在日常工作中,你可能写过很多JavaScript代码,有些基础性的功能,甚至那些需要重复使用的业务功能,总不愿意重复再写上一遍。
如果是通过复制的方式来达到重用目的话,暂不说复制来复制去容易出错,一旦使用该功能的业务达到上十个之多时,任何一个重用的基础功能出现BUG,都要在各个业务同步修复,费时费力,***把自己搞的精疲力尽,从此厌恶写代码,甚至对生活失去信心,哈哈。
那如何提高这种JS代码的重用性呢?(这句话等同于如何提升开发效率)
那就是学会包装那部分可重用的代码,接下来我谈一下自己的看法,及我平时是怎么做的。
一. 如果你是正常的流式开发
如果你的代码是一个大文件,找机会把可以重用的功能提取到自包含的对象中,放入到一个单独的库中。
若发现已经有了在所有项目开发中重复使用的一组函数,考虑将它们打包,以通过一个对象直接量来重用。
下面举一个简单的例子:
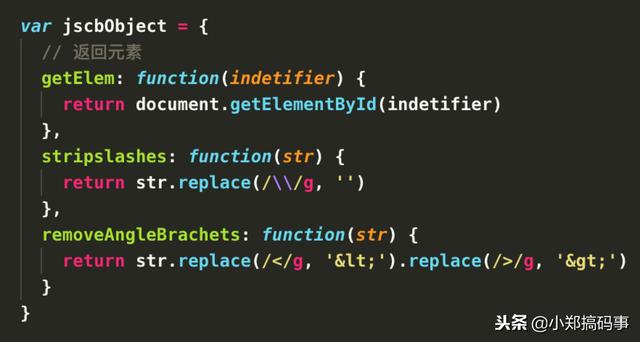
下面这段代码,包含三个可以在各个业务中高度复用的功能。

我们可以将它转换成一个对象的自面量的形式来重用。如下所示:

上面我们取了全局空间中的3个函数,并且将它们转换为一个对象上的三个方法,这不仅减少了全局空间中的杂乱,而且有助于防止与其它库中类似的函数名称相冲突。
二. 如果你是组件化开发项目
近年来,组件化的方式开发项目成为业界主流。那么组件化开发时,我们是如何包装可重用代码的了。
1. 写成组件
同一个在项目里,一般都会有一些需要重用的基础功能模块和基础业务UI组件,可以将这些分别独立写在一个文件里,供其它各个业务模块进行调用。特别是在多人合作的团队中,这样能极大的提高开发效率。尤其是使用ES6语法之后,公共组件的组装也变得更加灵活和简单。
2. 封装成安装包
正如文章开头所说的,在不同的业务中如何更高效的共享这些公用基础模块,我们一般都是将其封装成一个npm安装包。发到npm库中,(当然,T公司有自己的私有库,类似于NPM)项目使用的时候直接在项目所在的目录中运行npm install XXX --save就可以。维护起来是不是更多加方便了。
***总结一下
学会可重用代码的包装,是前端开发人员必须具备的一项能力,因为这能极大提高我们的开发效率,降低代码的出错率。让你变得更开心,生活质量更高等等。