3个月前,公司AI团队给我们分享了关于如何利用机器学习帮助我们分析图片、视频中的明星以及地标等。作为一名Web的前端开发者,我很好奇机器学习是如何工作的。我并没计划要系统学习关于机器学习(ML)、神经网络、NLP自然语言处理之类的知识,不过光看到这些概念就觉得很有意思,简直是打开了一个新的世界。
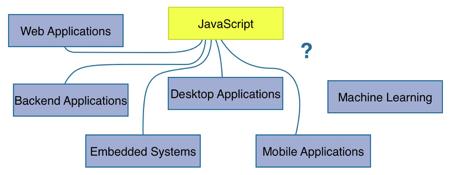
大多数玩机器学习的同事在工作中都是用 Python 这样的语言完成的,但既然身处在 JavaScript 这个生态中,为什么不试试一起使用 JavaScript 玩 机器学习 呢?而且使用 JavaScript 还允许运行在浏览器和服务器端、甚至是桌面程序上。通过做一些Search和研究发现,这里的确有一些简洁的库,可以将 JavaScript、机器学习、DNN 甚至 NLP 结合在一起,而且在浏览器端大多库会调用 WebGL 来做机器学习的计算。

1.TensorFlow.js (https://js.tensorflow.org/)
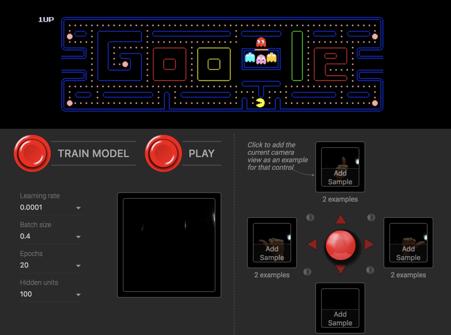
TensorFlow.js 是一个开源的基于硬件加速的 JavaScript 的库,支持在浏览器或者 NodeJs 中来运行深度学习,并且能支持现有的 Tensorflow 模型,由Google出品。可以说是前端深度学习框架 Deeplearn.js 的继任者。它提供一系列简洁和通俗易懂的API,用于训练、部署模型。而且因为可以运行在浏览器,所以可以直接通过URL就能分享你的程序:

通过摄像头来控制的吃豆人游戏
2. Brain.js (https://brain.js.org/)
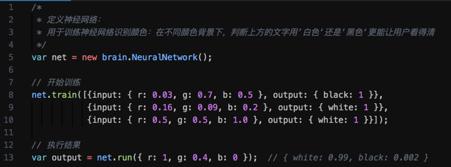
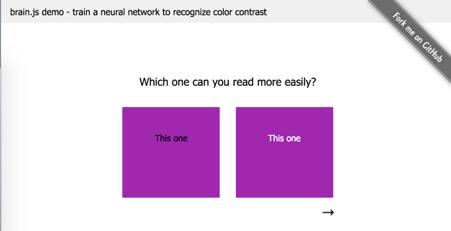
Brain.js 是同样可以运行在浏览器和 NodeJs 服务器端、能为不同的任务提供不同类型的训练网络。特点是让定义、训练以及执行神经网络变得特别简单。个人觉得这个库比较适合入门。比如以下短短几行代码已涵盖创建、训练和执行神经网络,一目了然:


Brain.js 的色彩识别器
3. Synaptic.js (http://caza.la/synaptic)
Synaptic 可以运行在浏览器和 NodeJs 服务器端的神经网络库,你能够用它训练一层甚至是二层神经网络结构。该库包括一些内置的体系结构,如多层感知机(MLP)、长短时记忆网络、液体状态机和能够训练真实网络的训练器。

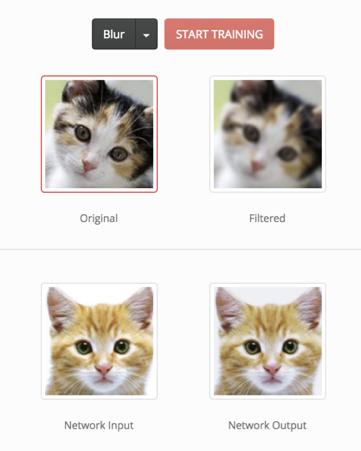
Synaptic image-filter perceptron
4. Machine learning tools (https://github.com/mljs/ml)
Machine Learning tools 是由 mljs 组织开发的一组库,可以为 JavaScript 提供机器学习工具,包括监督和非监督学习、人工神经网络 (ANN)、回归算法,用于统计、数学等的支持库,类似于 Python 中的 scikit-learn。

5. compromise (http://compromise.cool/)
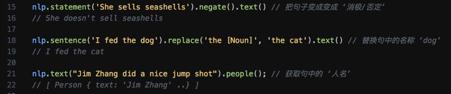
基本上是NLP自然语言处理库 - 前端 JavaScript 实现的***,这个库加上自己的资料库压缩成min.js后文件大小可达到300k以下,这样运行在浏览器和 NodeJs 服务器端都问题不大,具体可以做的东西是训练自定义语义库:划分出分词,获取句子的各个词性,可以把句子变积极消极、分词等,比如以下例子:

JavaScript 虽然不是机器学习的***编程语言,不过随着 Web生态 和 人工智能技术近年来的不断发展完善,越来越多这样的机器学习工具库被研发和发布。对于一名Web的前端开发者而言,用 JavaScript 作为入门机器学习的桥梁是个不错的选择,它同样能帮助你开启机器学习之旅。
参考资料:
《A Web Developer’s Guide to Machine Learning in JavaScript》
































