很多新手都喜欢一个人完成项目,从项目的规划、搭建,到实施、debug、验收,一整套流程都是自己纯手完成,当然,对于提高自己的整体开发能力和自适应能力很有帮助。ok,不废话,下面开始介绍小白如何快速完成一个微信小程序。
喜马拉雅App比较大,这里只完成部分重要功能。。。
本文章使用的是以喜马拉雅电台App防成微信小程序的栗子。
您可以从这篇文章中获得以下技能点:
- 选择项目需要的合适工具
- 如何快速分析项目功能并组成列表
- 如何快速完成并搭建一张页面,并为复用提供良好的接口
- 如何应对短时间内无法解决的bug
- 如何规划每一天的工作量和调整工作心态
提前准备工具
工具是非常重要的,当然,也是很简单的。。。
- 编辑器(我使用的是vscode):@Visual Studio Code
- 微信web开发者工具下载:@微信web开发者工具
- 笔记(我使用的有道云):@有道云笔记
- github(每日提交一下):@github
- mark Man(基本的页面样式标注,大公司都有专门的ps设计师,这里将就一下):mark Man
- iconfont(阿里巴巴字体图标库):@iconfont
- weui(微信样式框架/这项目中css纯手写,新手建议纯手写,实在无法写出可采用部分框架中的样式):@WEUI
项目分析列表
在这个例子中,我们只分析其中的一个小小的模块:基本页面及其简单功能。
首先,前提,喜马拉雅电台是一个音频分享有声读物的app,由于微信小程序的限制2M,我们这个模块不可能太大,功能也不可能齐全,所以我们要适当的缩减部分功能--->>缩减功能。
然后,由于人数、时间、精力有限(单人完成),所以我们需要一个系统的流程来保证项目的顺利实施--->>资源控制。
项目的提升空间和后续维护提供良好接口--->>易于维护和升级。
页面模块流水
分类页面
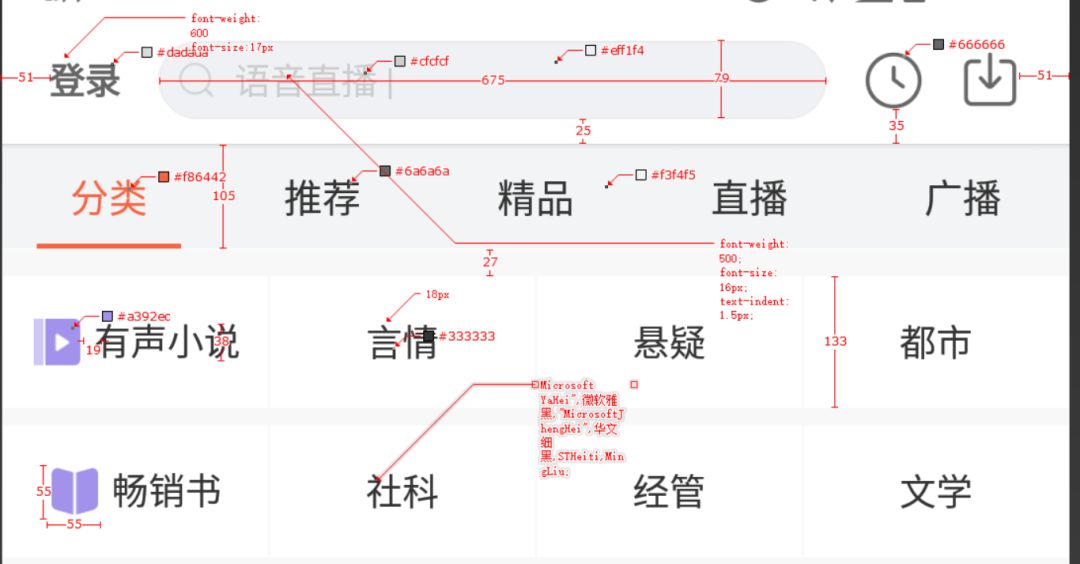
喜马拉雅APP分类页面原图:

思考:该页面采用顶部的固定搜索栏和swiper内容区俩个模块,俩个模块均可采用绝对定位,搜索栏flex布局,swiper内容区内swiper-item有分类,推荐,精品,直播和广播。
分类模块
- 最近浏览:
- flex布局,固定位置,动态更改最近浏览数据,初始隐藏
- 顶部推荐:
- 固定数据,固定图片
- 娱乐、知识、生活、特色
- 相同布局,flex布局,采用wx:for循环,减少耦合和增加复用性
- swiper轮播图
- 横向滑动,无缝滑动
细节:
1、整个页面的滚动条优化:
- ::-webkit-scrollbar { width: 0;height: 0;color: transparent; }
2、所有文字都不能贴边
- page { width:100vh;height:100vh;overflow:hidden;background-color:#f8f8f8;padding:0 20rpx;}
3、icon采用统一样式,增加class提供color更改颜色,提高复用、维护、可读性 --(不过我这里使用的是图片,初始想用图标,但是微信引用是在无法引用http,页面由于是静态,所以可以使用图片)
- .iconfont {width:45rpx;height:45rpx;overflow:hidden;display:inline-block;color:#fff;}
- .iconfont-enjoy { color:#xxx;} //自定义颜色
- .iconfont-knowl { color:#xx;} //自定义颜色
- .iconfont-knowl { color:#xx;} //自定义颜色
4、字体:简书字体,平滑抗锯齿、
- font-family: "lucida grande", "lucida sans unicode", lucida, helvetica, "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif; -webkit-font-smoothing: subpixel-antialiase;
5、swiper-item里结构最好细分模版
- <!--历史记录-->
- <view class="history"></view>
- <!--列表顶部,三个列表使用js循环-->
- <view class="list list-bottom"></view>
- <!--细节列表,多个列表,可以使用js和easyMock获取,不过经过多天观察,该页面的数据基本是静态,为了防止过度https请求,直接静态写死-->
- <view class="entertainment"></view>
- <!--底部swiper-->
- <swiper>
- <swiper-item autoplay="true" interval="4000" duration="400">
- ...巴拉巴拉
- </swiper-item>
- </swiper>
mark Man设计师:

小程序最终效果图:

精选页面
由于页面过多就不演示过多不重要的流程了,如果想进一步了解的话可以去app直接观看原图。

细节
1、分类栏采用的的wx:for循环了数量、颜色、图片、如果需要,可以动态膝盖数据库中数据,无需修改html。
- <block wx:for="{{choiceIcon1}}" class="choice-menu__block" wx:for-item="item" wx:key="*this">
- <navigator class="menu-warpper__nav" url ="{{item.navUrl}}">
- <view class="menu-image" style="background-color:{{item.backgroundColor}}">
- <image src="{{item.imageUrl}}" class="icon2"></image>
- </view>
- <text>
- {{item.title}}
- </text>
- </navigator>
- </block>
2、为所有的文字留下足够的空间,如果空间不足:
- overflow: hidden;white-space: nowrap;text-overflow: ellipsis;
3、所有的图片都预留位置,并且优化边框和预留小图标,如果需要直接引用class或者增加一个模块,当然,使用vue时可以把它直接封装template模块。
- <!--html-->
- <view class="FineQualityBac">
- <image class="FineQuality-icon" src="../images/recommend/皇冠.png"></image>
- </view>
- <!--css-->
- .FineQuality-icon{width: 18rpx; height: 18rpx; position: absolute; left: -35rpx; top:5rpx; transform: rotate(-45deg);}
- .FineQualityBac{width: 0; height: 0; border-left:40rpx solid #ff4612; border-bottom:40rpx solid transparent; position: absolute; left: 0; top: 10rpx;}
4、所有的循环都是用block块标签包裹循环,便于测试和维护。
5、每个模块之间没有直接联系,解耦方便。
6、半像素问题:
- <!-- 基本流程:样式放大俩倍,边框一像素,选择缩放点,scale缩放,确定盒子模型大小 -->
- <!-- 一般用于伪元素设置边框分开上下内容 -->
- .xxx:after{
- content: '';
- position: absolute;
- width: 200%;
- height: 200%;
- border: 1px solid #888;
- top:1px;
- left:-1px;
- -webkit-transform-origin: 0 0;-moz-transform-origin: 0 0;-ms-transform-origin: 0 0;-o-transform-origin: 0 0;transform-origin: 0 0;
- -webkit-transform: scale(0.5, 0.5);-ms-transform: scale(0.5, 0.5); -o-transform: scale(0.5, 0.5);transform: scale(0.5, 0.5);
- -webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;
- }
7、以数据为中心的微信小程序缺陷:css的用户体验不是很好,看图说明。
原图:

小程序:

是不是发现了什么,没错,底部的线滑动出现不同,在app中,当你滑动一点点的时候,导航底部线就会发生滚动,可以看出同时进行,而在微信小程序中,由于是数据为中心,我直接设置滑动后产生的效果就是增加一个数据关联current在绑定bindChange事件而已,但是中间的过度无法实现。
当然实现也不是不可能,自己使用外部插件swiper,这样你的代码量和复杂度又得增加了好多,还有微信直接禁用了css多种选择器,你不得不增加很多class,哎..麻烦
后期优化空间:
图片区域如果未加载成功可以显示背景图,使用js控制每张图片的加载,如果未成功加载则显示一张未显示图片或者icon。
其余页面

总结
页面就是一个基本结构和一堆模块外加js交互组合起来的。快速完成一张复杂的页面只需要:绘制基本架构、增加功能模块、js交互三部就能完成。1. 绘制基本架构:拿到设计稿,第一步看页面的基本构造,这时细节不重要,看总体架构,增加合适的class命名格式,这样可以为内部的模块提供合理的class命名格式,避免class混乱而造成页面样式混乱,维护css样式麻烦
一定要打标注,在大的模块中一定要注明标注,css,html,js,都需要标注特定功能提示。如果需要,你可以绘制一张树形图,我认为图可以把一切复杂繁琐的事情抽丝剥茧成小小的步骤,而树形图是最直观的体现。
微信小程序的各种限制阻遏了小程序的发展前景,css多种选择器、最大容量,用户权限、数据为中心的缺陷...以前一直认为微信这样做很吃亏。明明小程序很火,快速完成及其功能简洁开发成本低的优势使得它在这几年风生水起,既然这样,何不降低限制增加功能??真的是这样么??当然,以前接触不是很深,不懂太多道理,经济学,经融学太高深,现在也是模模糊糊的,涉及太深,感兴趣的请看大佬文章:微信小程序,大多数人误解的8个问题
在写这个小程序的时候,我觉得最大的感悟是页面的css重构和html页面结构的设计,他们都有一个共同点,就是有自己的思想。我必须在动手之前先在脑中描绘一幅图像,然后在用积木模块堆叠起来,堆叠中会有一些共同点,你可以选择合并样式,还是分割样式,这些都是经过思考后才动手的,想想建房子就明白了。一般的切图仔不会像那么多,只会从上到下直接敲,这是最耗时,也最累的,真心不建议这样做。
当然,学无止境,还要学的东西还有好多,技术是一方面,更重要的是交流。这里我也不发表什么建议,自行体会吧...
最后聊聊js
c++ 看不起java,java看不起python,python看不起js,js看不起php,php是最好的语言...所以喽,咱们去学php吧!!!咳咳,开个玩笑,莫介意。怎么说,js在我看来其实也不难,也许我学的不深吧,但至少我自我感觉js不是很差。我是这么认为滴,首先js是一门工具,如果我要实现某个功能,比如对数据的懒加载,首先完成懒加载实现功能函数,然后封装代码防止污染、然后扩展功能增加错误处理解决预处理参数问题、然后提供用户接口、最后多次测试push提交。如果有时间的话,我可能会尝试完成架构,在用户使用和功能模块之间提供一个甚至多个过度嫁接,这个很耗时间,有兴趣的朋友可以私信我哦,毕竟我也是刚刚接触,一起学习吧,最后奉上我的源码,欢迎各位使用。



























