- 从React迁移到Vue,使用两年后的感受总结。
使用新的框架和库总是会让人兴奋,但也有压力。即使经过一些测评,你也永远不知道以后会遇到什么意外发现。
我跟Vue.js的蜜月期结束了。在几乎每天使用Vue2年之后,我终于决定要写点关于它的事情了。
提示:下面内容纯属个人观点。
Vue.js的优秀部分
机动性
在前端世界,数据绑定是一件大事。我们不再像使用jQuery那样对DOM进行微观管理,而是关注数据。Vue使用双向反应数据绑定系统来处理这个问题。
为了实现这个能动性, Vue在状态(state)中的每个变量添加了一些getter和setter,以便它能够跟踪、更改,并自动更新DOM(咳咳this. setstate()咳咳)。这种方法并不完美,我们将在后面看到。
自己供电
使用Vue,不需要使用非正式的包,比如MobX或response Router来处理应用程序的关键部分。Vue提供Vue Router和Vuex——一个受redu启发的反应性中央状态管理器。它们本身就是很棒的库,但它们是为Vue定制的,这一点使它们变得更好。
速度
Vue真的是太快了。也许不是最快的,但它的性能对绝大多数web项目来说是顶级的。您上一次需要每秒呈现和更新数千个DOM元素是什么时候?
HTML模板
这在JavaScript开发人员中是一个有争议的话题。不管您喜欢什么,HTML模板已经在许多语言中进行了几十年的打磨,并且是在Vue中编写动态标记的首选。
而且,嘿,Vue也支持JSX。
其他的好东西
- HTML、CSS和JavaScript单个文件组件。
- 轻量。大约20KB(缩小+ gzip)。
- 可扩展高(mixins、插件等)。
- 优秀的文档(除了下面提到的一些例外)。
- 可以渐进接入,甚至可以作为jQuery的替代品。
- 容易上手。
Vue.js中让人“呵呵”的部分
组件模板
从React迁移到Vue,我似乎感受到一股清新的空气。不再到处bind(this) 或 setState()。哎!但是在一段时间之后,我开始质疑Vue的组件语法的有效性。
Vue组件是用对象创建的,这里有一个定义组件函数的例子:
- export default {
- methods: {
- increment () {
- this.count++;
- }
- }
- }
您需要为计算属性、组件状态、监视程序等添加类似的模板文件。几乎所有Vue中的内容都有自己的特殊语法和更多的模板文件。
相比之下,Marko也有同样的事情,它更干净:
- class {
- increment() {
- this.state.count++;
- }
- }
我这里的重点不是使用类或不使用类,而是Vue使用任意的对象结构而不是语言特性。
如果你觉得我有点想找事,我不会怪你的。Vue还提供了基于类的语法,但它实际上更多的是事后考虑。
社区更像是个聊天室
Vue社区的人都喜欢使用一种叫Discord的工具闲聊。这是一种游戏社区里才会有的聊天工具。如果你遇到问题,聊天可能是你最好的选择,因为官方论坛是一片荒凉的土地,可为什么,你不敢在Github上问问题吗?
聊天很乱,主要的问题是聊天内容不能被搜索引擎索引。同样的问题(及其相关的讨论)注定要一遍又一遍地重复。
这种用聊天来提问的趋势正在困扰开源项目,我认为它需要停止。这种聊天里没有集体学习效果。
没有那么神奇
只要你不偏离正道,就不会遇到麻烦,但一段时间后,你可能会在Vue周围发现很多“如果”和“但是”。
一些例子:
reactivity系统只会在一定条件下跟踪变化。不要指望向它能提供任何你想要的东西。通常,您可能需要尽可能地简化数据,以避免头痛。当然,所有这些都在文档的小字中可以找到解释。
transition 系统不适用于列表。您实际上需要使用,它的工作方式略有不同,而且会在DOM中引入新的元素。同样,有些东西你也会认为这是一件已经解决的事情,但你发现必须自己去实现它。
如果您需要组件实例中的non-reactive状态,那么您将进入一个未知领域。
等等。
别误会我的意思,这些都不是大问题,但似乎每次你开始动手的时候,另一个小烦恼就会冒出来。
Vue.js中不好的部分
不清晰架构模式
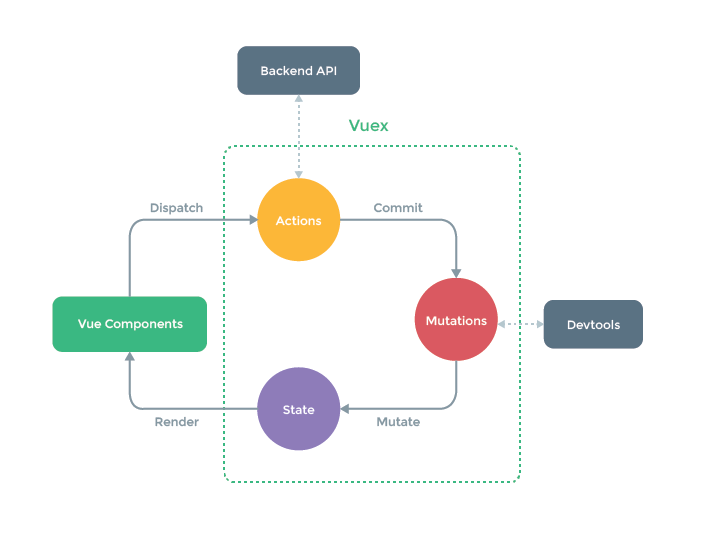
这里有一个例子:在组件中还是在Vuex中处理API请求更好?
该文档提供了如何处理Vuex中的API逻辑的示例。甚至还有一个漂亮的彩色图表:
这是否意味着验证逻辑也适用于Vuex ?状态管理器现在将开始做为所有应用程序逻辑的中介吗?
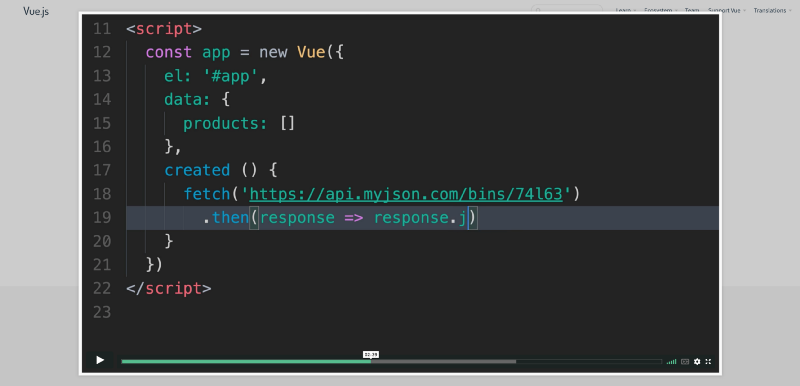
这些都不是显而易见的事情。大多数人喜欢将non-state逻辑插入到Vuex操作中,或者更糟的是,直接插入到组件中,因为Vue主页上有一段视频这样写道:
回答我最初的问题:API逻辑不应该放到Vuex或组件编写。在一些官方代码示例中,甚至还有一个很好的例子来说明如何做到这一点。
结论
Vue的使用率一直在不断增加,我怀疑这种趋势是否会很快停止。它的普及还远不及React(至少在中国以外),而且还在需要和Angular竞争遥远的第二名。
在过去,我认为Vue是一个实用的库,不同于React过于理想化的设计(“我们是纯JavaScript!”)。我仍然认为这是一个很好的比喻。另一方面,我现在觉得,Vue的实用主义需要在用户层面上更加优雅、专注、优雅和简洁。
在使用了2年后,我对Vue的印象是正面积极的。我仍然认为这是一个正确的决定——把我的团队从React带到Vue。不是因为Vue更好,而是因为它更适合我们。
Vue实现了它想做的目的,并且在其他人失败的领域取得了成功,但是,今天,我并不认为Vue客观上比你想象中的其他选择更好或更糟糕。
这些就是我要说的。
附录:Vue CLI
我没有在本文中包含Vue CLI,我想解释一下原因。
Vue CLI是一个非常方便的工具,用于搭建Vue项目。在即将发布的新版本3中,它将更加出色,因为它是一个完整的项目管理解决方案。
但是,便利总是有代价的,在我看来,这里的代价是不合理的。Webpack并不像很多人说的那么难,创建自己的初始化配置可以减少大部分配置时间。
当这样做的成本如此之低时,定制自己的自定义产品就更有意义了。