【51CTO.com快译】如今,JavaScript任务表(schedulers)已能够为开发者们提供几十种实用的功能。而且,其中一些功能已经成为了大家在开发基于Web的任务应用时,所不可缺少的组成部分。
例如,我们很难想象一个无法在按天、按周、按月和按年的视图间进行切换的任务应用会是什么样子。当然,也有一些不太明显但非常实用的功能有待用户去进一步发掘。在本文中,我们为开发者准备了三种类型的JavaScript计划任务表、共计15种非常实用的功能。
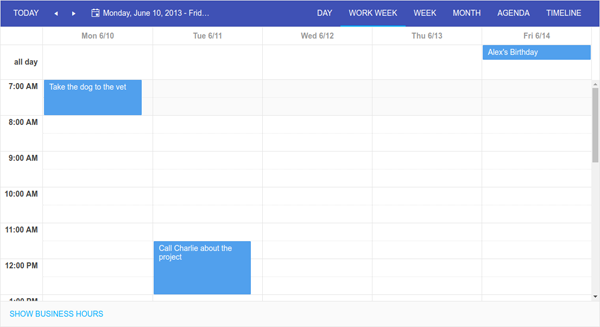
Kendo UI任务表是Kendo UI库(http://www.telerik.com/kendo-ui)的一部分,它提供几十种全功能的部件。Kendo UI能够支持目前主流的JavaScript库,并能与jQuery、Angular、React和Vue协作进行使用。
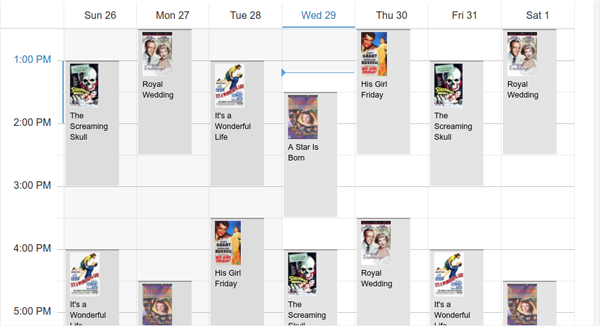
1.模板
通过Kendo任务表,您能够使用各种模板来自定义事件的外观。您完全可以使用简单的一段模板语法,去取代在复杂编程上所花费的精力。
2.横向和纵向的分组
横向和纵向的分组功能,能够帮助您将各项任务资源按照水平和垂直方向进行排列与显示。
3.限制
通过使用各种限制,您能够更好地控制不同的任务资源。例如,该功能可以允许您禁用对于某个特定事件的拖动和大小的调整。另外,您可以通过设置规则,来允许或禁止创建和修改各种事件。
4.多选
您可以通过配置选择功能,如:使用Ctrl + 某个键,以允许用户一次性选择多个事件。同时,通过在日历的网格上进行拖曳操作,您还可以任意移动多个选定的任务。
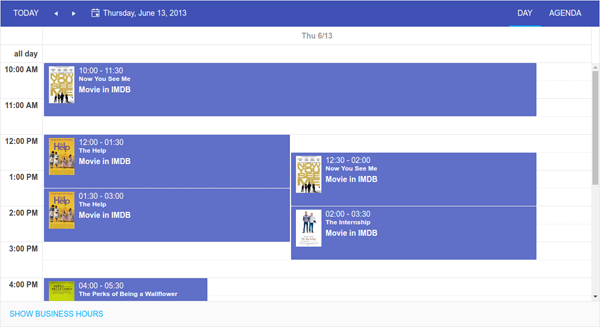
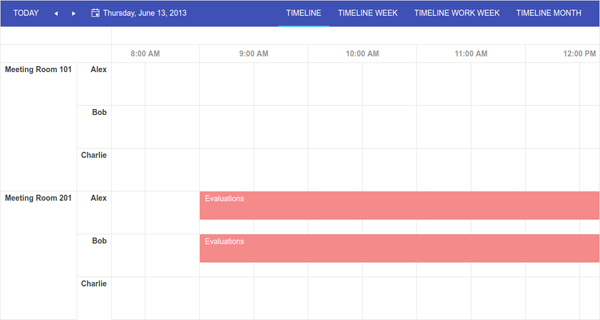
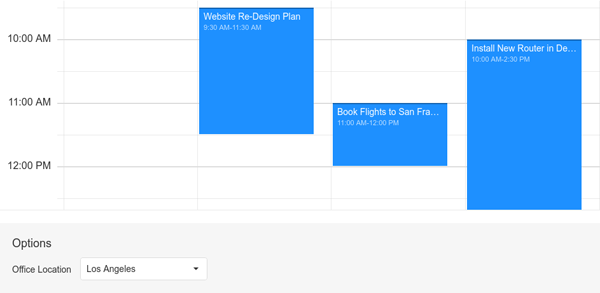
5.时间轴视图
Kendo UI任务表的时间轴视图,允许您在选定的时间跨度内,按照时间顺序显示一系列安排好的时间档期。同时,您也可以使用时间轴,向最终用户提供整体任务意图的全貌。可以说,时间轴视图为那些需要可视化、和监控进展的当前任务或项目,提供了一个***的解决方案。
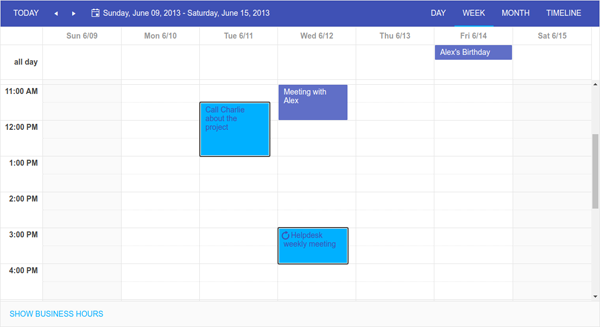
DHTMLX任务表是一种类似Google的JavaScript事件日历组件,它具有丰富的视图和功能特征。同时,它为用户提供了一个整洁的用户界面(UI)和可定制的外观。
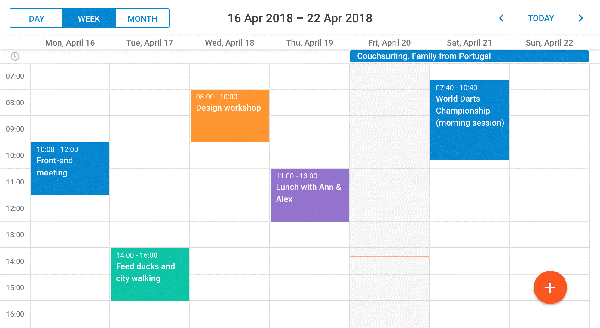
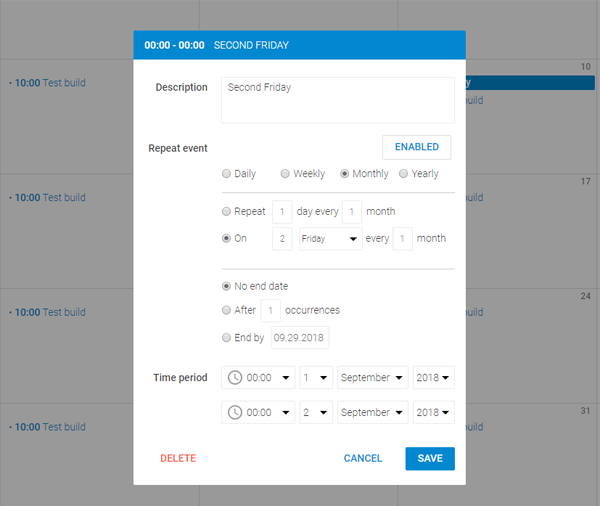
1.重复性事件
DHTMLX任务表允许您创建各种重复性事件。这些事件可以根据用户的选择,按照每天、每周、每月或每年进行重复。其弹出式编辑窗口可帮助您创建新的事件、并设置包括复发频率在内的所有必要的参数。如果您想安排某个Scrum的每日会议,该功能将十分有用。
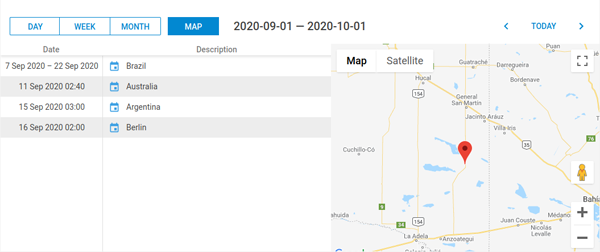
2.地图视图
该任务表支持Google地图的整合。使用此功能,您可以在日历上将某个事件与特定位置相关联。在创建新的事件时,用户既可以简单指定一个位置,又可以精确地在地图上选择某个理想的位置。如果您的任务与旅行相关,那么该功能将非常实用。
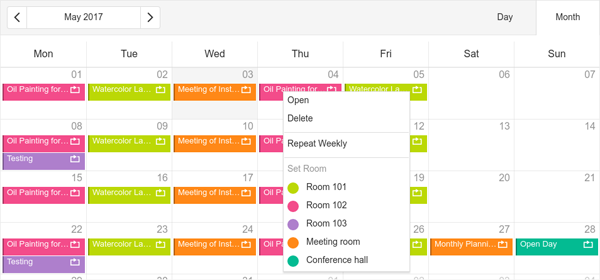
3.皮肤定制
您可以调整DHTMLX任务表的外观,以匹配自己的应用程序风格。可修改的元素包括:颜色、文本、尺寸、每周***天的特征、以及任务表的所有其他方面。各种样式文件都被包含在DHTMLX任务表之中。基于这些文件,您也可以为某个单独的外观、或应用的整体观感,去自定义并创建属于自己的皮肤。
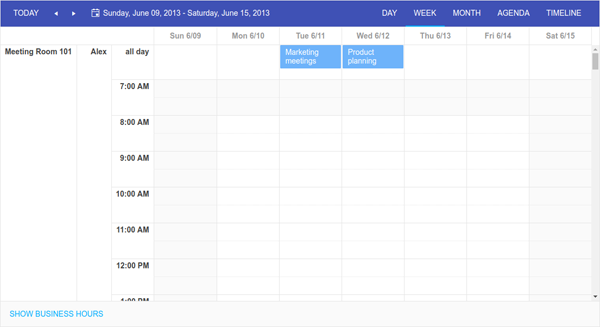
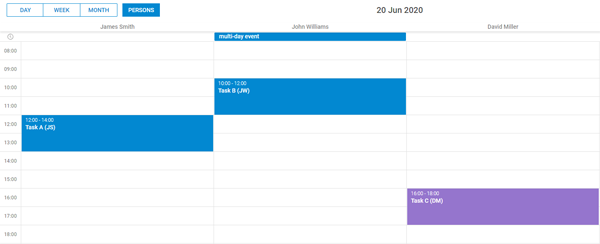
4.多资源视图
DHTMLX任务表提供了一个基于组的视图,它允许开发者通过多个日历,来呈现多种资源,如不同团队成员、或办公室的不同房间等。同时,对于不同的资源,日历可以按照不同的列进行排列,这样您就可以在同一页面上方便地查看到它们。
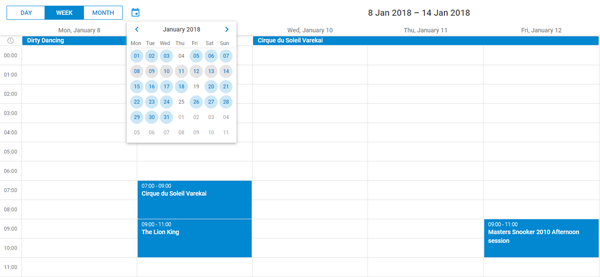
5.微型日历
为了帮助用户浏览各种可用的事件,您可以在任务表上添加一个微型日历。该微型日历既可以显示在任务表的左侧,又能被配置为弹出窗口的形式出现在屏幕上。籍此,用户能够方便地选定某个日期,并且可以快速地查看到各种指定的事件。
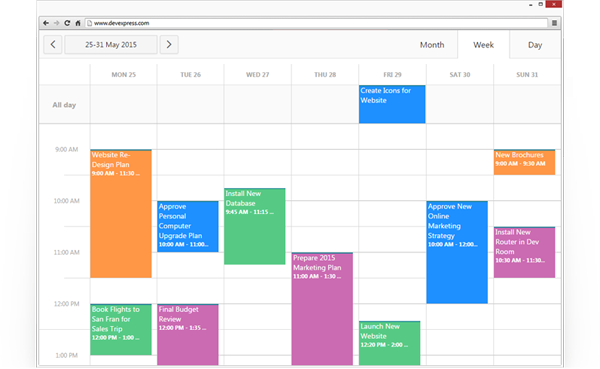
DevExtreme HTML5 JavaScript任务表
DevExtreme任务表是一种全功能的HTML5 JavaScript事件日历。
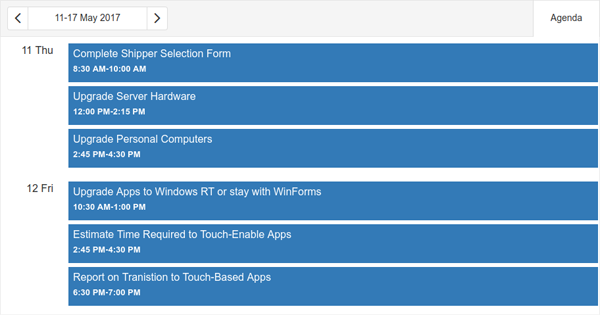
1.日程视图
其日程视图允许用户在列表中,查看所有即将发生的事件。这种视图会按照日期进行分组,以显示各种所有的预约好的日程安排。
2.当前时间指示器
该任务表允许您开启当前的时间指示功能。您可以选择当前时间指示的详细程度。例如,您既可以使用一个具体的横向标杆,也可以使用某个时间段的阴影块,或两者都用上来同步指示当前的时间。另外,您还可以定义该任务表刷新当前时间指示器位置的频率。
3.时区支持
DevExtreme任务表允许您使用不同的时区,来显示日程安排。您可以通过向用户提供可见的时区选择项,让他们在自己喜好的时区日历中查看各种日程安排。
4.右键菜单集成
如果需要,您可以为任务表添加个性化定制的右键菜单内容。
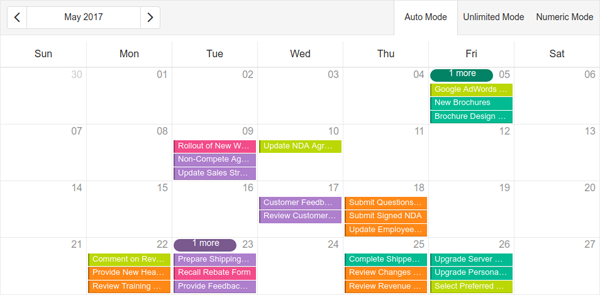
5.自适应安排
您可以限制某个日期单元格中能够显示的任务数量。对于那些无法直接显示在单元格中的任务,您可以将其放入“安排收集器(appointment collector)”,并以“更多(more)”的方式让用户二次点击查看。
原文标题:15 Useful Features of JavaScript Schedulers,作者:Ivan Petrenko
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】