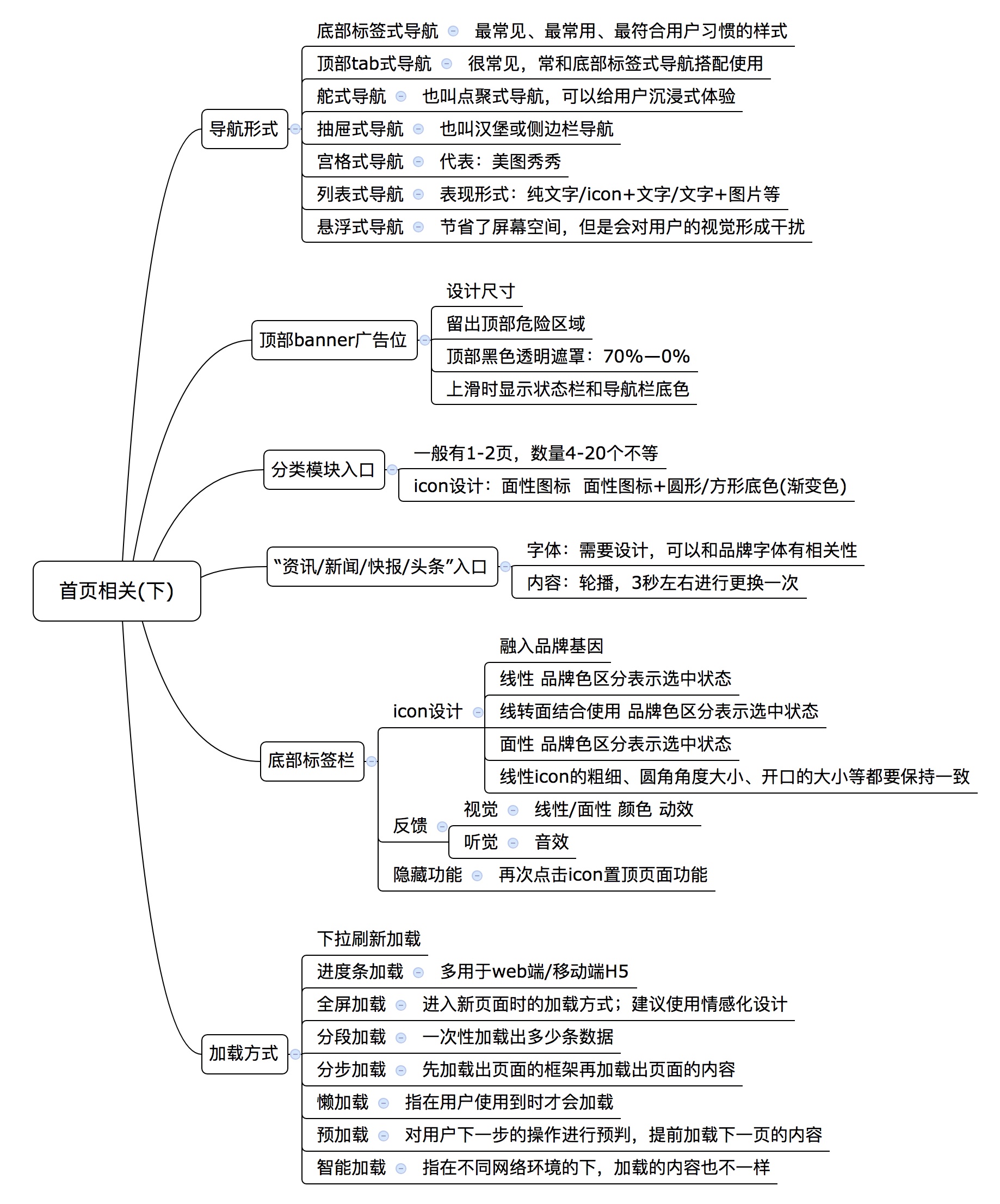
《写给新手的APP结构指南:首页相关(上)》的功能盘点已经更新了一段时间了,希望对你有所帮助,今天跟大家继续分享的是首页相关功能的下半部分,先来看一下整体结构:

△ 图片来源于应用截图,仅作为学习交流使用
一、导航的形式
说到导航大家应该很熟悉了,导航是在各个功能场景之间切换的工具,是整个产品功能的大框架。它将产品的功能有序地连接起来,让功能出现在合理的位置;如果没有导航的话,用户在使用产品时会不知所措,想使用某个功能也无法快速找到,可见它的意义是十分重大的。网上关于导航的文章很多,详细介绍了导航形式之间的区别和优缺点,估计多写也是重复,我在这里就简单的说一下吧,想看详细的文章可以自己去网上搜一搜。(编者按:更多导航设计好文→导航设计)
导航的类别有:
1. 底部标签式导航
底部标签式导航是最常见、最常用、***用户习惯的样式,导航中的***样式。根据拇指热区图显示,拇指的***操作区域只有页面的三分之一,所以标签导航常位于页面底部,一般作为全局导航使用;导航的内容最直观,不会被隐藏,并且被选中的标签会高亮显示,明确告诉用户当前所在位置,用户可以轻松点击标签进行页面切换。

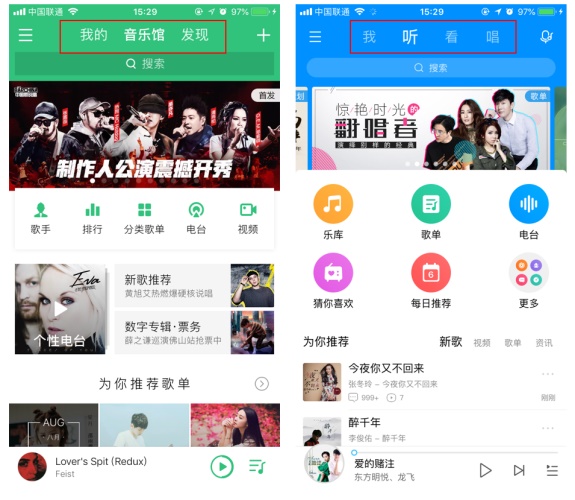
2. 顶部tab式导航
这类导航形式也很常见,常和底部标签式导航搭配使用,作为二级辅助导航样式,一般 tab 数量3个以上,并且可以进行左右滑动切换;当然也有作为一级导航使用的情况,比如安卓的设计规范中,将顶部 tab 式导航作为一级导航;再比如 QQ音乐,出于产品核心功能需要,音乐播放页面的快捷入口始终置于页面底部,所以主导航就使用了顶部 tab 式导航。

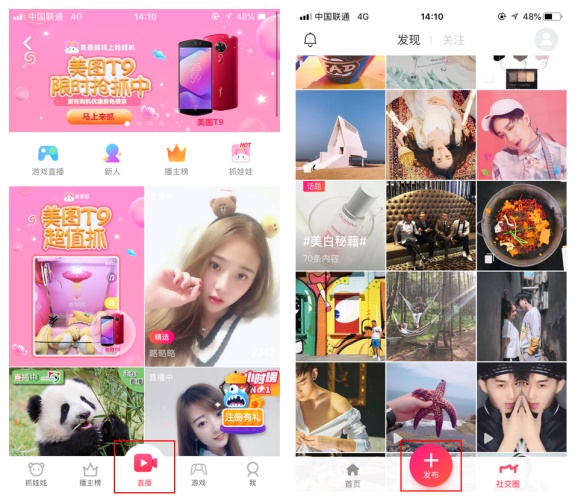
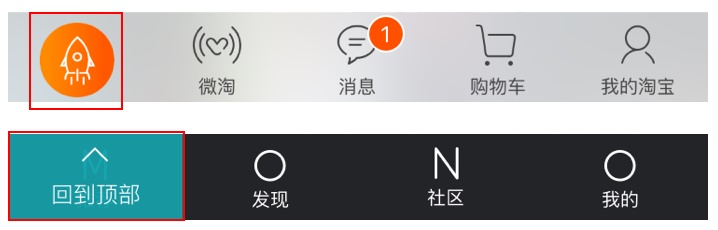
3. 舵式导航
舵式导航也叫点聚式导航,其实我感觉可以归到底部标签式导航一类,因为在两者搭配使用时,它常作为核心功能入口放在中间位置,形成了对称,故而叫做舵式导航;设计上会和其他标签有明显区分并重点突出了自己,很容易吸引用户的注意力,也有鼓励用户使用该功能的意味,但是因为过于明显所以会弱化其他功能入口;比如带有社交属性的产品,会希望用户多发布一些 UGC 内容,常采用这种导航形式;这类导航里常放置用户最多使用的或是产品最重要的功能,拓展的功能数量不宜过多。

4. 抽屉式导航
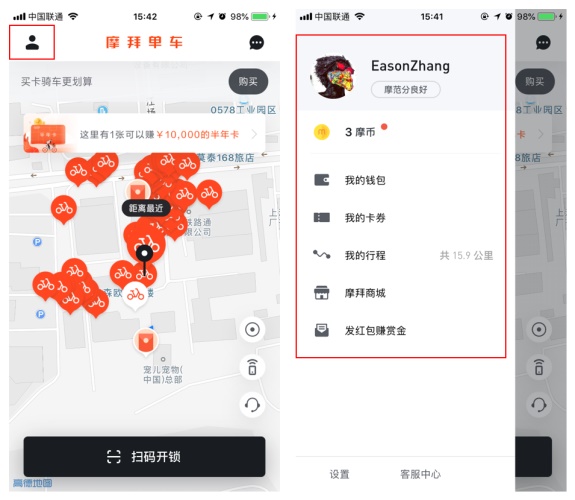
抽屉式导航也叫汉堡或侧边栏导航,也是很常见的一种导航样式,多用于阅读类产品,因为可以给用户沉浸式阅读体验,可以将很多低频功能藏到抽屉导航内,节省了屏幕空间,自然可以让页面看起来简洁美观;还有一些产品因为功能比较复杂,抽屉导航常作为辅助导航进行配合使用,比如 QQ 既有底部标签式导航又有抽屉式导航;还有一类就是目的性比较强的产品,比如共享单车或是打车软件,都是采用这类导航,将用户最需要的核心功能放在首页,其他的都隐藏起来,不干扰用户的注意力。当然这类导航的弊端也有很多,比如隐藏起来的功能用户可能会想不起来去展开,需要用户多操作才能进入其他功能页面等。

5. 宫格式导航
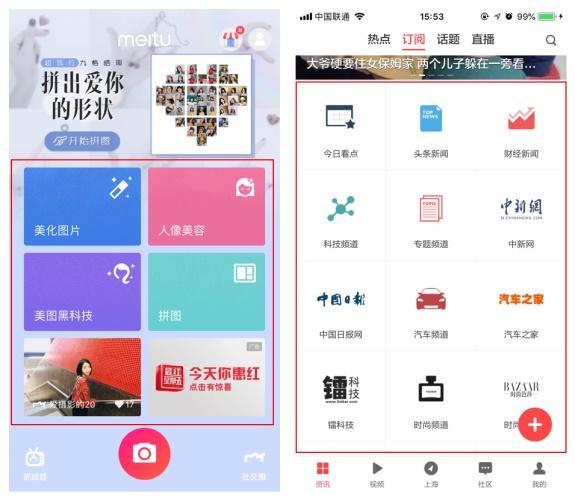
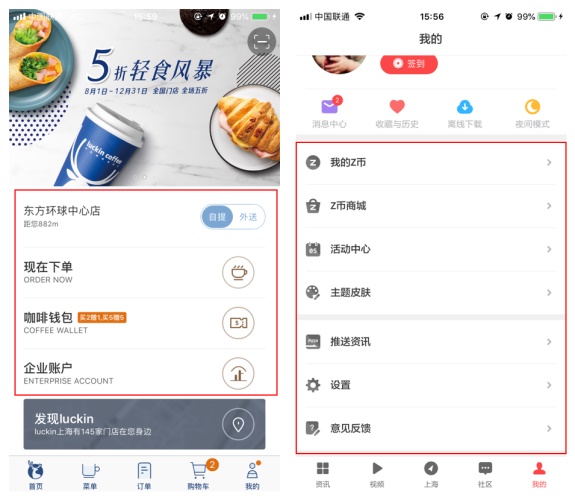
使用这种导航样式***代表性的就是美图秀秀了,这类导航在视觉上比较整齐直观,方便用户快速查找,同等级功能之间割裂感比较大又或是功能之间没有很大的关联可以采用这种导航形式。虽然这种导航形式功能的数量上可以很多,但还是建议这种导航方式作为辅助导航使用,一方面用户对这种导航形式相对比较陌生,接受度不一定高,另一方面,由于功能间割裂感较大,可能用户切换其他功能时会比较麻烦。比如微信钱包页面、电商和团购类产品首页 banner 下的类目入口也是属于宫格式导航,都是作为辅助导航使用。

6. 列表式导航
这种导航形式很常见,可能常见到我们平时都没察觉到这类竟然也是导航,在视觉上整齐美观,几乎所有产品都会用到,列表式导航和宫格式导航类似,只是在表现形式上的不同,列表式导航的表现形式有很多,比如纯文字/icon+文字/文字+图片等;数量上也可以很多,并没有局限性,因为用户是上下滑动查看的方式;常作为二级导航和其他导航搭配进行使用,因为不方便用户切换功能,并且太靠下的列表可能点击率不高。

7. 悬浮式导航
这种导航形式也比较常见,现在的手机屏幕比较大,用这种导航方式也越来越多了,常作为二级辅助导航使用,在阅读类或工具类产品中比较常见。点击导航常伴有动效并出现若干功能,这些功能聚合在悬浮导航内,节省了屏幕空间,但是会对用户的视觉形成干扰。
小结
导航形式对产品来说不是单一的存在,尤其在产品功能结构都日益趋于繁杂庞大的今天,导航间进行组合使用已是常态,也是一种大趋势,所以在进行产品设计的时候需要结合自身的需要具体分析,使用适合自身的导航形式,毕竟适合自己的才是***的。
二、顶部banner广告位
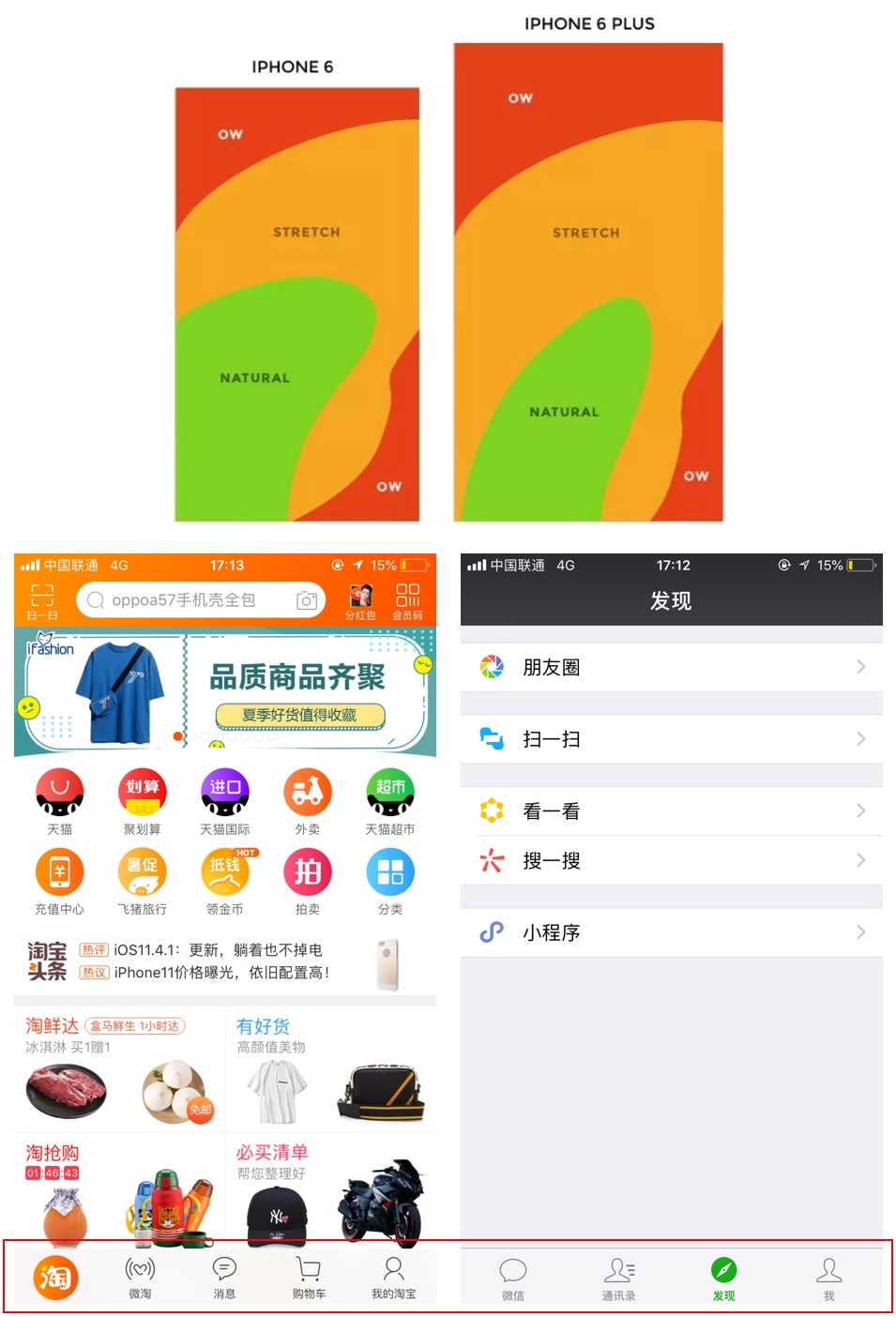
banner 广告几乎是所有产品难以避免的存在,它也是产品出于运营需要或进行盈利的方式之一,banner 数量一般3-8个不等,可以左右滑动查看,点击可进入相关专题或是详情页面。电商类产品的 banner 是根据用户喜好生成的,系统推荐给用户可能感兴趣的内容,点击率可想而知。
常见的 banner 设计比例有2:1和16:9,当然这不是固定的,高度可以根据产品需要来定,比如电商类产品首页空间比较宝贵,banner 高度就会相对紧凑,以节省页面空间。我们在设计 banner 时***使用屏幕***的宽度尺寸进行设计,即:安卓(@4x)宽度1440px(各个公司可能后台上传尺寸不一样,仅做参考),这样做虽然会多占资源,但是在适配下面的各个屏幕时可以避免可能出现模糊不清的状况。
自从 iPhone X 问世之后,为了避免刘海对 banner 的干扰,越来越多的产品取消了之前状态栏和导航栏全透明的效果,将 banner 放到了导航栏下面;目前电商中京东还保留着原来的样式,这类样式需要注意的点有:
1. 留出顶部危险区域
状态栏和导航栏底下为危险区域,危险区域内不要出现文字等重要内容。
2. 顶部黑色透明遮罩
因为 banner 的颜色不可控,为了突出状态栏,开发会在顶部设置自上而下的黑色遮罩,数值为70%—0%。

3. 上滑时显示状态栏和导航栏底色
开发会设置一个数值,比如通常是一个状态栏和导航栏的总高度,即128px(@2x),在页面整体上滑128px时,状态栏和导航栏会由全透明变成不透明显示出底色/渐变色。
三、分类模块入口
分类模块入口一般位于首页 banner 下面,在电商、团购类等产品中是十分常见的形式。很多用户可能不知道搜索什么关键词或是目的性比较强的来寻找某一商品,这种快捷的分类入口就会显得很方便。

分类模块一般有1-2页,数量4-20个不等;因为***页的点击率普遍较高,所以请将最重要的分类放在***页,要让用户触手可及,而第二页放相对次要的分类;也可以将***页***一个分类设置为「更多分类」,这样做可以减少一页,但是里面分类的点击率可能会不高。
icon 的设计上普遍是面性图标或者面性图标+圆形/方形底色(渐变色),因为这样视觉上图标会显得比较饱满;面性图标的设计上不单单只是反白效果,还可以添加一些设计细节对比,会显得更有层次;这里不建议使用线性图标,因为会显得视觉冲击力太弱,不够突出。
四、「资讯/新闻/快报/头条」入口
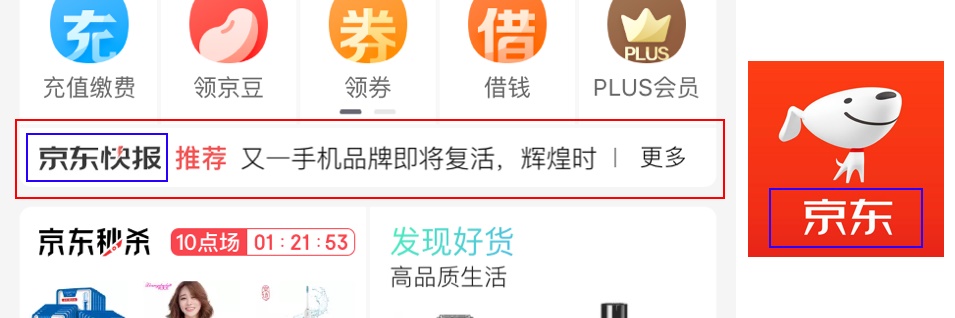
出于运营需要或进行品牌相关的一些宣传,或是关于产品的一些资讯,这类入口通常会在首页分类模块下方,处于页面的中心位置,虽然位置比较突出,但是占的空间不会很大,所以用户对它的关注度可能不会很高。

字体:这里的字体一般不会使用系统的默认字体,通常是经过设计的,会具有品牌字体相关性;比如「京东快报」字体和京东的 Logo 字体是和品牌关联的。
内容:一般采用轮播的方式,3秒左右进行更换一次,有的是一行,有的是两行,点击会进入相关专题页。
五、底部标签栏
标签栏在上面的导航模式中已经提到过了,这里就来具体的说一下。
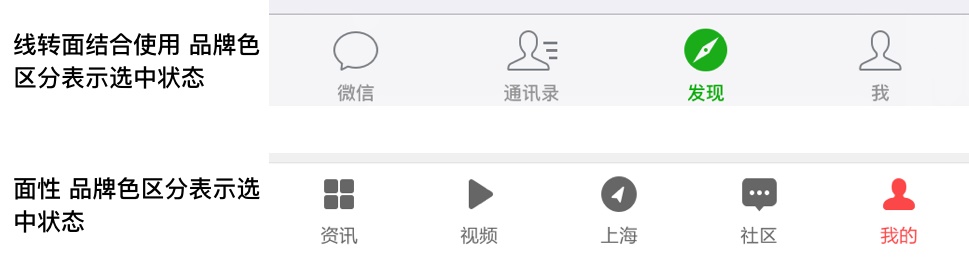
设计上:标签栏高度为98px(@2x),标签栏内的字体作为提示作用,字号为20px;标签的数量一般有3-5个,icon 的设计上要保持简约并且能够精准传达释义,也可以进行品牌基因的融入来突出自己的调性和其他产品的差异化;常用的是线性和面性两种,一般进行结合使用以表明选中状态;iOS11之后面性 icon 开始流行,用品牌色进行区分;另外 icon 的设计要保持统一,比如线性 icon 的粗细、圆角角度大小、开口的大小等都要保持一致,这样用户看起来也会比较赏心悦目。

反馈方面:可以分为视觉和听觉两方面。视觉上当前选中状态要和其他 icon 有明显区分,比如线性和面性的区分、颜色的区分等,以表明当前所在的页面位置;另外,点击时 icon 伴有动态效果,可以增加趣味性,也是现在比较常见的反馈方式;听觉上的反馈是指在点击 icon 时会伴有点击音效,比如 facebook。
隐藏功能:再次点击 icon 置顶页面功能。用户熟知的置顶页面功能是点击状态栏或是点击置顶 button,可能很多用户没有发现或是很少用到:再次点击当前页面标签栏 icon 是可以进行页面置顶的,可能很多产品都有这一功能,但是没有对用户进行很好的引导,反观之,淘宝和 MONO 在上滑时会在标签栏进行置顶页面的引导,体验较好;另外淘票票采用的是双击标签栏 icon 进行置顶页面,应该是为了避免用户的误操作,导致用户正在浏览的内容上移,需要再次滑动很久才能找到,但这样的交互可能很多用户都不会知道。

为了获得沉浸式体验,标签栏在用户浏览时可以进行隐藏,比如上滑时收起、下滑时显示出来。
六、加载方式
加载方式不限定于首页,而是贯穿整个产品。加载是用户在进行某个操作,服务器进行处理后并将数据反馈给用户,这一过程中耗费的时间用来做什么用户是不知情的,所以才会需要有加载方式来进行反馈,减少用户的焦虑。网上关于加载的文章很多,我这里就简单说一下吧,大家想详细了解的可以自己去搜索一下。
1. 下拉刷新加载
这种加载方式在上一篇文章中的第2点「下拉刷新」中已经说了,就不多说了。
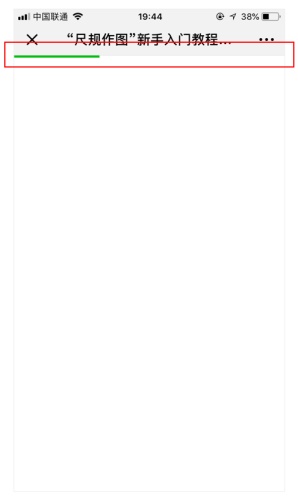
2. 进度条加载
多用于 web端,这种加载方式不知道具体的加载时间,开始时可以加载的较快,***时可以加载慢一点,这样用户会比较愿意等待,但是不能在加载时卡住;移动端用这种方式的不多,多数是 H5页面,因为这种加载方式会过于吸引用户的注意力,而且在加载速度很快的情况下可能进度条都不会显示出来。

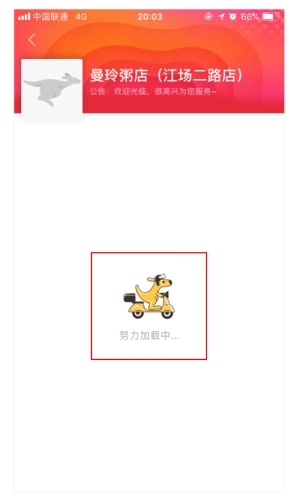
3. 全屏加载
指用户在进入新页面时的加载方式,一次性加载完所有内容之前看不见任何内容,自然也无法进行操作,所以***能采用情感化的加载动效设计,因为趣味的动效反馈可以避免用户的焦虑;但在对于网络不佳的情况下,加载时间过长会让人感到急躁,所以这种加载方式的跳失率比较大。

4. 分段加载
这类加载方式也可以说是上拉刷新加载,使用场景一般是用户刷到 feed 流底部时继续上滑或点击后加载出的数据;在做交互文档时应该注明一次性加载出多少条数据,这个需要根据产品的自身需求来定,比如:光加载内容的话可以一次性加载50条,而带有图片的内容数据可以一次性加载25条,体验了一下微信朋友圈的动态数据是一次性加载20条(自己数了一下,不一定准确)。

5. 分步加载
顾名思义,就是一步一步的加载,优先加载占用资源比较小的内容。分两种情况:***种先加载文字再加载图片,图片的突然出现会打扰到用户,这种体验不佳,已经慢慢被舍弃了;第二种就是先加载出页面的框架再加载出页面的内容,比如先加载图片占位符,占位符可以是灰色或产品主色(+logo或icon)/彩色(后台设置颜色,随机出现),接着再加载页面文字,***再加载占位符位置上的图片;这种加载方式的好处是可以让用户快速了解页面整体的大致结构,体验较好。

6. 懒加载
指在用户使用到时才会加载,以免造成流量和资源的浪费,比如用户刷feed流时,上滑被看见时再加载出图片内容,再往底下看不见的位置可能只加载出文字和框架。
7. 加载
在阅读类产品中使用较多,指对用户下一步的操作进行预判,提前加载下一页的内容,以减少用户进入下级页面时加载所需要的时间;可以和下面要说的智能加载搭配使用,比如在wifi情况下可以使用预加载,4G下则不进行预加载,节省流量,这样的体验更佳。
8. 智能加载
指在不同网络环境的下,加载的内容也不一样。比如在4G网络下,为了给用户节省流量,页面中进行加载文字内容和普清图片,不对视频进行加载或只加载标清视频,但是考虑一部分用户的流量比较多,所以现在也会给用户提供自己选择的权利,比如弹窗提醒用户是否使用流量加载或切换高清模式;而在 wifi 条件下,则是可以自动加载高清图片或视频。

小结
加载模式多种多样,同一页面可能就会有多种加载方式,目的都是为了节省时间从而提升用户体验,这是前提条件;另外加载动效的方式可以多使用情感化设计,能够让用户忘记当前的等待,加深品牌记忆的同时也是一种大的设计趋势;加载动效的位置***可以合理使用页面的位置,以减少对用户的干扰;在加载失败的情况下,也要给出反馈结果,并且可以让用户重新加载。
总结
关于首页的内容就说这么多吧,首页看似很平常,其实涉及到的功能还是比较多的,有些功能点也比较细微,不同的产品首页功能布局也不一样,我这里说的是产品通用的一些功能,也没有很深入的去讲,希望在以后的文章中有机会再详细说一说。































