大家都知道,设计一定没有单纯的「感性的设计」与「理性的设计」。
多年以前,我在一本书中读到过这么一段对于绘画和设计异同的描述:「绘画是主观的,设计是客观的。绘画是绘画者对自身情感的表达与宣泄,为的是取悦自己。而设计是设计师最大限度摒除自我见识所带来的障碍,为的是取悦大众。」
虽然这个分类方法还是显得简单粗暴了些,但是大体上我深以为然。
下面会讲到的是我以前接手过的一个项目——设计 app 的「夜间模式」。在这个项目中,为了能够达到用户观看的最佳舒适度,不断的调试试验,其中也融入了一些方法,算是在感性设计基础上,多了一些理性的考量。
下文我会从两大块进行说明:设计+实现。
一、如何设计出舒适的夜间模式
1. 背景:为何要做夜间模式

我们的 app 受众以低龄学生为主,工作日内,低龄学生用户需要早起上学,受此影响,他们习惯在早上的吃饭或上学途中、课间或午休,利用碎片化时间阅读漫画。
他们也习惯在睡前和熄灯后,把白天没看完的漫画读完,此时是使用较为集中的时间段,因此他们对夜间阅读功能有一定需求,目前的白天版本在夜晚看来实在太过闪耀了。
2.设计目标
提高夜间使用 app 的舒适度。
3. 设计思考
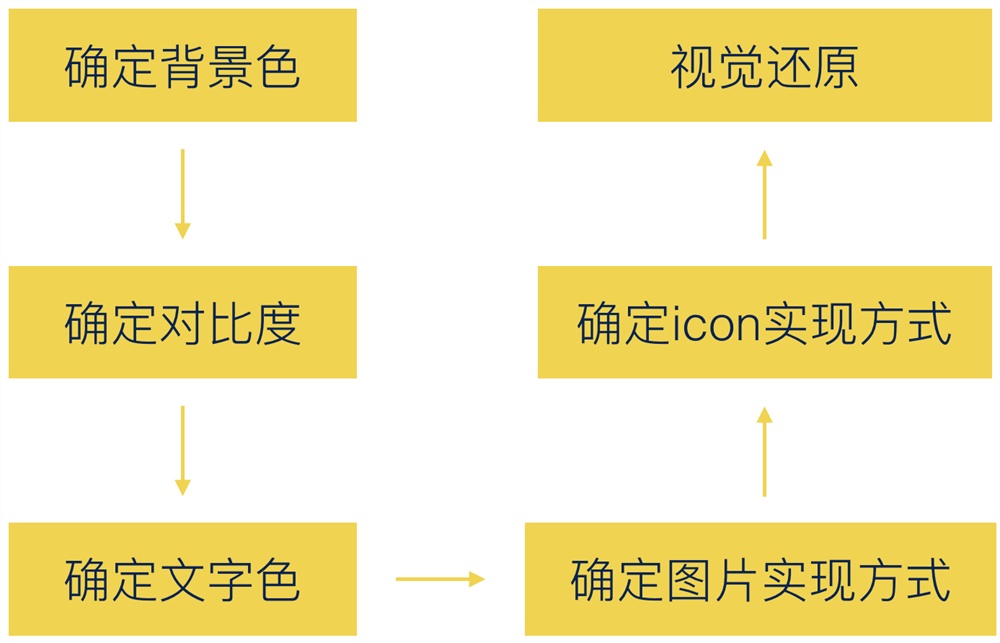
确定设计目标以后,接下来就要先捋一捋可能会面临的各种问题。界面中,包含了图片、文字、图标、背景色、分割线等,我们首要确定的是背景色值,因为它决定了夜晚模式的基调。那么背景色值又与什么相关联呢?我会按照下图顺序一个个的来解答。

4. 背景色之亮度思考
先说说亮度,亮度其实可以被测量,也有相对应的单位。(此处有参考 qq 夜间模式)
我们常用来描述光的物理量有4个:发光强度/光通量/光照度/亮度。
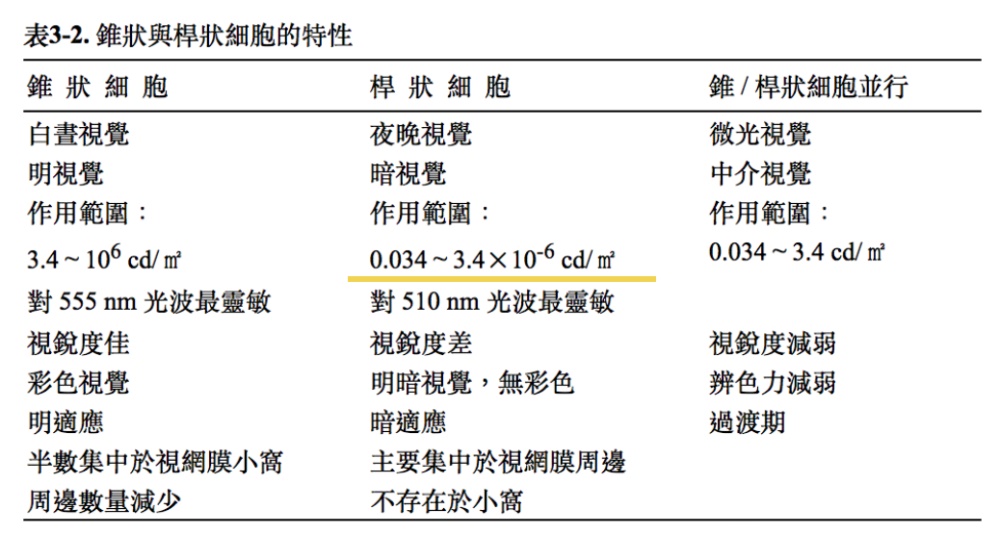
这最后一项「亮度」正是我们想要的。亮度是指物体明暗的程度,定义是单位面积的发光强度,它的单位是 nit(尼特);1nit=1 cd/m²。

上图是人眼细胞的一些特性,划横线处可以看出,主要负责夜晚视觉的杆状细胞,作用范围是0.034cd/m²。
结论:夜晚,我们最终的屏幕亮度应该保证在0.034cd/m²左右是较为合适的。
(题外话:有种东西叫亮度测试仪,可以测量亮度。)
5. 背景色之彩度思考
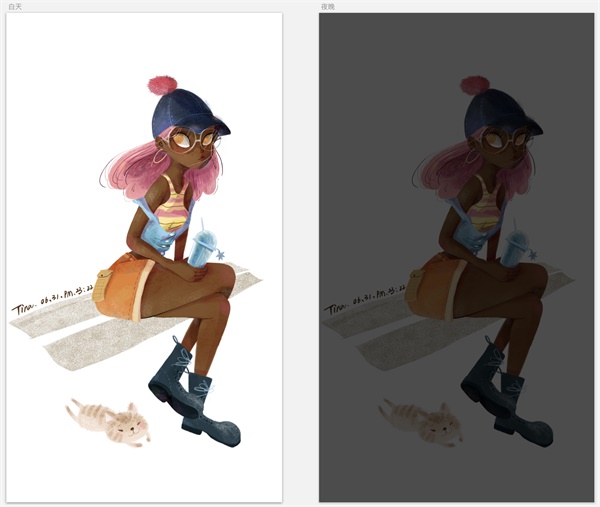
夜晚中,我们对图片中颜色的判断会有误差,如下图,单看右边图中的色彩,很难猜到其真实的色彩;因为在夜晚,主要是我们人眼的杆状细胞起作用。

官方解释:杆状细胞主要负责夜晚及周边视觉。相较于锥状细胞,杆状细胞对光更为敏感,较容易看到微弱的亮光,因此在极低的照度下,人眼仅依赖杆状细胞,称为暗视觉,其无法分辨颜色,故所有表面看起来仅有灰阶明暗的差异;人眼约有一亿两千万个杆状细胞,仅存在于视网膜的周边,因该处缺乏锥状细胞,以致我们对视野的周边部份有辨色上的困难。杆状细胞的损伤则导致夜盲。
通俗一点解释:人眼在夜间可辨识出的颜色种类较少,所以不用和白天一样使用缤纷的色彩表现;还有一点需要注意,晚上长时间注视着高饱和度的色彩,会觉得刺眼,舒适度不够。
结论:夜晚,应使用低彩度的色彩、且尽量减少颜色的种类。
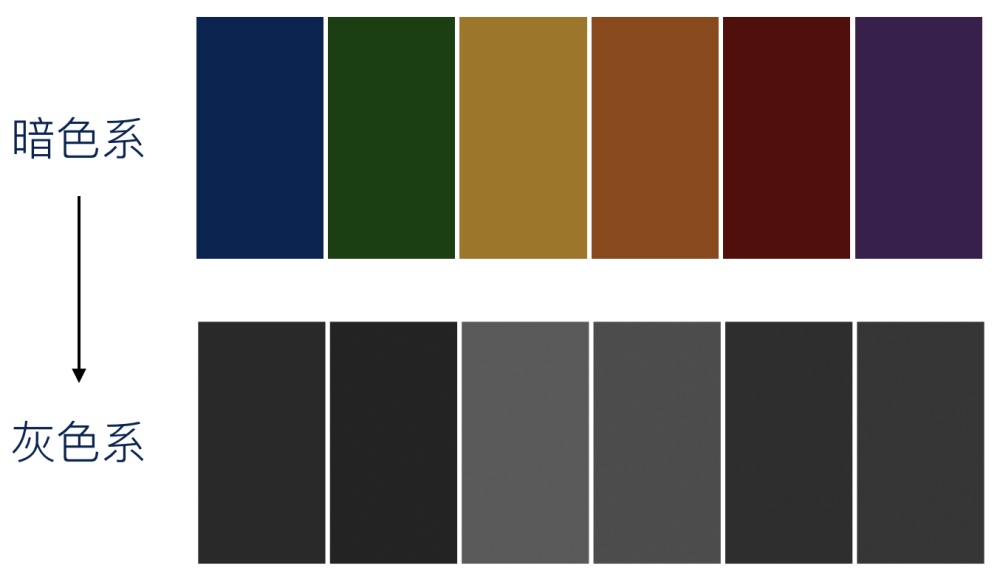
除了低彩度,还有另一个问题也值得注意:不同色相下的暗色系需要保持相对的视觉亮度均衡。
下图中的暗色系,通过亮度公式,换算成灰色系之后,亮度上还是会稍有差异,在实际取色中要注意均衡这一点,保证视觉舒适度。(亮度公式:0.299*R + 0.587*G + 0.114*B=y)

6. 背景色之护眼模式
在夜间,通常情况下,我们面对屏幕的距离会比白天更近,在长时间近距离的注视下,对眼睛伤害比白天更大。使得我们眼睛造成伤害的就是 HEV 蓝光,当然,蓝光对人眼造成的伤害程度取决于很多原因,包括屏幕的技术、屏幕大小、屏幕亮度、色温和用户脸部的距离和持续的时间。
下图中可以看出,各大手机厂商的护眼模式,通过降低亮度,蓝光得到有效控制;而蓝黄是一对互补色,如果想从色温上降低蓝色,黄色自然会增强。


题外话:如果我们将「蓝光下降比-亮度下降比」的值近似看成在亮度条件一样的情况下蓝光的减少量,那么除了苹果(超过60%)之外其余7款手机的蓝光量只下降了25%左右,给苹果鼓掌。
结论:在硬件与时间不能更改的情况下,通过前面提到的降低亮度和调整屏幕色温也能降低 hev 蓝光对眼睛的伤害。
小结:夜晚,背景色应该选择低彩度、色相偏黄、亮度值在0.034-34之间。
根据以上结论,选出了夜间模式的背景色#1A1714。
7. 对比色的处理
背景色确立之后,需要注意的有两点:
背景色/文字/图片的区分处理
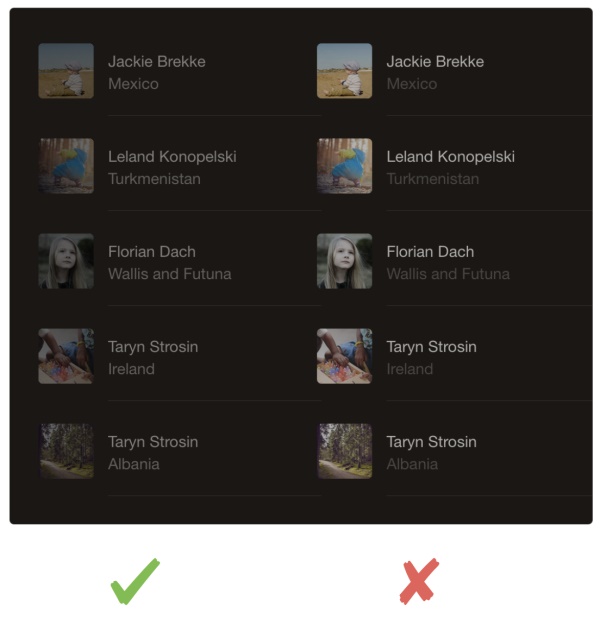
如下图,在夜晚长时间观看的情况下,左边一组「图片/文字/辅助文字」的组合比右边来的舒适;由此可得出,在夜间,对比度不需要太过明显,需要柔和一些,视觉舒适度会更高;否则对比会太明显,文字或过亮或过暗。

多机型验证
有了上述的大致思路以后,就是进行海量的机型测试了;经过一段时间真实晚上场景的测试,以及对热门且夜晚模式舒适度较高的 app 做了研究,我得出:
- 文字与背景对比度—3:1~5:1
- 图片色与背景对比度—4:1~6.5:1
下图是夜间模式的部分设计稿:
(对比度可通过软件 Colour Contrast Analyser 测出)
下面是我挑选了几个肉眼看上去舒适度高的 app,对它们的夜间模式做了些研究,看看是否符合我以上的研究,结果如下:基本也与我拟订的范围贴合度很高。(y 表示的是总亮度)

二、如何把设计稿实现出来
思考实现这部分的时候,有很多的疑问。整个 app 的页面太多,我要全部做出来,再给开发标注吗?icon 如何处理,我需要重新制作一份夜间模式的 icon 吗?夜间模式和换肤其实很像,可不可以复用呢?如何做到把设计和开发投入产出比最大化呢?
下面就一一来讲解,我将这部分分为三块来说明:文字+图片+icon。
1. 文字
面对的问题:页面太多,无法针对每个页面做视觉稿。
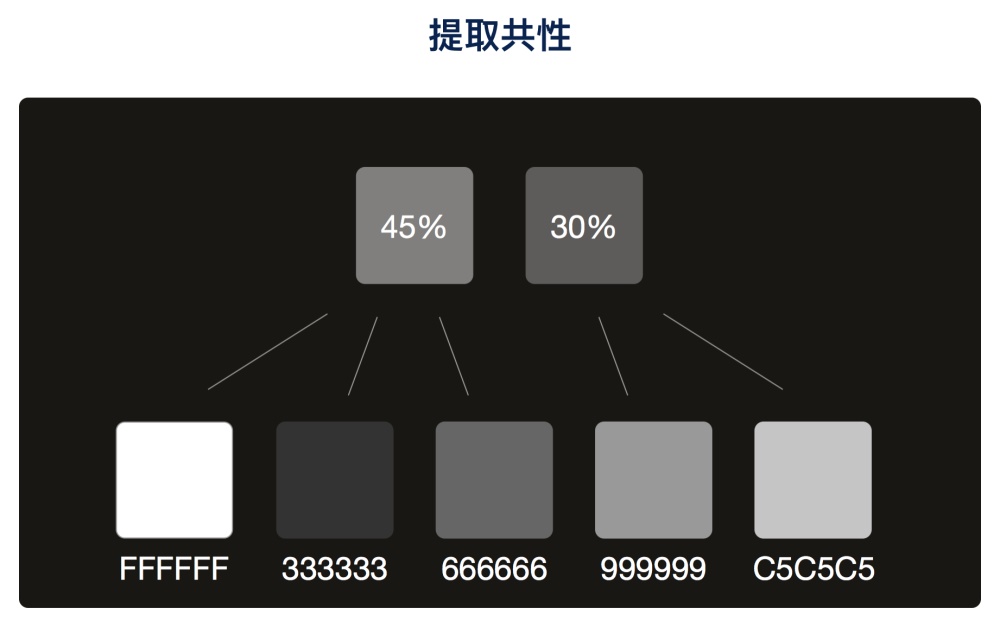
解决方案:找出共性,归纳白天文字色,针对每个色值给出对应的夜间色值;根据前面的分析,夜间模式的对比度是不需要做明显区分的,所以我把以下5种文字色,缩减成2种带透明度的白色:45%、30%。辅助文字色的选取注意上面说的视觉平衡,可以用亮度公式来判断。

方案延展:我为什么选用了带透明度的白色呢?因为夜间模式其实也是一种换肤,那这个方案是否可以为以后的换肤做准备呢?最后我把分割线与文字色由纯色变成带透明度的色值,这么做能适配任意色值背景(除浅色背景下),为后续换肤打基础(全局背景&弹框背景除外)。

按照以上的规律,把白天的文字色做减法,归纳为以下的表格;只要把这个表格给到开发,让他们按照表格去实施,就能够完美的实现夜间模式的文字替换了。

2. 图片
图片变暗的方式有两种,各有优缺点,但可以解决大部分的图片变暗问题。
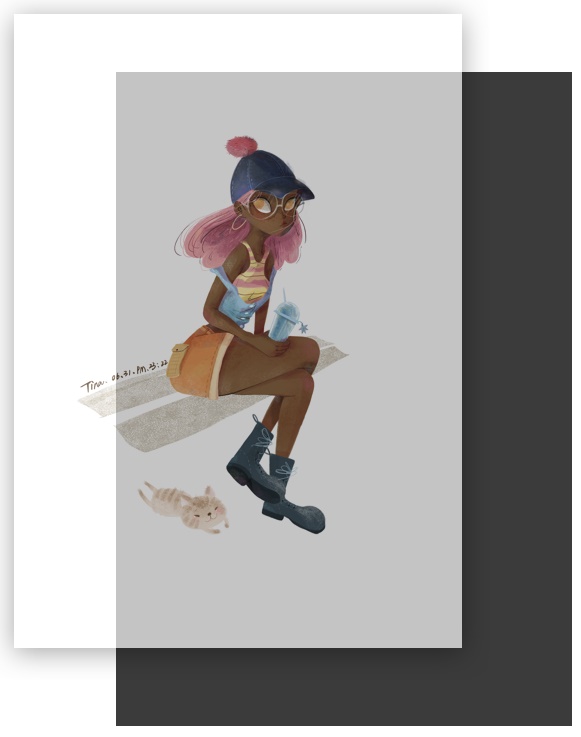
方法一:图片处于顶层,背景设置为黑色,改变图片透明度,达到图片视觉变暗的效果。

存在的问题:图片变透明以后,可能会露出底层的某些隐藏控件。
结论:可以小面积使用
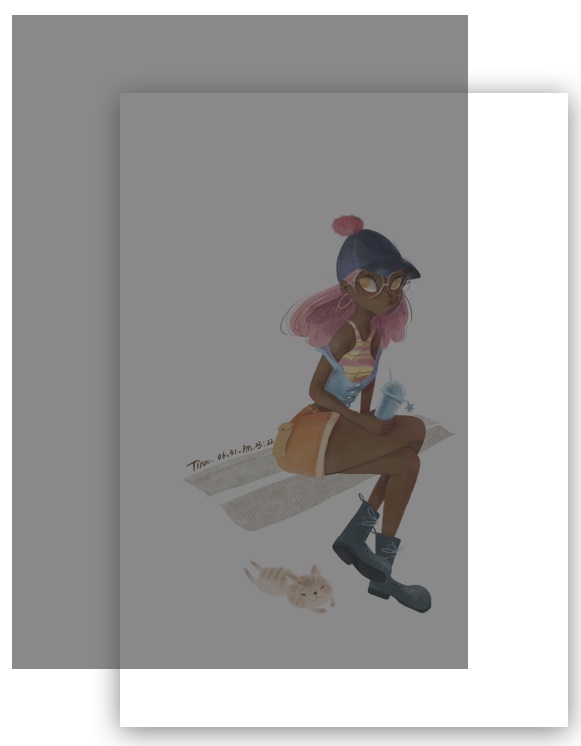
方法二:图片处于底层,上面覆盖一层黑色透明层,达到图片视觉变暗的效果。

存在的问题:开发的实现方法在这里就不细说了,但这两种实现方法会稍有内存开销,且对 gif 图不适用。
结论:目前来说比较合适的方案,可以使用。
3. icon
Icon 的表现形式比较的多样化,但还是有规律可循,我把 icon 分为三种:单色、非单色、特殊位置。
单色icon
问题:这么多 icon?难道我要重新画一遍,切图给开发吗?
答案:肯定不用。我先统一收拢了 icon 的颜色种类,只留下品牌色、正常装饰色、不可点击色,分别对这三种给出相应的色值,再配合一段代码即可;这样为以后的换肤做准备,不同的皮肤颜色,只需要潇洒的给开发一个颜色值即可得到以下的效果。

非单色icon
非单色的 icon 是指包含两种及两种以上的颜色值的 icon,此类 icon 可以参考图片的实现方式即可。
特殊位置的icon
有些部分的 icon 是不能用代码实现变暗的,比如下图中的头像旁边的「VIP身份标识」,这些 icon 就只能重新设计夜间模式的样子,切图给开发。

总结
我们来回顾一下上面说的夜间模式整体过程是什么?

希望每一个设计的背后,都有可以支持的理论依据,不纯是主观臆想,我们也正在这条道路上慢慢摸索,以上有不正确的地方,欢迎指正。




































