几年前写过一个长篇的零基础学 UI 回答《超实用新手指南!零基础如何自学UI设计?》,这么长时间过去了,陆陆续续接触了不少新人,包括我自己课程里的学生,想法已经发生了比较大的改变。那一个体系更适合的是毅力高时间充足心态良好的同学使用(说白了几乎就适用于大一、大二学生)。
一般人,终究是想要见效快,学习效果回馈周期短的形式来执行。新人直接乱学手绘是没用的,乱看书并真把看书当成学习,也是没用的!所以针对这个需求,我给出了新的答案,具体见下文。
成为一名 UI设计师,首先得明白,日常工作需要应用什么样的技能解决问题。但对于不同的企业,不同的职业阶段,我们要处理的问题是不同的,且差异极大。
这当中涵盖了非常广的技能类型,从印刷广告到3D建模、动画特效应有尽有,尤其是在小公司中,需要身兼多职,例如小外包公司,可能设计师除了出图还得和客户接触做项目经理, 或者做网页的时候得自己写前端代码的部分!这是任何一种职业都没办法避免的,公司越小层次越低,就越不可能在工作内容中保持单一性。
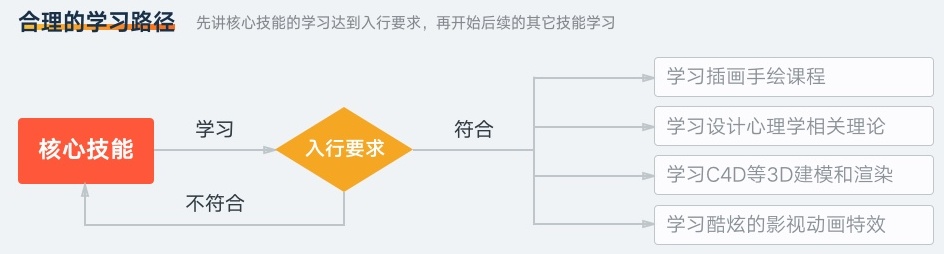
当然,也因为这些公司的工作环境不理想,干的活杂,和想象的有出入,所以当这些设计师们在发表意见时往往都是大吐苦水,例举在工作中需要的其它技能,每日疲于奔命。久而久之,就有人把这些相关的技能进行汇总,做成复杂的思维导图,类似下面这种。
里面的每一项技能都有用吗?肯定是有的,甚至可以单独针对每一项技能写一篇长文进行分析,列举各种数据来告诉你们它的重要性。但是,我们不可能在初期阶段全部囫囵吞枣的学完,很多技能你也没办法评估什么才是「学完」,要学到什么「程度」。这是对新人和初级设计师阶段***的陷阱,热衷于收罗职业可能涉及到的方方面面,然后毫无规划地乱学。
例如,设计心理学,网上对它的解释整体都很肤浅,不是看了诺曼的《设计心理学》系列,就是学会设计相关心理学知识了。真正与设计相关的心理学要从生理层面开始认知,诸如视网膜是如何成像,视觉皮层如何进行工作的机制,到意识对图形的反应和关联的行为。没有系统性的解构相关知识,就无法顺利的将它们应用到真实项目。

尤其是新人,想要比较快的入行,时间如果全花在这些无法直接应用进项目,或是短期内不容易产生效果的技能学习上,那么你入行的时间会大大加长,而且进步的速度会极其缓慢。
新人应该先了解的,是初级设计师最普遍的工作产出和要求是什么,再制定出核心的技能学习范畴。而诸如设计心理学也好,插画手绘技能也罢,都是在你已经能达到满足核心技能条件,可以找到工作以后,再根据实际情况拓展的。

下面,我会从行业最普遍的工作产出内容出发,到需要的水准,以及如何进行学习,来讲解初级设计师最应该先学好哪些技能,让你们少走一些弯路。
一、普遍的工作产出
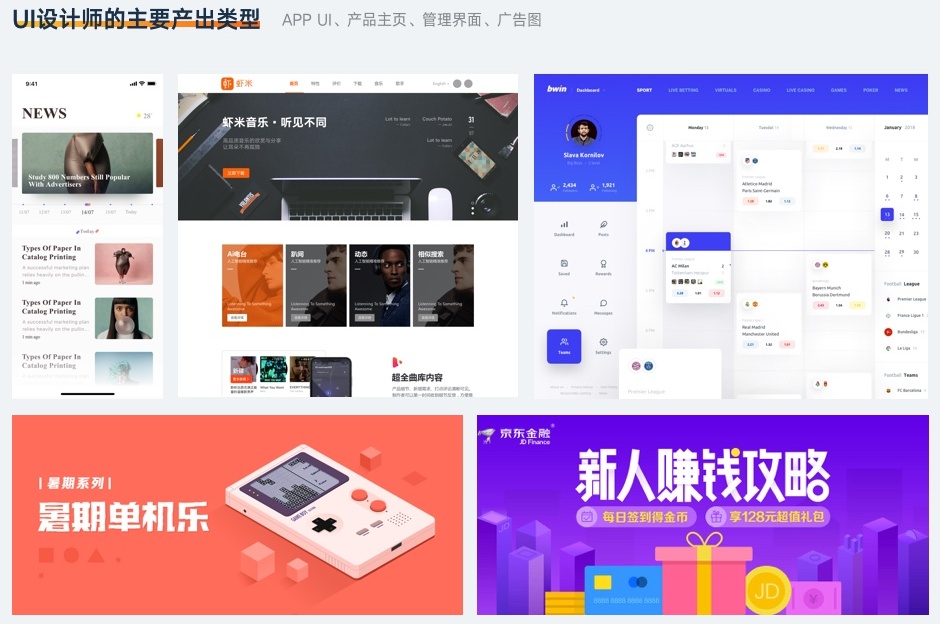
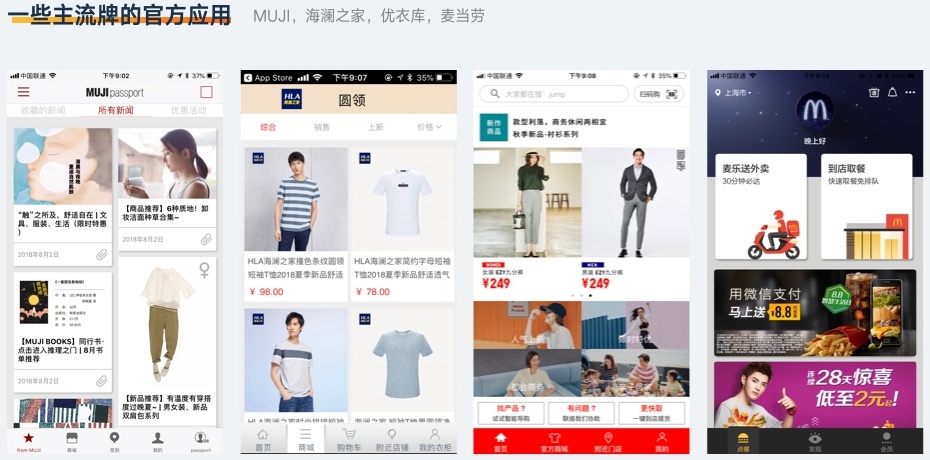
首先,UI设计师最主要的产出包含下面的几类,APP 相关设计,产品主页设计,管理界面和广告图(在界面广告位的),占了工作中的绝大部分比例。

然后是 UI设计师在工作中可能要遇到的设计类型,比如 H5,LOGO 和 VI,线下物料,PPT,商品精修等等。
主要的工作产出类型,是判断初级设计师能力最核心的指标,决定我们的应聘和工作绩效。当然,你们可能会说很多公司,写的岗位是 UI 但完全在做平面或其它工作, 那些属于特殊的情况是不能代表整体的。即使是招聘者,看见简历中属于 UI 主要产出的表现超过预期,那么其它次要技能的要求是可以降低的,通常这些东西能做好,那么其它类型的东西应该学学做一下也差不到哪里去,这才是招聘者真实的想法。
在真实招聘经历中,招聘方对于程序、手绘、平面的要求如果排在 UI 前面,以那些技能来衡量你的价值,恕我直言,这个职位只是在招聘一个懂点 UI 的前端(或插画师、平面设计师),企业从一开始招人的需求可能就没有想清楚,或者根本没分清楚 UI 和其它工种的区别,不要被这些状况扰乱了情绪。
实际情况,市面上大多数初级的 UI 设计师,在主要产出的几种设计类型中,都没有什么有用的建树,水准堪忧,所以在这几个领域要做到比他们更好超出平均水平,还是相当容易的。类似下面这些案例,能做出这种设计的设计师,就是准备被新人取代和喊行业不行了的那种。

顺便提一点,想要设计全面发展***的方式,是在有一、两项技能提升到登堂入室,旁人无法轻易替代时,再进行拓展。不仅学起来更轻松,还可以借助其它方向上的知识点和思维方式带动自己最擅长领域的进步,而不是同时开工。这也是为什么,优秀的团队和设计师在处理***次面对的某些设计类型时,远胜该类型拥有数年经验的平庸设计师。
大部分人,甚至是成年人,从来没有在任何领域中达到足够的技能水平,这使得他们无法像杰出人物那样感受到心理表征的真正力量,来规划、执行和评估他们的表现。因此,他们从来没有真正理解达到这种水平需要做些什么,不仅仅是花时间,还需要进行高质量的练习。一旦他们懂得了在某个领域中要达到那种足够高的技能水平必须要做些什么,那么他们至少从原则上理解了在其他领域追求卓越也需要做些什么。——安德斯·艾利克森
所以下面我们再好好研究一下,主要产出中,要设计哪些具体的内容。
二、具体的产出
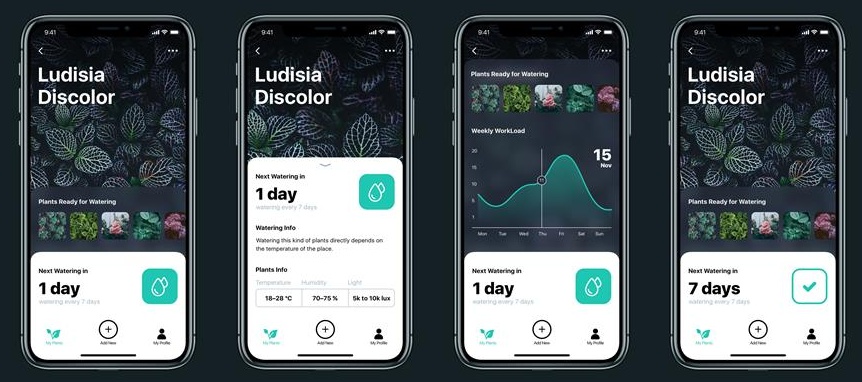
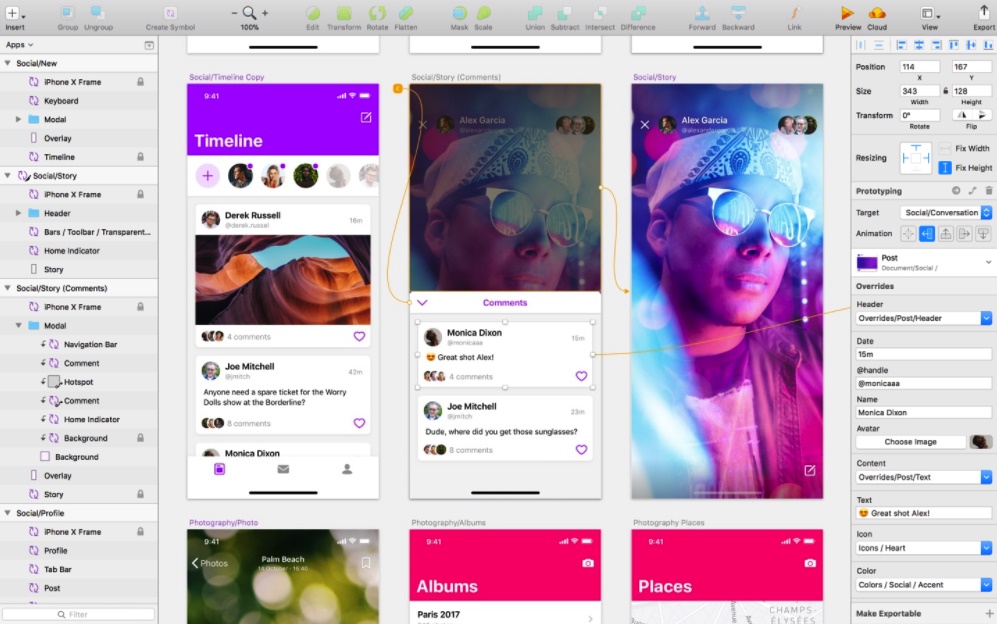
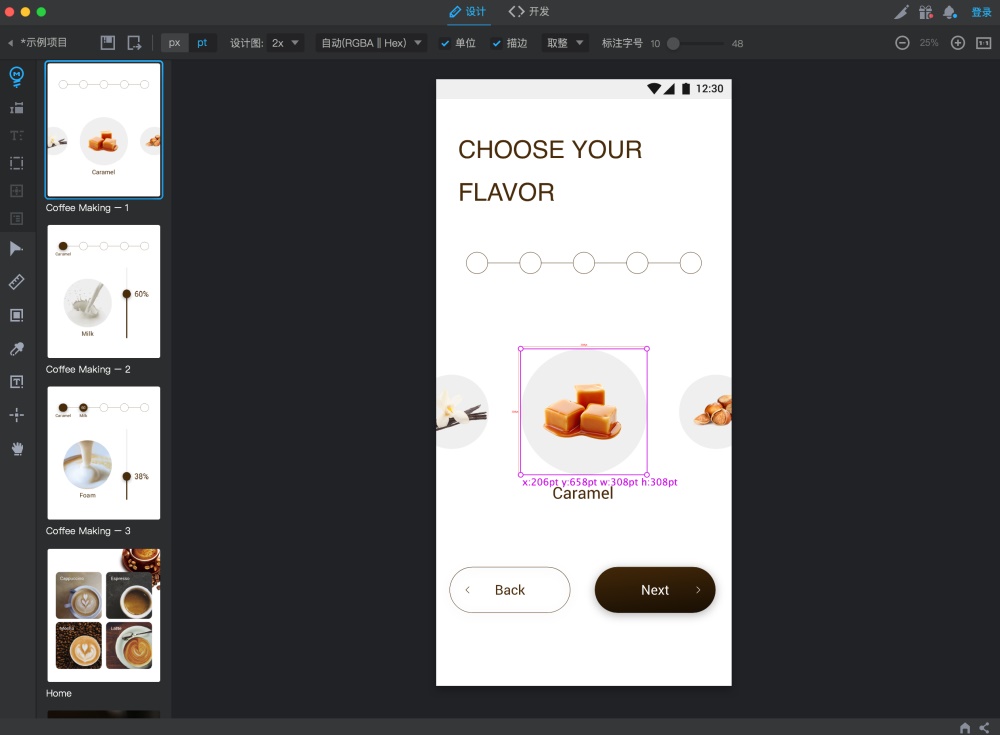
1. 手机APP UI
APP界面

- 定义:根据产品需求,在界面中设计和排版对应的交互、视觉元素。
- 要求:能满足平面四要素的正确性;知道如何应用标准的系统 Kits;能合理定义字体和元素尺寸;熟悉并能设计主流的组件类型。
- 软件:Sketch、XD
界面图标

- 定义:包含 APP 启动图标,以及应用内的一般工具图标。
- 要求:对图标的基础规范有所了解,了解主流的图标类型及使用场景,在绘制整套图标时可以保持基本的风格一致,形式简约美观。
- 软件: Sketch、Ai、PS
可交互原型

- 定义:用来展示可以点击并跳转的交互原型文件。
- 要求:能清晰表达页面跳转逻辑即可。
- 软件:Sketch、XD、蓝湖、墨刀
基础动效(权重较低)

- 定义:可以表达触发界面交互效果时的动画。
- 要求:了解可以实现的动画范围,并能明白如何具体编写表达动画的文档。
- 软件:AE、Flinto、Principle
标注切图

- 定义:将设计稿的内容进行标注,和将开发过程中需要的图形进行导出。
- 要求:了解对设计还原中开发人员需要知道的参数,了解不同图片格式的作用与区别,并能对应导出符合规范的切图。
- 软件:蓝湖、Sketch、XD、Markman
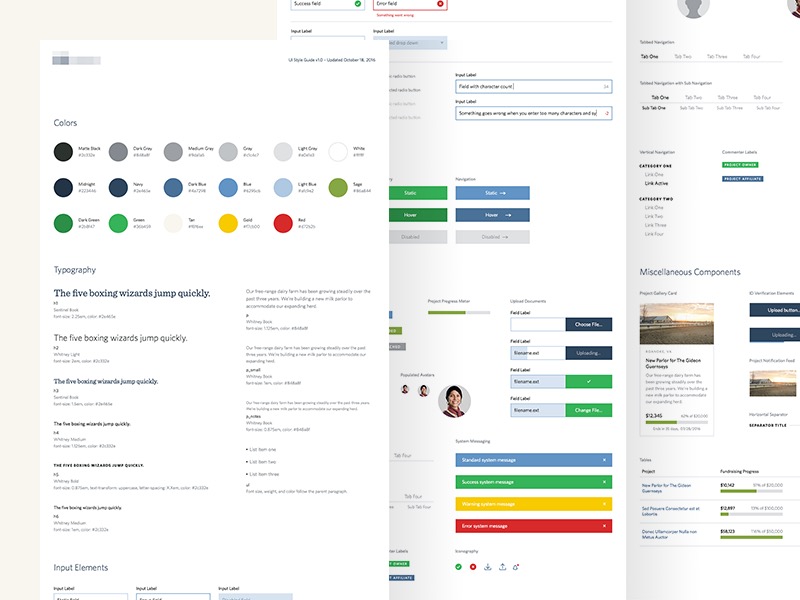
设计规范

- 定义:设计到开发中要遵守的相关规范文档。
- 要求:针对最主要色彩、元素使用的规范,简洁明了,容易被执行。
- 软件:任意设计软件或 Office
2. PC 网页界面
网页界面

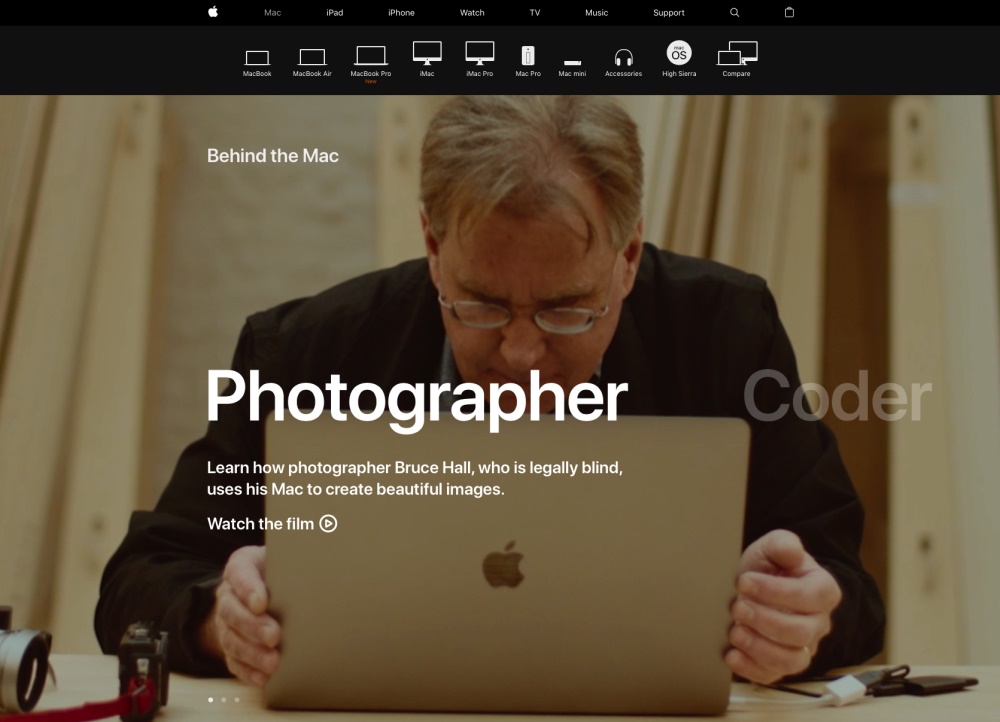
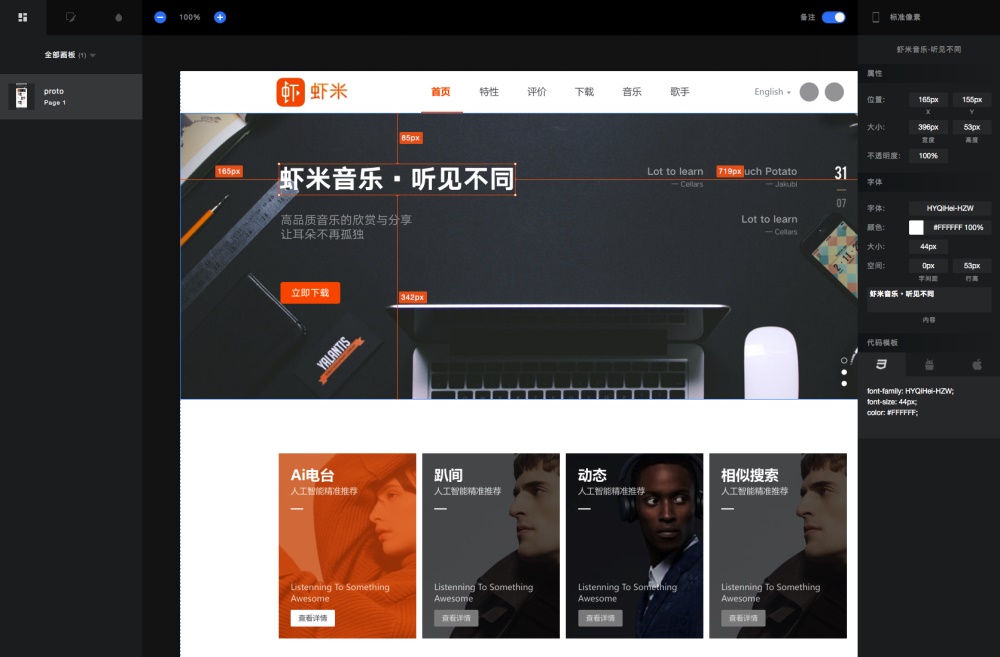
- 定义:主要是公司官网或产品介绍页,将需求中的内容合理置入画布并进行排版和设计。
- 要求:了解基本的网页画布设置和规范,网页的主流结构和交互方式,能设计出简约美观,表意清晰的设计。
- 软件:XD、Sketch、PS
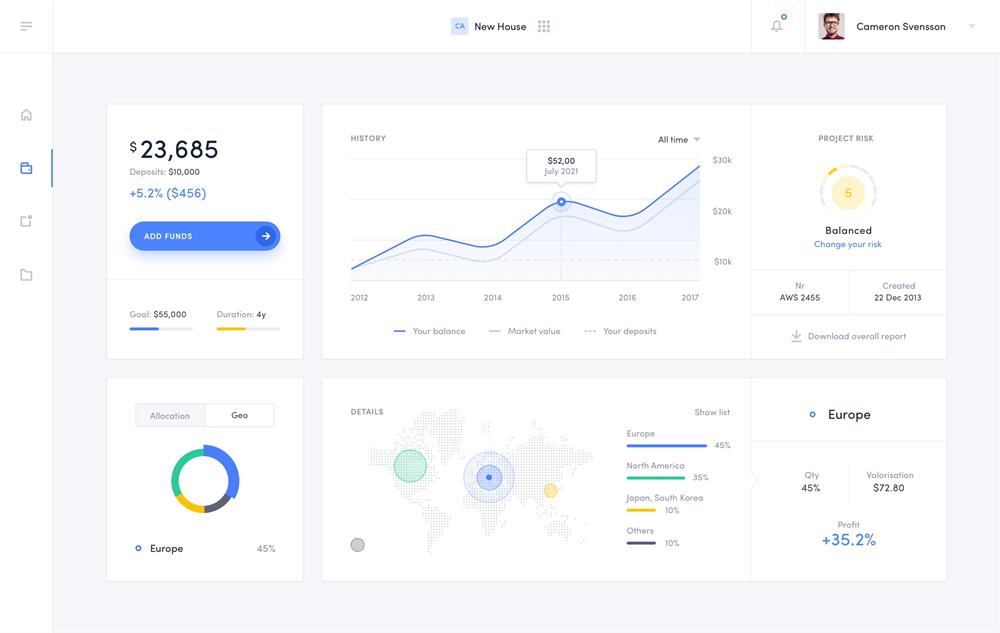
管理界面(除特定行业权重较低)

- 定义:根据业务需要,设计在网页端操作的管理系统,用来管理财务、库存、客户信息等的工具。
- 要求:能了解基本的管理界面组件功能和交互规则,网页拉伸适配方式,和文字、色彩应用。
- 软件:XD、Sketch
标注切图

- 定义:对设计稿的说明和导出开发用的图片。
- 要求:能导出正确的切图,和必要的区域进行说明。
- 软件:蓝湖、Markman
3. 广告宣传图
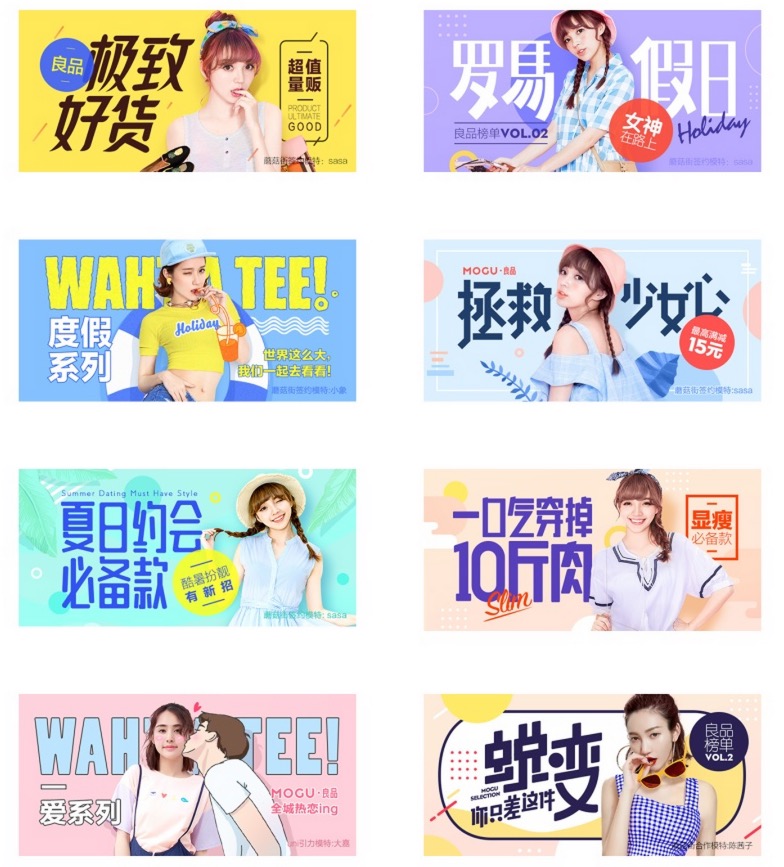
Banner 设计

- 定义:根据运营、营销活动的需求设计出在产品广告位中展示的广告图。
- 要求:能掌握基本的图文混排方法,能对文字做出简单有效的表现,具备入门的合成技巧。
- 软件:PS、AI
H5活动页面(低权重)

- 定义:根据运营、营销活动的需求设计出在网页中展示的活动专场页面。
- 要求:了解活动页的基本结构,手机端网页设计的规范,有入门的主视觉设计能力
- 软件:PS、AI
三、软件学习
以上的产出内容,就涵盖了绝大多数初期 UI设计师的工作,而接下来,我们就要根据这些设计内容的要求,来分析所要掌握的软件和知识点。
1. PhotoShop
PhotoShop 是我们学习设计软件的开始,熟悉它的交互、功能、思路、专业名词对我们快速学会其它设计相关软件有至关重要的作用。并且,在平面相关领域的工作中,PS 也是我们必然会使用的软件。作为一款巨无霸,我们不可能在前期学会它的所有功能,所以,必须要筛选出适合的功能模块。
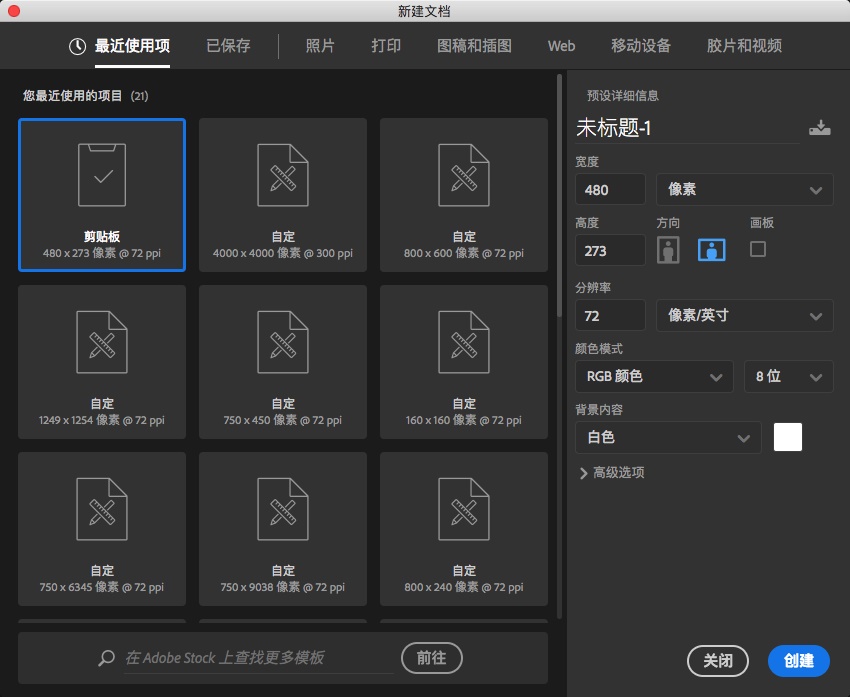
创建保存
如何创建正确的画布,分辨率、色彩模式的认知。以及不同的保存模式有哪些知识点。

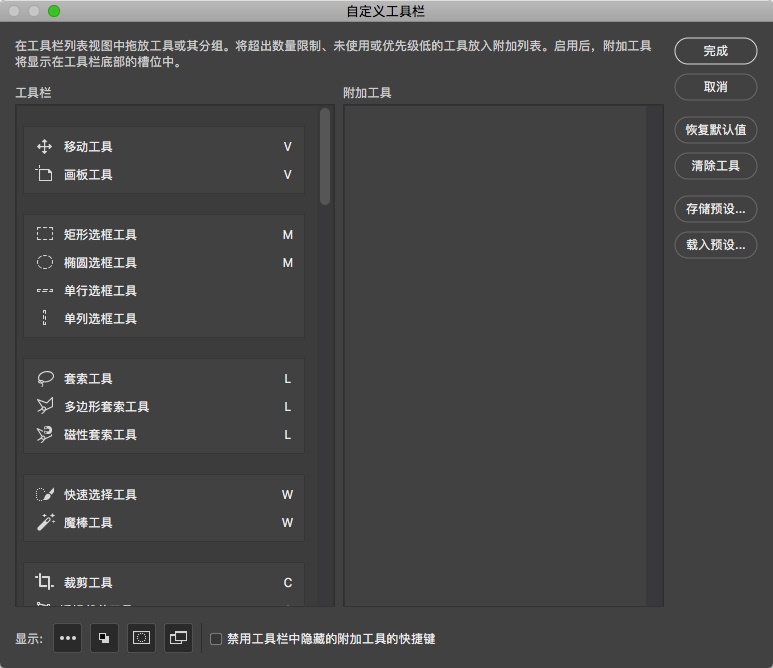
相关工具
工具栏中基础工具的作用,操作方法。

钢笔路径
PS中对于钢笔工具的使用,如何操作贝塞尔曲线。
图层属性
图层属性各个选项的具体作用,和对应的应用场景,主要在拟物设计中深入学习。
调色功能
PS 色彩相关的功能,如通道、色相调整、曲线等工具。
滤镜功能
常见的几种滤镜类型学习,以及它们相关的应用方式。
布尔运算
如何对路径使用布尔运算进行图形的绘制。
字符设置
关于文本图层在属性、段落面板的所有设置。
2. Adobe Illustrator
AI 是 PS 的孪生兄弟,它们看起来很像,但是面向的目的却不一样,只要熟悉了 PS 学起来就很容易。前期只需要专注于图形和图标的设计即可,那么筛选过后我们应该掌握的东西就并不多。
创建导出
和 PS 一样关于文件创建的知识,但是相对更复杂的画板规则应尽可能的了解清楚,并且要区分出 Ai 保存和导出的不同。
钢笔路径
相对于 PS ,Ai 对路径的处理更完整多样化,路径查找器,变形工具,操控变形工具,圆角控制器等实用功能。
色彩填充
Ai 中对于颜色填充的方式,渐变的应用,以及网格填充的方法。
画布标尺
Ai 画布相关设置,标尺工具使用的规则,如何辅助我们进行创作。
3. Sketch、XD
这两款软件相对前面两个相当于没有难度,只要熟悉了 PS、Ai 以后,几天时间就能上手。并且它们对于 UI 设计的支持是最友好的,速度快,效率高,选择其中一个主攻就可以。
4. 蓝湖、Markman、SketchMeasure
这些软件都是用来进行标注、切图和协作的,在了解切图相关的知识以后,只需要花一点点的时间就能学会如何使用它们。
5. AE、Flinto 选修
6. Powerpoint、Keynote
PPT 是职场必备,而设计师应该用得比普通人更好,可以更好的将我们的思路、设计展现给其他人。
四、理论知识
了解了相关的软件学习目标,接下来我们就该知道,理论的学习应该包含哪些内容。
1. 美术理论
美术理论并不是一定要通过学习素描才可以掌握的东西,在日常的实践和观察都可以很好的帮助我们提升美术理论的基础。
光影明暗
深刻理解光线会对物体产生什么样的影响,高光、背光、反光、暗部等知识。以及懂得如何分析画面中明暗的强弱与层次。
构图技巧
美术构图和摄影构图基本一致,一些基本的几何构图方法认知。
透视关系
平行透视、成角透视、倾斜透视等多种透视类型的理解,能在自己的创作中发现透视使用的错误。
色彩原理
对于色彩的基础认识,以及如何通过色环进行不同类型的色彩搭配,如对比、邻近、相似等配色原理。
2. 平面理论
平面四要素
对齐、亲密、对比、重复四要素是我们设计中最基础的理论知识,是 UI 设计的重中之重,《写给大家看的平面设计书》前半部分有比较细致的说明。
平面几何原理
除了黄金比例以外,了解如何通过几何的数学推导进行设计创作的,这个只推荐看《平面设计中的几何原理》。
字体认识
中英文,衬线非衬线等多种基础字体的设计原理和认识,以及文字所包含的属性设置,如行高、字重等对阅读和界面有什么影响。
格线系统
排版中网格是如何设置以及如何发挥作用的知识点,只需要看 《平面设计中的网格系统》即可。
印刷设置
设计需要印刷打印的内容时,PS、AI 对画布如何设置和导出。
3. UI 理论
作品审美
能分辨出设计优秀和差劲的作品,并能通过基础的平面理论对它们进行点评,在开始具体设计前,能有较高的品质追求和分析能力支撑,推荐在花瓣上创建画板持续收集优秀作品。
分辨率
屏幕分辨率相关知识,对于不同系统、手机的像素倍率差异有清晰的认识。
设计规范
关于网页、iOS、Android 等平台对应的设计规范,知道如何创建出保守的,不会出错的设计稿。
控件类型
了解主流的控件类型,并知道不同控件类型所包含的状态和实际应用场景。
组件类型
了解主流的组件类型,知道特定行业或功能,会使用哪种类型的组件以及它们相关的交互逻辑。
切图标注
在完成设计以后,如何对设计做出相应的标注,以及切图的目的和方法。
动画知识
APP 中主流的交互动画类型,以及动画相关的实现参数类型,包括缓动和动画曲线等内容。
五、工作效率
1. 项目流程
主流的 APP 团队项目开发流程,从立项到上线会经历哪些过程,团队不同角色负责什么具体工作。对敏捷、精益、OKR 等协作方式有一定的入门理解。
2. 设计流程
在开始我们的设计工作时,如何使用正确的规划和执行步骤保证能力发挥的***化和效率的提升。
3. 时间精力管理
实际上这个理应写在最前面的,但为了防止突兀,我把它放在***一条做个强调,要想保证学习的效率,时间管理比前面任何一样技能的学习优先度都高,也更重要。
在了解怎么分配时间以后,就要一定要使用一些工具来帮助自己规划学习的流程和分配任务,如思维导图工具 Xmind、MindNode,还有 To-Do-List 工具 Things、滴答、疯狂番茄等。
六、误区的部分
1. 某个回复
先说有人在评论区丢个这种疑问,基本是没认真看回答就想开始皮的!先说这个不超过一年淘汰,这些东西对想走的远的设计师是不够的,但要记住我前面放的那个思维导图,核心技能稳固扎实了以后,你再去追求和学习别的东西!为什么会自己停下来,然后一年后毫无进步等着被淘汰?
先不说所谓的 UI 岗位1000人投的环境他自己经历过几次还是自己收过简历 !就说现在 BAT 低级和实习普遍拿到简历的质量,想要完整达到上面我提过要求的,依旧是凤毛麟角!很多人喜欢人云亦云,夸大完环境难度以后,又不给出解决方案,来换各种姿势侧面展示自己!
说到底 UI 是视觉性为主的工作,在哪里投简历,我们***要务看的还是做的作品质量,它的质量代表了你们的专业能力!如果不靠作品判断,光看学历?看专业?看所谓的美术素养?那这种团队压根不是在招能做事的员工,你们要做的是要能用高效的学习方式锻炼出扎实的基础,然后碾压那些标榜自己有所谓美术素养的人!而自己乱学,那真的就永远没机会了!
2. 技能树
很多人看到技能树说发慌,这点我比较纳闷的!那张图是我拿来做反面案例的!
是错的!是错的!是错的!
大家一定要接受,每个专业可以拓展的技能都非常庞杂,但对于你们现在的阶段毫无作用,以后你们开始进阶了,也只是再选修其中的一部分进行提升,而不是全部需要!
3. 关于看书
这个很快我要写一篇比较正式的回答来讲解一下,有很多我群里的人看完回答***个反应是去买理论书,但是我提到书的地方都在流程偏后的位置,前面还没做就要焦虑后面的事,说白了就是抗拒困难的地方只对简单的事情下手,因为看书的成本太低太容易了。
所以,也不要纠结书的事。好好看完回答,自己花一两天时间思考,做好学习的规划,调整好作息,再撸起袖子开干!
结尾
以上就是我对最快提升自己 UI 设计能力和转行的思考,只有拥有明确的目标,我们才知道应该怎么实践,才有勇气去征服这些知识的盲区。

































