【51CTO.com快译】通常而言,构建一款应用是一项既费时又费力的过程,而且往往您需要在没有足够预算的情况下,将“造价昂贵”的应用尽快地投入市场,以抢占商机。那么,您会为此“砍掉”应用程序的部分功能,或四处寻找加快应用开发过程的“独门秘籍”吗?
让我们通过本文来看看,您可以用来加快应用开发过程的五种不同工具。它们主要体现在两个方面:既可以减少您构建应用的成本,又能够加速应用的发布。
同时,下列的大多数工具也能够帮助您加快项目的迭代。例如:Fastlane就能够自动化原有手工部署应用的过程,因此您既可以缩短发布周期,又能够将时间更多地转移到修复bug和实现功能特性上。
下面让我们开始吧!
1. Parse Server(解析服务器)
***款工具是Parse Server。它拥有一个开源的后端云,并提供诸如:数据库、推送通知、文件存储、以及用户管理等增值服务。
其工作原理为:
- 在某个普通的平台即服务(PaaS)的环境中(如:Heroku)创建一个Parse Server的实例。
- 将您的Parse Server实例连接到某个普通的数据库即服务(DaaS)环境中,如:mLab,https://mlab.com/。
- 将您的应用与新生成的Parse Server实例相结合,并开始使用它所提供的各种工具。
- 至此,您手上就有了一套全面的、基于后端云的服务。
Parse Server是2017年初关停的parse.com的“转世”产品。不同于以前parse.com为您提供的成品服务,Parse Server让您能够自行定制基于云的后端服务。
由于它是开源的,您可以在包括:AWS、Heroku、Google App Engine、Azure和Digital Ocean在内的许多基础设施提供商上,配置自己的Parse Server实例。
Parse Server还能够连接到诸如推送通知、和文件存储等各种后端工具上,这对于应用开发人员是非常有用的。当然,您可能需要每一种服务对接到另一种服务提供商处,如:Amazon S3或OneSignal。因此,虽然这些工具可能很酷炫,但是您需要为了多家服务提供商,而进行相对复杂的安装和维护。毕竟Parse Server不像其他平台那样“大而全”。
Parse Server的各种云相关功能特别亮眼。通过JavaScript,您可以对任务进行简单编码,以触发并执行Parse Server上的某个事件,如:上传文件或存储数据库对象。
比如说,您有一个电影推荐类型的应用,如IMDB,那么当某个用户产生了一条电影评论的时候,您可以通过服务器端脚本“钩住(hook)”该事件,并推送通知到已关注了用户的其他会员处,通知他们此条新的评论。
通过Parse Server,应用开发人员将节省花费在构建后端服务和维护Web服务器上的时间,从而有更多的时间去专注于应用本身及其功能。它的特点还包括:可扩展、价格实惠、易于维护、可定制,并配有大量实用的内置工具。
优势:
- 支持大量的平台类型,包括物联网
- 优秀的联机文档和代码示例
- 活跃的开源社区
劣势:
- 需要一个独立运行的平台,如Heroku
- 缩放程度取决于基础设施
- 并非一站式工具
定价:
开源且免费,但您需要类似Heroku的基础设施来运行Parse Server。当然,一些简单的入门级的设置需要20美元/月。
平台:
iOS、MacOS、tvOS、Android、JavaScript、React、.NET、Unity、PHP、Arduino和Embedded C
2. Fastlane(快速通道)
Fastlane是一款主要适用于持续集成和连续部署(CI/CD)的工具。也就是说:当您为某个应用创建新的版本时,它会自动推送或发布给最终用户或beta版测试用户。Fastlane能够支持您的各种自动化工具与工作流。
比如说,您创建了一个应用,并在App Store里发布了其1.0版本。几周后,您发现并修复了一些bug、也实现了某个新的应用功能。那么您想向beta版测试用户发布该1.1的改进版,并且随后要向每一位用户全面铺开。那么您可以进行如下操作:
- 创建一个新的版本,并发布到App Store Connect中
- 手工为每一种设备型号创建该新应用的屏幕截图
- 更新您的应用元数据、和相关截图等
- 使用TestFlight为测试用户构建并推送beta版
就单独的开发者而言,上述流程是完全可控的。但是如果您处于一个分布式的团队之中,而且同时开发着多个应用程序的版本的话,那么情况就不一样了。您需要将某些修复和新功能,以每一到两周的频率推送并发布到其2.0版本上。可见,在您的应用部署过程中,一些手动任务是相当耗时的。因此,我们需要加速该过程,并实现自动化的方法。
Fastlane也就应运而生了,下面我们来看它是如何加速应用的进程与发布的:
- 为多种设备型号和语言,自动化生成相应的程序截图
- 自动分发应用的beta版本,包括设置编译版本号、管理代码签名、上传应用、和记录应用的变更
- 自动化该应用的发布工作流,包括设置元数据、上传截图、提交应用以供审查
- 在团队中自动化代码签名,包括在团队内部的开发者之间共享各种开发私钥和证书
实际上,Fastlane由一系列“动作”所组成,包括:上传需要编译的应用、和将不同的工作流程与多种操作相关联。对于这些动作,您完全可以通过自定义脚本来实现。同时Fastlane集成了时下流行的CI/CD的工具,包括:CircleCI、Jenkins和Travis CI。
而且它是开源的,这就意味着各个开发者可以贡献自己的工具、定义自己的动作和插件。同时,Fastlane的每一款工具都有配套的联机文档,包括:各种示例和***实践,这些都是应用开发者所必备的工具。
优势:
- 能够节省您大量的时间
- 自动化各种繁琐的任务
- 手动操作越少,出错几率越低
劣势:
- 需要花精力进行设置
- 对于单独的开发者和偶尔编译的工作量,并无改善
定价:
免费且开源!
平台:
iOS和Android
3. App Design Templates(应用设计模板)
如今,用户更关心的是应用程序能否给他们带来很好的用户体验。毕竟,我们安装自己所熟悉的应用耗时会更少。因此,一方面是用户不愿冒风险安装自己不熟悉的应用;另一方面,应用开发人员则希望通过新奇、且无可挑剔的UI/UX设计得以“出位”。
一般而言,从头开始设计一个应用,往往需要大量的时间、资金和资源。也许您的设计师并无太多在移动应用方面的经验,或者您的预算不足以支撑精益的应用原型、而只够设计出平实的产品平面。
实际上,我们需要用一种设计模板,来预先为您的应用准备好成品的图形界面。您既可以选取自己喜欢的组件与风格,也可以直接复制与粘贴其整个图形设计。
下面是我最喜欢一些设计模板:
- NOW、TETHR和InVision的DO
- Facebook的iOS 11 iPhone GUI
- Baianat的Stark UI kit
- Lina Seleznyova的Stitch
- Adrian Chiran的Phoenix
- Michael Flarup的Apply Pixels
其中的许多模板都是专门为应用类型所设计的,如:社交、生产效率和电子商务。当然,您也可以用它们来创建出自己的应用程序模型。
例如,您可以使用Facebook的iOS GUI模板来根据iOS的默认布局和组件,“一比一”地创建自己的应用。而Apply Pixels的各种模板也能帮助您设计出应用的图标和截图,以及达到App Store的展示效果。
值得注意的是:当您在使用某个设计模板时,请务必检查它的许可证和使用条款。虽然它们可以被免费获取,但是并不意味着您可以任意使用、改变或用它们去盈利。它们的版权永远属于模板的创造者,如有疑问,请勿擅用。
优势:
- 节省了大量的时间和资金
- 价格上可接受,且往往质量高
- 大多数模板可被定制
劣势:
- 需花时间定制
- 需花时间找到自己需要的
- 许可证条款不一定清晰
定价:
免费/付费
平台:
任意
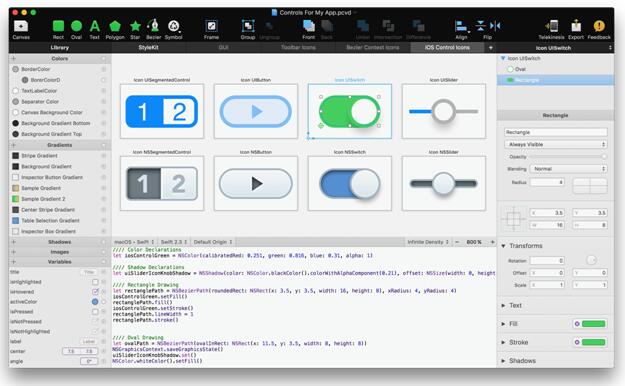
4. PaintCode
PaintCode是一款简单高效的工具,它最善长为可视化设计的UI组件生成程序代码。
其工作原理如下:
- 在PaintCode的可视化界面中,您先设计出UI组件,如一个按钮
- PaintCode迅速生成其相应的Objective-C、Java、C#、JavaScript或SVG代码
- 您将该代码运用到自己的应用程序中,使其UI组件出现在屏幕上
过去的传统方式是:开发人员通过手工编写代码,在应用中创建一个按钮,包括其颜色、文字、边界设置、以及按钮显示。随着UI组件越来越复杂,时间开销也越来越大。而设计人员则可以通过PaintCode创造出***的UI组件和生动的应用。同时,开发人员也不会再抱怨自己“办不到”了。
PaintCode能够将其“草图”导出为一个文件,从而方便您在UI组件被更新时,直接重新载入便可。当然,您也可以使用各种参数变量和表达式,例如:将某种颜色阴影更新到一个新的配色方案之中。
另外,PaintCode也为Sketch(UI设计工具)准备了一个插件式的图形设计工具。通过该插件,您可以直接将Sketch草图输出到Swift或Objective-C。所以您不必在PaintCode中重新创建草图,直接从Sketch中导出便可!
PaintCode拥有大量的教程、优秀的联机文档、和及时的响应支持。
优势:
- 节省了开发人员与设计人员之间“扯皮”的时间
- 灵活、可定制
- 支持四大主流应用平台
劣势:
- 需要具有设计和开发的能力
- 某些开发者不喜欢自动生成代码的方式
- 对于面向界面生成器的工作流的支持能力有限
定价:
免费试用,1–3人团队收取99美元/年
平台:
iOS、MacOS、Android和Web
5. Awesome iOS and Android
准确地说,Awesome并非一个工具,而是一种资源,而且是一种值得分享的资源!
Awesome是一张资源的列表,它包括:框架、库、课程、书籍、博客、播客、应用程序的开发工具和模板。如果您在GitHub上做一个简单的搜索,如:https://github.com/search?q=awesome,就能发现从iOS到Swift、到Android、再到JavaScript,几乎所有资源的列表。
下面是我最喜欢的一些:
扩展阅读
只要站在巨人的肩膀上,您就能更快地构建出更好的、且更有益的应用程序。所以说,有了现成的工具,我们还需要重新“发明轮子”吗?
基于后端云服务的应用构建虽然很方便,但是在某些情况下,您还是应该自行建立Web服务。因此聪明的开发人员,会知道何时去使用其工具包里的哪些工具。当然无论如何,快速且智能的开发进程总会让您受益的!
原文标题:5 Tools to Speed Up Your App Development ,作者:Reinder de Vries
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】