【51CTO.com原创稿件】纵观互联网的发展历史,没有哪一刻能像现在这样,存在如此丰富多彩的前端技术。前端技术的发展伴随着互联网的发展,逐步成为一个独立的技术世界,跨越了从BBS、门户、搜索、社交媒体平台、APP等互联网各个黄金发展阶段。随着互联网行业发展格局的频繁演进,各个研发团队也从人才稀缺过渡到了人员即将饱和的阶段,前端团队亦是如此,随之而来的实质性问题正亟待解决:
· 团队成员越来越多
· 跨团队协作越来越多
· 业务系统越来越复杂
· 框架越来越多
· 性能要求越来越高
· 可维护性越来越差
滴滴出行租售业务前端负责人谯洪敏在WOT2018全球软件与运维技术峰会上从组件与模块设计理念,复用性、规范化、效率工具、基于Git-flow的分支管理和埋点等方面对以上前端问题进行了详细的讲解。
组件与模块设计理念
随着web应用系统的复杂度不断提升,需要兼顾开发效率和产品实际运行效率,而组件化和模块化的价值又在于分治,所以会在开发阶段运用组件化和模块化的手段分离关注点,结合构建工具合理打包。
而组件与模块另一个价值——粒度控制,需要在运行前进行粒度拆分,拆分后最细的粒度是UI, 而在架构上,CORE和Bridge JS、增量更新等也是不可忽略的一部分。
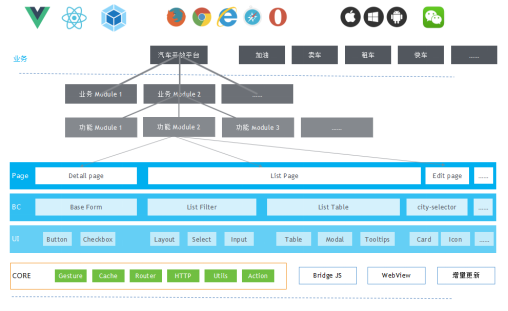
粒度控制
图2 粒度控制架构图
粒度控制在级别上又可拆分成UI级、BC业务组件级、Page页面级、Module模块级、项目级(UI之上是BC业务组件、BC组成Page、Page组成功能模块、功能模块组成业务模块、业务模块汇聚成一个系统。)。由于国内组件和解决方案太多,谯洪敏老师认为可以把有效的时间放到BC业务组件级和Page页面级方面。
对于那些复杂、无规范性和大量依赖的架构来说,架构的治理也显得必不可少,目前为止最好的方式就是同时集成SPA(single page web application,单页Web应用)和MPA(多页)的优点,整合出具有SPA的高效体验,加上MPA的灵活性,避免大型SPA的内存管理困难及臃肿。按照微服务的理念,把混乱的服务依赖有条理的进行梳理,让整个前后端的整理可维护性更强。另外在接入层就可以给前端暴露比较规范的API(Application Programming Interface,应用程序编程接口),这样前后端的结合才会更加顺畅。
如果说架构是软件搭建的骨架,那么代码就是骨架上的血肉。架构的问题在于复杂、无规则,而代码的问题在于不同需求同时开发的代码合并该如何解决。在分支管理出现之前,代码合并是编码人员最头疼的问题之一,在经过分支改造以后,这一难题迎刃而解,其中最好的模式,就是Git-flow,现在,在基础上不断的进化之后,Git-flow已经是业界最佳的实践了。
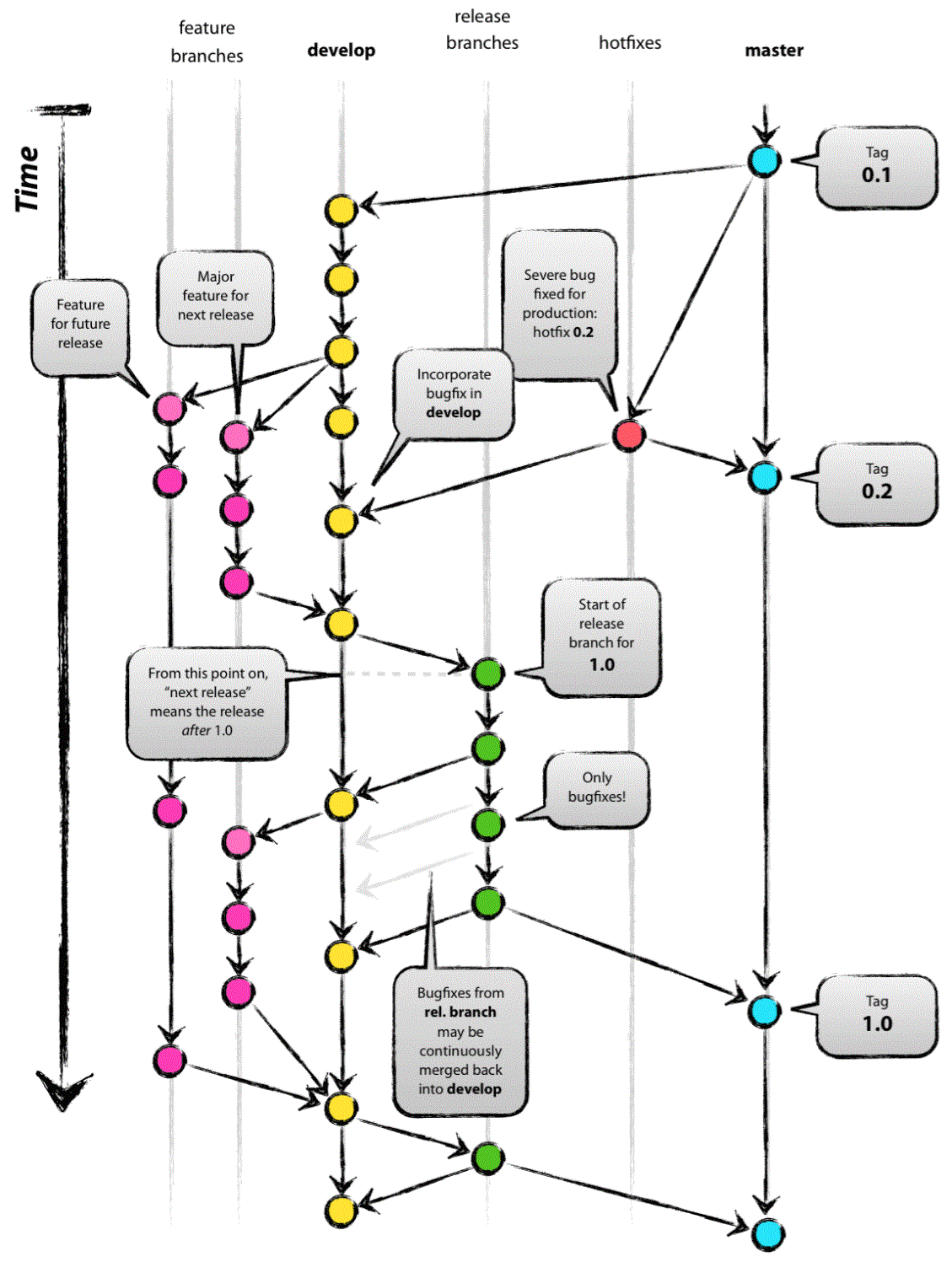
基于Git-flow的分支管理
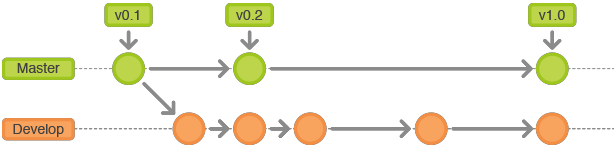
在Git-flow的分支模型中,有两个主分支master和develop,还有几个额外的分支来支持代码的版本管理。下面先简要介绍一下这些分支的特点。
1. master
·master分支只有一个,基于master上线,上线前打tag标识。
·master分支上的代码总是稳定的,随时可以发布出去。
·平时一般不在master分支上操作,当release分支和hotfix分支合并代码到master分支上时,master上代码才会更新。
·当仓库创建时,master分支会自己创建。
2. develop
develop分支只有一个。
新特性的开发是基于develop分支的,但不直接在develop分支上开发业务需求,特性的开发是在feature分支上进行,develop分支永远是融合最快且最不稳定的分支,这种不稳定会有很多好处,因为团队成员在协作的过程中不断的面对这种不稳定,也就可以及早发现问题。
当develop分支上的特性足够多以至于可以进行新版本的发布时,可以基于develop分支创建release分支。
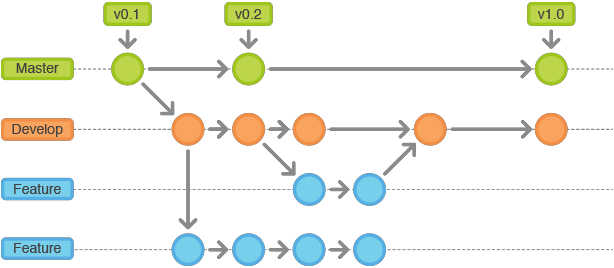
3. feature
可以同时存在多个feature分支,新需求特性的开发正是在此分支上面。
可以对每个新特性创建一个新的feature分支,当该特性开发完毕,将此feature分支合并到develop分支。
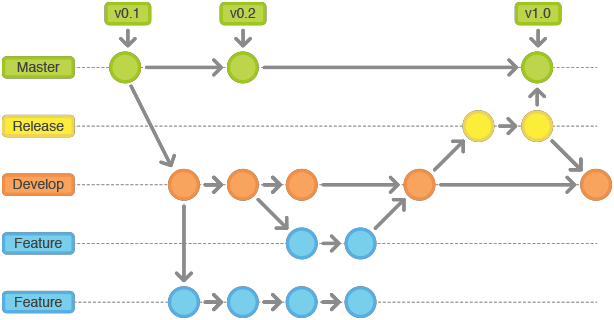
4. release
当完成了特性的开发,并且将feature分支上的内容融入到develop分支上,这时可以开始着手准备新版本的发布,release分支正是作为发布而开设的分支。
release分支是多个即将上线的feature分支融合而成,其生命周期较短,只是为了发布而使用。这意味着,在release分支上,只是进行较少代码修改,比如bug的修复,原有功能的完善等。不允许在release分支增加较大的功能,因为这样会导致release分支的不稳定,不利于发布的进行。
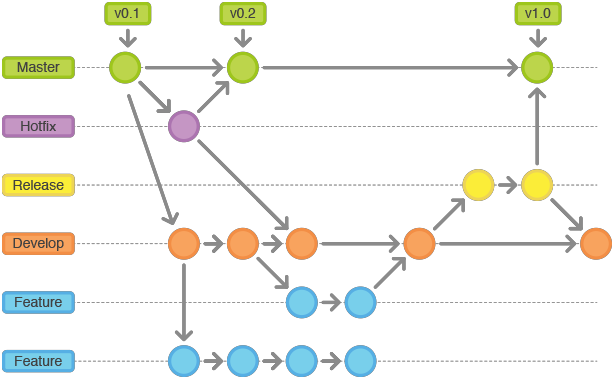
5. hotfix
当发现master分支出现一个需要紧急修复的bug,可以使用hotfix分支。hotfix分支基于master分支,是用来修复bug的,当完成bug的修复工作后,需要将其融回master分支,但其生命周期较短。
根据各分支的功能可以分成核心分支、功能分支、发布分支、维护分支。
核心分支
· master分支对应线上实际发布版本
·develop分支作为功能的集成分支
功能分支
·feature自己的分支从develop分支拉出
·功能完成后再合并进develop分支
发布分支
· release分支从develop分支切出但只做bug修复等工作
·发布准备做完后再合并进master分支并打上tag,同时合并进develop分支
维护分支
·hotfix分支从master分支切出做补丁修复
· 修复完成合并进master分支并打上tag,同时合并进develop分支
分支的使用可以将每个开发者从开发主线上分离开(即脱离主分支),然后在不影响主线的同时继续编程工作,但Git-flow的分支是”与众不同”的,无论创建、切换和删除分支,Git-flow在1秒钟之内就能完成,大大提高了分支效率。但是随着互联网公司越来越关注数据的转化、新增、留存,编程人员已经不满足于解决分支管理的问题了,而是放眼到数据采集问题上,所以“埋点”又成为一项重中之重的任务。
埋点
所谓“埋点”就是在数据采集领域(尤其是用户行为数据采集领域),针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。“埋点”基本可以分为三大类:手工埋点、可视化埋点和无埋点。
手工埋点(手动埋点)
手动埋点让使用者可以方便地设置自定义属性、自定义事件。所以当需要深入下钻,并精细化自定义分析时,比较适合使用手动埋点。但是手工埋点也有缺点,当项目工程量大时,需要埋点的位置就会增加,而且需要产品开发运营之间相互反复沟通,容易出现手动差错,如果出现错误,重新埋点的成本也很高。这会导致整个数据收集周期变的很长,收集成本变的很高,而且效率很低。因为手动埋点需要开发人员完成,所以每次有埋点更新,或者漏埋点,都需要重新进行上线发布流程,更新成本也高,对线上系统稳定性也有一定危害。
可视化埋点(框架式埋点、无痕埋点)
可视化埋点解决了纯手动埋点的开发成本和更新成本问题,通过可视化工具快速配置采集节点(圈点),在前端自动解析配置,并根据配置上传埋点数据,比起手动埋点更无痕,配置数据可以设置过滤条件,避免针对所有元素(比如全埋点),可以在调用开启自动监控API时通过设置特征属性来过滤不符合条件的元素,实现只针对某些元素进行自动上报数据的需求。
可视化埋点配置化能力相对手动埋点更强,是对手动埋点的补充而不是代替,很多手动埋点都可以通过好的规划和架构变为可视化埋点。
无埋点(自动埋点、全埋点)
无埋点并不是没有任何埋点,所谓“无”只是不需要工程师在业务代码里面插入侵入式的代码。只需要简单的加载一段定义好的SDK(Software Development Kit,软件开发工具包)代码,技术门槛更低,使用与部署简单,避免了需求变更、埋点错误导致的重新埋点。
通过这个SDK代码,前端会自动全量采集全部事件并上报埋点数据,能够呈现用户行为的每一次点击、每一次跳转、每一次登录等全量,并且可以实时监控用户行为数据,在这些数据传到后端后,可通过用户分群、漏斗对比等功能,分析不同访问来源、不同城市、不同广告来源等多维度的不同转化细节。
无埋点相比可视化埋点,在解决数据“回溯”问题上更有优势。如果想分析某一天某个控件的点击情况,在没有针对这个按钮做可视化埋点的情况下,只能从针对这个按钮做可视化配置的这一时刻之后才有埋点数据,而无埋点,则从部署SDK那一刻就一直有数据在收集。
但无埋点也有劣势,其自定义属性不灵活,传输时效性差,数据可靠性欠佳,耗费网络流量,还会增加服务器负载,而且兼容性也不佳。
虽然三种埋点类型各有利弊,但在实际请求中会根据业务混合使用多种埋点类型。
谯洪敏老师在会上介绍了前端技术的发展趋势以及个人对于前端技术的实战经验。就前端主流技术框架的发展而言,过去的几年里发展极快,在填补原有技术框架空白和不足的同时也渐渐趋于成熟。未来前端在已经趋向成熟的技术方向上将会慢慢稳定,并进入技术迭代优化阶段。但这并不代表前端领域技术就此稳定,因为新的技术方向已经出现,并在等待着下一个风口的到来。
以上内容是51CTO记者根据滴滴谯洪敏在WOT2018全球软件与运维技术峰会的演讲内容整理,更多关于WOT的内容请关注51cto.com。