【51CTO.com原创稿件】众所周知,HTML5技术本身具有许多优势。但是,如果HTML5想成为移动互联网时代App开发的主流技术,有一个必要的前提条件,就是它的功能、性能和API扩展能力上必须要达到Native的水平。而在这一点上,依靠W3C规范的定义和浏览器厂商的支持是不现实的,混合开发技术是唯一出路。
令人欣喜的是混合开发技术经历了近10年的发展,今天终于足够成熟,并且实现了大规模的商业应用。根据Gartner技术成熟度曲线模型的定义,混合开发技术已经具备“稳步攀升的光明期”要求的所有条件。
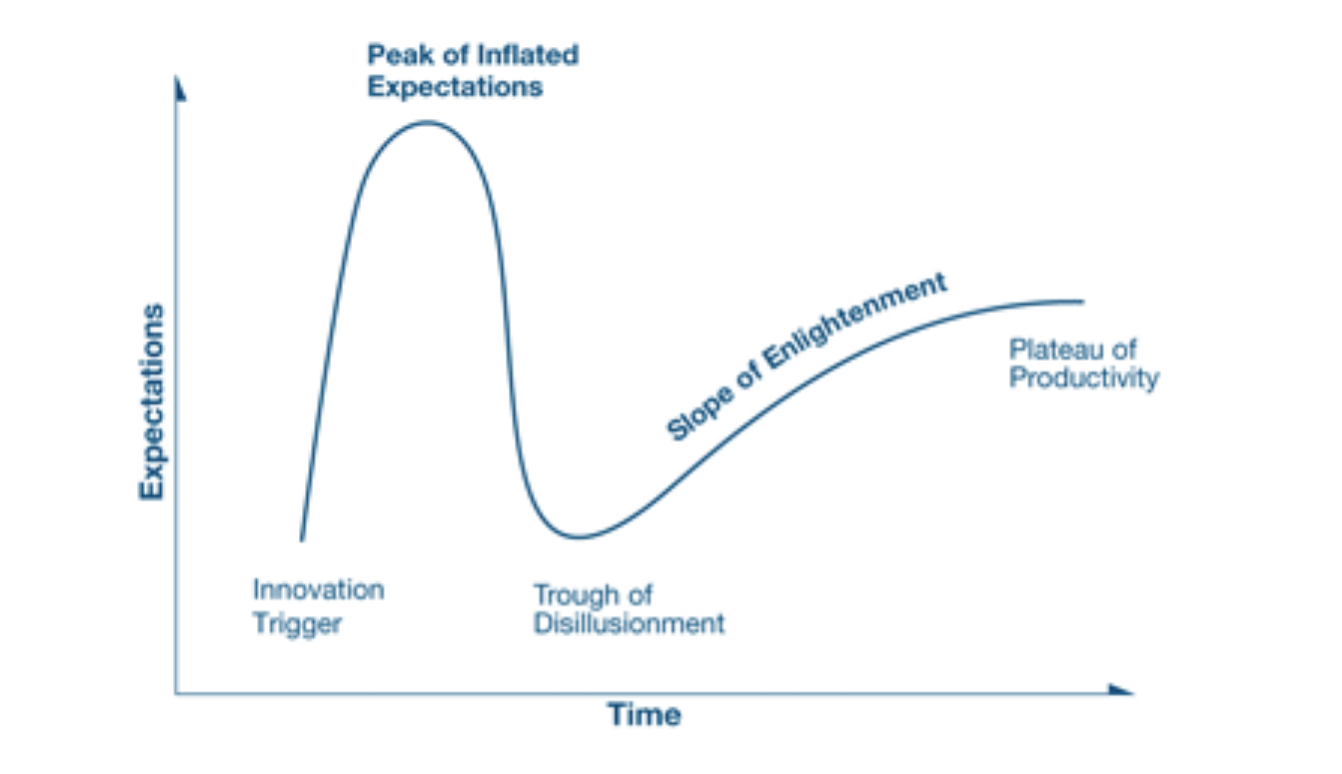
技术成熟度曲线模型
“技术成熟度曲线模型”是业界公认的、用于衡量一项技术成熟度的标准模型。Gartner作为全球最权威的IT研究与顾问咨询公司,每年也是根据此模型来分析和推论各种技术的成熟度。
该模型认为一项技术的发展可以分为5个阶段,并且对每个阶段的边界和特征进行了明确的定义。
• ***个阶段-技术创新的启动期:技术概念被提出、相关产品出现、媒体有报道、有早期用户尝试、行业应用可行性还没有证明
• 第二个阶段-过高期望的高峰期:技术体系成型、更多相关产品发布、媒体大肆报道、个别成功案例出现、过多、过高的不切实际的行业期望
• 第三个阶段-泡沫出现的低谷期:技术局限和缺点暴露、部分产品运营艰难甚至死掉、媒体兴趣下降、一些用户验证失败、行业前景不明
• 第四个阶段-稳步攀升的光明期:技术特征清晰并且被用户理解、平台化、组件化和生态化的产品出现、媒体重新认识、大规模和重量级的成功案例出现、行业应用前景明确
• 第五个阶段-实质生产的高峰期:技术体系完备并且标准化,产品相关的生态和产业链蓬勃发展、媒体一致好评、成为主流技术并广泛应用、行业应用稳定
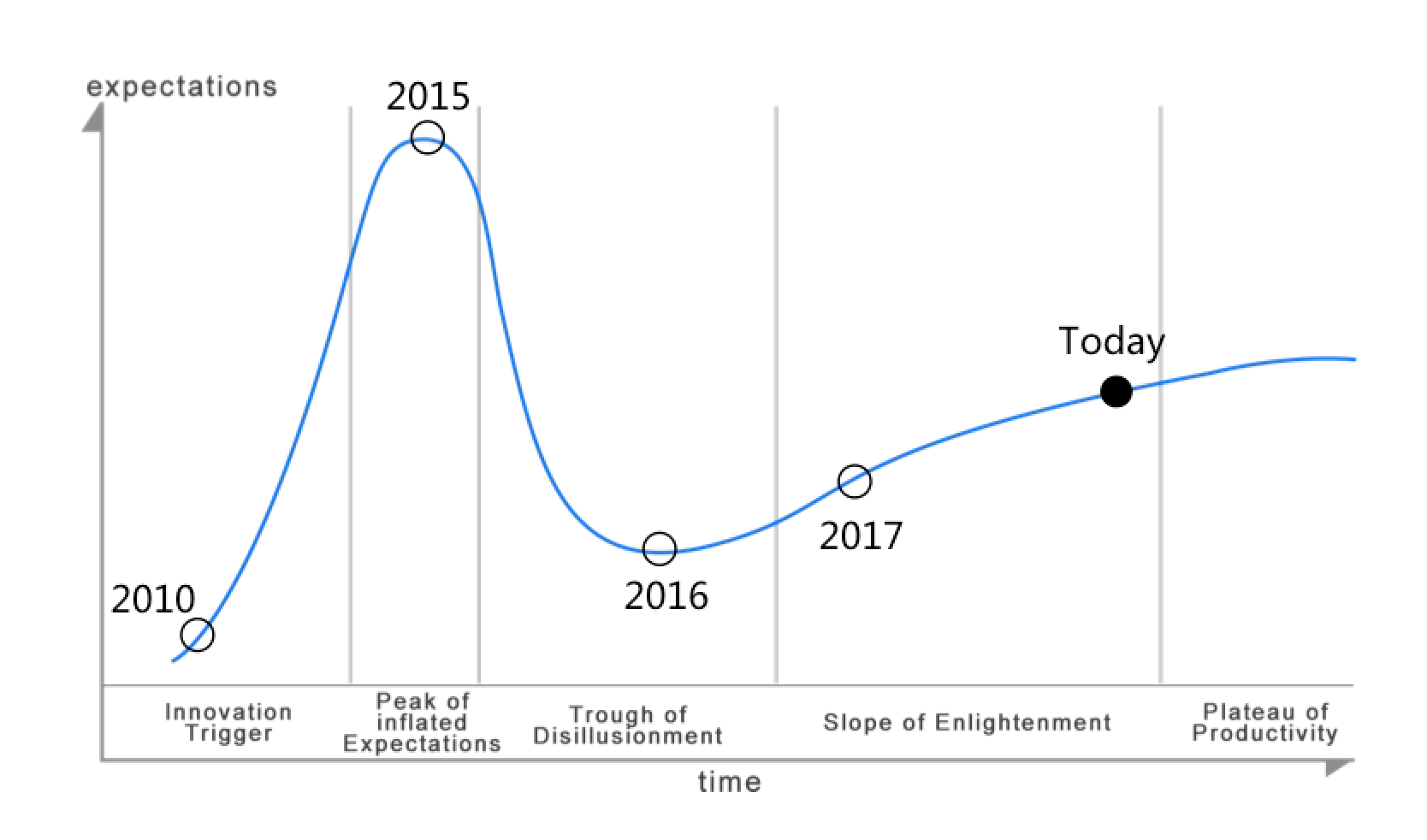
混合开发技术的成熟度曲线
根据“技术成熟度曲线模型”的定义,我们可以绘制一条描述混合开发技术的成熟度曲线,由此可见证今天的混合开发技术正处于第四个阶段的后期,并即将从“稳步攀升的光明期”迈入“实质生产的高峰期”。
我们来简单回顾一下混合开发技术的发展历程:
***个阶段:2009~2012年左右,混合开发技术的概念被正式提出,此时已经有PhoneGap类似的产品在市场上发布,并且有一定量的媒体报道。
第二个阶段:2012~2015年左右,混合技术蓬勃发展并且被媒体大肆报道,2014年下半年HTML5标准定稿,同时市场上有更多混合开发技术的产品发布,比如在2014年面世的APICloud,在2015年Facebook推出的ReactNative,此时行业对混合开发技术抱有很高的期望的。
第三个阶段:2015~2016年左右,混合开发技术进入了一个低谷期,至少在行业用户的眼中是一个低谷,这有多方面的原因:
• 过高的期望造成在一些不适合的领域内应用
• 由于不理解技术特点和原理,所以采用了不合理的开发方式
• 技术产品本身不够成熟,在性能和兼容性方面还存在问题
• 学习资源太少和缺乏优质的社区,开发者本身需要一个踩坑和成熟的过程
• 扩展模块太少导致功能受限,这是最主要的原因之一;开发者用混合技术开发一款app,***发现大量的功能还需要自己通过Native来扩展,最典型的就是各类开放服务SDK的封装,常见的例如:支付、地图、推送、统计、客服、IM、IoT、AI等等,每一类服务又分不同的厂商,如果混合开发技术平台本身不提供相应的模块或插件,开发者就得自己封装,这里面的工作量和要踩的坑非常之多。
其实任何一门技术的成熟,一定需要经历平台化、组件化和生态化的发展过程,这个过程需要大量的开发者参与,并且需要大量的应用来验证,使用者一定会遇到问题和挑战,如果期望过高或者使用方式不正确,负面的评价和失望的结论就难免会出现。
第四个阶段:在2016~2018年,混合开发技术逐渐成为一项被人熟知的常规技术,用户能够根据自身产品的研发需求自然的选择和合理的使用。虽然媒体关注度有所下降,但是却在实际应用中取得了实实在在的发展和完善,表现为:技术特点逐渐被掌握、应用领域明确、功能覆盖越来越全面、性能体验显著提升、一些优质的混合开发技术产品完成了平台化、组件化和生态化的发展过程、大规模的成功应用案例,混合开发模式已经成为一线互联网公司App开发的主流开发模式。
第五个阶段:未来,考虑到开发效率和成本,同时又要兼顾功能和体验,纯原生的开发模式会越来越少,基于HTML5的混合开发技术将成为全行业移动应用开发的主流技术。混合开发的思想会被所有的用户接受,混合开发技术的门槛会越来越低,并且逐渐形成一些标准化的产品。
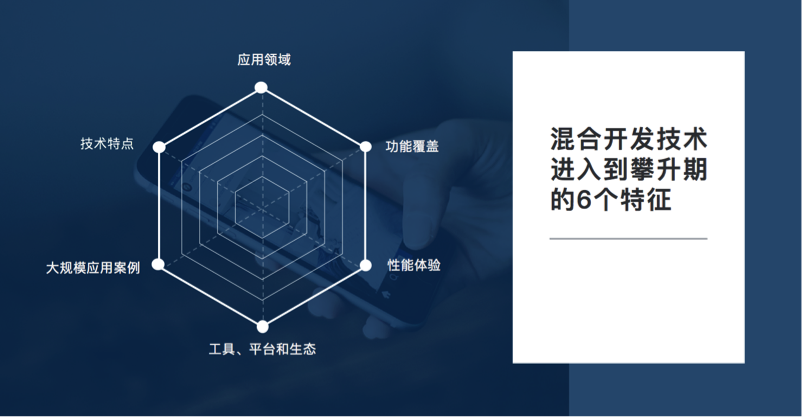
混合开发技术处于光明期的6大特征
下面就详细阐述一下目前混合开发技术处于光明期的6大特征
(1) 技术特点清晰,用户能够正确使用混合开发技术
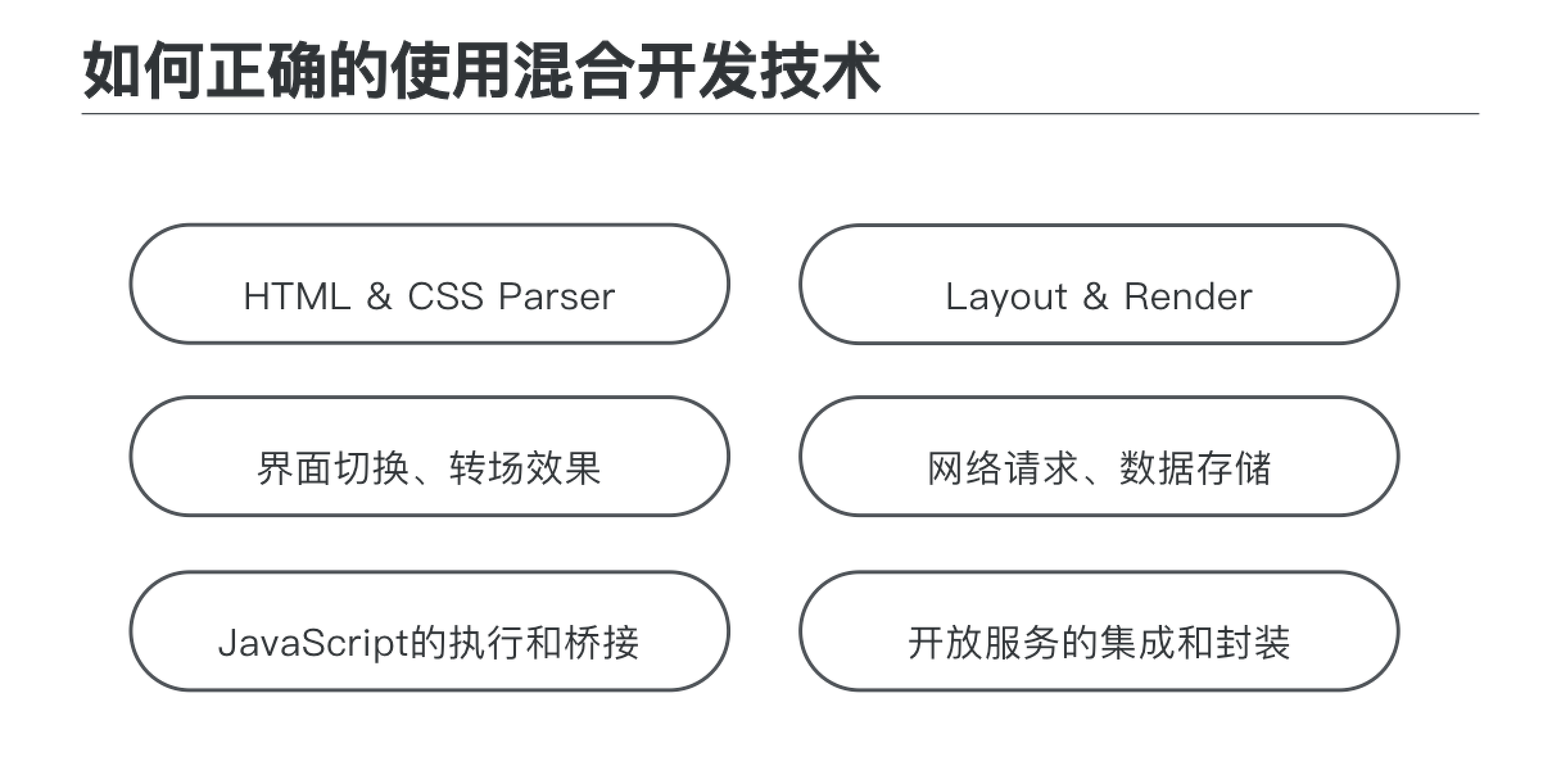
今天的开发人员对混合开发技术的特点已经有了充分了解,开发一款App,哪些功能可以使用HTML5,哪些功能必须要用Native模块扩展,详细大家已经有了清晰的认识。怎样应用混合技术对app开发非常重要,这里总结如下几点:
• HTML&CSS的解析:能用HTML+CSS来布局的界面一定要用,HTML和CSS经过了这么多年的发展,标准已经非常完备,布局效率也是***的。虽然HTML和CSS的解析需要一点时间,但是移动app的页面通常都很小,元素也很少。只要我们严格控制每一个页面中HTML和CSS代码的大小,完全按照产品设计来精细的编写HTML和CSS代码,不要引入重型的框架,不要出现无用的代码,那么这个解析过程对界面显示速度的影响其实很小。
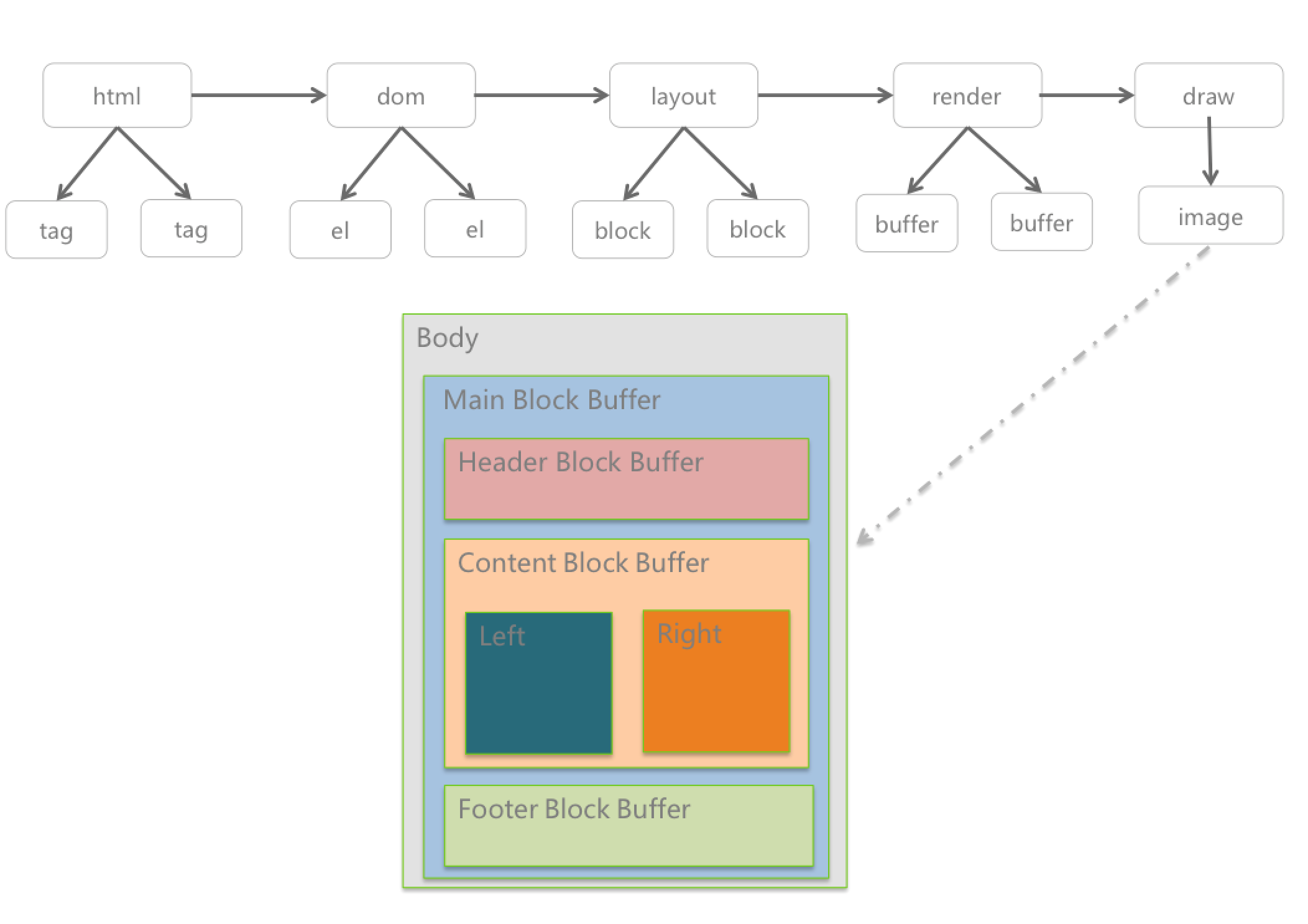
• Layout&Render的机制:浏览器的渲染机制与原生不同,浏览器的渲染需要经过Dom Tree-》Layout Tree-》Draw的过程,并且这个Draw的实现是在浏览器内部自己完成的,这决定了其渲染速度要比原生慢。特别是在移动app中表现得更明显,因为在移动app中,用户会进行频繁的交互操作,例如:下拉刷新、界面滚动、手势动画等,这些操作效果引起的界面变化需要浏览器对整个界面进行重绘(重新Layout和Draw),浏览器本身渲染的效率就不高,频繁重绘造成的结果就表现为闪屏、界面卡顿,用户体验差。所以,在混合开发一定要尽量避免引起浏览器的重绘,要通过原生的机制(调用混合开发平台的扩展API)实现下拉刷新、界面滚动、手势动画等会引起浏览器重绘的功能。其实HTML5界面的***次渲染的用户体验并不差,因为打开新页面用户可以接受有一个短暂的响应时间,而且通常界面切换会伴随转场动画和加载过程。但是频繁的浏览器重绘就会影响体验。
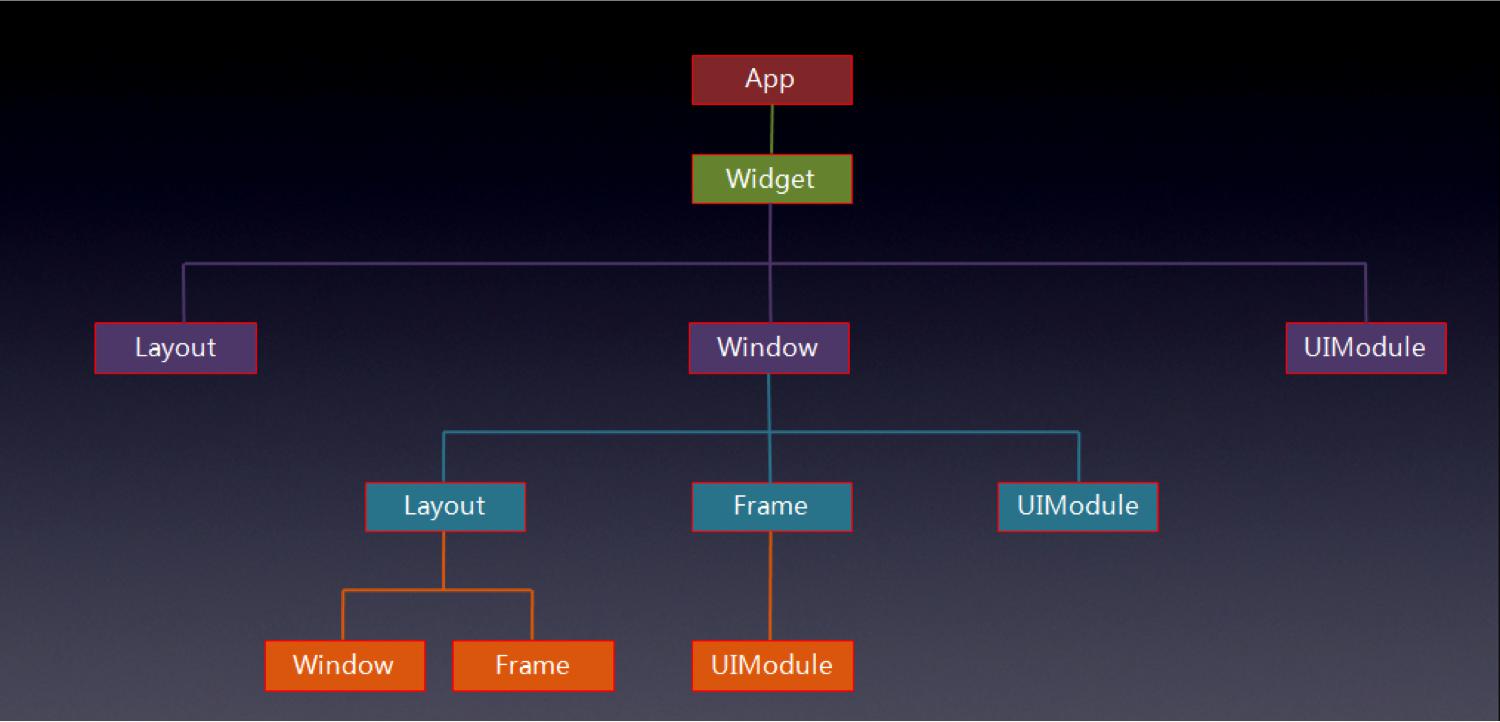
• 界面切换和转场效果:App的界面切换会伴随各种转场效果,这样用户的操作感好,交互体验也好。HTML5的a标签跳转默认没有动画,SPA方式下div切换也没有动画,用HTML5的JS或CSS3来模拟这些Native窗口的的转场效果体验很差。在混合开发中app需要构造和原生一样的多窗口UI结构,这样就可以使用原生的转场效果,通常每一个混合技术平台都有自己的一套UI结构,诸如Widget、Layout、Window、Frame和UIModules组件。一款App如果有50个界面,那么就需要构建50个Window,每一个界面都是一个独立的Window(Window是一个标准Native的窗口,可以使用Native的界面切换和转场效果),在每一个Window内部加载HTML5页面。
• 网络请求和数据存储:标准HTML5在跨域异步请求、Socket通信、异步和结构化的本地数据存储、存储容量、图片和数据缓存等方面相比Native在功能和性能上还存在很大差距。混合开发中我们需要通过原生方式实现这些功能,目前标准的混合开发技术平台都会为这些功能提供了封装好的API,方便开发者调用。
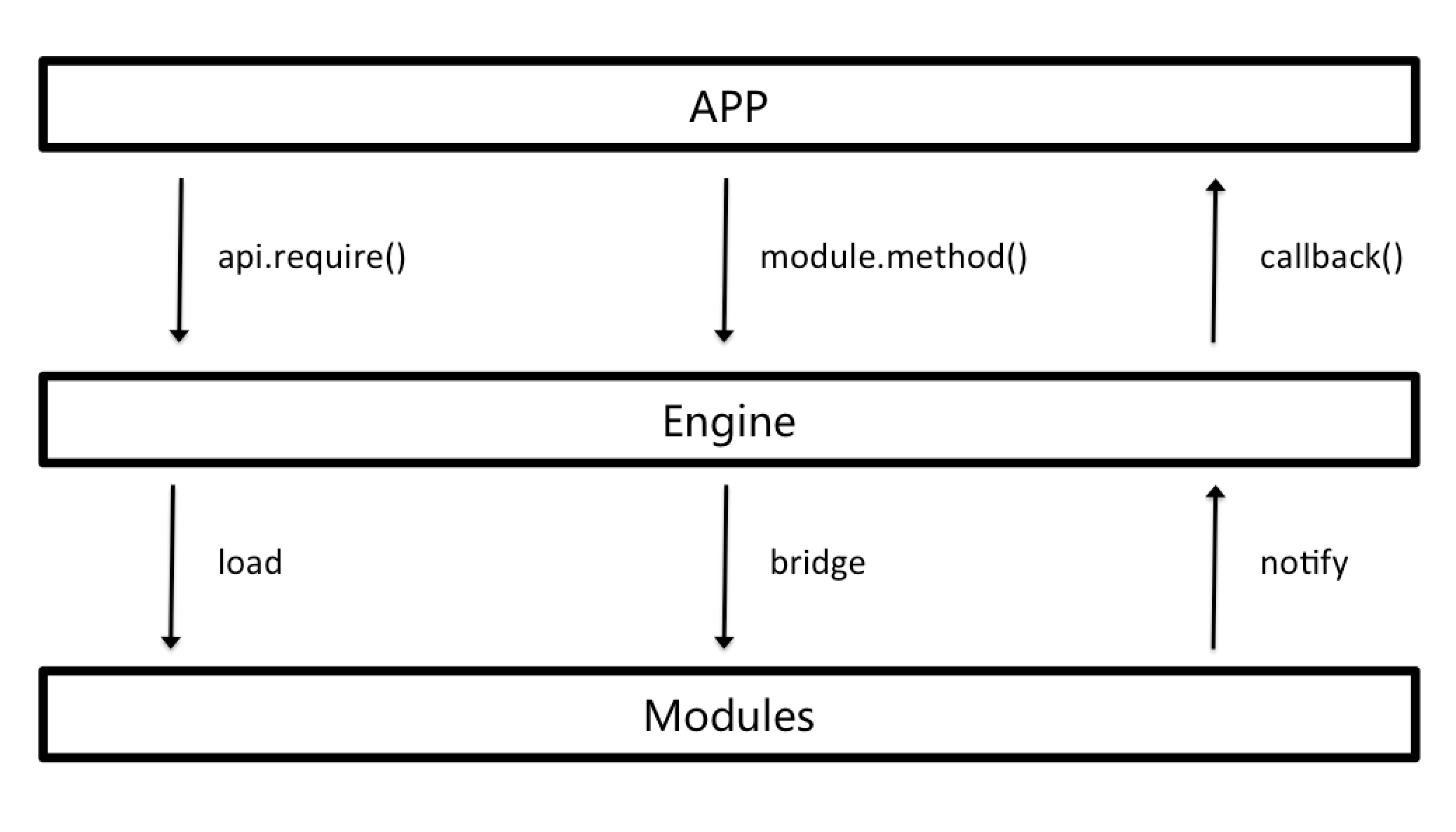
• JavaScript的执行和桥接:很多开发者认为由于JavaScript是在浏览器主线程中执行,耗时的JavaScript操作会阻塞主线程,从而影响界面的渲染。其实任何耗时的操作,放在主线程中都会阻塞UI,在Native开发中也是一样,在Native开发中,遇到耗时的操作我们也要新起一个线程,不能将这部分代码放到的UI线程中执行,否则一样阻塞UI。耗时的JavaScript操作,例如:复杂的数据解析、数据加解密、复杂的运算等等,在混合开发的中,我们需要将这些耗时的操作放到Native扩展模块中来完成,在Native代码中新起一个线程来执行。同样,今天的混合开发技术平台也都会为这些耗时的功能提供标准化的扩展模块。另外就是JavaScript与Native的桥接成本,其实无论这种桥接是通过映射还是命令队列来实现,相比于功能调用本事的执行成本,这部分的成本可以忽略不计。
• 开放服务的集成和封装:App中会用到很多的开放服务,常用的例如:支付、地图、客服、统计、推送、IM、IoT通信、各类AI识别等等。通常服务厂商都会提供Native版本的SDK,这些Native的SDK在HTML5无法直接调用,JS版本的SDK要么没有,要么功能不全。所以,混合开发中我们需要通过原生的方式分别封装不同厂商的Android和iOS版本的SDK,才能在自己的app中集成使用这些服务。而在有些混合开发平台,已经已经封装好了大部分主流开放服务的API,开发者可以直接调用,下图是APICloud的模块Store中聚合的相关模块。
其实,混合开发技术的本质就是要用Native技术来解决HTML5功能和性能的问题,哪些方面需要混合?如何进行混合?掌握混合技术的特点并正确使用则非常关键。
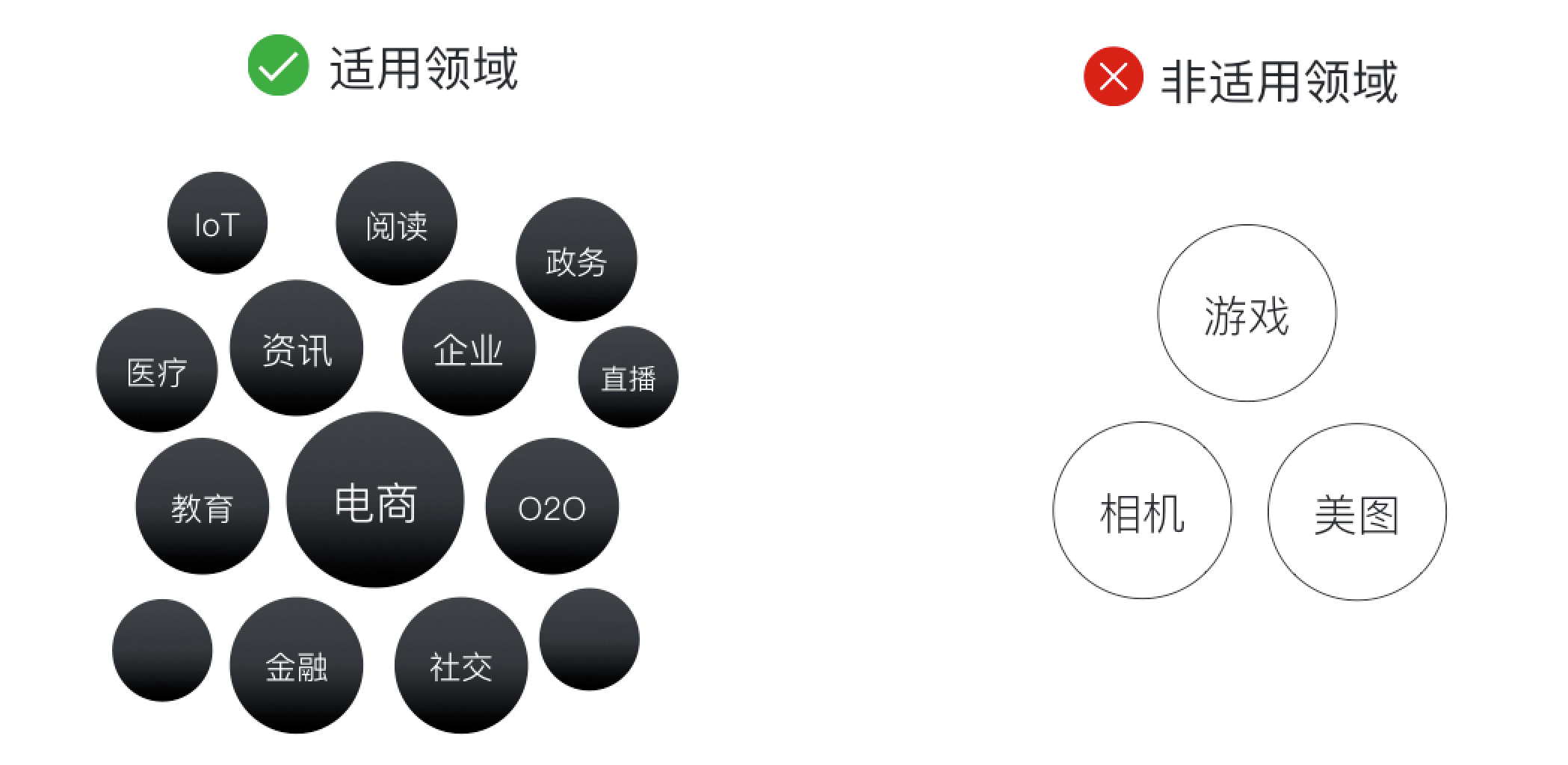
(2) 应用领域清晰,用户根据自身需求正确选择
任何应用都可以使用混合技术开发,关键还是要根据自身需求来选择。如果一款应用核心功能和大部分的界面都必须要原生实现,那么就没必须使用混合,例如游戏、美图等。如果只有个别界面需要原生实现,其他界面用HTML5没问题,那就可以采用混合,例如电商类app,商品分类、商品列表、商品详情、购物车、订单等界面用HTML5实现没有问题而且效率更高,今天几乎所有主流电商app(淘宝、京东、天猫等)都采用混合开发,混合开发技术已经是电商app面向运营快速迭代的技术支撑。
(3) 功能覆盖全面,用户无需再花精力自己扩展
混合开发技术平台经过这么了多年的发展和完善,功能已经非常全面,基本可以覆盖app开发需要的所有功能。
(4) 性能体验优化,已经基本达到原生的标准
今天,开发者已经非常清楚HTML5会存在哪些性能问题,在混合开发模式中,如果使用HTML5会产生性能问题,我们就会通过原生扩展的方式来代替,我们可以合理的使用HTML5技术。所以如今使用混合技术开发的app,拥有和Naive一样的UI结构和功能扩展,性能方面已经可以达到Native的标准。
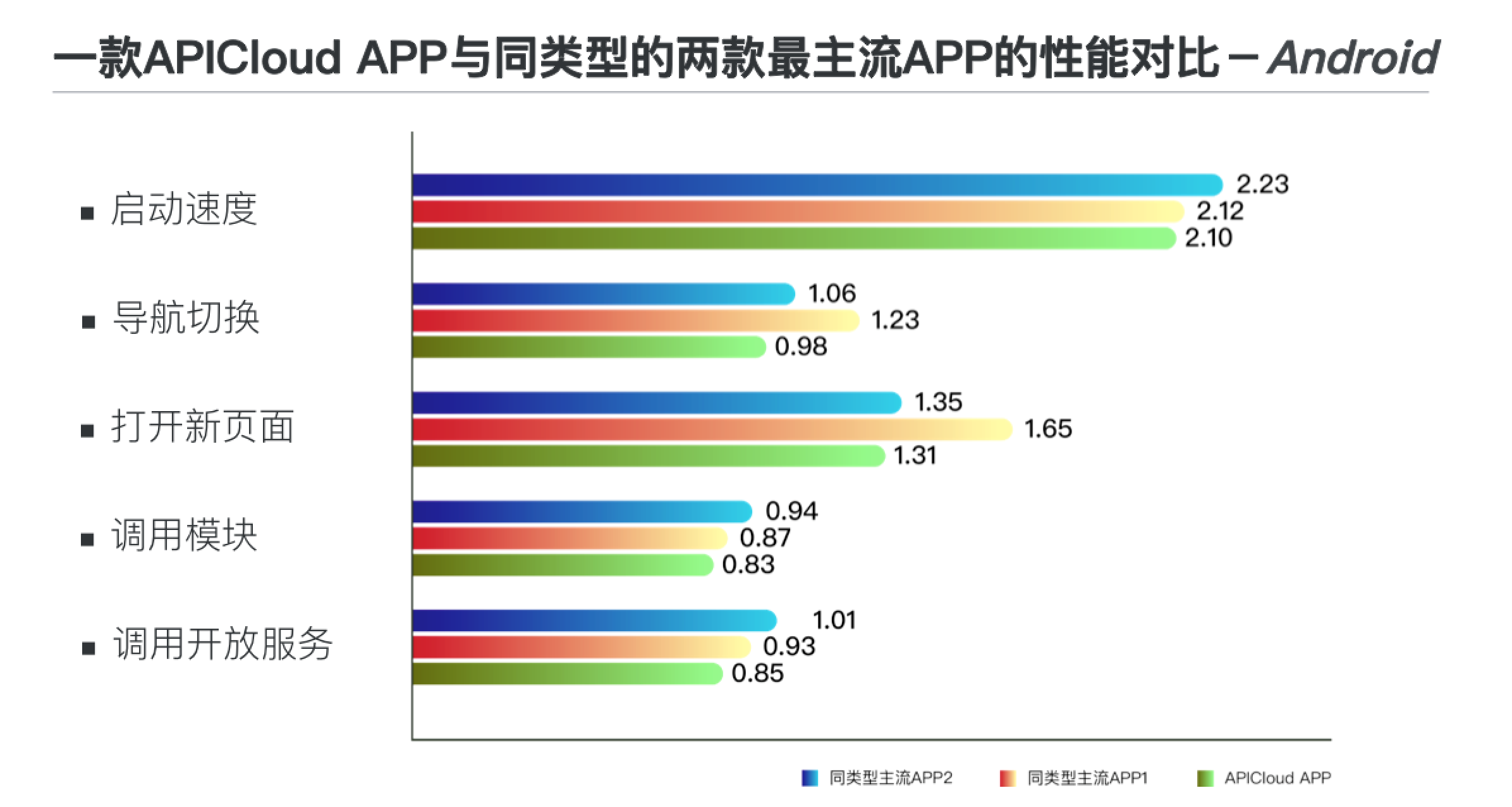
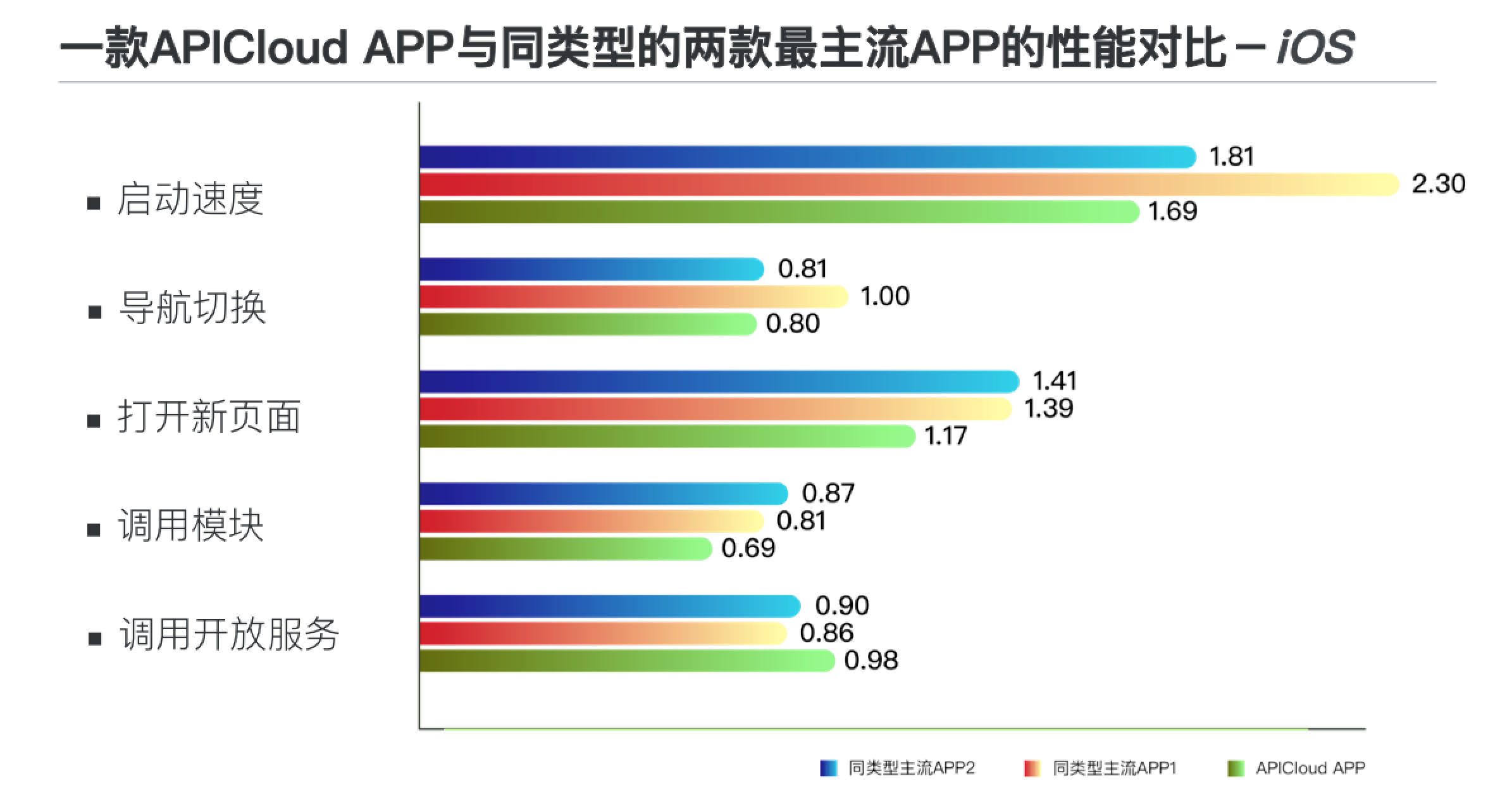
我们对比分析了一款在APICloud平台开发的电商app,分别与淘宝和京东两款app在5个方面进行对比,测试覆盖了所有主流机型,测试时间以秒为单位,测试结果性能基本无差别。
• 应用启动速度:测试从点击应用图标开始,到进入首页的时间
• 导航切换速度:三款应用都是底部导航,切换底部菜单,测试切换的时间
• 打开新页面速度:点击商品列表,打开商品详情界面,测试打开新页面的时间
• 调用扩展模块速度:点击二维码按钮,打开扫描界面,测试调用Native模块的时间
• 调用开放服务速度:点击语音按钮,打开语音识别界面,测试调用开放服务的时间
(5) 完成了平台化、组件化和生态化发展
目前跨平台技术领域分为两个发展方向:
***个是HTML5 + Native混合方向;
其中APICloud和微信小程序都属于前者(虽然微信小程序开发使用自己定义的标签和样式,但是执行前还是要转化为标准HTML5)。
HTML5 + Native混合,也就是我们通常所说的混合开发。
这种模式的开发主体是HTML5,但整个app的架构是Native架构:通过HTML5快速实现app的UI布局、产品业务逻辑,在开发过程中涉及HTML5无法实现或者体验不好的功能,则借助Native模块来实现。
第二个是中间语言编译方向;
中间语言编译方向,代表产品为React Native(RN),Xamarin以及Google刚刚发布的Flutter。
如何理解中间语言编译?
以RN为例,传统的app开发,要求开发者使用Android和iOS原生技术-Java、Object-C、C/C++等进行开发,而RN的开发过程则要求开发者使用JS进行编码输出app,但在app执行过程中,JS又映射回到安卓和iOS原生层面执行。借助JS快速实现编码,翻译为原生代码执行,这就是中间语言编译方向。
Xamarin则要求使用微软自己的语言C#,对于大部分开发者而言,C#的学习成本比较高且Xamarin需要付费使用,因此它目前在国内应用比较少。Flutter的开发语言为Dart,它是谷歌发明的编程语言,这个语言很有趣,它的语法类似于C语言,又将JS和Java的一些设计思想以及语法规则融合了进去。Dart语言在此前应用比较少,可参考的资料不多,开发者上手需要一个过程。
其实今天,两个类型中很多的混合开发技术产品都已经完成了平台化、组件化和生态化的发展过程,例如:小程序、React Native、APICloud等。
(6) 大规模成功案例出现,成为企业App开发的主流技术
今天占领我们手机桌面的很多app都是采用混合技术开发的,上图中这些app的开发人员在不同的场合都分享过使用混合技术开发各自产品的经验。这里大家可能会有一个疑问,在这些主流产品中混合技术占的比重是多少?是不是只是个别界面使用了,其实在这些app中HTML5占的比重还是很高的,包括我们平时非常熟悉的手机QQ、58同城、支付宝、淘宝、美团等生活类app,以及海尔、春秋航空、Intel、中信证券、VIPKID等大型企业应用类app。
以上,从6个方面对目前的混合开发技术进行了全面的分析,按照Gartner技术成熟度曲线的每个阶段的定义,我们可以清晰的看到,今天的混合开发技术正处于“稳步攀升的光明期”的后期,并即将迈入“实质生产的高峰期”。这一现状也将为行业未来的技术研发、产品投入和技术选型提供了重要的决策参考。
【作者信息】邹达,现任APICloud联合创始人兼CTO,专注于浏览器及相关中间件技术,参与过多个浏览器引擎、JavaScript引擎以及移动中间件引擎的开发工作,对WebApp和NativeApp都有丰富的实战经验。
多年一线开发经验,了解移动应用开发的前后端全程技术;热爱新技术,对nodejs,mongodb,redis等都有深刻认识并付诸大量实践,对于大规模、高并发的云端服务开发有着丰富的实战经验。