编者按:同一个App,为什么iOS 和Android 的交互操作有那么大的区别?本文将用大量原生设计案例,为你一一说明它们为什么应该这样做,赶紧学起来!
了解并适当结合平台规范与优势,才能做到最佳的用户体验。
为了创建最佳的原生 APP,就需要你牢记 iOS 和 Android 平台之间的差异。这些平台差异不仅在视觉层面有所不同,在结构和流程上也有区别。牢记这些差异,才能给原生应用以最佳的用户体验。
适用于 iOS 和 Android 的原生应用具有特殊的系统内置功能。 Apple 和 Google 的规范建议尽可能使用平台标准控件:页面布局,标签栏,分割线,表格视图,集合视图和拆分视图。 用户熟悉这些控件在每个平台上的一般操作方式,因此如果使用标准控件,用户将会非常直观的知道如何使用。 本文将聚焦于 iOS 和 Android 上的交互设计模式之间的区别,阐明 iOS 和 Android 上的应用看起来不同的原因,以及它们为什么应该这样做。 另外,本文还将提供原生应用设计示例,以帮助你更好的理解本文所写的内容。
一、导航模式的差异
在界面之间切换是移动应用中的常见操作。考虑 iOS 和 Android 原生应用控件规范的差异,对于导航模式的设计很关键。 Android 设备底部有一个全局导航栏, 使用导航栏中的后退按钮是返回上一个界面或步骤的简便方法,它适用于所有 Android 应用。
△ 全局导航栏(Android)
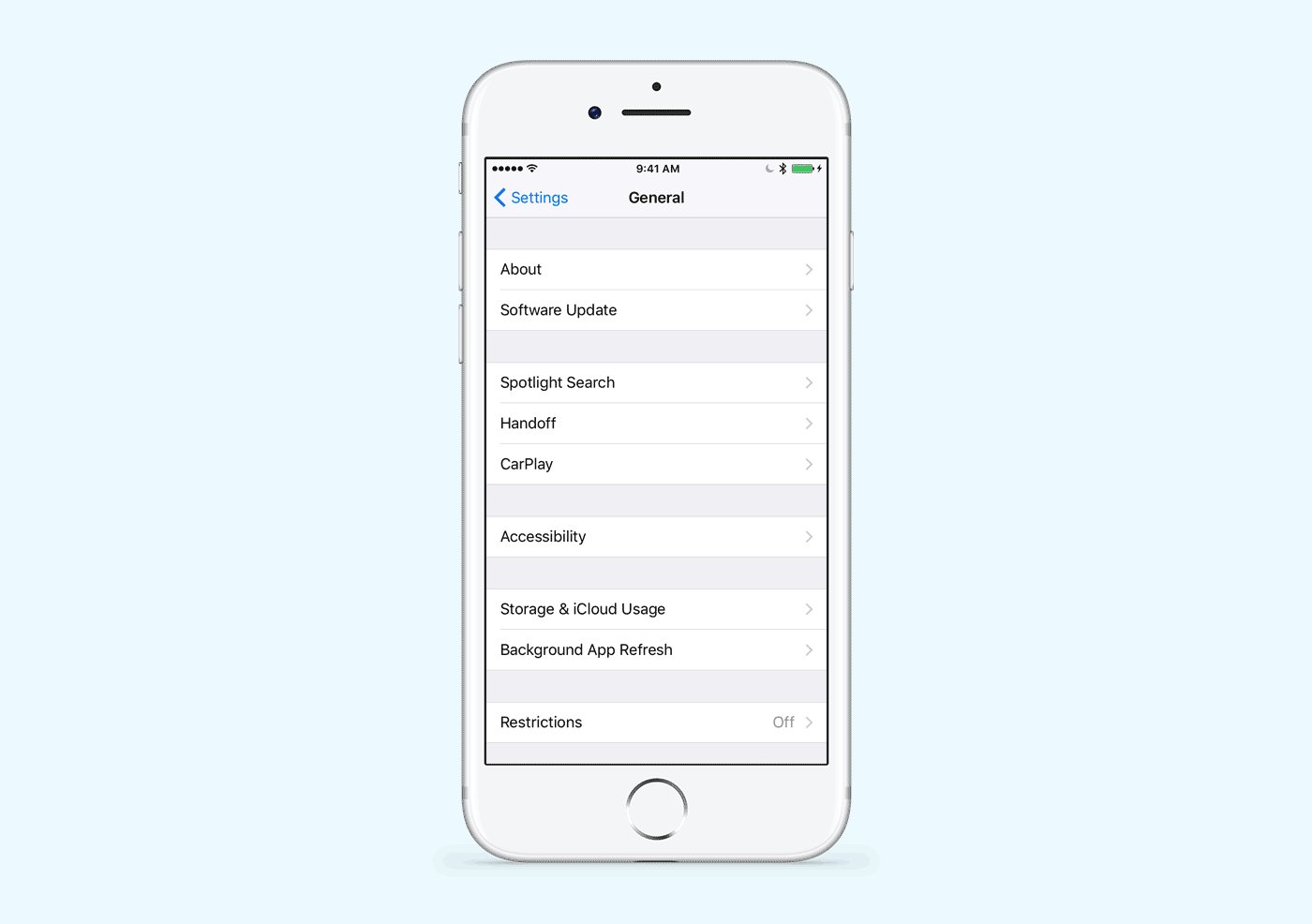
对比 Apple,设计方法却截然不同。 iOS 没有全局导航栏,因此我们不能指望像 Android 原生控件那样能支持全局返回。 这个特性就会影响到 iOS 应用的设计,应用中需要设计一个导航栏,并在左上角加上一个返回按钮。

△ iOS上的返回按钮
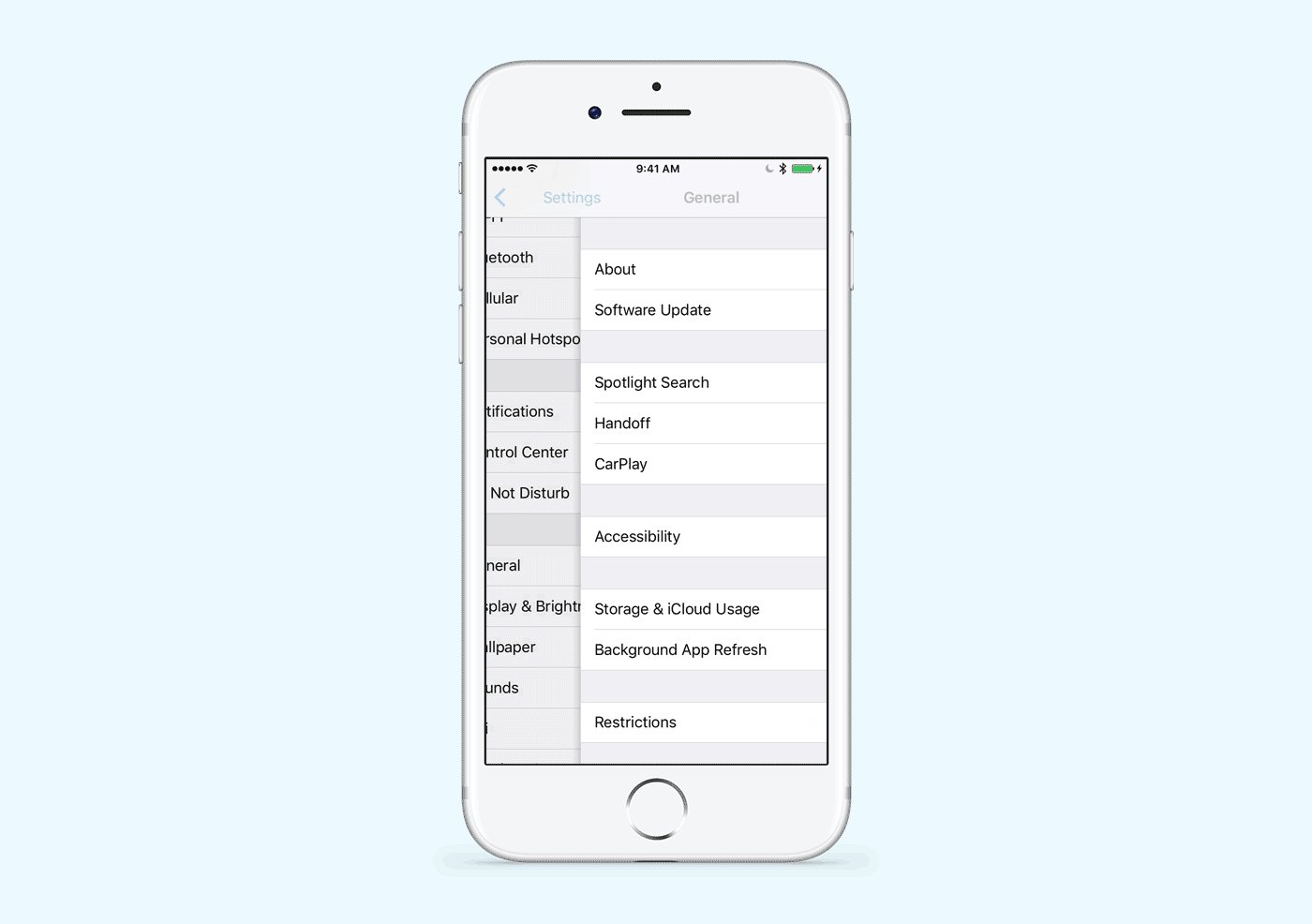
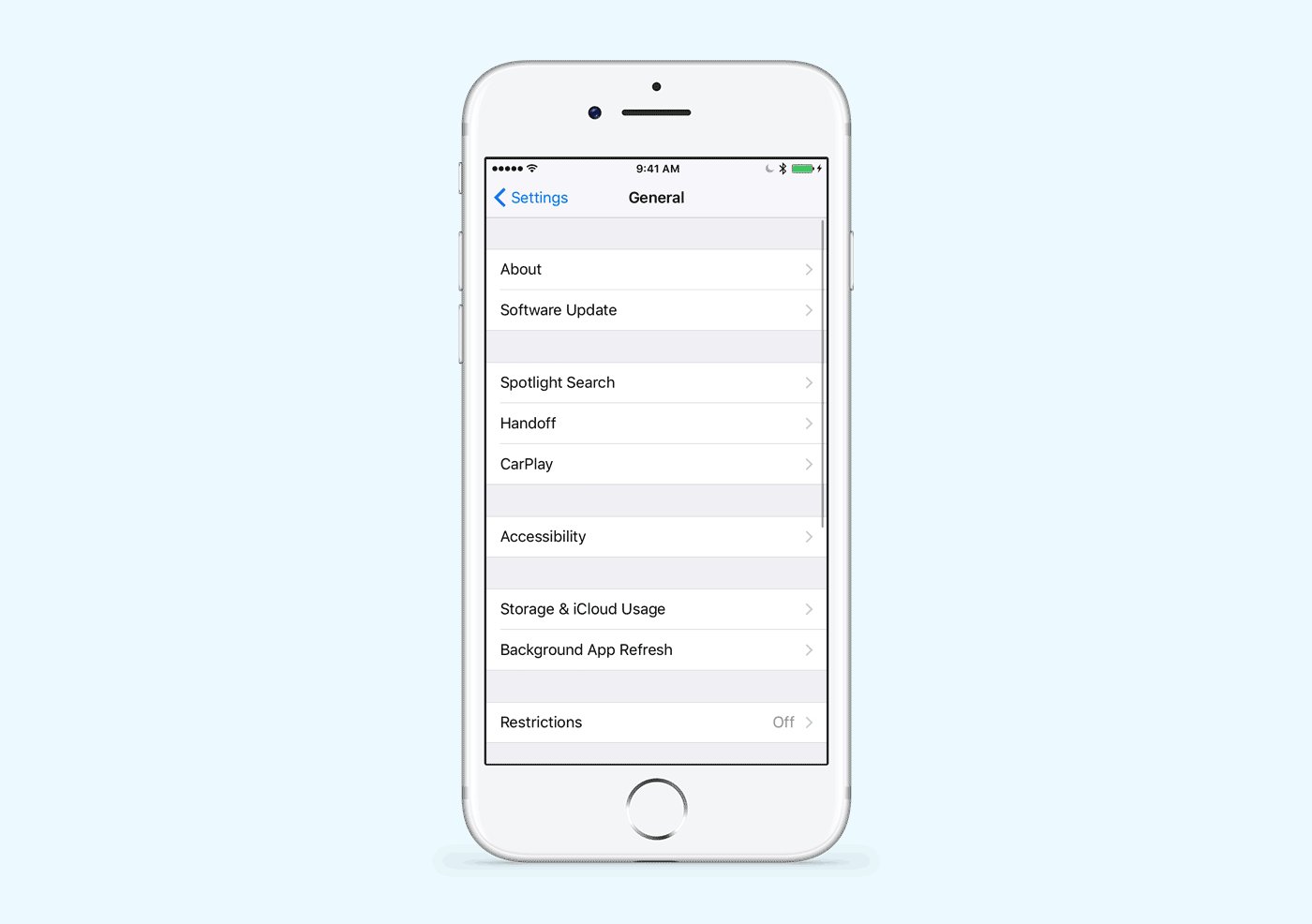
严格来说,iOS 也有一个返回的全局操作,直接在界面上右滑即可返回上一级页面。(译者注:这个特性我原来还真不知道,现在已经用的很顺手了。)

△ 全局返回操作(iOS)
在这种情况下,iOS 和 Android 之间的区别在于,在 iOS 设备上页面的右滑是返回上一级,而在 Android 上则是切换标签。
为了保持与其他移动应用的一致性,一定要记住平台之间的差异。
△ 左滑操作切换标签(Android)
二、应用内部的导航模式在iOS和Android上是不同的
在 Material Design 设计规范中有一些不同的导航模式。在 Android 应用中被大家熟知的导航模式是抽屉和标签形式的组合。
抽屉导航其实是一个菜单,通过点击汉堡图标,然后从左侧或右侧滑出。标签栏一般位于标题栏的下方,使得内容能够很好地被管理,通过标签栏,用户可以对应用的视图,数据集和功能进行切换。
△ 左侧就是抽屉导航;右侧是标签栏
在 Material Design 中还有一个组件叫做底部导航。这个组件对于安卓原生应用来说也非常重要。底部的菜单项很容易点击和操作。但是安卓规范其实不建议同时使用底部导航和标签,因为它可能会在导航时引起混乱。
△ 底部导航(Material Design)
在 Apple 的人机交互规范中,没有类似抽屉菜单的标准导航控件。相反,Apple 则建议将全局导航放在标签栏中。标签栏放在应用的底部,让应用的核心功能能够快速切换。
通常,底部栏标签不会超过5个。正如你看到的那样,这个组件非常像安卓端的底部导航,只是在 iOS 中这种形式的导航更加常用。
△ iOS的两种常见导航形式,分段控制和底部标签栏
虽然在两个操作系统中都有类似的功能(切换标签和分段控制,底部导航和标签栏),但导航形式仍然是 iOS 和 Android 之间的主要区别之一。 两者之间存在一些客观差异,例如 Android 中有全局导航栏而在 iOS 中却没有,以及两者在视觉上的差异。
Apple 认为,常用导航入口应该尽可能的外置,一些用户不常用的功能才需要被放进汉堡菜单中。而对比安卓规范,通常会把主要导航也放在汉堡菜单中。
三、改造标准控件需要额外的开发时间,用户也缺乏使用经验
如果希望应用中的每个元素在各个平台上看起来都一样,那么将需要额外的开发工作来创建最佳的移动应用设计。最麻烦的是涉及到默认控件,比如单选按钮、复选框、tab切换等等,这些控件需要一个定制的视图来实现显示 Android 上类似 iOS 的控件或 iOS 上类似 Android 的控件。
每个平台的交互方式各有其独特性。好的设计是尊重不同平台用户习惯的设计。在为 iOS 和 Android 设计移动应用时,一定要记住平台之间的差异,这样才能设计出满足用户期望的应用。
两个平台差异的一个例子是日期选择器。安卓用户对 iOS 中常见的老虎机形式的日期选择器并不熟悉。在 Android 中使用这种类型的日期选择器还需要重新布局,这样无形中增加了开发的难度和时间,并使界面看起来与系统风格格格不入。
△ 左边是iOS标准日期选择器; 右边是Android标准日期选择器
△ 左边是iOS标准选择器;右边是Android标准选择器
四、iOS和Android中的按钮样式
在 Android 设计规范中有2种不同样式的按钮——扁平的和凸起的。这些按钮分别用在不同的场景下。在 Android 中,按钮上的文字一般都是全大写。在 iOS 原生应用的按钮中有时也能找到大写的文字,但更多的情况是出现在标题上。
△ 左边是标准的Android按钮;右边是标准的iOS按钮
还有一种非常有特点的按钮类型——在 Android 上叫做浮动按钮,在 iOS 上叫做活动按钮。浮动按钮用来展示应用的主要操作。例如,在邮件 APP 中写邮件,或者在社交 APP 中发状态都会用到这个浮动按钮。而在 iOS 中与之类似的按钮则叫做活动按钮,通常会放在底部导航的中间。
△ 左边是标准的iOS活动按钮;右侧是标准的Android浮动按钮
五、iOS与Android底部操作视图的差异
在 Android 中有两种不同类型的底部操作视图:模态视图和常驻视图。模态视图又有两种不同类型:具有不同操作内容的模态列表和用户点击「共享」图标后显示的应用列表。在 iOS 上也能找到类似的组件,但是在设计风格和布局上差异比较大。
△ 左边是标准的Android底部菜单视图;右边是标准的iOS标准菜单视图
六、在触摸范围和系统网格之间存在的差异
iOS 和 Android 的触摸范围略有不同(iOS 最小的触摸范围为44px @1x,Android 为48dp/48px @1x)。Android 规范还建议将所有元素以 8dp 作为规范基线来设计。
七、字体差异
iOS 的系统默认字体是 San Francisco 而 Android 系统默认字体则是 Roboto。Noto 是能在 Android 的所有界面中都适用的字体,包括那些不支持 Roboto 字体的语种。正是因为有差异,所以需要密切关注不同平台的排版和布局规范。
△ 左边是Android字体; 右边 是iOS字体
八、交互细节差异
给用户的第一印象通常都是建立在设计层面。
建立用户的第一印象对产品来说很重要。在 APP 开发设计过程中,我们可以通过做好微交互和动画来为用户创建一个有吸引力的体验。
让我们明确下两个平台的交互和动画的规则和建议,并查看官方给出的一些标准示例。
焦点和优先级——交互设计的目的是将用户的注意力集中在应用中对他真正重要的事情上, 两个平台都不鼓励滥用动画,因为过多的动画容易分散用户的注意力,也会让用户感到焦虑。
一致性和层级结构——请务必记住,交互设计最重要的是通过确定元素之间的层级关系,帮助用户在应用中找到他们想要的。贴心,流畅,不突兀的页面跳转才能保证用户能轻松操作。对于这一点来说,两个平台都对动画规范做了一些合理的建议。
尽管 Android 的 Material Design(材料设计规范)与 iOS 的 Human Interface(人机交互规范)在使用动画方面的规范非常相似,但仍有一些明确的差异。 用户会习惯于特定平台的动画跳转方式并认为只有他们习惯的那些才是最自然的。
这就是为什么要特别注意平台间的交互形式,这些小的细节可以很好的提升用户体验,使得在不同平台上都能给用户带来自然的体验。
九、iOS
iOS 用户习惯于 iOS 中的微动画,像平滑过渡,横竖屏转向以及模拟物理规律等等。当应用出现无意义的或者违反物理常识的动画时,用户就会感到困惑。 例如,用户希望通过下拉来刷新界面,希望通过右滑来返回。iOS 设计规范强烈建议,除非正在创建诸如游戏之类的沉浸式体验,否则还是尽可能的按照官方给出的动画规范来设计。
十、Android
依照 Material Design 规范,一个元素在转换过程中分为传出,传入或常驻,不同的元素也会有不同的转换方式。
动画能够引导用户的注意力。当界面发生变化时,动画建立了过渡前后的连续性。导航的切换是界面中非常重要的元素。它们通过清晰的结构来帮助用户找准自己的方向。例如,当一个 UI 元素展开以填充整个屏幕时,展开后的新界面是点开元素的子级,返回可以回到父级。
△ 子父级切换的例子(Android设计规范)
在父级界面上,嵌入的子元素会在点击时抬起并在适当的位置展开。将过渡的重点放在子界面上,明确子父级之间的关系。
共享相同的父级界面(例如标签切换时的内容)一致性的移动能够强化他们的关系。
标签选项卡固定在一个位置不变,内容界面在水平方向上进行移动。
在应用的最上层,切换目标通常被分在主要任务(这些任务可能彼此不相关)上。这些界面通过改变不透明度和缩放值来进行适当的转换。
总结
当然也有例外:一些 iOS 应用遵循 Android 设计规范(比如 Gmail)而一些 Android 应用则遵循 iOS 设计规范(比如 Instagram)。
△ 左边是iOS版的Gmail,右边是Android版的Gmail
△ 左边是iOS版的Instagram,右边是Android的Instagram
但其实显而易见——使用两个平台系统自身的组件设计应用,流程要快很多。因此,最好是花些时间了解下两个平台不同的设计规范,而不是混合 iOS 和 Android 的组件模型,然后还得花很多力气在开发上。





























