过去的几个月当中,开发者社区发布了大量的新工具和新资源,整个社区的活跃度有着明显的提升。这也使得前端干货大合集这个系列文章,有了足够多的值得推荐的素材。
在这次的工具列表当中,有用来生成虚拟数据的 JavaScript库,有用于在本地网络当中共享文件的工具,以及允许你将终端记录直接转化为 SVG 动画的工具。它们是不是听起来都挺酷的?如果你是一个对新鲜有趣的前端素材感兴趣的人,那么不要错过今天的推荐。
Pushbar.js 是一个用来创建滑动抽屉效果的 JavaScript 库,滑动抽屉效果常常会用到网站的导航当中,用来展示二级导航以及其他内容,但是在网站的其他地方使用,也没有任何问题。Pushbar.js 是完全可定制的,不具备依赖性,不需要 jQuery。

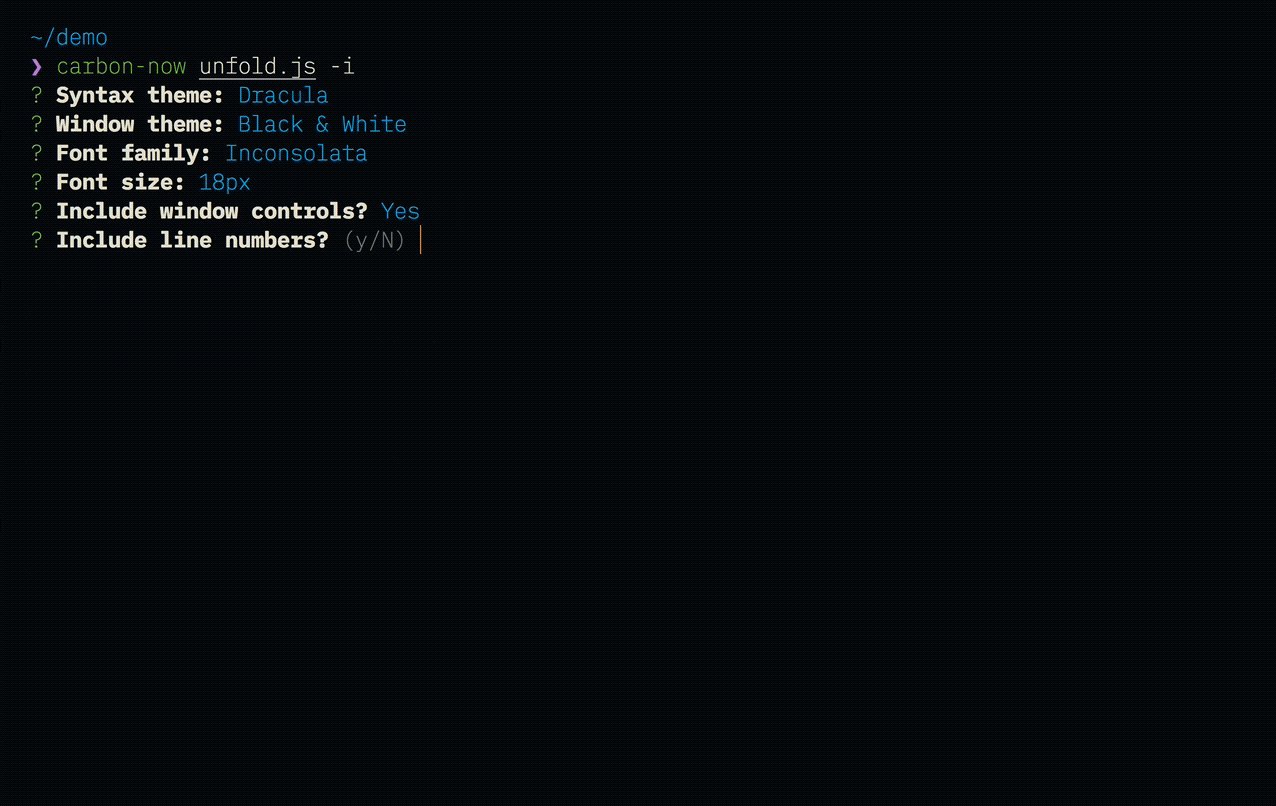
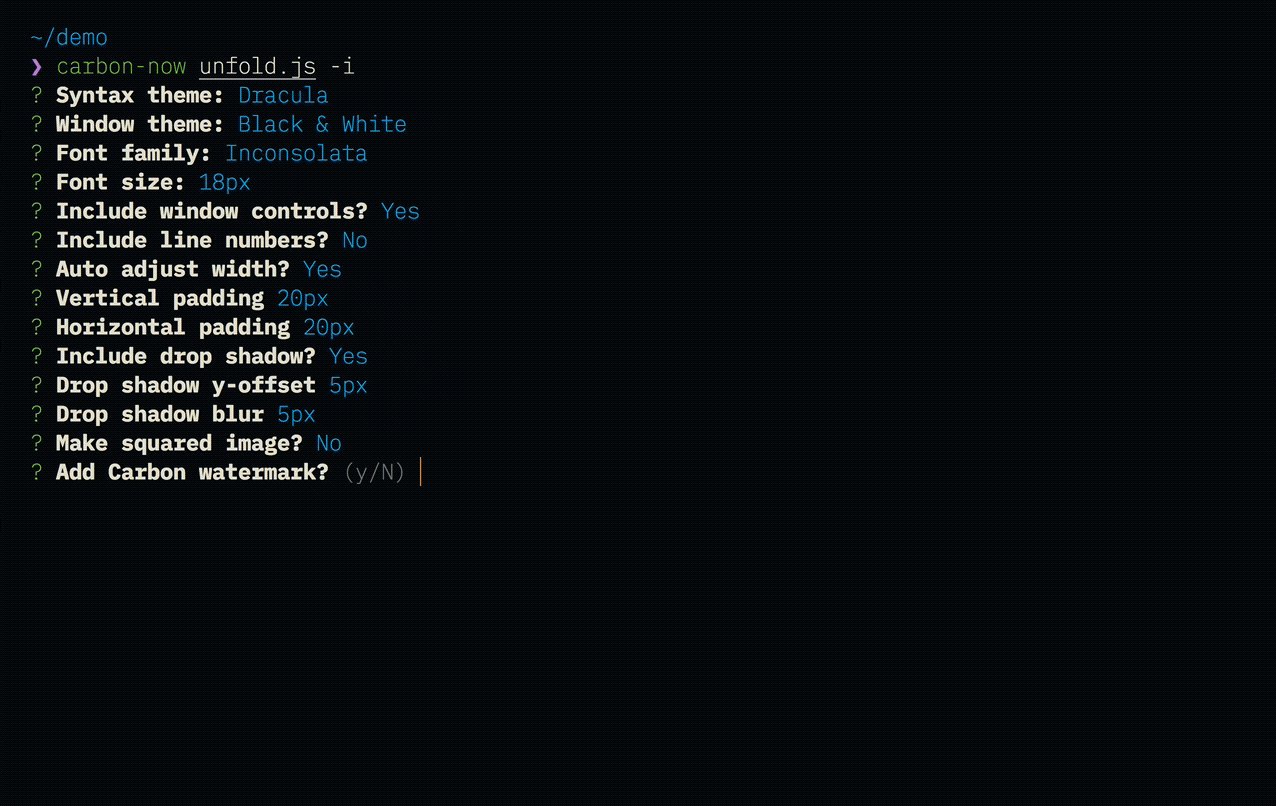
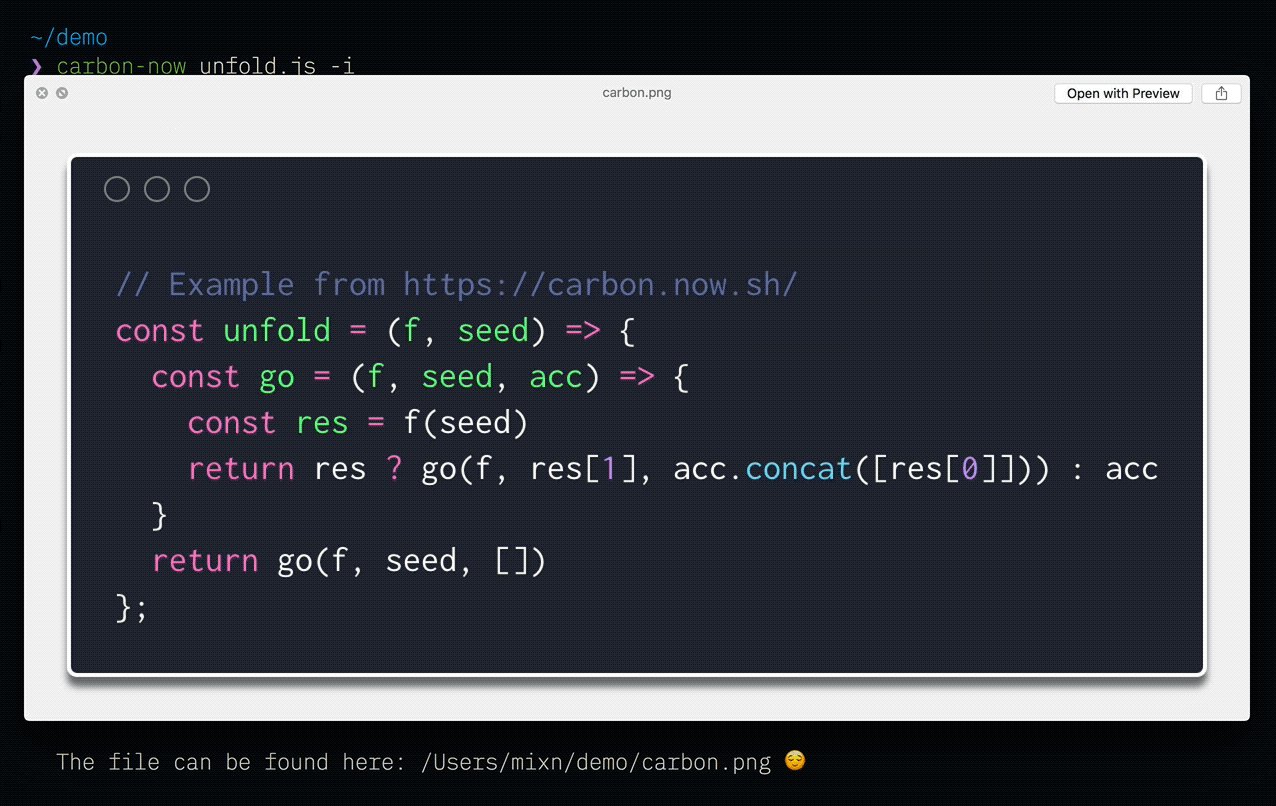
Carbon CLI 是一个用于 Node.js 的工具,可以通过命令行界面生成代码截图。这个工具的灵感来自于 carbon.now.sh ,它让你可以通过浏览器来做到同样的事情。

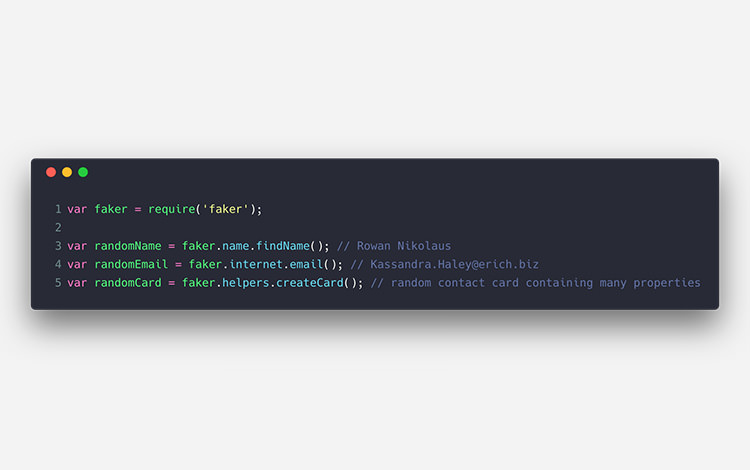
这是一个用来创建虚拟数据的 JavaScript 库,它支持生成大量数据,包括姓名、地址、公司名称、电话、日期等不同的字段。这些数据用来测试 Web应用和网站是非常有用的。

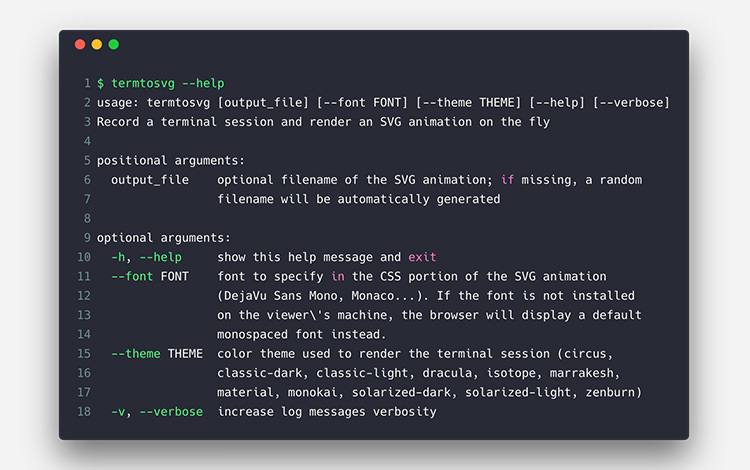
TermToSVG 是一款 Linux 终端记录工具,可以将命令行对话呈现为 SVG 动画。对于开发人员而言,它是编写教程非常有用的工具。

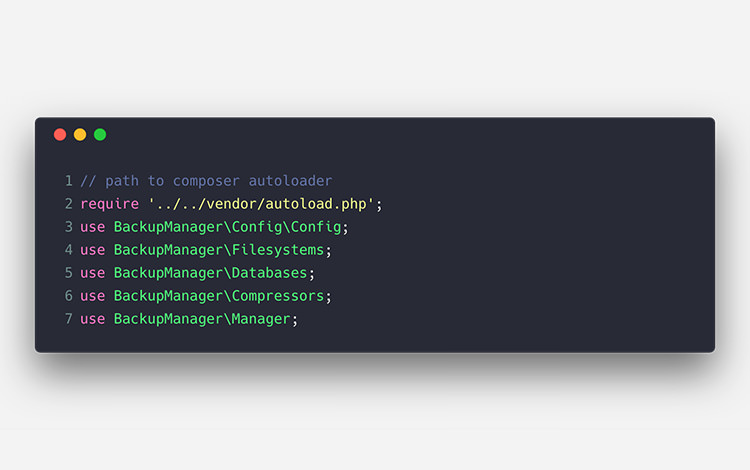
这是一个 PHP 的库,它的名字已经很清楚地反映了它的功能:数据库备份管理。它能够提供数据库的备份和恢复的服务,支持从中提取和备份各种服务,包括 Dropbox、Amazon S3、FTP、SFTP 以及 Rackloud Cloud。

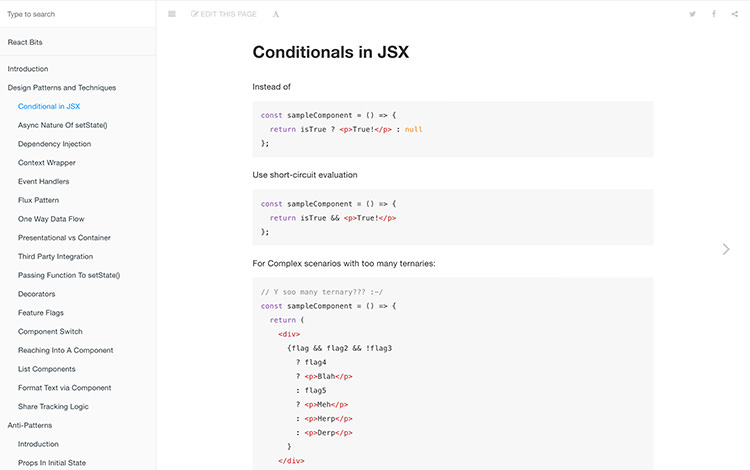
这是一个搜集了大量 React.js 的技术、提示和技巧的合集,涵盖了常见的设计模式、样式、性能的使用技巧,是非常好用的资源,可以提升你的 React.js 的技能。

DSS 的全称是 Deterministic Style Sheets,是一种全新的 CSS 创建工具。它是如何运作的?又是如何应用到日常工作当中的?目前,它还有很多可供挖掘的空间,作为一个有前景的新兴事物,可以关注一下。

PurgeCSS 是一个 NPM 包,允许通过删除未使用的 CSS 来优化 Web应用,这款工具内置了很多支持模块,包括 Gulp、Grunt、Webpack 以及 PostCSS,所以,你可以将它集成到你的项目当中去。
RFS 是「响应式字体尺寸」的缩写,这是一个非常有趣的项目,可以解决网页上最麻烦的事儿,也就是字体大小随着屏幕尺寸变化而响应,与设备更好的匹配。RFS 可以作为 NPM 来使用。
这是一个用来创建自定义滚动条的 JavaScript 库,SimpleBar 能够让你像其他的 HTML 元素一样使用 CSS 来控制滚动条的样式。在过去,由于平台和浏览器的显示,浏览器的滚动条样式很复杂,但是 SimpleBar 让这一点变得简单。
Larastan 是一款为 Laravel 而包装的 PHPStan。PHPStan 是一个用来检测代码潜在错误的工具,检测过程中无需编写单元测试。它能够检测的东西很多,包括调用的方法和函数,分配的属性类型,给类构造函数的数量和类型,还能验证 phpDocs。
PWMetrics 是一款由 Paul Irish 所开发的的工具,它能够通过命令行界面来收集 Progressive Web App 的相关指标。这款工具是由 Lighthouse 提供支持,可以作为 NPM包使用。
Pax 是一款 JavaScript 捆绑器,用来将 JavaScript 模块编译为浏览器可用的文件。Pax 承诺,它将为开发者提供足够快的速度。相比于其他同类的捆绑包,Pax 编译得更快,完全支持 ES6 的导入导出语法,以及 CommonJS sytax 的导入。
SustyWP 是一款非常精简的 WordPress 主题,它通过尽可能小的尺寸来节省空间资源。在浏览器加载的时候,这个主题仅有7kb,速度快,量级轻,你可以在这篇文章当中看到 Jack Lenox 为它所撰写的主题故事。
The Doodle Library 是一个涂鸦库,其中包含大量的涂鸦图纸,并且按照不同的属性分门别类。这些图纸都是使用的 SVG格式,方便使用。这些素材是按照 Creative Common Attributions 4.0 来分发的。
Tilt.js 是一个 jQuery 插件,用来创建类似于我们在 Apple TV 上能看到的各种预览缩略图,并且带有非常漂亮的渐变效果。它不需要额外的 CSS 就能实现。这个工具的页面当中提供了一些实现的实例,上手非常简单。
Fiileroom 是一款在同一网络内进行 P2P文件共享的工具,无论你使用什么操作系统,都可以顺畅地进行分享。
Coolhue 为你提供一系列精心挑选的渐变色,让你可以直接抓取配色方案用于 Photoshop 和 Sketch 等工具,也能借助 bower 或者 npm 直接用于你的相关开发项目。这可以为你进行网站设计开发节省不少时间。
Reef 是一款用来创建 UI 的简单的 JS库,它没有诸如 React.js 和 Vue.js 这样的大型库当中花哨的组成部分,如果你只需要渲染 UI,那么你使用 Reef 就可以了。另外,Reef 非常小,仅有2kb。
Evergreen 是一个来自 Segment.io 的 UI组件合集,其中包含的组件各不相同,除了按钮,图标,文本输入框等常见的组件之外,还包含有 Evergreen 所独有的内容,比如 Toaster,Side Sheet 以及 Comer Dialog 等组件。



































