数字是金服业务中最为重要的设计要素之一,这是因为在金服业务中,有大量的诸如电商、支付、财富管理等场景需要数字来直接表达。而当前现状是我们有整个大品牌体系下的诸如小米兰亭这种通用字体,但唯独缺少针对金服业务这种特殊需求的特定数字字体以及数字的表达规范。因此需要总结出一套适合我们业务的数字的功能设计需求。
一、了解金服业务场景特征
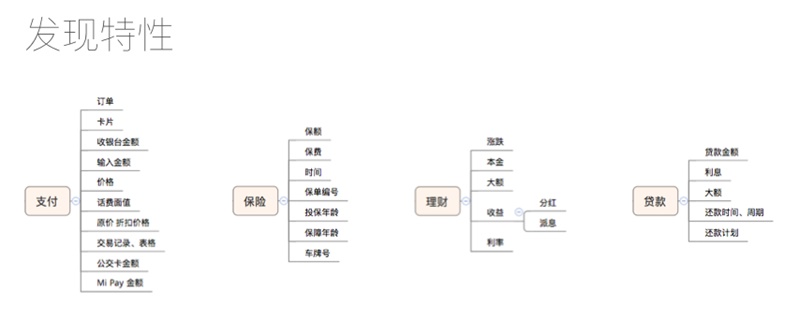
那么在金服业务中的数字字体与其它业务的数字字体有哪些特殊之处?可以先以业务为导向,从小米金服现有业务的产品方案中例举场景:

从现有的业务中可以筛选出如下金服数字不同应用场景下的功能和特点:
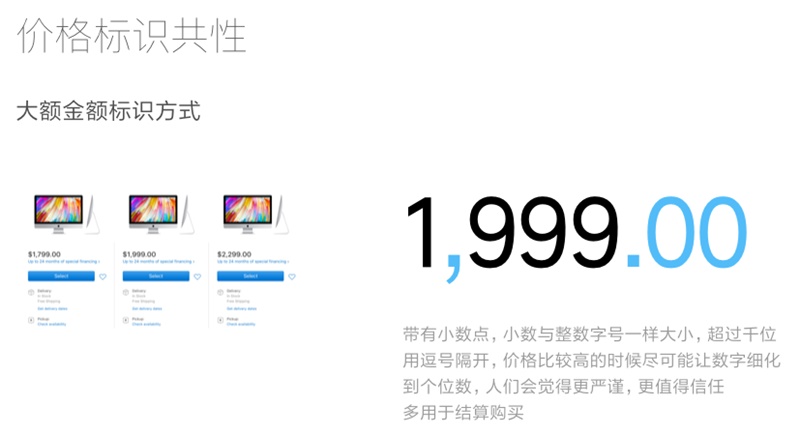
1. 三位以上大额金额含小数的表达,即大于999.99元
电商大额价格标签,保险额度,贷、还款金额以及理财本金金额等。
2. 三位以内小额金额含小数的表达,即小于等于999.99元
小额订单和收银台金额,现金和米币余额,公交卡和 MiPay 金额,投保金额,理财收益与贷款利息等。
3. 十位以上长整数的表达
银行号,身份证号,订单号、手机号等。
4. 十位以内含十位短整数的表达
信用分,车牌号,积分等。
5. 其它
利率,百分比,汇率与金融符号等。
二、基于人们现实生活场景的习惯和认知
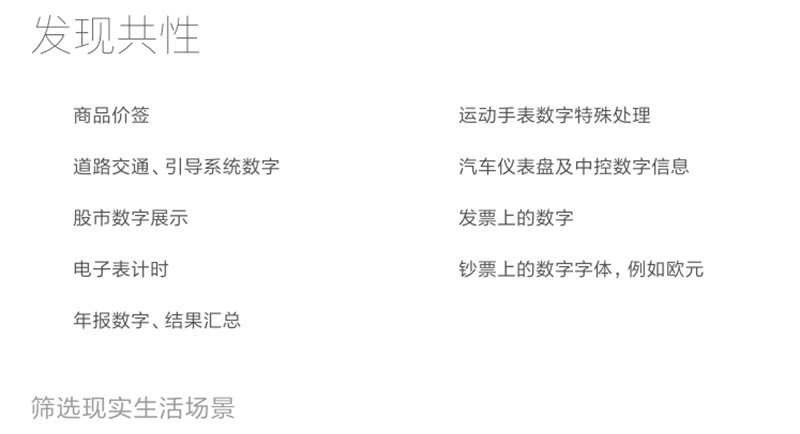
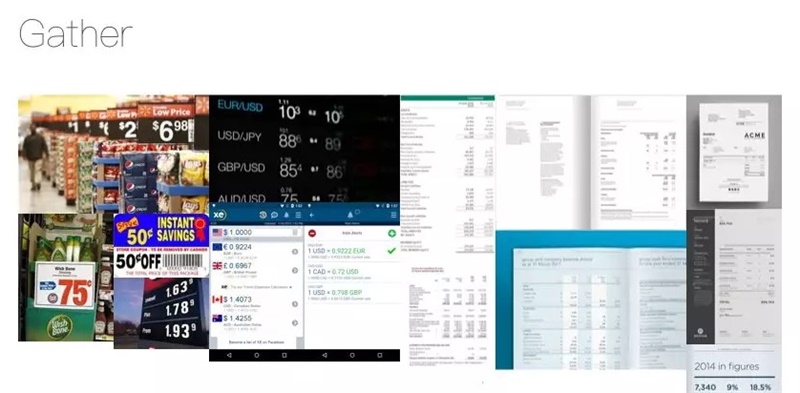
通过例举现实生活场景,发现与金服业务相交集的实际数字的具体应用之处:

在这些实际场景中总结出数字应用的相关共性:整数与小数、可识别性、环境关系以及组合与等宽。
三、整数与小数
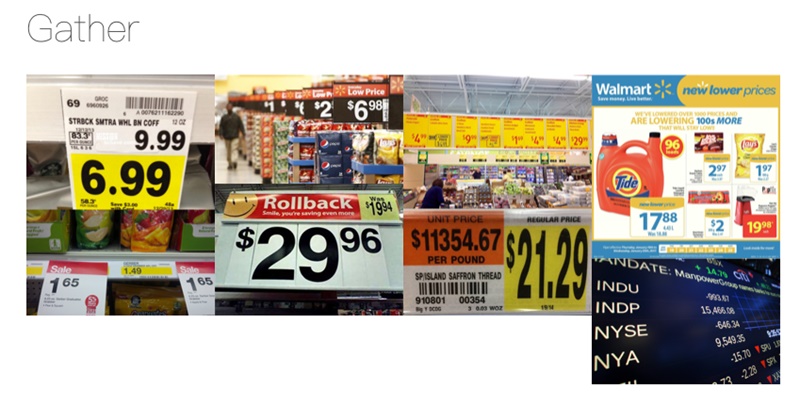
通过对现实中的超市小额价签、股市数据展示等等收集整理,可以得到一些价格标识的基本共性:商品价签,年报数字,股市数字,电子表计时数字,票据数字等。

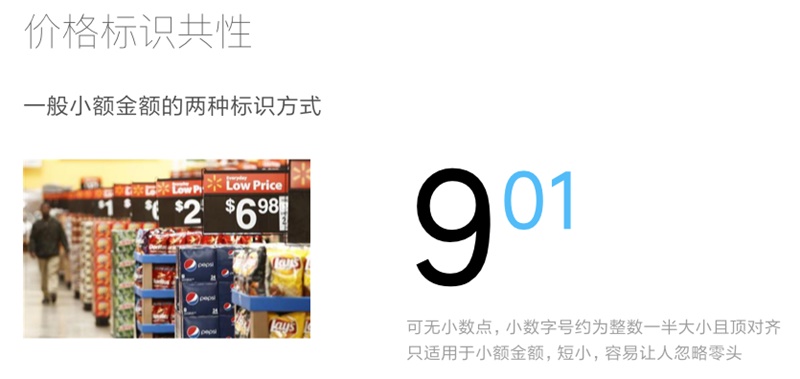
1. 一般小额金额的两种标识方式:有小数点的表达与不带小数点的表达


2. 大额金额的标识方式

3. 金额的简化标识方式

四、可识别性
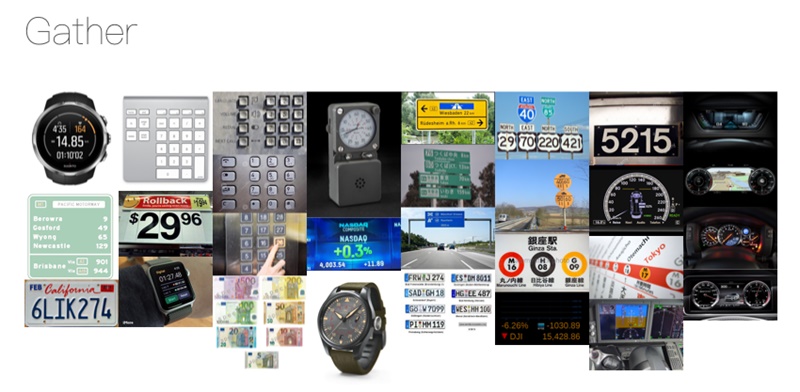
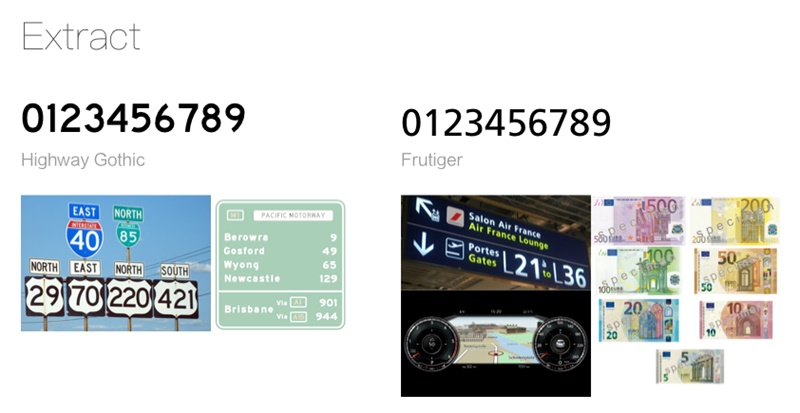
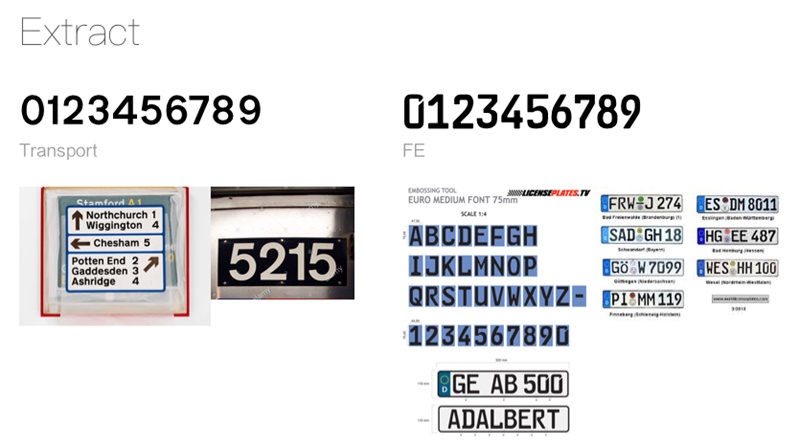
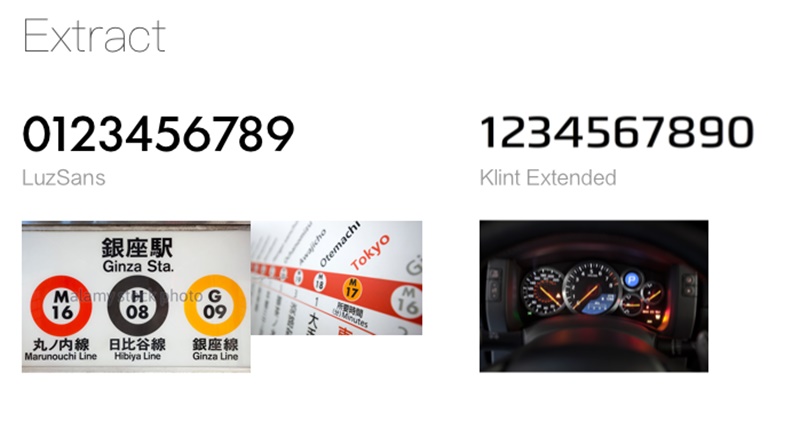
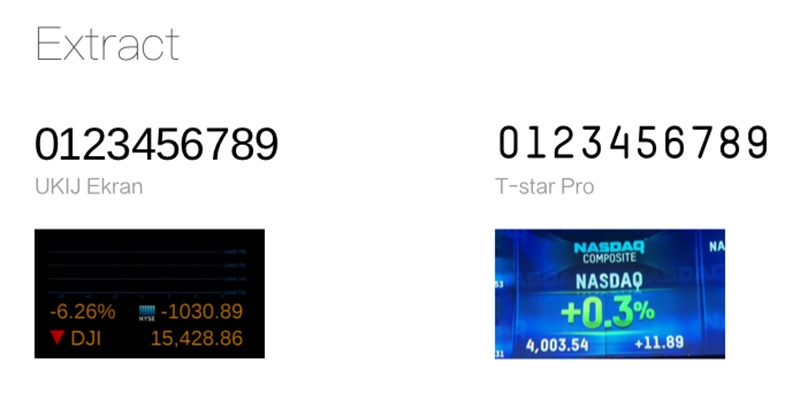
通过对现实中的注重数字功能性表达的产品和场景的收集整理,这些产品和场景包括诸如计时设备、计算设备、交通导向指示、交通工具仪表显示、货币、汽车牌照等等,可以得到一些数字字体在可识别性上的基本共性。

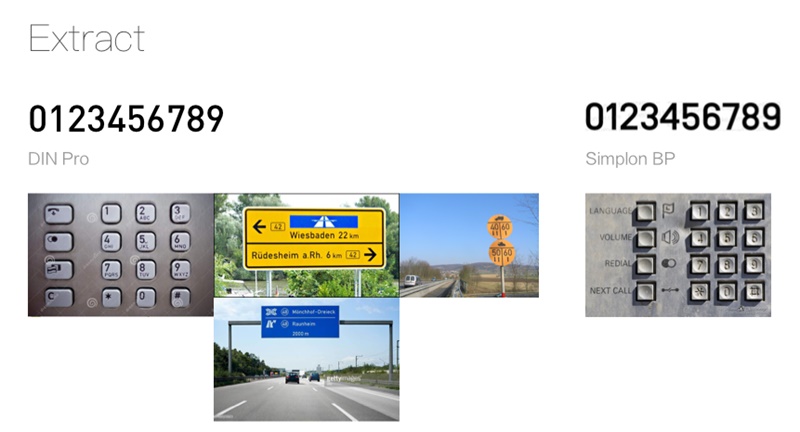
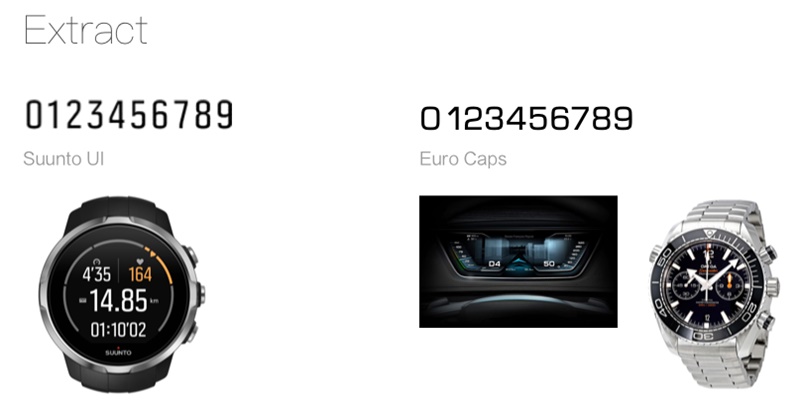
对这些收集的图片素材进行字体提炼,得出12种常用的数字字体:






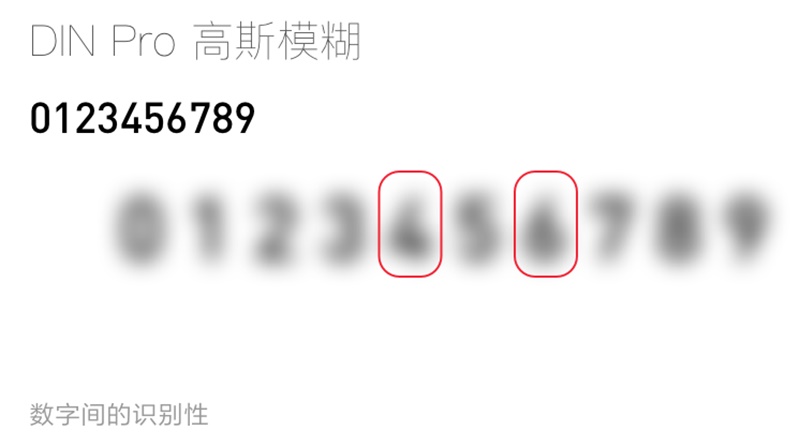
可识别性测试方法是通过对字体进行静态的高斯模糊以及动态模糊来大致判断字体在极限情况下数字之间差异性程度,例如对 DIN Pro 字体进行高斯模糊:

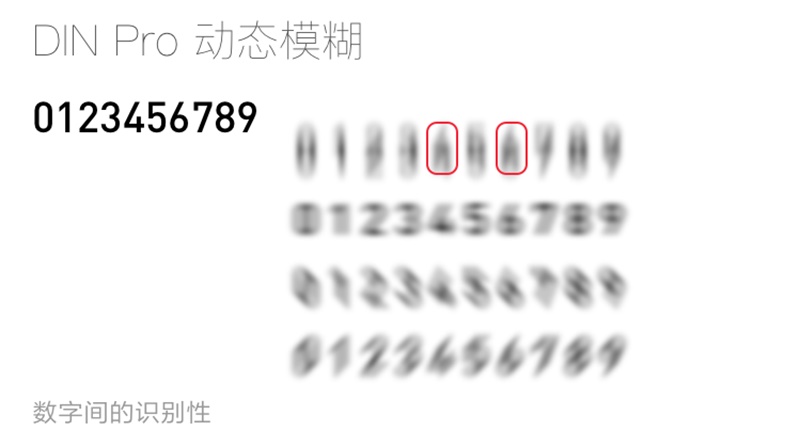
对 DIN Pro 字体进行动态模糊:由于是基于移动设备来进行界面的视觉设计,因此需要考虑数字字体在各个方向上受到动态残影的识别影响:

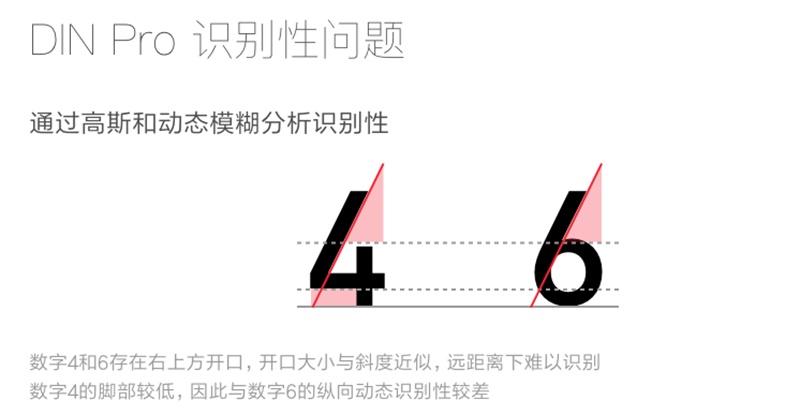
从而我们得出 DIN Pro 数字字体可能存在的可识别性问题:

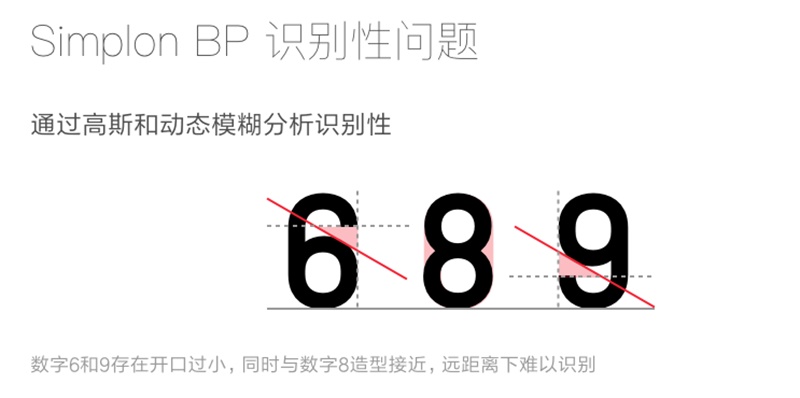
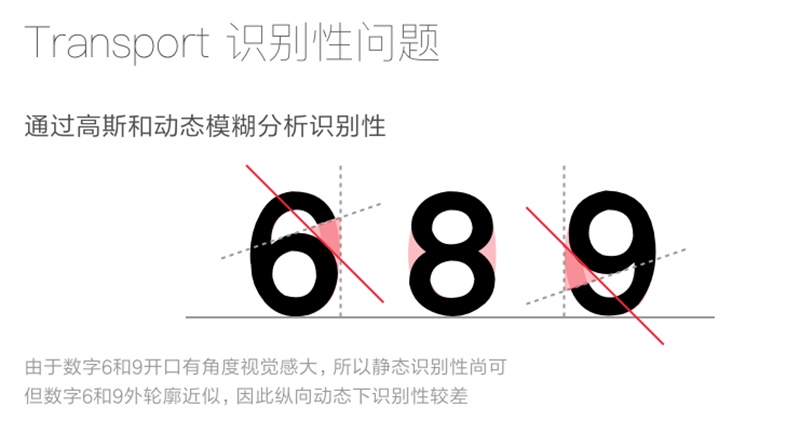
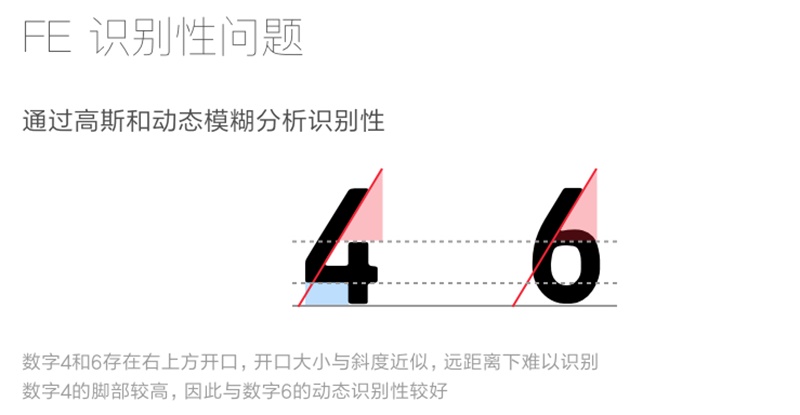
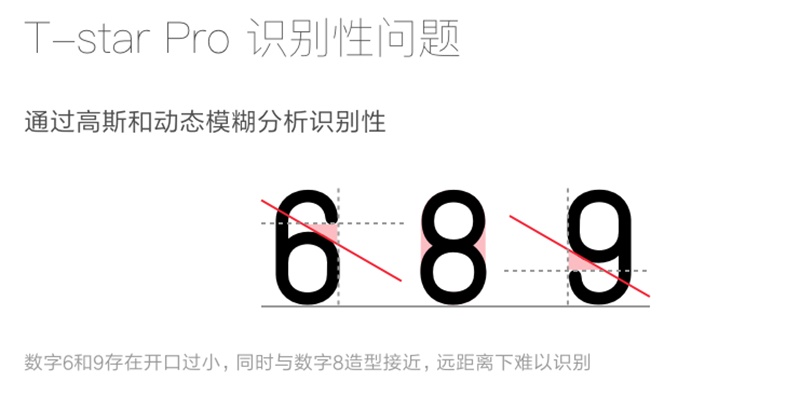
同样诸如其他字体也可能存在的可识别性问题:






由此获得一些影响数字字体间可识别性的基本共性,而其中 Highway Gothic、Frutiger、LuzSans、Kint Extended、UKIJ Ekran 这4种字体的在极限情况下识别性较好,经过对比和分析得到一些简答结论:



五、环境关系
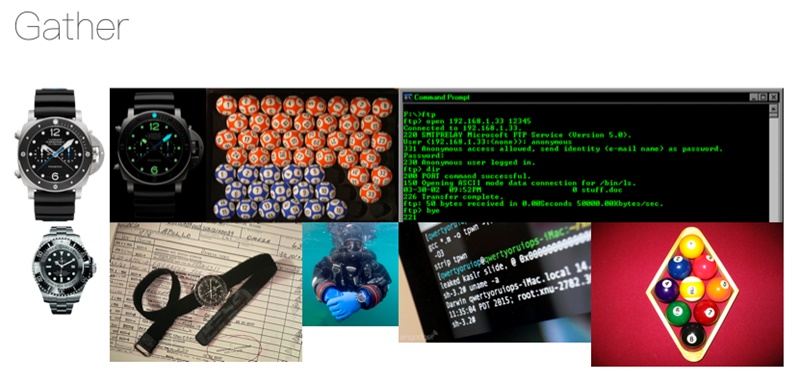
通过对现实中的数字在阴暗、偏转方向等极端条件下的不同粗细体、间距等案例的收集整理,这些产品和场景包括诸如深海潜水表、登月表、命令行、台球,双色球数字等等,可以得到一些数字字体在可区分性上的基本共性对现。

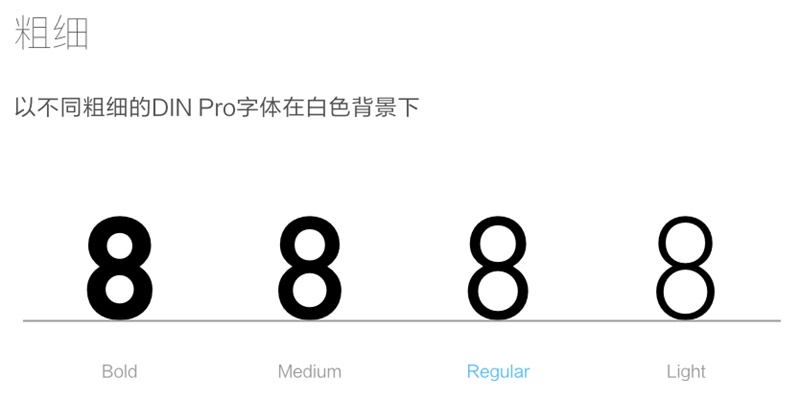
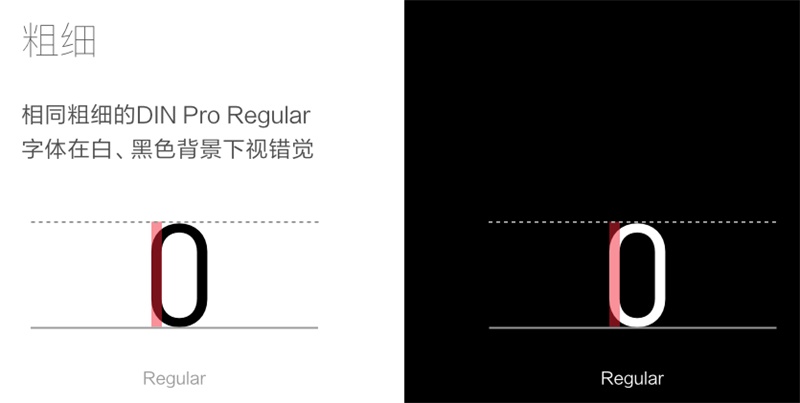
数字的粗细体在黑白环境下的对比:

很明显,由于人的视错觉关系,同样粗细和磅值下,深底浅字粗细感比浅底深字要更显粗:

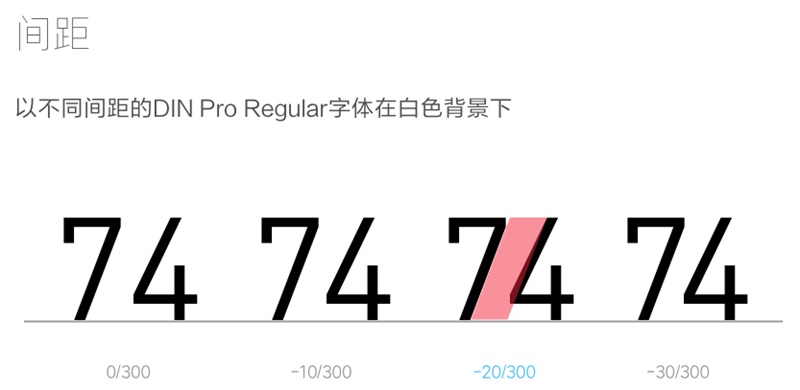
数字的形状与间距关系在黑白环境下的对比:




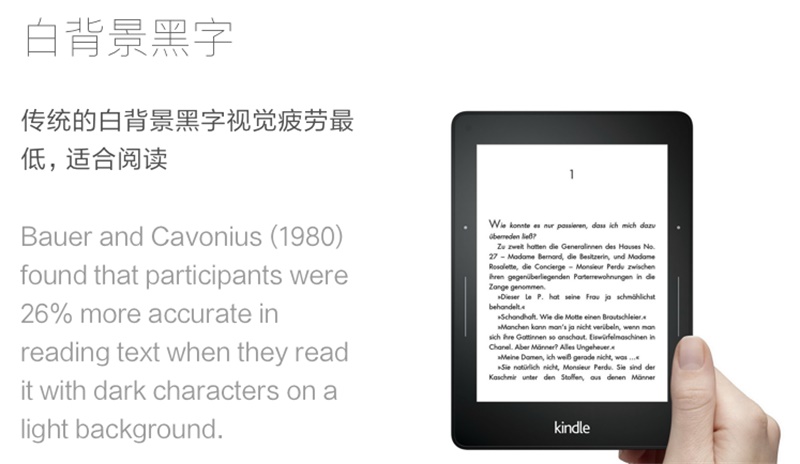
人们的阅读习惯与环境关系:



六、组合与等宽
数字要具有金融属性,最重要的一点就是需要和各种货币符号或数学符号相组合才能体现,因此通过对现实中的数字在价签等场景展示的收集整理,另外还可收集一些现实中数字的静态和动态变化的场景诸如股市、财报、汽车仪表和中控等来分析数字等宽和非等宽的实际应用:

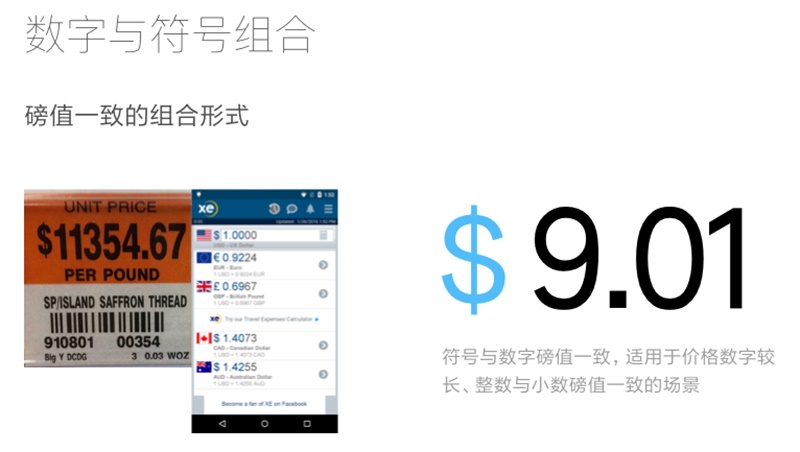
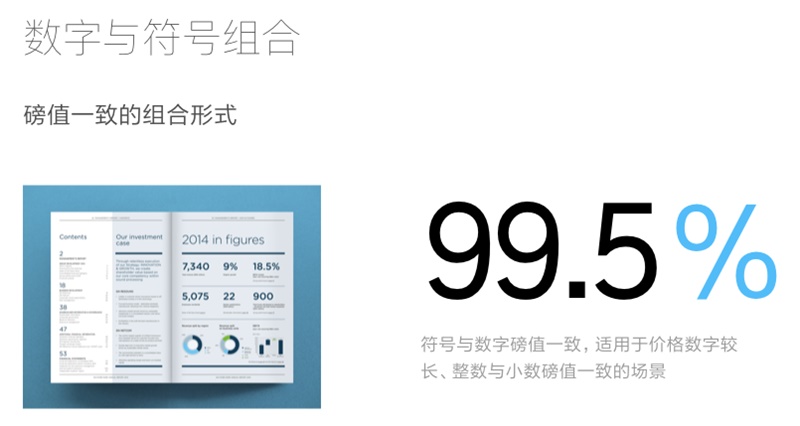
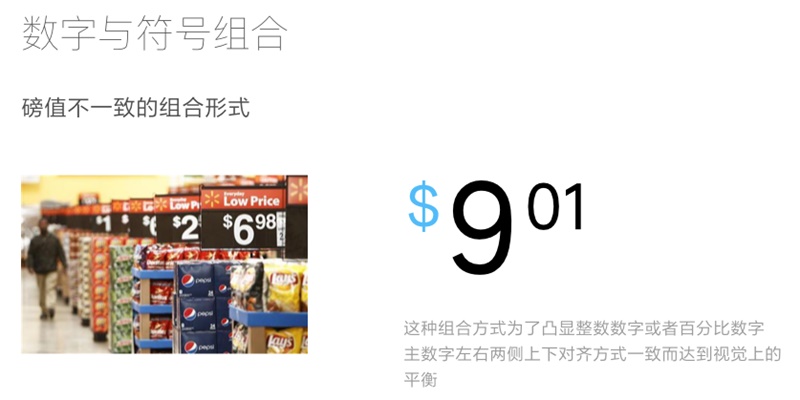
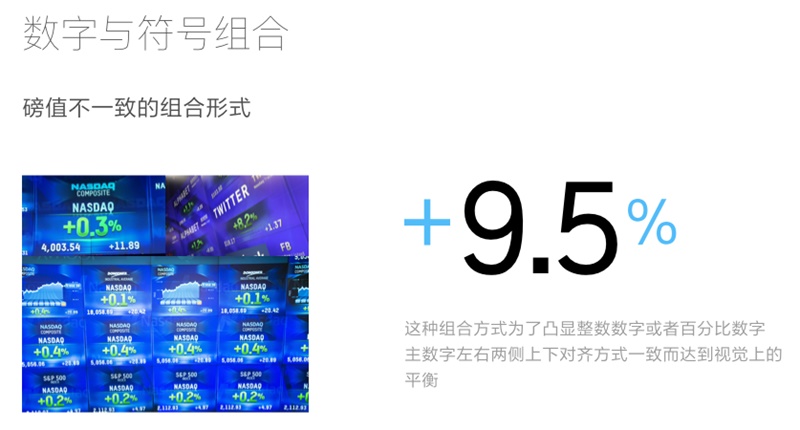
数字与符号的组合的不同情况与分析:







等宽字体在纵向排版的静态场景中可读性更高:

而非等宽字体在单组横向数据上的视觉感官更舒适:

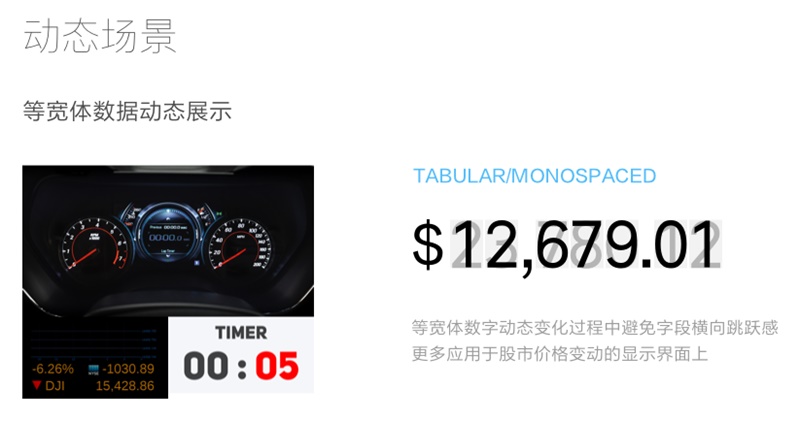
而在数字的动态变化中,等宽字体能够避免字段的横向变动,可读体验更好:

七、追求形式与功能之间的平衡
随着目前手机全面屏的普及,移动设备的屏占比将会越来越大,意味着内容的显示区域也可能越来越大。另一方面,为了达到更好的图形图像显示效果,移动设备的 PPI 也有可能越来越高。 这些趋势将有可能导致人们对于内容字体在排版、细节上的要求越来越高。
基于以上对于数字在功能设计上的分析与结论,数字字体设计形式上应与现有的移动设备系统的主流中英文字体能够匹配,同时也能够适应于不同的应用场景需求,体现统一的字面大小、行距、字重、中宫、重心等,但又不必过于刻板,感官上体现年轻正向最宜。 功能上能够尽量满足我们对于数字设计在互联网金融服务上的共性和特性的理解,体现金融服务数字的安全严谨。


































