在之前的《Spring Boot基础教程》中,我们介绍了通过Spring官方的构建页面来生成项目,也介绍了通过使用Intellij中的Spring Initializr来快速构建Spring Boot/Cloud工程。在完成了基础项目构建之后,我们要开始进行的就是代码的开发阶段,传统情况下,我们需要选择一款自己喜欢的IDE,比如:Intellij、Eclipse等;同时,我们还需要安装一系列其他的基本环境,比如:Java运行环境、Maven、Git等等一系列的工具,才能支持我们正常的Spring Boot应用开发。对于一个初学者来说,可能有些复杂。所以,这篇就来介绍一个比较有创意的在线编辑器:Cloud Studio,它可以帮助我们省去这些繁杂的准备工作。
官网地址:https://studio.coding.net/
下面我们就来看看,这个工具可以怎么帮助我们编辑、调试以及管理代码。
快速入门
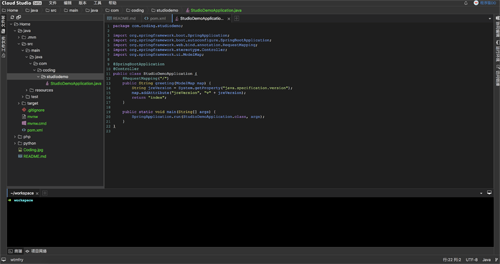
首先,使用浏览器打开:https://studio.coding.net/ ,我们可以看到如下图的样例工作空间
其中包含了目前支持的三种语言工程:Java、Python以及PHP。同时图中,我展开了Java工程内容,大家可以看到Java工程就是一个简单的Spring Boot应用,用户可以直接在这个基础上编辑使用,也可以导入自己在Coding上托管的代码库来进行使用。
准备Git仓库
为了尝试下面的内容,我将《Spring Boot基础教程》中的所有样例都上传到Coding的Git仓库中,比如:https://coding.net/u/zhaiyongchao/p/SpringBoot-Learning/ 。真实使用的话,读者可以采用自己的仓库,其中***已经包含一个骨架项目,这样就可以很方便的在这个在线编辑器中使用了。
导入项目
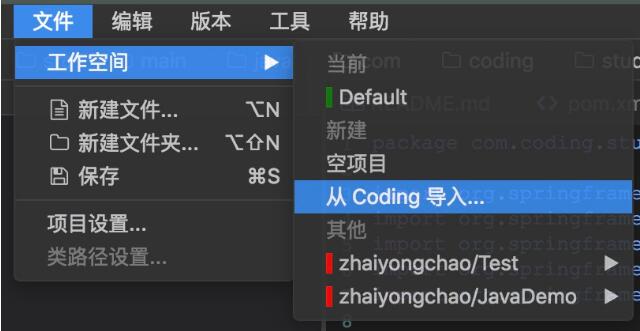
在菜单中,如下图选择“从Coding导入…”功能:
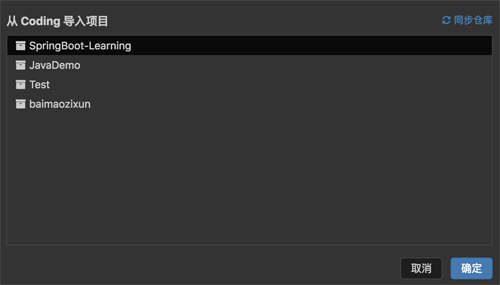
此时,会弹出当前账户在Coding中托管的所有仓库,如果没有,可以点击“同步仓库”刷新获取***的仓库列表:
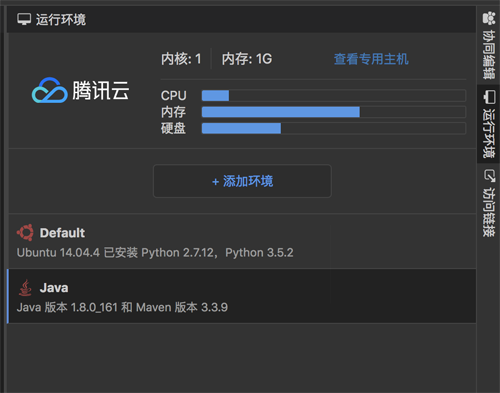
在选择了之前我们准备的SpringBoot基础教程仓库之后,我们在右边的运行环境窗口中,可以看到当前使用的云主机信息以及该主机上的运行环境,默认只有Python的环境,这里我们要运行Spring Boot应用,所以可以通过添加环境在增加Java环境并选中它:
在准备好项目以及运行环境之后,我们就可以通过命令行的方式,将这个项目运行起来了,比如:
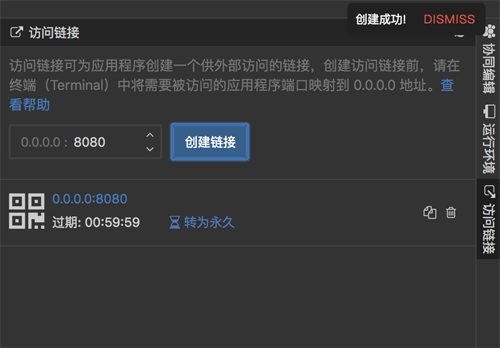
当上面的项目通过mvn spring-boot:run命令运行起来之后,由于这个运行程序在远端的腾讯云主机上,我们并无法像本地那样通过localhost访问,所以我们要创建一个访问链接,操作很简单,只需要在右侧的访问链接窗口中点击创建链接,然后点击下面的链接地址,就可以跳转访问这个应用的根路径了:
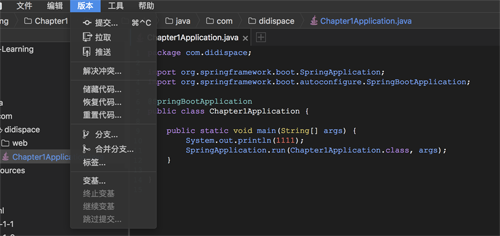
除了运行程序以后,该Web编辑器还有一个不错的地方,由于它也紧密的根Git仓库结合,所以可以很方便的在线编辑之后将修改内容提交到Git上,用户既可以通过菜单上来提交,也可以通过命令的方式提交:
后记
虽然目前这个在线IDE在使用上还没有本地IDE那么功能强大和流畅,但是对于一些简单Demo的运行调试,查看效果,以及学习我博客中的Spring Boot和Spring Cloud教程还是非常方便。同时,如果您的代码库使用coding管理,那么写代码过程与代码版本管理也能衔接的非常自然没,期待Cloud Studio在后续的迭代中可以出现更加亮眼的功能!
【本文为51CTO专栏作者“翟永超”的原创稿件,转载请通过51CTO联系作者获取授权】