【51CTO.com快译】网站上难免会出现形形色色的缺陷、错误和故障。调试工具让Web开发人员和设计人员能够测试网站,确保交付高质量的产品。在我们深入探讨提供的缺陷跟踪工具之前,先看看调试工具或软件应该是什么样子。
调试是Web开发的最后阶段之一,也是整个过程中的重要步骤。
使用调试工具,Web开发人员可以测试网站的性能,确保顺利成功地推出网站。下面是所有调试软件应具备的主要功能:
-
易于理解和导航的用户界面。
-
报告缺陷(类型、屏幕截图和严重性)。
-
表明问题状态的指标。
-
历史内容。
-
对缺陷及相关信息进行整理。
无论你是与团队成员合作还是单枪匹马,这些功能都是高效地跟踪缺陷、解决问题所必不可少的。
25个必备的缺陷跟踪工具
我们已了解了调试软件的基本功能,现在逐个介绍面向网站的25个缺陷跟踪工具。让我们更深入地了解这些工具如何帮助开发人员和团队跟踪网站上的缺陷。
1. GitHub
在GitHub订阅服务随带的众多出色功能中,代码审查可能是最好的。它让你能够提议代码更改、请求审查你编写的代码、对讨论内容评论以及获得同行反馈。
2. FogBugz
FogBugz是为了审查和修复代码而开发的。为了便于项目管理和任务委派,FogBugz可与Slack或Google Docs整合起来。缺点是用户界面有点复杂,没有快捷方式。
链接:https://www.fogcreek.com/fogbugz
3. Plutora
说到功能列表,Plutora可谓一应俱全。它有报告、手动和自动执行、缺陷跟踪以及管理层与团队协作等功能。它旨在管理大企业的完整测试流程,对于自由职业开发人员或小团队来说过于昂贵。
4. Backlog
Backlog是一种为更新和变更提供完整历史记录的工具。它可以与其他许多工具整合起来,还提供易于阅读的各种图表和图形。开发团队的任何成员都可以用Backlog报告缺陷。
5. Lighthouse
Lighthouse是一个非常简单的工具,专为复杂的工作而设计。无论与你合作的团队成员是2人还是50人,它都让你可以毫不费力地跟踪、管理和解决网站上的问题、缺陷和错误。为了减轻开发团队的负担,Lighthouse使某些繁琐的任务实现自动化。
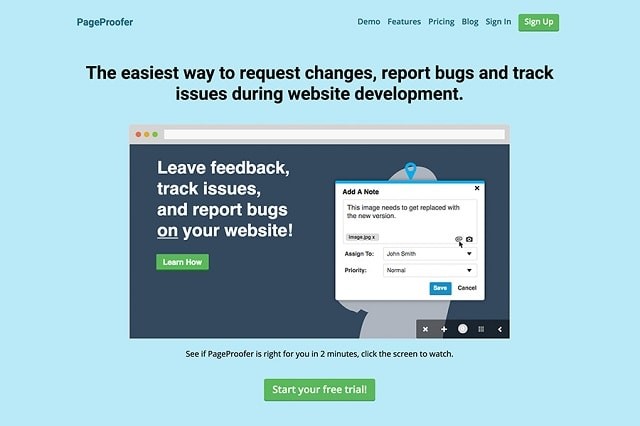
6. PageProofer
PageProofer这种工具让你可以轻松与其他团队沟通或发表评论。你可以在任何设备上使用它,或将它与其他Web开发应用程序整合起来。但是价格取决于团队的规模;即使对最小的团队来说,功能似乎也有点过多。
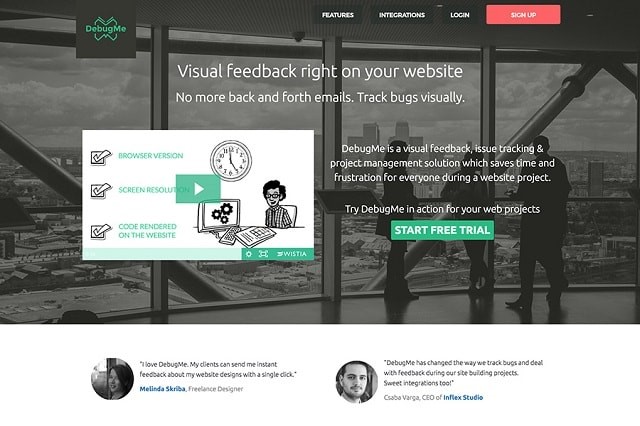
7. DebugMe
在网站开发过程中,DebugMe很适合提供视觉反馈。有了该工具,很容易与许多团队甚至客户进行协作。开发人员可以直接在网站上获取和分享有关缺陷和错误的反馈和信息。该工具专为小团队设计,但也适用于大团队。
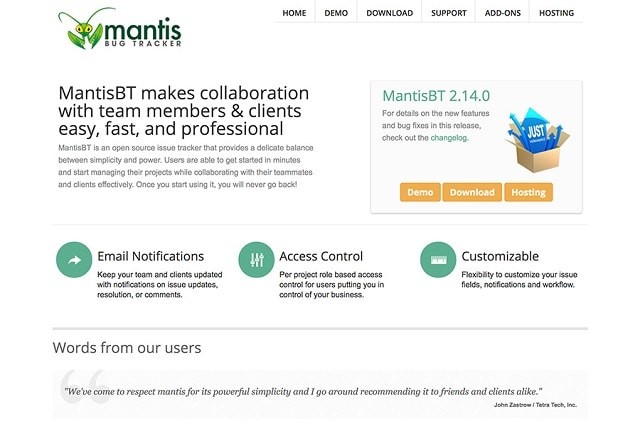
8. Mantis BT
Mantis是一种用PHP编写的非常易于使用的缺陷跟踪工具。可免费使用基于Web的软件或移动应用程序。还提供另外收费的托管服务。
9. Zoho Bug Tracker
Zoho Bug Tracker是一种主要用于项目管理的工具,但可以轻松处理缺陷跟踪和问题。它对于大团队来说堪称完美,因为便捷的沟通是这里的亮点。整合的甘特图让开发人员可以快速了解项目进展,并根据宝贵的洞察力采取行动。
链接:https://www.zoho.eu/bugtracker/
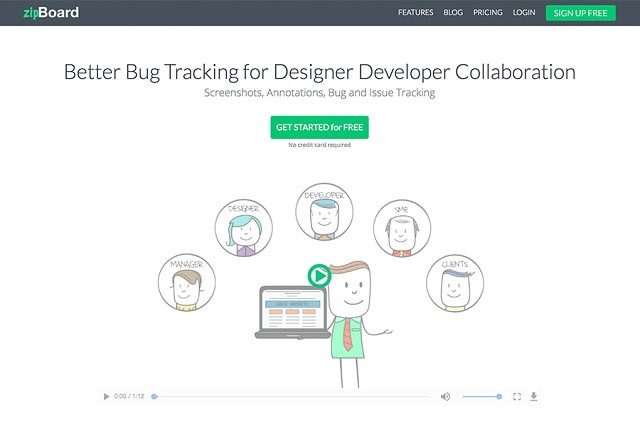
10. ZipBoard
ZipBoard旨在让设计人员和开发人员之间的沟通毫不费力。由于问题跟踪、缺陷、注释和屏幕截图等功能,各种想法在沟通过程中不再遗失。
11. Trac
Trac是另一种开源工具,不一定用于缺陷跟踪,还可用于问题跟踪。如果与源代码管理(SCM)系统整合起来,它可以查看代码、跟踪变更并显示历史记录。它用Python编写,基于Web。
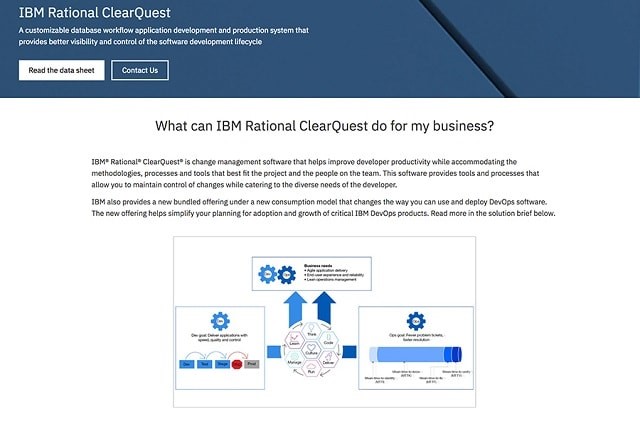
12. IBM Rational ClearQuest
IBM Rational ClearQuest是另一款基于Web的应用程序,有助于提高开发人员的工作效率,并支持问题管理。它可与其他许多工具轻松整合,实现调试工作流程自动化。缺点就是价格有点贵。
链接:https://www.ibm.com/lt-en/marketplace/rational-clearquest
13. Redmine
Redmine是另一个出色的开源工具,专为项目管理和缺陷跟踪而设计。它可以轻松地与敏捷和Scrum团队管理方法结合使用。缺点是,除了开发团队外,对其他职能部门来说用起来有点困难。
14. DevTrack
DevTrack是一款一体化的缺陷跟踪工具,还可用于进行变更、确保项目按时完成。有了DevTrack,可以简化沟通和偏重技术的任务。规划和分析功能将帮助开发团队及另外的所有相关团队轻松快速地工作。
链接:https://www.techexcel.com/products/devtrack/
15. LeanTesting
LeanTesting是一款为开发人员设计、由开发人员设计的测试和缺陷跟踪工具。它可以免费使用,非常直观,一个浏览器插件可报告网站上的缺陷,还有一个桌面应用程序可处理来自移动应用程序的缺陷。
16. BugHerd
BugHerd实际上让你可以为网站添加便签。它很适合开发人员。有时使用该缺陷跟踪工具,可以简化客户和开发人员之间不太顺畅的沟通。
17. TrackDuck
对于开发人员来说,很容易在屏幕截图、缺陷、问题和反馈当中晕头转向。然而,TrackDuck为此提供了解决方案。每个新的评论都有屏幕截图、详细说明和所提及页面的链接。
18. OTRS
OTRS是开源工单软件。该软件不仅可以用作客户的工单系统,还可以用作求助台系统,解决与客户有关的其他问题。
19. Bugzilla
如果你是Web开发人员,很可能已了解Bugzilla。它是早期的缺陷跟踪系统之一,非常适合报告和绘图,有定制的工作流程,并支持多个数据库引擎。缺点是,它完全是为缺陷跟踪创建的,其他功能乏善可陈。
20. Yslow
Yslow这个工具旨在查明为什么网站速度太慢。它概述了网页的组件,提供了改进性能方面的建议,并根据开发人员设置的预定义规则对页面进行评分。它非常适合执行这一项功能,可是不适合其他功能。
21. Fossil
Fossil是一款面向开发人员的软件配置管理系统,具有缺陷跟踪、维基以及自动同步等众多功能。它是一个基于Web的应用程序,也可以与其他应用程序整合起来。Fossil的缺点是较复杂。
链接:http://www.fossil-scm.org/index.html/doc/trunk/www/index.wiki
22. BugAware
由于具有多重功能,BugAware对于与其他团队合作的Web开发人员来说是很好的选择。它可以用作缺陷跟踪系统以及求助台软件。然而,该工具对于小团队来说有点贵。
23. BontQ
BonQ专为需要完美产品的开发人员而设计。它既是一款云托管的系统,又是一款桌面客户软件,让你可以抓取屏幕截图,并为实际的缺陷录制视频。然而,无法用该工具创建子任务。
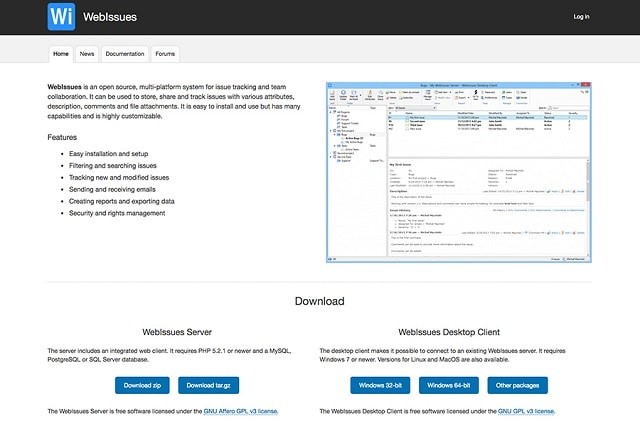
24. WebIssues
WebIssues是一款开源问题跟踪系统。你可以使用属性、屏幕截图和评论,轻松地共享和存储各种问题。与其他工具相比,它的人气要差一点。不过,它很适合跟踪问题和缺陷。
链接:https://webissues.mimec.org/
25. Gemini
Gemini是一个用于管理各种应用程序生命周期的系统。它拥有成功的项目管理和问题跟踪所需要的众多功能,还有一个非常易于使用的团队聊天系统。
链接:https://www.countersoft.com/solutions/issue-tracking/
结论
调试是产品开发中最重要的环节之一,选择合适的工具至关重要。决定使用哪种缺陷跟踪工具时,要考虑这几点:
- 团队规模
- 产品复杂性
- 所需的功能
一旦你搞清楚了这些问题,选择适合自己的工具应该很容易,本文旨在助你一臂之力。
原文标题:25 bug tracking tools for websites,作者:Justas Markus
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】