介绍
本文不会覆盖Grid 布局的所有细节,而是面向那些想快速用起来并看到效果的你们。我将会向你介绍 Grid 技术的20%,学会了这些你就掌握了Grid 功力的80%了,开心不🤒。
为什么只有 20%?
For a programmer, laziness is a virture from Larry Wall
译:你懒你有理。在尽可能的情况下,一个程序员应该寻求效率(懒惰的出路)。我们日常学习也是这样,有些时候可能已经很努力但是就是没有提高。大概就是我们把80%的精力放在的那没有什么卵用的20%上了,说的好像是一步自己呢。
CSS 的 Grid 布局模块挺复杂的,比 FlexBox 布局还要复杂(学习 Flex 布局就很吃力了)。并不是因为 Grid 布局的理论困难,只是该模块引入了18个新的属性在传统的 CSS 布局理念中是前所未闻的。
额~,那么咱们是否需要立即理解掌握所有新的属性呢?NO,没有必要,而且你也记不住,就算记住了一时你也记不住一世。
只需要学习一点点就可以实现你想要的效果,然后你可以继续深入研究其他属性。
CSS Grid 布局是什么?
如果你初学 CSS,那么 Grid布局对你来说可能有一点怪异。那么你是否知道 Flexbox呢?
我喜欢把 Grid 布局看作是目前比较成熟的 Flexbox 布局的弟弟。
处理 CSS 布局通常是复杂繁琐的。Flexbox的到来给网页布局带来了新希望,即将普及的 Grid 会给我们带来更多。
目标导向
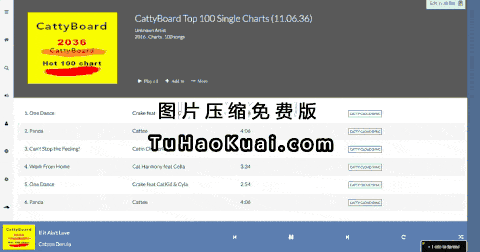
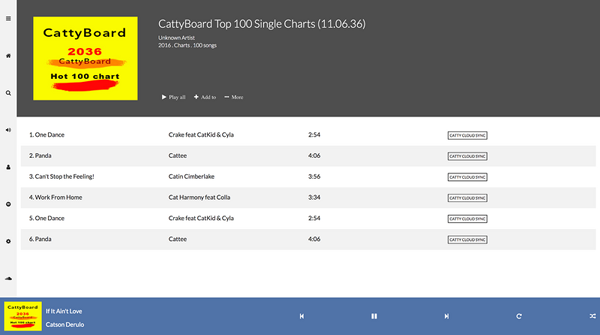
学完原文你可以实现一个响应式的音乐应用的布局。
Part 1: 其中的10%(1/2)----基本术语
Grid 容器
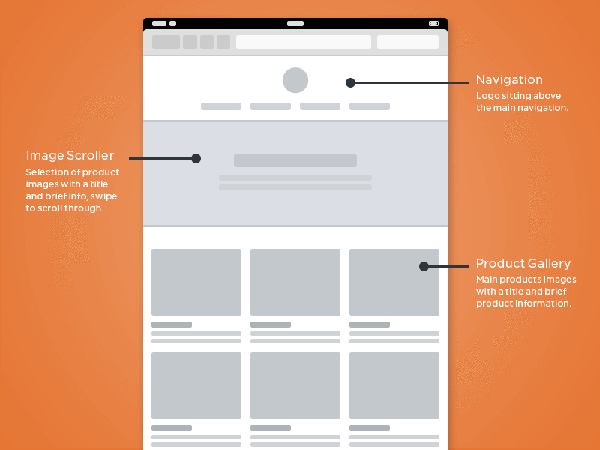
在我们曾实现过、见过的任何应用程序,从视觉呈现本质上来看,都是在一定的边界范围内将内容块进行排列,安放。
简单来看,一个"网格"就是多条相交的线(水平和垂直的线)规划出可以容纳其他元素的位置空间。
如果你有使用过adobe、photoshop、sketch 这类软件的话,那么你就可以很容易的理解。
在 CSS Grid 布局的语义中,Grid 容器是可以容纳网格所有子项的一个载体(Grid 世界的爸爸)。
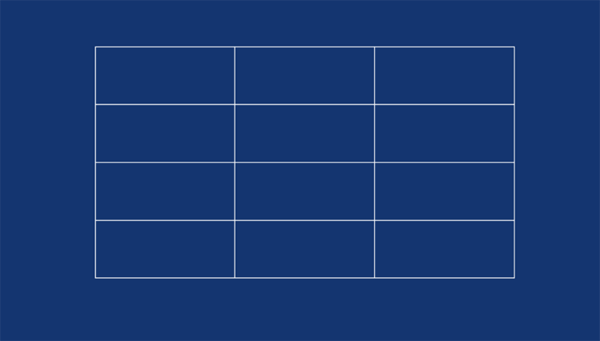
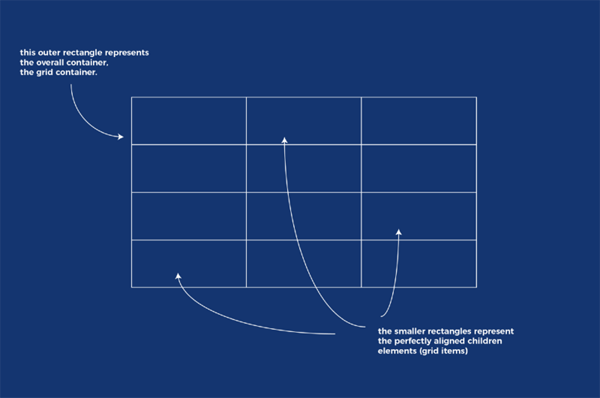
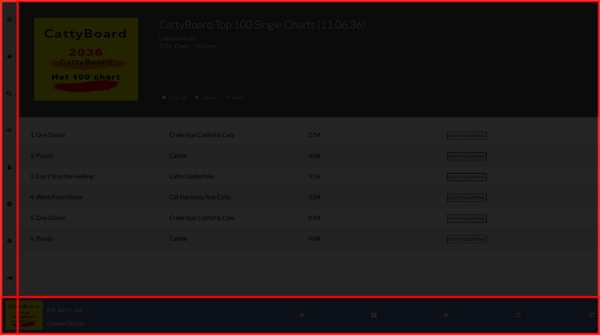
假设你有个布局需求,如图:
布局是由一个网格容器和多个单元格组成。最外层且***的矩形作为整个布局的载体既网格容器;小一点的矩形为单元格。
网格线
图中横线和纵线,用来划分网格容器。
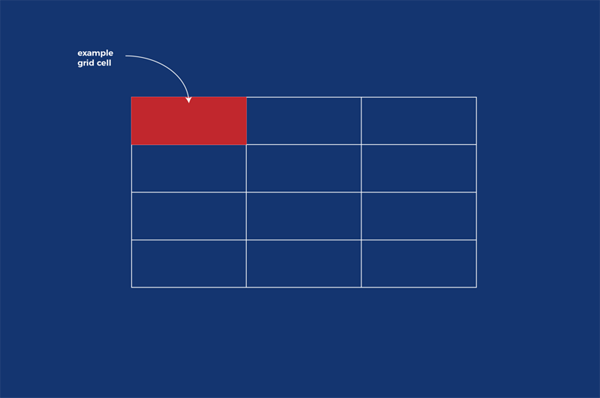
网格单元
网格单元是网格布局中的最小单元,它是由4条相邻的网格线围成的。
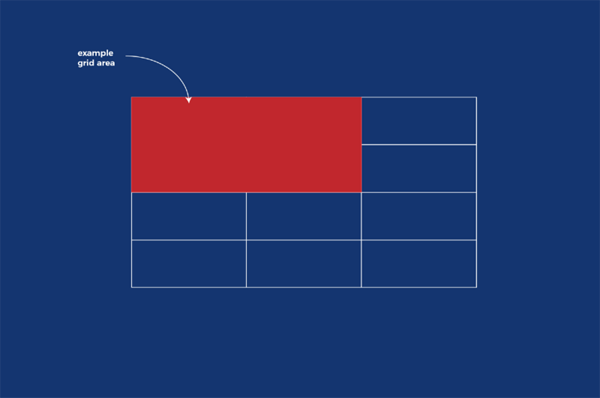
网格区域
网格区域最小占据一个网格单元,***可以占领整个网格容器。
下图中,四个网格单元所覆盖的区域构成一个网格区域。
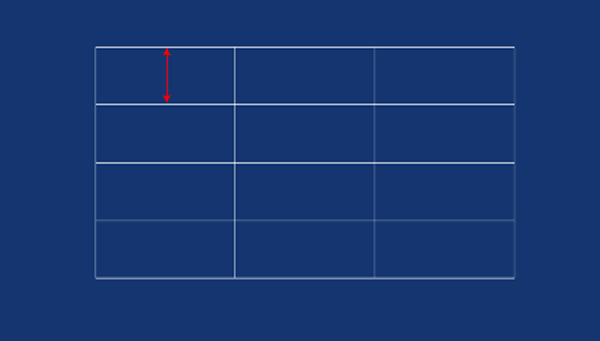
网格轨道
我非常不喜欢学术定义。网格轨道可被视为是列或行的另一个花哨的别名。任何两个网格线之间的空间。
综上,我们已经学习完目标的一半了,希望你还有耐心读下去。
Part 2: 后1/2部分
已经了解了基本术语,让我们玩起来吧
声明一个网格
就像Flexbox,一切始于一行代码。display: grid或者display: inline-grid。
举例说明,让 div标签作为网格容器:
- div {
- display: grid;
- }
声明行和列
一个网格容器如果没有行和列那还有什么意义? 创建网格容器的列和行,你要用到以下两个新的css属性grid-template-columns 和 grid-template-rows。
那么如何使用他们呢?很简单~
grid-template-columns用来声明列们,grid-template-rows用来声明行们。
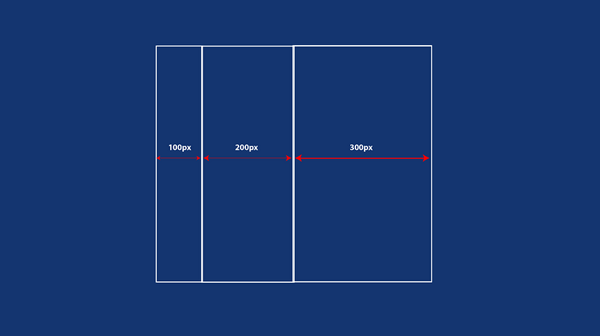
你给属性传递几个值,那么相应就会划分几行或几列。例如:
- grid-template-columns: 100px 200px 300px
上面的代码就会将网格容器划分为三列,列的宽度分别为100px、200px和300px
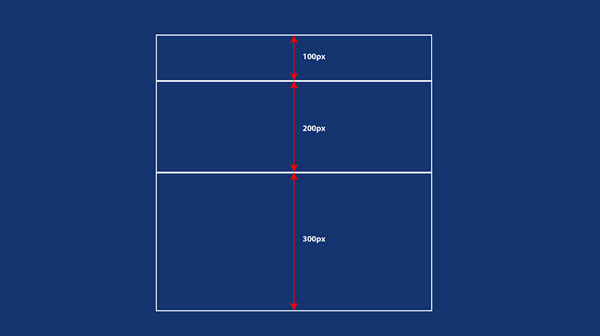
- grid-template-rows: 100px 200px 300px
该代码会将网格容器划分为3行,行宽分别为100px 200px 300px
让我们将两行代码同时作用于容器,那么我们就会得到一个三行三列的网格。
- grid-template-columns: 100px 200px 300px
- grid-template-rows: 100px 200px 300px
Part 3: 是时候写点代码了
为了快速的实现一个音乐 App,我们会使用 CodePen进行开发。
搭建html 结构
至于为啥写成这样,请继续读下去。
- <body>
- <aside></aside>
- <main></main>
- <footer></footer>
- </body>
body 作为音乐容器
- body {
- display: grid;
- min-height: 100%
- }
上述代码已经使 body 变成了一个网格容器,继续声明行和列。
容器规划
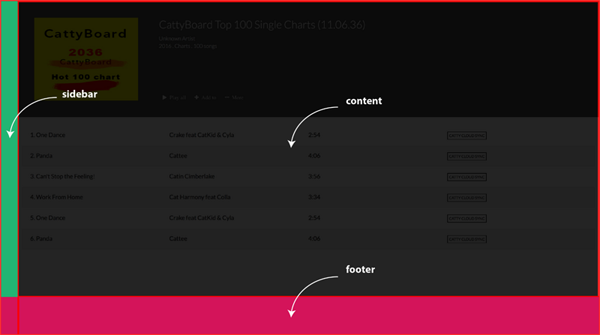
该如何规划网格的行和列呢,让我们回顾下音乐 APP 的长相。
好,那么我们大概可以将布局划分为两行两列。
就上面的图进行构思,有几点需要注意:
关于列:
- ***列必须固定宽度50px
- 第2列填满剩余空间
关于行:
- 第2行固定高度100px
- ***行自动填满剩余高度
幸运的是 Grid 布局提供了一个新的单位可以解决上述问题。fr分数单位。该单位可以解决自动分配剩余空间的问题。
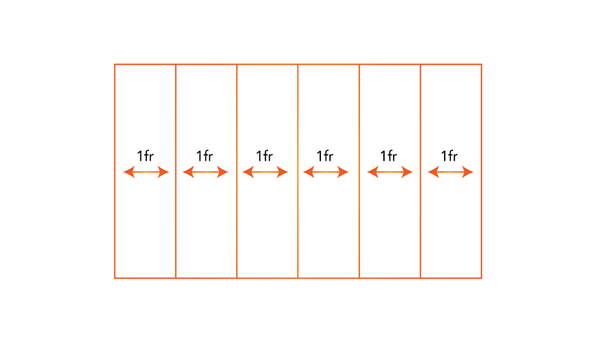
如果你需要三个等宽的列,fr单位会自动均匀地分配空间。
如果你的业务还想添加更多的元素,也不要恐慌,fr 单位会自动完成。
更为巧妙的是,如果你有一个固定宽度的元素,你也可以很好的处理剩余空间。
- body {
- ...
- grid-template-rows: 1fr 100px;
- grid-template-columns: 50px 1fr;
- }
如果对 fr 单位还有疑问的话,请阅读the CSS Fractional Unit (Fr) In Approachable, plain Language.
使用网格区域来放置子元素
我们已经声明好了一个网格系统,现在让我们继续实现它。本小节的目的学会使用网格区域来布局子元素。请回忆一下,网格区域是由4条网格线划分出来的区域。
唉实在不想翻译了,直接给出代码并解释吧。划分区域要使用到另一个新的特性grid-template-areas。grid-template-areas提供了非常所见及所得的一种方式进行划分区域。
- body {
- ...
- grid-template-areas: "sidebar content"
- "footer footer";
- }
上述代码的意思是。。。。。
我们再来归纳一下所有的代码:
容器
- body {
- display: grid;
- grid-template-columns: 40px 1fr;
- grid-template-rows: 1fr 90px;
- grid-template-areas: "sidebar content"
- "footer footer";
- }
子元素
- .main {
- grid-area: content;
- }
- .footer {
- grid-area: footer;
- }
- .aside {
- grid-area: sidebar;
- }
知识点回顾
- 网格容器、网格单元、网格线、网格区域、网格轨道
- 容器属性 display: grid、grid-template-columns、grid-template-rows、grid-template-areas
- 分数单位 fr
- 容器属性 grid-area