前言
最近老大说要重构项目----hybrid APP,而作为iOS开发的我虽然之前学过一点HTML基础,一直没有得到实战,所以主动提出调研并学习Vue.js。就这样,vue学习之路开始了。过了一遍官网之后就开始想实战了,从网上查了资料正好看到黄轶大神的vue-music,于是就开始仿写了。。。demo地址
概述
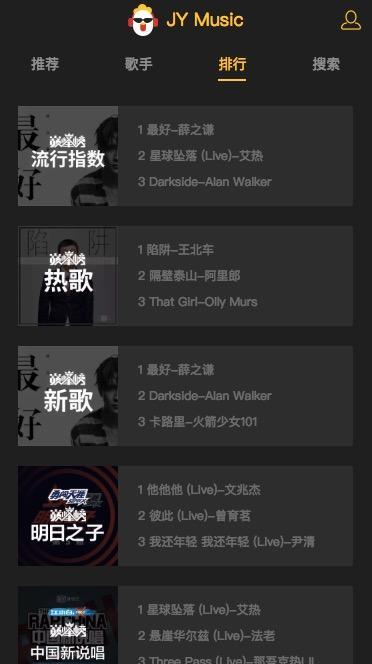
项目是基于Vue.js,成品是一个移动端的音乐播放器,来源于imooc的实战课程
数据来源
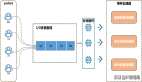
所有数据都来自于QQ音乐,抓取自QQ的接口,大部分接口都是JSONP,抓取比较容易,其中一些接口限制了host,不能直接抓取,采用的方法是用axios代理,设置header,以此绕过host的限制
技术栈
从本项目能学到什么
可直接应用工作的13个基础组件
- confirm:确认对话框组件
- listview:通讯录列表组件
- loading:加载态组件
- no-result:无结果展示组件
- progress-bar:进度条组件
- progress-circle:圆形进度条组件
- scroll:移动端滚动组件
- search-box:搜索框组件
- search-list:搜索列表组件
- slider:轮播图组件
- switches:开关切换组件
- top-tip:顶部消息提示组件
- song-list:歌曲列表组件
15个业务组件
- add-song:添加歌曲到列表组件
- disc:歌单详情页组件
- m-header:页面头部组件
- music-list:歌曲列表页面组件
- player:播放器内核组件
- playlist:播放列表组件
- rank:排行榜页面组件
- recommend:推荐页面组件
- search:搜索页面组件
- singer:歌手页面组件
- singer-detail:歌手详情页组件
- suggest:搜索提示列表组件
- tab:顶部导航栏组件
- top-list:排行榜详情页组件
- user-center:用户中心页组件
写在***
具体code可查看GitHub,通过vue-music项目学习了企业项目中项目目录结构设计,组件封装,移动端适配,路由拆分,性能调优,同时对vuex有了更深刻的理解,node写server也了解了一通,eslint代码风格检查工具让书写更规范,总之收获很多,再次感谢开源精神。革命尚未成功,仍需努力。