靠使用CSS所无法实现的。
6. SimpleBar
如果您希望有一些自定义的滚动条,那么SimpleBar就是一种能够助你一臂之力的高效JavaScript库。它既简单易用,又非常轻巧。同时,它不仅能够支持纵向和横向滚动条,也可以在所有主流的浏览器上运行,且不会产生兼容性问题。
7.Apex Charts
如果您想创建一些外观精美、像素流畅的SVG(可缩放矢量图形,Scalable Vector Graphics)图表的话,这款开源的JavaScript + CSS的库就很适合您。您可以在各式各样的条块、饼图、热度图和混合图表中进行选择、定制、并得到相应的互动响应。
8. Anime.JS
一直以来,动画效果是网站用来提升用户体验的关键因素之一。如今,随着Flash的使用频率持续下降,人们把目光投向了JavaScript + CSS库。Anime.JS以其灵活的特性,能够为您的应用程序添加各类动画效果和元素的变换。
9. Embetty
如果您想在不破坏隐私的前提下,在自己的网站中,显示各种诸如视频或tweets(推特)之类的外部流媒体内容的话,那么Embetty就能为您提供此类解决方案。通过添加诸如embetty-video、或embetty-tweet的标签,以及相应的类型,您可以轻松地添加各种预想的流媒体元素。
10.Hybrids
作为一款易用的JavaScript库,Hybrids使用的是纯函数和普通的对象。因此,您可以自行定义各种元素。同时,它还支持在不用刷新页面的前提下,替换模块,并更新各种自定义的元素。
11.Animate on Scroll
如果您希望自己的网站具有视差滚动(parallax scrolling)功能的话,那么这款JavaScript库就能让您的用户在向下滚动时,看到简约而有趣的动画。在具体效果上,界面可以从指定的锚位置开始显示褪色的效果,您可以通过营造这种用户体验,让用户“流连忘返”于此。
12. Bideo.JS
如今,许多人都喜欢有全屏幕播放的视频,而非单纯的静态图像作为背景。Bideo.js就是一款能让您在响应页面的背景上全屏播放视频的小巧型代码库。
13. chart.js
这是一款实用的JavaScript库,它允许用户将各种独具匠心的图表,添加到自己的网站上。通过它所提供的大量模板,您能够以一种和谐的方式,去利用好网页上的留白和其他各种元素。
14. Cleave.js
您是否考虑过:在您的网站上,当用户浏览到与生活阅历相配的数字显示时,会是多么的愉悦?例如,将一串电话号码0204142277转化为(020)414-2277的显示形式。Cleave.js就能够将这些简单的概念,转换成为个性化的用户体验。
15.Smooth UI
这是一款开源的JavaScript库,它是一些由React按照开发者的风格创建的各种组件。它能够帮助您基于现有的主题,定制化地设计出精美的Web应用程序。
16. Curtains.js
这是一款轻量级的WebGL + JS库,它主要被用于给网站上的媒体元素提供动画效果。它能够把网站上的图像和视频转换成为3D纹理的界面,并使用着色器来进行动画效果的处理。虽然它比较易用,但是您仍需要具有过硬的HTML、CSS和JavaScript知识。
17. Math.js
该数学库提供了诸如表达式分析器之类的各种函数。它能够帮助开发者实现各种单位、分数、矩阵、和其他关键数学函数。
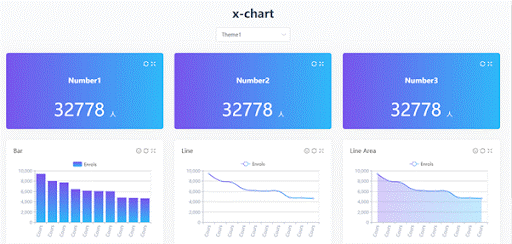
18. X-Chart
这款JavaScript库能够让开发人员,创建一个通过拖动来调整大小的数据可视化系统。您可以使用它来设计精美的图表,包括:饼图、柱状图和圈状图等。
19.Box-shadows.css
Box-shadows带有CSS3的最新功能(请详见https://www.lambdatest.com/blog/top-18-free-css3-resources-to-build-fast-lightweight-websites/),因此它具有跨浏览器的兼容性。通过使用该库,您只需在自己的网站上添加少量的代码元素,便可轻松地实现各类框体的阴影效果。更令人兴奋的是,您还可以添加当鼠标划过时出现的阴影效果。
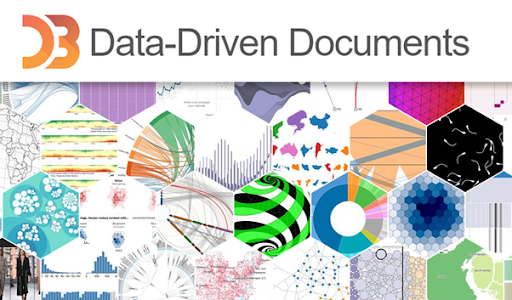
20.D3.js
如果您必须频繁地处理数据的话,那么D3.js一定会成为您好帮手。通过CSS、HTML和SVG,它能够将静态的数据内容转换为可视化的动态效果。
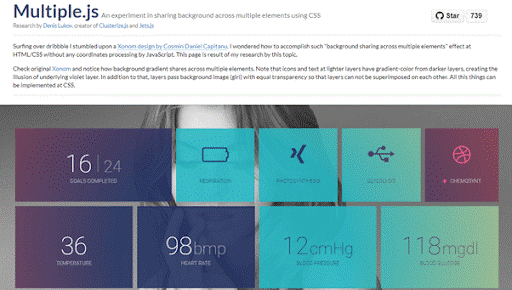
21. Multiple.js
它是另一种创建独特视觉效果的解决方案。您可以使用该JavaScript库,在自己的网站上共享各种背景图像,进而创造出属于自己的视觉呈现效果。
原文标题:Top 21 JavaScript and CSS Libraries for UI/UX,作者:Arnab Roy
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】