【51CTO.com快译】Grommet自2016年问世以来,不是***的开源开发工具之一。这个可重用UI组件库可以帮助开发人员开发Web应用程序。本文介绍了Grommet的功能、它解决的问题及诱人之处。
让Web应用程序美观且实用费时又困难。程序员成功构建应用程序后端的技能并不总能保证良好的用户界面(UI)设计或理想的用户体验(UX)。即使开发人员从设计专家那里得到UI帮助,创建代码来控制软件的外观(对话框、信息布局及应用程序功能的安排)有时也如同魔法。试图在每个设备上做到外观一致的漂亮页面几乎不可能。
通常,开发人员依赖编程库来简化UI元素的创建并确保UX一致性。其中一个库是Grommet(http://grommet.io/),它是采用Apache 2.0许可证的开源软件。
UI工具构建的想法并不新颖。其他库和工具集的支持者提出了同样的主张,尤其是jQuery(UX)和jQuery UI(UI)的组合。就在不久前,这个jQuery组合还是***,但正如JavaScript Scene表明的那样,它们提供了太多功能,这使得库太过复杂而无法有效使用。一个结果是,由于要加载的代码过多,应用程序运行缓慢。此外,随着软件开发转向微服务方法,开发人员需要特定的工具,而不是一些功能用不着的通用工具。
Grommet等更新颖、更有针对性的库舍弃了大部分功能,提供了快速的页面布局方法。
Grommet的取舍
然而没有免费的午餐。这些新库需要在速度与功能之间取舍。你有时需要做决定:想要网站速度快,还是想要***的功能?与任何一种自动化和工具依赖项一样,舍弃大部分功能也意味着你得接受UI和UX方面的限制。这些限制可能影响你想用应用程序完成的工作,比如以某种方式显示数据或允许用户执行某些任务。
你之前可能不太了解Grommet,但它问世已有几年,2.0版即将上市。如今几家知名公司使用Grommet开发实际的应用程序,包括Netflix、GE、IBM和Micro Focus。力推Grommet的公司主要是惠普企业(HPE),当然它也使用Grommet。
如果你想先试用Grommet 2.0,可以在https://v2.grommet.io/try-no试一试演示版,无需编程。该演示版帮助你了解功能,还可以使用Grommet版本2新的主题系统来创建自定义的可下载模板。
Grommet的基础
今天很少有软件开发库是孤岛。它们依赖其他服务,因为库的开发人员希望尽量简单、一致的体验,没人想要重新发明轮子。
以Grommet为例,React.js用于底层UI,Sketch用于底层UX。需要这两个库的原因是,UI影响读者与应用程序交互的方式,而UX决定了用户可以执行的任务,比如以某种方式访问数据或确保特定类型的更新简单方便。
下面这些详细信息可帮助你了解它是否有用:
- 采用移动优先策略。你的应用程序在如今用户依赖的大多数移动平台上运行顺畅。你在探究包括jQuery在内的选项时,要检查使用你依赖的Web浏览器所面临的潜在问题。
- 尽量减少了视觉效果。用Grommet开发的应用程序可根据需要自动调整屏幕大小,以适应客户端设备。
- 注重可访问性。Grommet提供A11Y支持,以便应用程序一开始就可以访问。比如说,你可以使用跳过链接,以便屏幕读者和键盘用户以视力好的鼠标用户习以为常的方式来浏览网站内容。
诸如此类的功能减少了编程工作量。如果你使用jQuery和jQuery UI,需要为这种支持的大部分手动编程。举例说明这种复杂性及由此带来的烦恼:使用jQuery的传统JavaScript开发人员通过找到div ID或类,不断地处理HTML DOM。React和Grommet在HTML环境中提供了变量的无缝显示,没有无关的DOM操作代码。
好了,现在看看Grommet的工作原理。
使用CodeSandbox
除非你上手用一下,否则很难知道产品是否符合要求,这通常意味着要安装一大堆东西。你可以使用Node.js程序包管理器来安装Grommet,但发现Grommet的最简单方法是选择一个组件、实际试用一下。
组件列表可能看起来很眼熟,因为它与另外大多数UI库提供的列表相匹配。但如果你细究一下,会发现有点不一样。
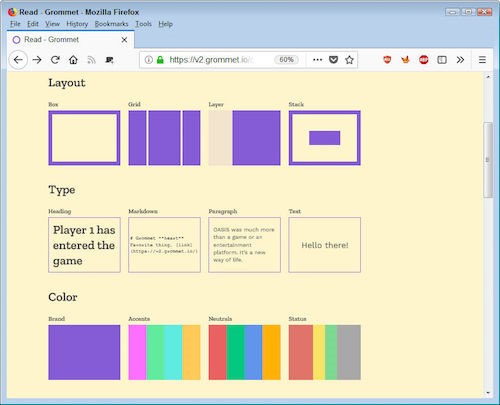
我使用Box布局组件作为起点。这个极其笼统的例子演示了工具的使用情况,你可以创建优雅得多的UI。
图1
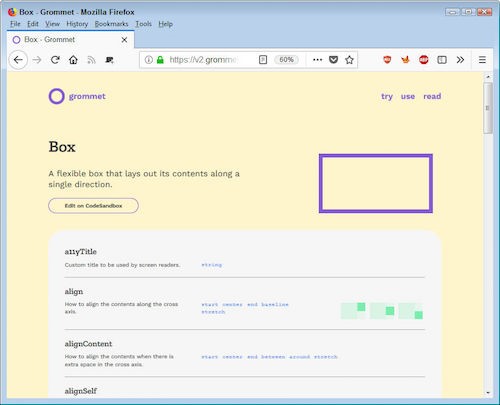
每个组件都有说明文档,如Box组件所示。它显示了该组件的示例以及影响外观的属性。
注意顶部附近CodeSandbox按钮上的Edit。想在线使用组件,请点击该按钮。然后不必安装任何东西就可以试用Grommet,实际项目需要时再安装相关内容。
图2
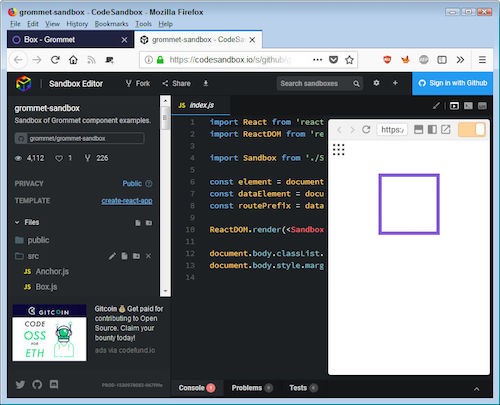
点击CodeSandbox上的Edit将显示三个窗格。左侧窗格包含示例列表,稍后会分析。中间窗格包含生成右侧窗格中所示画面所需要的代码。更改代码后,你会看到输出有相应的变化。比如说,试着将pad ='xlarge'改成pad ='large',框的大小会变化。同样,将color: 'brand' 改成color: 'blue',会看到相应的变化。
图3
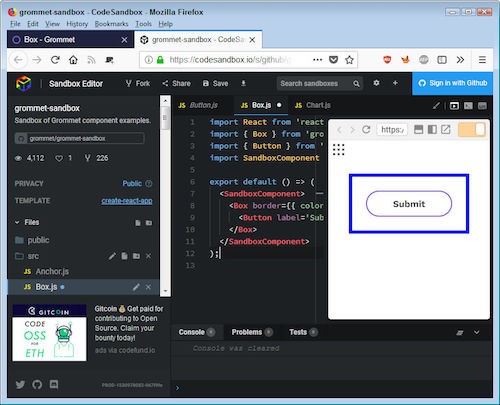
并不仅限于单个组件。在中间窗格的顶部,试着输入import { Button } from 'grommet'。
请注意:CodeSandbox的行为与任何其他IDE无异,为你提供建议的输入。你现在可以在框中添加按钮。更改框代码,让它看起来像这样:
- <Box border={{ color: 'blue', size: 'large' }} pad='large' >
- <Button label='Submit' onClick={() => { }} />
- </Box>
CodeSandbox现在显示框里面的按钮。
图4
该按钮尚未执行任何操作,但你可以根据需要点击它。想看看按钮执行操作,添加一些代码,让它看起来像这样:
- onClick={() => {alert('Hello') }}
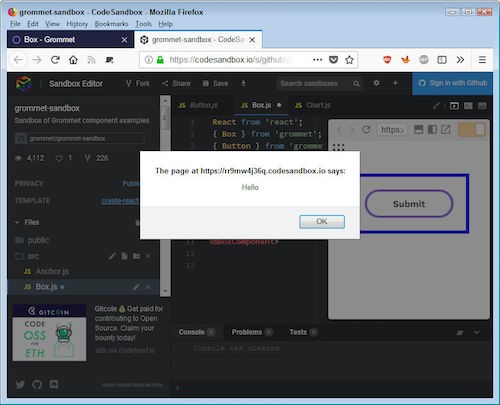
请注意,即使你使用纯粹的JavaScript,CodeSandbox也会提供输入。alert()函数标以颜色,表明它是一个函数。现在,你点击该按钮时,会看到一条消息显示“Hello”。
图5
你捣鼓代码一段时间后,可以点击编辑器顶部的“下载”按钮(图标),以便在独立的应用程序中使用它。你还可以与他人共享代码。点击“保存”将代码副本保存在网上;使用地址栏中的URL即可下次访问你的会话。
当然,这是极其简单的示例,但你可以继续添加,想扩展成多大就能扩展成多大。这个交互式环境是你用jQuery和jQuery UI无法实现的。
关键是你不必在单个会话中停止捣鼓代码。你可以继续处理它,探究Grommet的工作原理。如果你决定采取进一步的措施,可以从GitHub将Grommet下载到开发计算机(https://github.com/grommet/grommet/tree/NEXT)。一旦你搞出了简单的应用程序,下一步就是在服务器上试一下。
Grommet开源项目
Grommet不是新工具,即使它还没有备受人们的关注。它有一个充满活力的社区。Grommet吸引了开发人员的积极参与,已有100个贡献者提交了代码。此外,它目前在Slack上有约1800个成员。
你还可以通过该项目的统计数据了解将获得的支持级别:Grommet在2017年的GitHub下载量有140000人次,2018年已经超过99000人次,有3200多颗GitHub星标。***版本是2.0,增加了一些新功能。
获得帮助
Grommet拥有大多数新开源库常见的在线文档和支持功能,但通常这不足以回答每个人的问题。一个缺点是缺少广泛的说明文档,在一些情况下***。
由于HPE在Grommet贡献方面扮演***的角色,它通过HPE开发人员社区计划以及Dory等其他开源项目和该公司的专有应用软件为开发人员提供支持。YouTube访谈解释了HPE开发人员支持计划及未来愿景。
Grommet:说给***听的经验
Grommet及其他类似的工具正在为一种新的UX软件开发库铺平道路。但是没有***的解决方案,所以你在探究时应牢记以下问题:
- 选择Grommet之类的产品时,你拿开发速度来换取应用程序的功能。在许多情况下UX很简单时,这完全没问题。
- 你可以使用在线沙箱来缩短试用期间花费的时间。
- 完整的解决方案始终将UI与UX结合在一起,通常涉及两个独立的库。
原文标题:Getting to know Grommet, an open source UI dev tool,作者:John Paul Mueller
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】