对于设计师来说,那个历史性的时刻来得很不经意——2007年,一篇简单的博客文章被发布在苹果网站上。史蒂夫·乔布斯写道「我们希望iPhone能拥有属于本地第三方应用程序,我们计划在2月份之前,让开发者手中拥有SDK(Software Development Kit)。」
不到一年后,2008年的一个安静的周四早上,超过500个应用软件整装待发,App Store正式开放。 
iPhone应用程序深刻地改变了我们的生活方式,建立了人与世界全新的互动方式。而第一批500个应用程序的制作者们则拥有了十分难得的机会,来塑造自那以后数百万个应用程序的设计方向和交互方法。
为庆祝App Store建立的十周年,让我们来看看这十年中,来自第一批500个软件中3款首发于App Store的应用视觉进化,也来聊聊这十年对App软件来说究竟改变了什么。
一、脸书 Facebook

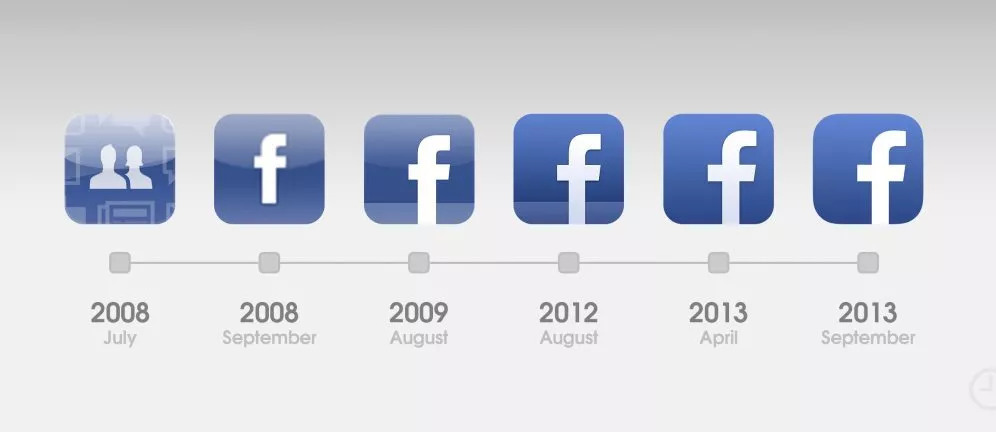
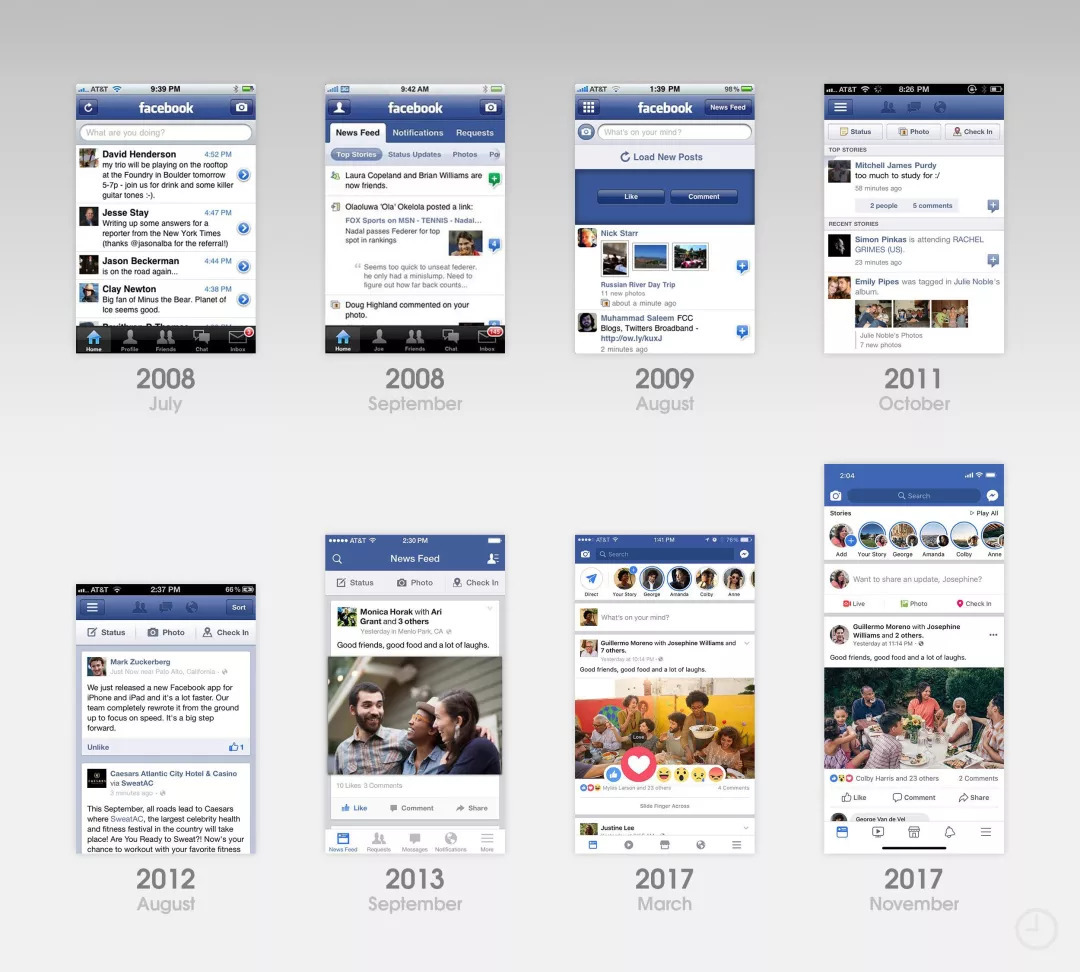
Facebook应用在过去10年中不断地重新设计,频率越来越高。如果要把这款应用的视觉设计变更历史整理出来,那将会填满一本书,所以这里只列举选择了几个相对重要的变化。
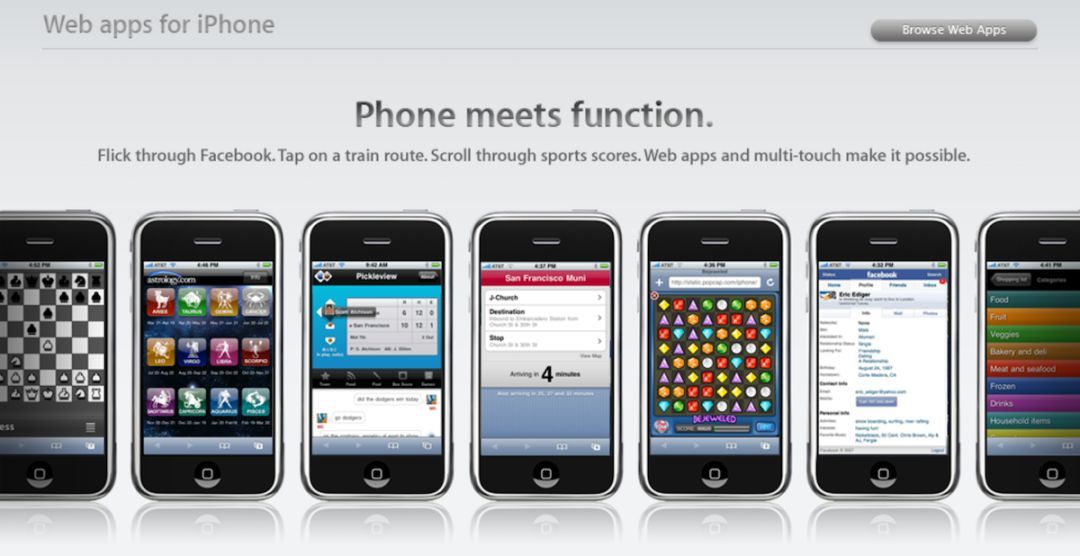
Facebook在iPhone上的尝试实际开始于App Store诞生之前。在2007年10月,它首先是作为一个适应iPhone的网页应用提供服务的。在App Store开放后,Facebook 1.0版除了标志性的蓝色导航栏之外,几乎无法让人识别出来,甚至图标也没有那个标志性的白色“f”。

该应用程序的信息流界面实际上是一个修饰过的table view表视图,底部导航栏包括五个图标:主页、个人资料、朋友、聊天和收件箱。2.0版本基本未做大变动,只是在主标题栏下面增加了两层导航。Facebook 3.0(下图)于2009年7月首次上线,并引入了3×3图标网格,以帮助解决越发繁重的导航问题。


2011年10月,Facebook 4.0率先采用了“汉堡图标”(即小而无框的图标)用于导航。在接下来的几年里,Facebook的流行加速了无数应用和网站对“汉堡图标”这一有争议的设计元素的接受。在4.0版本之后,Facebook的视觉设计变化开始明显加快了迭代。
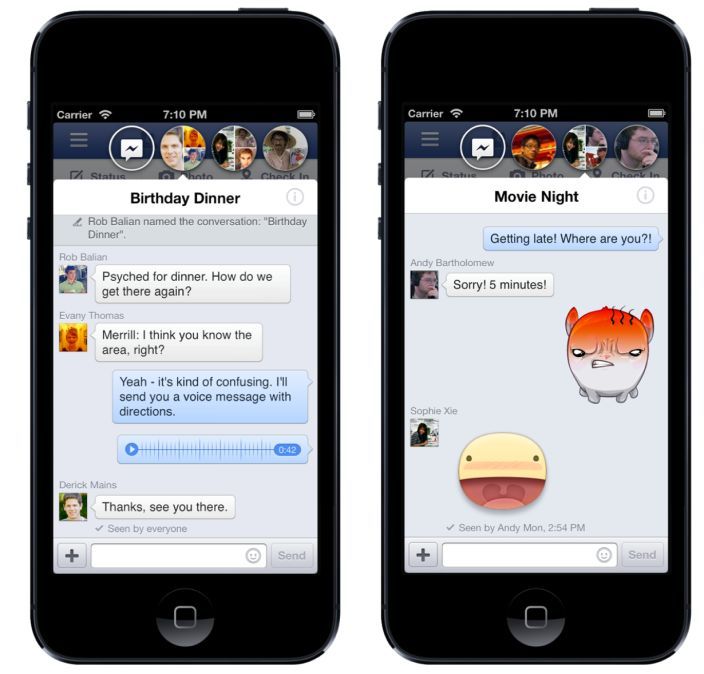
2013年4月,Facebook增加了浮动的聊天界面——当点击时,个人资料会扩展到聊天窗口。同时为了适应iOS 7,导航标签栏被重新引入。

值得注意的是,由于用户规模逐渐扩大,Facebook必须考虑如何在大量平台上为客户提供一致的体验。2017年8月的更新中,Facebook就试图统一iOS、Android和web上的信息流界面设计。
二、印象笔记 Evernote
印象笔记自2008年起的交互设计演变极具代表性,完美地显示了许多主要的软件设计趋势。这个最近更新了LOGO的笔记工具在App Store发布之前就作为桌面应用程序流行。
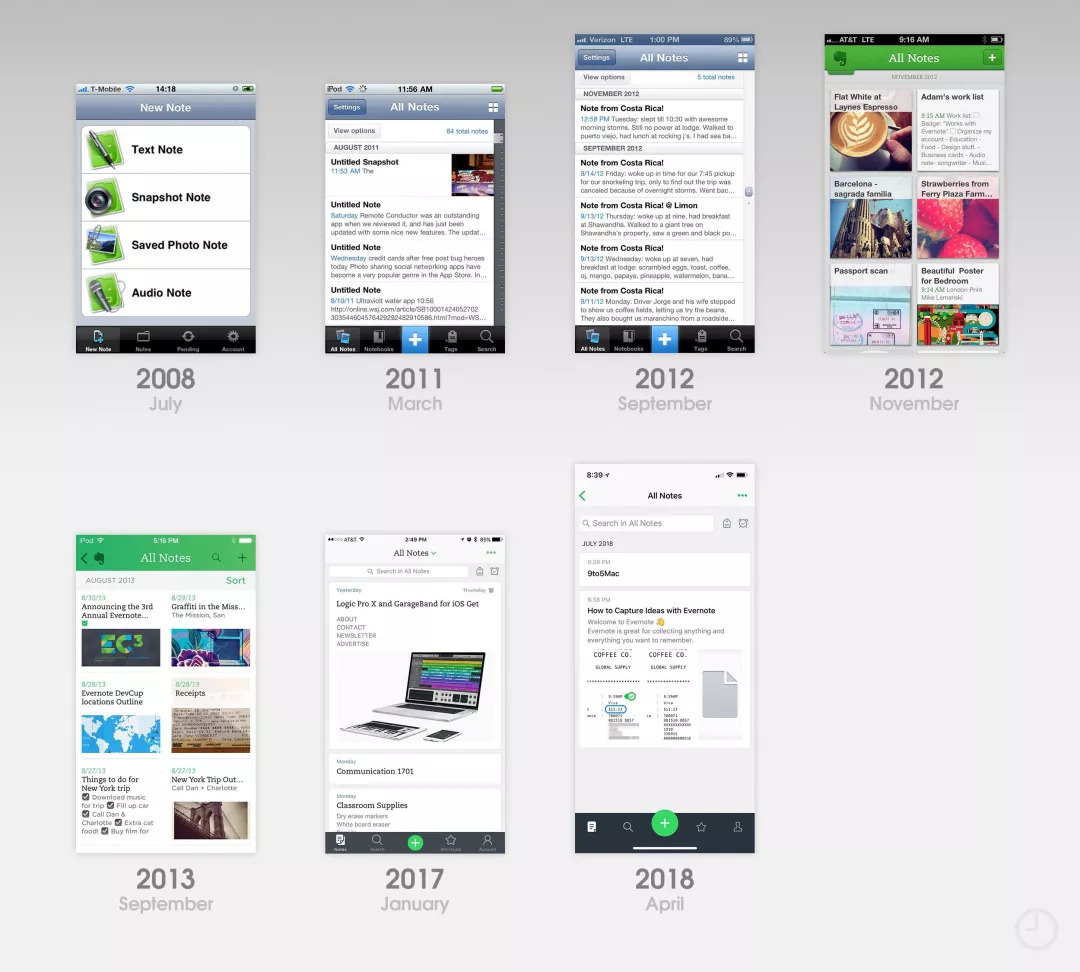
像许多早期的iPhone应用一样,印象笔记1.0版非常依赖于堆砌UIKit元素和大而有光泽的图标。2011年的界面迭代重新组织了底部导航栏,并将按时间顺序排列的“所有笔记”界面优先为主界面。当印象笔记在2012年开始对iPhone 5更大显示屏提供支持时,它的主界面仍然使用默认的iOS交互元素,比如导航条和按钮自动拾取了iOS 6的哑光饰面。

2012年11月,印象笔记5.0版发布。这次更新几乎是全面重新设计,是纹理丰富、主题突出的教科书范例。浮雕图像、人造纸张纹理和深阴影带来了强烈的层次感。该应用的图标去掉了过时的弧度光泽,但保留了拉丝金属风格。
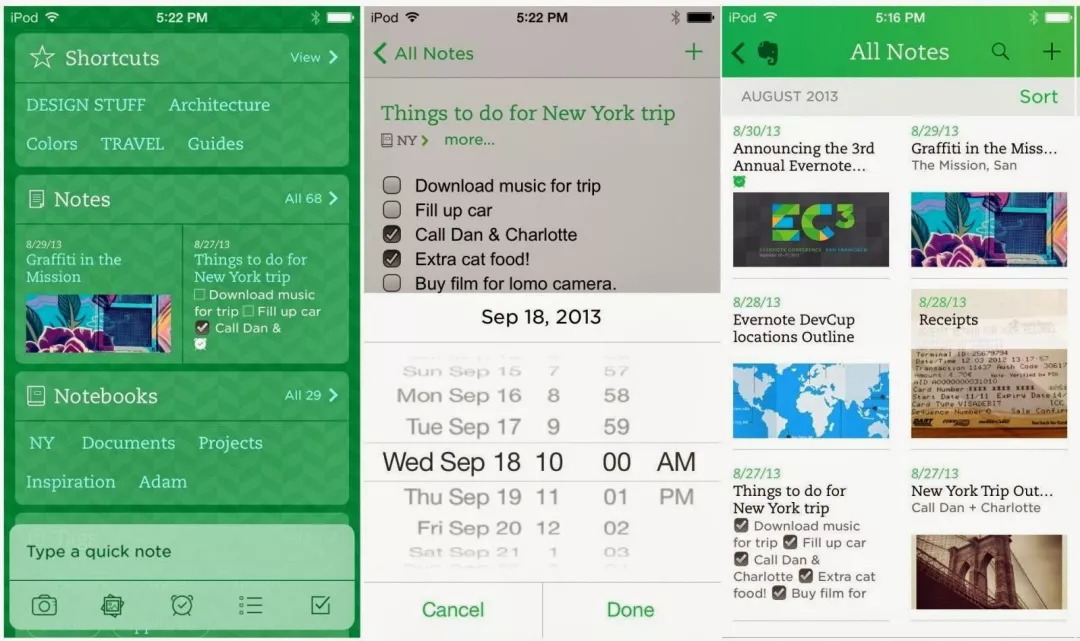
印象笔记获得苹果设计奖 via. Andrew Sinkov 2013
那时印象笔记官方曾经表示:“我们并不会频繁地全面更新。事实上,这种情况每隔几年才发生一次。“他们当时并不知道,不到一年后,当iOS 7在WWDC 2013上发布时,印象笔记就已经不得不需要重新设计了。也就是那场发布会后,印象笔记5.0版也获得了苹果设计奖。
印象笔记很快适应了iOS 7的扁平化。每个纹理、阴影和斜面都被替换了。一条明亮的、渐变的、贯穿页面的导航栏,与新的扁平化图标上使用的颜色相匹配。而到了2017年初,新版本则调暗了这个颜色,使用饱和度更低的图标、白色导航栏、带有细微阴影的记事卡和深色标签栏来降低设计的强度。随后的更新中,继续对排版和标签栏图标进行了进一步的改进。

印象笔记适配 iOS7.0的首版
三、易趣 ebay

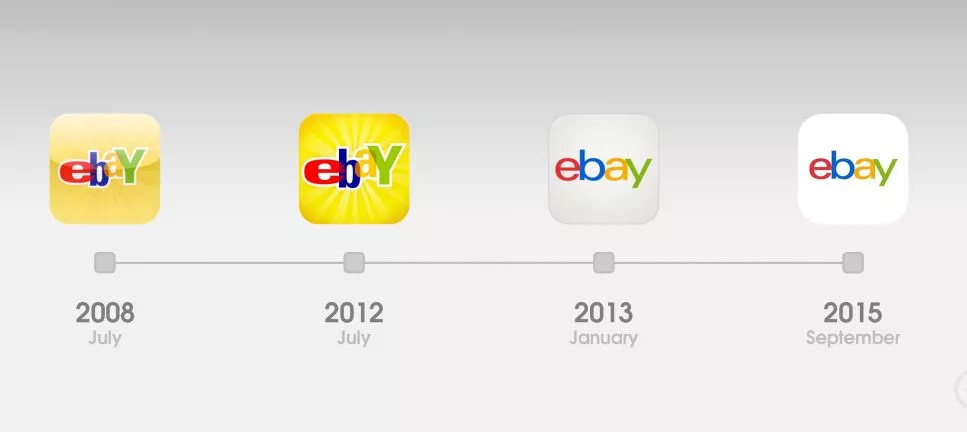
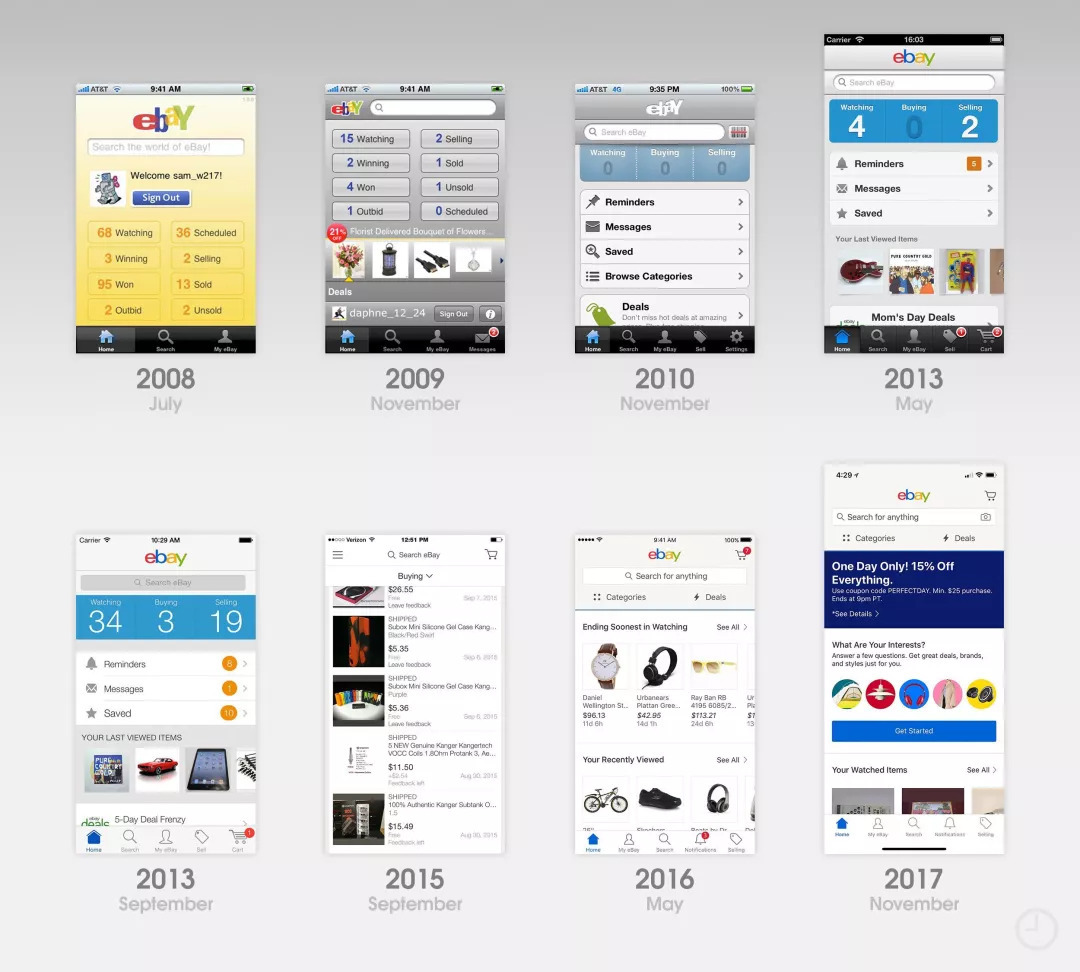
这十年中,易趣的设计经历了可以说是最具戏剧性的转变。在WWDC 2008大会上,苹果曾经高度赞扬过当时易趣的UI设计,然而如果和今天的易趣相比,2008年的它也显得十分粗糙。直到2009年11月,整个应用程序还徘徊在黄色与灰色的统一界面中。

2013年的几次更新让易趣的界面更加简洁明亮,但功能模块的变化不大。这几次的界面视觉更新都反映了这个时代快速发展的界面设计风潮。在面对iOS 7的大调整时,这种持续不断的视觉迭代也让易趣的外观转变显得相当顺利。在不断更新中保留熟悉的配色和导航层次也有助于用户保留使用习惯。
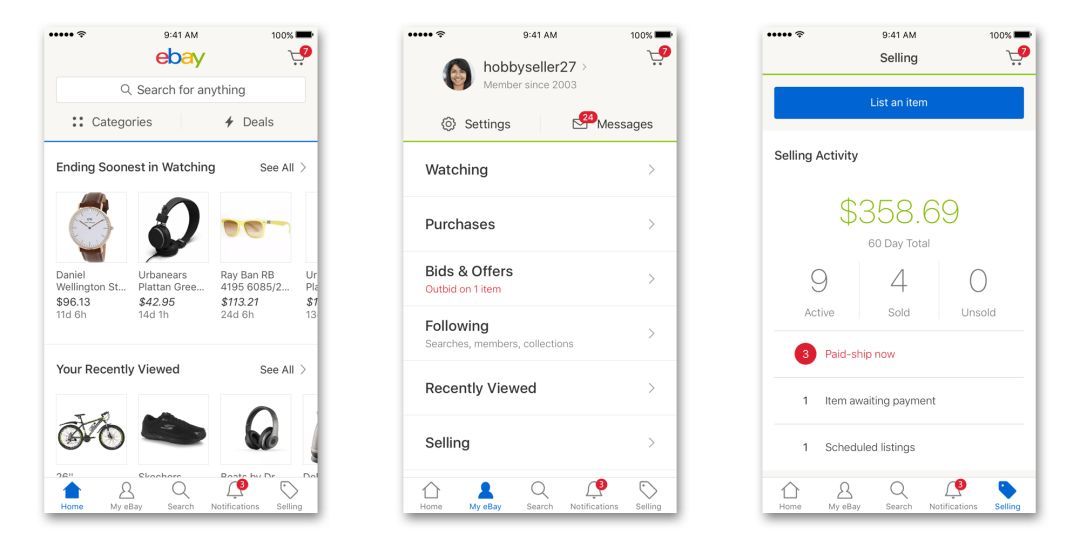
2015年9月,易趣 4.0版本发布。大部分功能都放在左上角的汉堡菜单下,只在顶部留下三个标签:“活动、购物、折扣”。然而这份略显死板、高文本占比的UI并没有沿用太久。到2016年5月,易趣几乎完全放弃了上个版本的页面结构,如下图一般恢复了之前的设计。直到今天,易趣的布局与2010年的设计依然保持一定程度的相似。

四、十年中,图标设计的变化
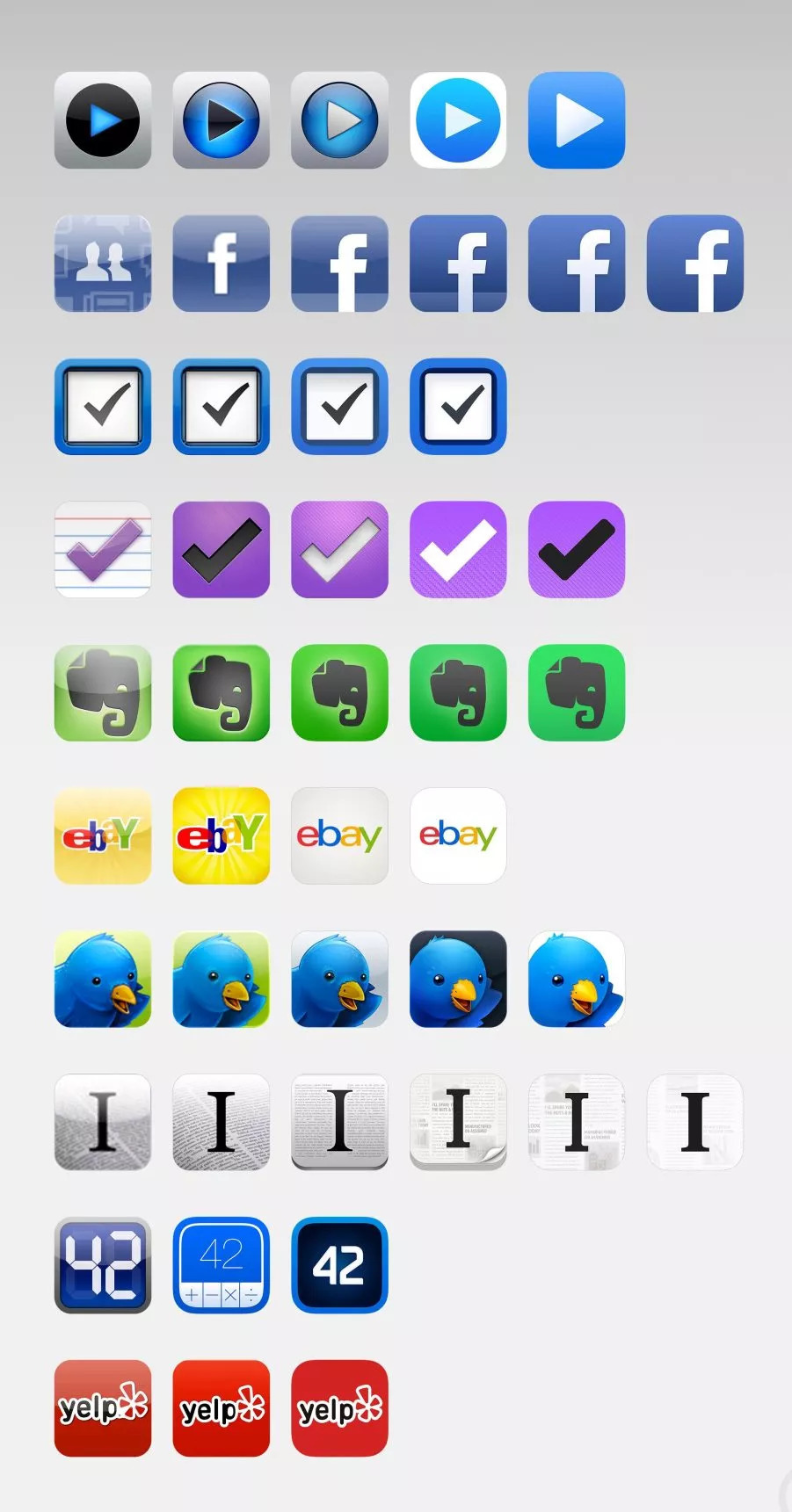
比较这些应用程序的图标迭代,不难发现每个软件都以自己的方式在适应时代的潮流。一些软件的图标在过去的十年中保持了相当的一致性,只做了一些细微的改进,而另一些则每隔几年就重新设计一次。按照时间顺序排列之后浏览,整个行业的设计趋势变得显而易见。
全面来看,当十年前App Store刚推出时,呈现玻璃质感的闪亮图标方兴未艾。用于开发应用的官方XCode后台中,曾一度默认给图标设置一定光泽。如果不想要光泽效果,开发者还必须在Xcode中特别设置禁用。而随着iOS应用程序的成熟和UI审美趋势的发展,光泽图标统治的时代已经一去不返。

10个App的图标迭代史
iOS 7以曾经推出所谓“好图标”的度量标准而闻名。高度纹理化和3D渲染的设计通常与苹果官方应用的新图标设计风格格格不入,细致、严格的图标规范尺寸也带来了挑战——比如图标的圆角并不是与以往一致的四分之一圆。

随着设计者和开发人员不断更新指导方针和积极地投入设计实践,丰富的细节和更为克制的色彩选择已经慢慢成为新的趋势。
五、十年中,应用设计思路的变化
对于早期的iPhone应用程序制作者们来说,他们那时仿佛勇敢地闯入了一片未知的荒地。除了苹果自己的预置软件之外,对于应用程序的外观或工作方式都没有预设的概念和参考,设计师和开发者只能自由地进行实验。
早期的反馈和反复试验很快决定了每个应用程序的发展之路。几年内,大多数应用找到了自己的方式,并发展出独特的风格和个性。随着技术带来的硬件迭代,设计的差异化体现逐渐从静态图形转向动画和动态界面。
在iOS 7引入的统一界面指南带给设计者和开发人员一系列条条框框之后,这些制作者们开始尝试站在使用者的角度,营造有区别性的用户体验来与其他软件区隔开。为了更快地吸引、凝聚用户的注意力,深思熟虑的策划和预测性的信息设计经常被用来帮助展示新的有趣的内容。用户体验( UX )理论也在近年愈发流行。
六、未来10年的发展
2008年,谁也不能真正地看明App Store的发展。新的创新总归源于旧的创新,iPhone用户的品味和习惯决定了开发者们要制作怎样的应用软件。
再向前看也是如此。即将推出的iPhone和iOS版本肯定会以意想不到的方式改变应用软件的生存环境。或许,一种新的设计趋势明天就会席卷全球。即使在10年后,对于“未来”二字,我们也只能说——它始终是令人兴奋的。


























