数据可视化的道路上充满了不可见的陷阱和迷宫,最近ClearStory Data的两位数据可视化开发人员分享了他们总结出来的数据可视化开发的7个不宣之秘,普通开发者了解这些方法能提升视野,少走弯路。
数据可视化, 特别是基于Web的数据可视化的时代已经到来了。 类似Java的可视化库如D3.js, Raphaël, 以及Paper.js, 以及最新浏览器所支持的如Canvas和SVG, 以及使得那些过去只能由计算机专家和专业设计人员开发的复杂的可视化变得越来越简单了。
数据可视化如今成为了很多网站项目的必备功能。 而类似于Platfora, DatameerClearStory Data以及Chartio等初创公司则可以利用基于浏览器的分析平台融到数百万美元的投资。
数据可视化是数据探索以及数据表现的重要方式, 然而, 对于数据可视化的开发者来说, 依然有很多挑战要去面对。 这些迎接这些挑战的方法, 则是很多专业的数据可视化开发者不愿意让别人知道的秘密。 ClearStory Data的两位数据可视化开发人员Nate Argrin和 Nick Rabinowitz 在 netmagzine.com上分享了他们总结出来的数据可视化开发的7个秘密以及在实践中如何应对的方式。
秘密一: 现实中的数据往往很丑
大部分的数据可视化的教程, 都会让你轻松地从一个原始数据集开始。 无论你是学习基本的柱状图还是力导向的网络图, 你的数据都是干净的,经过整理的数据。 这些完美的JSON或者CSV文件就像电视里的厨艺节目中的灶台那样干净整洁。而实际上, 当你在处理现实中的真正的数据是, 你80%的时间得用来搜寻, 获取, 载入, 清洗以及转换你的数据。
这样的过程, 有时候可以用自动化的工具来完成。 不过, 差不多任何需要针对两个以上的数据集进行清洗的工作总会需要或多或少的人工的工作。有很多工具能够把XLS文件转化为XML的格式或者把时间戳转换为其他日期格式。但是, 要想把一个公司的内部使用的销售类型与竞争对手进行比对, 或者对输入错误进行检查, 或者对不同的Encoding或者OCR产生出来的文字进行检查时, 就只能靠手工来处理了。
工具及处理方式:
- 1)在数据可视化项目中给数据清洗留出足够的时间, 特别是在需要处理多个数据源, 需要手工录入或者OCR数据, 进行不同类别的配比, 或者需要处理一些非标准格式时, 需要留出更多的时间。
- 2)Google Refine (编者:需要翻墙)是一个很好的数据清洗工具, 尽管在有些地方, 特别是处理非表格化数据时有些不足。 此外, 还有一些数据清洗专用的工具如Data Wranger 和 Mr. Data Converter。 不过, 很多的数据清洗工作仍然需要你熟悉脚本语言如Python或者需要你在Excel里进行一些手工工作。 记得把你的脚本存档, 你以后肯定用得上。
- 3)用简单的一些散点图或者直方图来发现一些超正常范围的错误数据。
秘密二: 柱状图往往更好

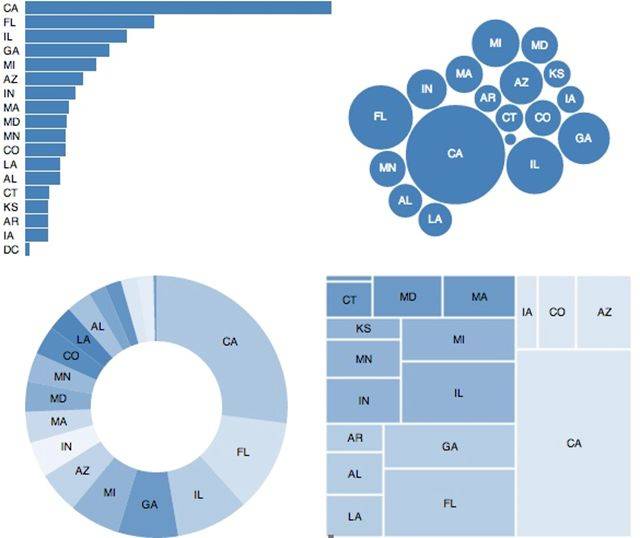
和柱状图比起来, 气泡图可以在同样的空间表现更多地数据, 饼图可以更清晰地表现整体和局部的关系, 树状图能够更好地表现分层的结构。然而, 这些图在简单明了方面都无法与柱状图相比。
在考虑数据可视化设计方案时, 我们要问自己的第一个问题就是:“这个方案比柱状图好吗?” 如果你需要在一个单一维度上可视化一个可量化的数据集,那么很少有别的方式能比得上柱状图。 类似的, 时间序列最好表现为线状图, 而散点图一般用来表现两个线性度量的相关性。 在数据可视化设计中, 使用这些从18世纪以来就一直在使用的图风险最低。 而柱状图对于进行数据比较的可视化来说是最佳方式。 因为我们人眼最习惯的比较方式就是将两个东西并排比较。
关于柱状图优先, 其实揭示了数据可视化中一个最大的秘密, 那就是, 那些最酷的可视化往往用处反而最小。 最求新奇以及美观的可视化往往带来一个问题,那就是数据的可理解问题。 很多柱状图的替代图迫使人们用他们并不擅长的方式进行比较, 如比较面积, 角度, 色彩, 或者透明度等。 这些比较, 说好听的, 是增加了比较的难度,说的严重一些, 可能会对数据进行扭曲, 导致使用者得出错误的结论。
工具及处理方式:
- 1)不要轻易抛弃那些传统的可视化方式, 如果这些方式能够表现你的数据。 先试试柱状图或者线状图, 如果你的数据真的需要其他的再考虑其他图。
- 2)理解其他形式的图的表现优势, 比如, 气泡图支持更多地数据范围, 饼图支持局部全局的对比, 树状图能够支持分层结构等等。
- 3)柱状图是可视化最容易的图形之一, 你可以手工编写一段HTML代码, 仅仅使用CSS或者很少量的Java, 或者从Excel里面的一个公式, 就可以生成一个有效的柱状图来。
秘密三: 真实数据不可替代
对一个数据集进行清洗和格式化已经很繁琐了, 如果你需要设计一个基于多个数据集的可视化呢? 比如你需要把公司不同部门的数据进行可视化, 而这些部门各自有各自的数据库, 而且你也没有时间手工把每个数据集进行清洗。 这时候, 人们的第一想法可能是抓一些Demo的数据来进行可视化。 而且你的可视化库里可能就有一些标准的样本数据。
很不幸, 真实数据不可替代。 Demo数据一般遵循正态分布而且数据量有限。 是为了展示可视化用的。 而一个看上去完美的柱状图,并不能帮助你解决那些数据缺失, 异常数据或者现实中的真实问题。 如果你过度依赖Demo数据, 当你用真实数据时, 你就会发现你的数据可视化设计并不能真正满足你的数据分析或者数据表现的需求。
工具及处理方式:
- 1)如果你无法访问整个数据集, 不妨先试试从真实数据集中随机取些样本数据。
- 2)保留无效或者缺失数据, 如果你的数据集在可视化前不准备进行数据清洗, 那么也不要清洗样本数据。
- 3)真实数据集也许过大。 在你使用样本数据时,在生成最终的可视化图前, 等比例调整样本数据规模。
秘密四:细节的地方才最头痛

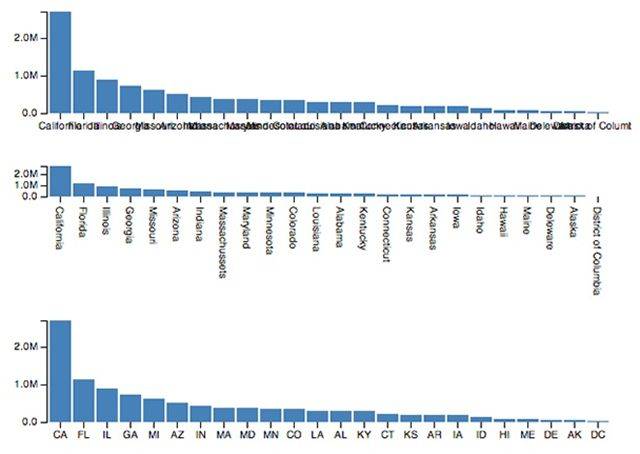
如上图, 当你水平排列数据标识时, 数据标识会看不清, 如果旋转90度, 数据标识是看清楚了, 不过又浪费了很大一块空间。 选择一个合适的数据标识格式对有些可视化来说是个解决方案, 不过也不是对所有方案都适用。
设计数据标识, 注释或者横轴纵轴通常都是在初始可视化后才考虑的。 不过这些元素对可视化来说非常重要, 而且可能会很困难或者需要大量时间才能把它们做好。 特别是在你无法事先预知你的数据的情况下。
在设计你的可视化的时候, 你需要留出相当部分的空间以便你可能需要添加标识只用, 通常要在你的图周围留出相对较大的空间。 横纵轴上的标识要保证它们不相互覆盖而且可读。 如果必要的话, 可以将标识进行旋转来增加可读性。 如果有一块空间标识过于集中, 而你又需要这些标识可读, 你可以让考虑把标识离它们所指的元素远一些, 然后用连接线把标识和元素连起来。 另外一种方式就是把标识整合成一个组, 用标识工具提示的方式来进行可视化。 如果标识的文字过长, 可以考虑进行缩写或者把超出的文字剪掉等方式。
类似的, 对图的注释也需要事先计划好。 最简单的方式就是在可视化中保留一部分区域来方便添加注释。 不过, 这样意味着你的图所占的部分就会减小。 为了保留空间, 把注释放在图上的空白部分。 或者把注释做成可拖拽, 这样用户可以把注释移开来看注释遮盖的部分。
工具及处理方式:
- 1)在设计时把数据标识, 数据轴及注释的空间在图上留好。
- 2)对数据标识, 定义最大字符数, 超出部分需要裁掉。 把相近的标识组合在一起, 在用户点到时再显示。
- 3)对长注释, 可以考虑用滚动或者展开的方式
- 4)无论如何, 不要忽视这些元素。 数据标识在你专注图形设计的时候, 可能不是你的最主要考虑, 不过它们对可视化的用户来说非常重要。
秘密五:需要的时候才用动画
可视化的设计者经常希望能够在最终设计上加上动画。 动画是一种连接数据和变化趋势的非常有用的工具。 不过动画也常常会导致对你的数据的错误理解。 你需要对它会如何影响你的最终效果进行评估, 而不是简单地在最后加上动画效果。 动画最适合表现的, 是揭示数据如何在不同状态下组合在一起, 如何随时间变化或者是如何相互影响的等场合。
一般的设计原则是, 动画要简单, 可预测并且可以重新播放。 让用户能够多次播放动画, 可以让他们看到动画元素从哪里开始到哪里停止。 要避免不同元素在移动中互相覆盖, 不要让元素的运动不可预测。 对于复杂的动画, 研究表明, 可以把动画分解为几个不同的阶段,在每个阶段暂停一会给用户一些时间来体会。 这样有助于提高用户的理解。
工具及处理方式:
- 1)尽可能让动画简单
- 2)如果动画复杂或者有很多动画元素, 可以考虑分阶段动画
- 3)一开始动画往往能够给人新鲜感, 不过会很快让用户感到厌倦。 不要仅仅因为你会加动画就在你的可视化你加上动画。
秘密六: 数据可视化不是分析
数据可视化可以产生一些分析结果, 不过需要指出的是, 可视化是一个辅助分析的工具, 而不是数据分析的替代, 它也不是统计的替代: 你的图形可能揭示了一些数据差异或者数据的相关性。 不过, 要得出存在这些差异和相关性的可靠结论, 还需要运用统计的方法。 要对你的数据真正了解, 需要分析的技能, 以及专业的知识。 不要指望可视化能够给你这些。 因此, 在进行可视化项目的时候, 要调整客户或者你的CEO的期望值。
工具及处理方式:
- 1)除非你就是数据分析师, 你对数据可视化得出的结论不要轻易下判断。 如果需要进行结论, 最好找一个统计师或者专业人士一起验证后再给结论。
- 2)一些细小的设计改变, 比如调色板的变化, 对某个变量的可视化方式等, 都可能改变可视化得出的结论。 如果你用可视化进行分析, 一定要试试多种可视化方式, 而不要依赖于一种方式。
- 3)Stephen Few的 书“Now You See It”里面介绍了利用可视化进行商业分析的方式, 包括对开发者如何设计可供分析使用的可视化工具的一些建议, 读者可以参考。
秘密七: 数据可视化不仅仅是编程
现在大量的可视化编程库和教程使得普通的人员在进行基于Web的可视化中, 也可以设计出高质量的可视化产品。 然而, 要想真正设计一个能够提供深入见解, 或者能够清楚表达的可视化产品, 除了编程之外, 还需要很多其他的技能。 比如图像设计, 数据分析, 交互设计, 以及对人们认知的了解等待。 这些技能, 是那些可视化编程库提供不了的。
不过, 好消息是,如果你坚持采用一些数据可视化的基本原则的话。
你也不需要对这些技能了解太多。对于初学者来说, 需要坚持一些最基本的原则, 比如, 尽量使用柱状图, 不要把圆半径设置按线性比例设定(编者: 在面积比较时会给用户错误理解), 设计要简单(不要用3D, 少用动画, 不要用阴影)等。 按照一些好的可视化样本, 初学者也可以创造出好的可视化作品来。

































