技术领域总是充满着神秘的未知和挑战,有趣又令人不能自拔。就像 JavaScript,即使是每天使用它进行开发交互的开发人员,而语言的某些部分仍然未被开发。
了解工具可以使工具***限度的帮助你完成任务。尽管JavaScript的调试非常麻烦,但在掌握了技巧 (tricks) 的情况下,依然可以用尽量少的的时间解决这些错误 (errors) 和问题 (bugs) 。
下面小编列出了14个关于JavaScript的调试技巧。虽然调试技巧也可以用在别的检查工具上,但大部分的技巧还是用在 Chrome Inspector 和 Firefox 上的。
1. ‘debugger;’
‘debugger’ 是 console.log 之外***的调试工具,简单暴力。只要把它写到代码里,Chrome 运行的时候就会自动自动停在那。甚至可以用条件语句把它包裹起来,这样就可以在需要的时候才执行它。也是一款非常好用的调试工具了。
- if (thisThing) {
- debugger;
- }
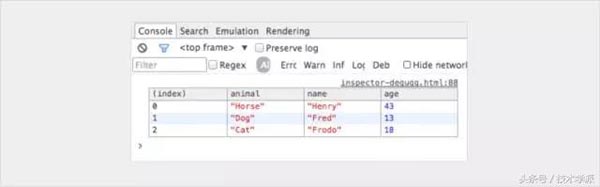
2. 把 objects 输出成表格
很多的时候,你可能会有一堆对象需要查看。可以用console.log把每一个对象都输出出来,也可以用console.table语句直接把所有的对象都直接输出成为一个表格。demo如下:
- var animals = [
- { animal: 'Horse', name: 'Henry', age: 43 },
- { animal: 'Dog', name: 'Fred', age: 13 },
- { animal: 'Cat', name: 'Frodo', age: 18 }
- ];
- console.table(animals);
输出结果:
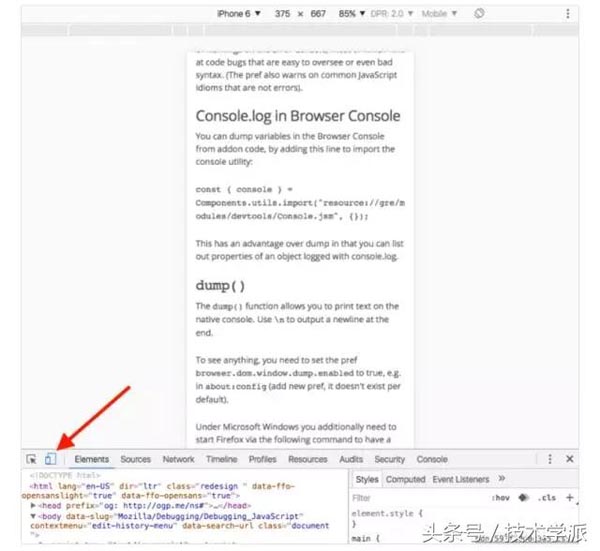
3. 试遍所有的尺寸
虽然把各种各样的手机都摆在桌子上看起来很酷,但却很不现实。但是,浏览器内却提供了你所需要的一切。进入检查面板点击“切换设备模式”按钮。这样,就可以在窗口内调整视窗的大小。
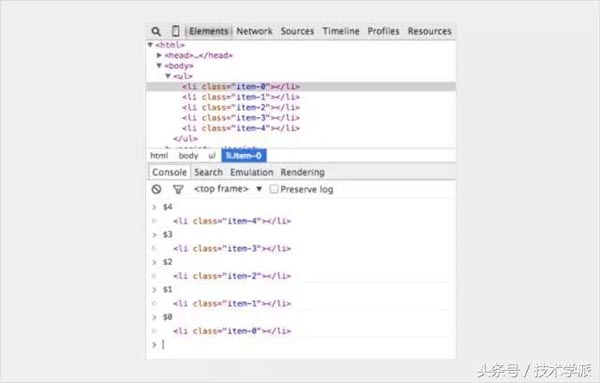
4. 如何快速定位 DOM 元素
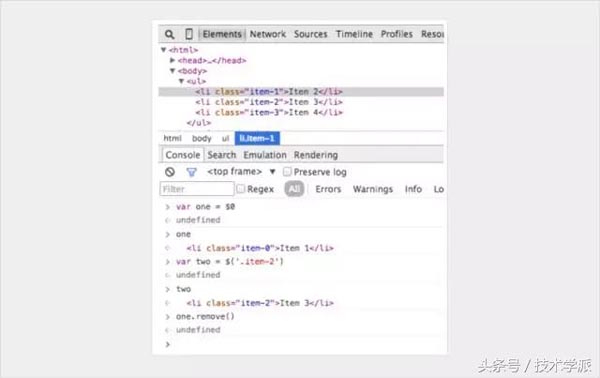
在元素面板上标记一个 DOM 元素并在 concole 中使用它。Chrome Inspector 的历史记录保存最近的五个元素,***被标记的元素记为 $0,倒数第二个被标记的记为 $1,以此类推。
如果你像下面那样把元素按顺序标记为 ‘item-4′, ‘item-3’, ‘item-2’, ‘item-1’, ‘item-0’ ,你就可以在 concole 中获取到 DOM 节点:
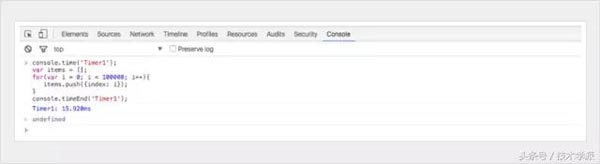
5. 用 console.time() 和 console.timeEnd() 测试循环耗时
当你想知道某些代码的执行时间的时候这个工具将会非常有用,特别是当你定位很耗时的循环的时候。你甚至可以通过标签来设置多个 timer 。demo 如下:
- console.time('Timer1');
- var items = [];
- for(var i = 0; i < 100000; i++){
- items.push({index: i});
- }
- console.timeEnd('Timer1');
运行结果:
6.获取函数的堆栈轨迹信息
在使用JavaScript框架的时候会产生很多的代码。
它创建视图触发事件而且最终会想知道函数调用是怎么发生的。
因为 JavaScript 不是一个很结构化的语言,有时候很难完整的了解到底发生了什么以及什么时候发生的。 这个时候就轮到 console.trace(在终端的话就只有 trace )出场来调试 JavaScript了 。
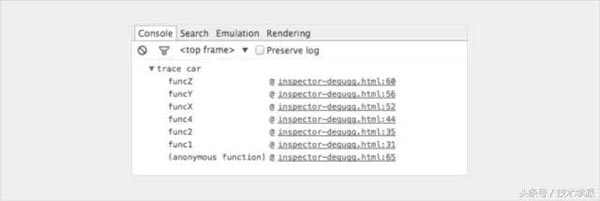
假设现在想看 car 实例在第33行调用 funcZ 函数的完整堆栈轨迹信息:
- var car;
- var func1 = function() {
- func2();
- }
- var func2 = function() {
- func4();
- }
- var func3 = function() {
- }
- var func4 = function() {
- car = new Car();
- car.funcX();
- }
- var Car = function() {
- this.brand = ‘volvo’;
- this.color = ‘red’;
- this.funcX = function() {
- this.funcY();
- }
- this.funcY = function() {
- this.funcZ();
- }
- this.funcZ = function() {
- console.trace(‘trace car’)
- }
- }
- func1();
- var car;
- var func1 = function() {
- func2();
- }
- var func2 = function() {
- func4();
- }
- var func3 = function() {
- }
- var func4 = function() {
- car = new Car();
- car.funcX();
- }
- var Car = function() {
- this.brand = ‘volvo’;
- this.color = ‘red’;
- this.funcX = function() {
- this.funcY();
- }
- this.funcY = function() {
- this.funcZ();
- }
- this.funcZ = function() {
- console.trace(‘trace car’)
- }
- }
- func1();
第33行会输出:
在这里我们可以看见到func1调用了func2, func2又调用了func4。Func4 创建了Car的实例,然后调用了方法car.funcX,等等。
尽管我们感觉我们已经对自己的脚本代码非常了解,但是这种分析依然有用。比如优化代码。获取到堆栈轨迹信息和一个所有相关函数的列表。每一行都是可点击的,并且可以在他们中间前后穿梭。这种感觉非常的棒。
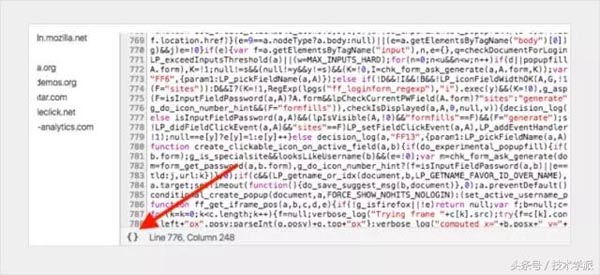
7. 格式化代码使调试 JavaScript 变得容易
有时候你发现产品有一个问题,而 source map 并没有部署到服务器。不要害怕。Chrome 可以格式化 JavaScript 文件,使之易读。格式化出来的代码在可读性上可能不如源代码 —— 但至少你可以观察到发生的错误。点击源代码查看器下面的美化代码按钮 {} 即可。
8. 快速找到调试函数
我们来看看怎么在函数中设置断点。
通常情况下有两种方法:
- 在查看器中找到某行代码并在此添加断点
- 在脚本中添加 debugger
这两种方法都必须在文件中找到需要调试的那一行。
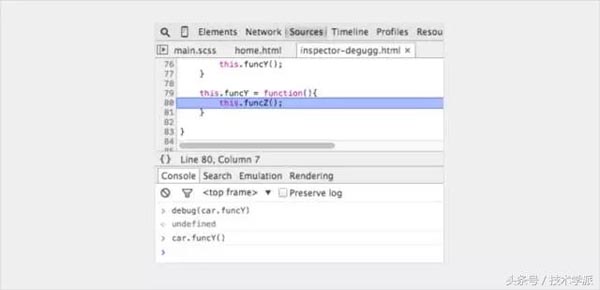
使用控制台是不太常见的方法。在控制台中使用 debug(funcName),代码会在停止在进入这里指定的函数时。
这个操作很快,但它不能用于局部函数或匿名函数。不过如果不是这两种情况下,这可能是调试函数最快的方法。(注意:这里并不是在调用 console.debug 函数)。
- var func1 = function() {
- func2();
- };
- var Car = function() {
- this.funcX = function() {
- this.funcY();
- }
- this.funcY = function() {
- this.funcZ();
- }
- }
- var car = new Car();
在控制台中输入 debug(car.funcY),脚本会在调试模式下,进入 car.funcY 的时候停止运行:
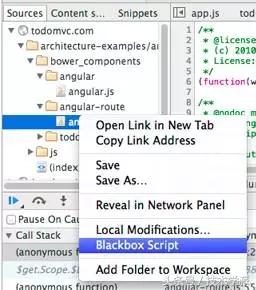
9. 屏蔽不相关代码
如今,经常在应用中引入多个库或框架。其中大多数都经过良好的测试且相对没有缺陷。但是,调试器仍然会进入与此调试任务无关的文件。解决方案是将不需要调试的脚本屏蔽掉。当然这也可以包括你自己的脚本。 点此阅读更多关于调试不相关代码(http://raygun.com/blog/javascript-debugging-with-black-box/)。
10. 在复杂的调试过程中寻找重点
在更复杂的调试中,我们有时需要输出很多行。你可以做的事情就是保持良好的输出结构,使用更多控制台函数,例如 console.log,console.debug,console.warn,console.info,console.error 等等。然后,你可以在控制台中快速浏览。但有时候,某些JavaScrip调试信息并不是你需要的。
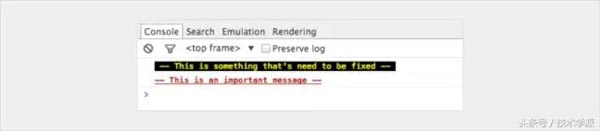
现在,可以自己美化调试信息了。在调试JavaScript时,可以使用CSS并自定义控制台信息:
- console.todo = function(msg) {
- console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
- }
- console.important = function(msg) {
- console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
- }
- console.todo(“This is something that’ s need to be fixed”);
- console.important(‘This is an important message’);
输出:
例如:
在console.log()中, 可以用%s设置字符串,%i设置数字,%c设置自定义样式等等,还有很多更好的console.log()使用方法。 如果使用的是单页应用框架,可以为视图(view)消息创建一个样式,为模型(models),集合(collections),控制器(controllers)等创建另一个样式。也许还可以像 wlog,clog 和 mlog 一样发挥小伙伴们的想象力!
11. 查看具体的函数调用和它的参数
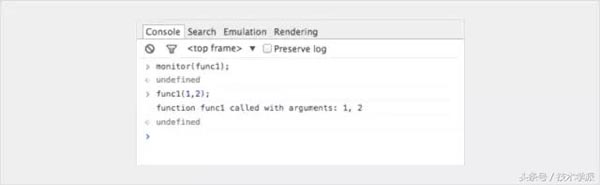
在 Chrome 浏览器的控制台(Console)中,大家的注意力都集中在具体的函数上。每次这个函数被调用,它的值就会被记录下来。
- var func1 = function(x, y, z) {
- //....
- };
然后输出:
这是查看将哪些参数传递到函数的一种很好的方法。但在这里小编要说明,如果控制台能够告诉我们需要多少参数,那就好了。在上面的例子中,函数1期望3个参数,但是只有2个参数被传入。如果代码没有在代码中处理,它可能会导致一个 bug 。
12. 在控制台中快速访问元素
在控制台中执行 querySelector 一种更快的方法是使用美元符。$(‘css-selector’) 将会返回***个匹配的 CSS 选择器。$$(‘css-selector’) 将会返回所有。如果你使用一个元素超过一次,它就值得被作为一个变量。
13. Postman 很棒(但 Firefox 更快)
很多开发人员都使用 Postman 来处理 Ajax 请求。Postman 真不错,但每次都需要打开新的浏览器窗口,新写一个请求对象来测试。这确实有点儿烦人。
有时候直接使用在用的浏览器会更容易。
这样的话,如果你想请求一个通过密码保证安全的页面时,就不再需要担心验证 Cookie 的问题。这就是 Firefox 中编辑并重新发送请求的方式。
打开探查器并进入网络页面,右键单击要处理的请求,选择编辑并重新发送。现在你想怎么改就怎么改。可以修改头信息,也可以编辑参数,然后点击重新发送即可。
现在我发送了两次同一个请求,但使用了不同的参数:
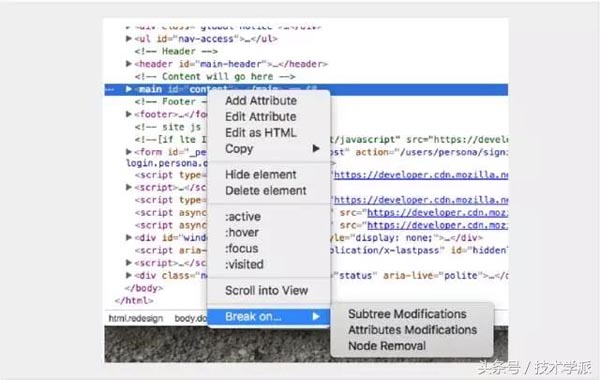
14. 节点变化时中断
DOM 是个有趣的东西。有时候它发生了变化,但你却并不知道为什么会这样。不过,如果你需要调试 JavaScript,Chrome 可以在 DOM 元素发生变化的时候暂停处理。你甚至可以监控它的属性。在 Chrome 探查器上,右键点击某个元素,并选择中断(Break on)选项来使用:
为了帮助小伙伴们更好的学习Python,技术学派整理了Python的相关学习视频及学习路线图。