一、序
Hi,大家好,我是承香墨影!
最近在做小程序,验证一些方向,开发效率确实很快,就是各种微信的审核有点费劲,但是总归是有办法解决的。
想要开发一款小程序,其实和我们正常写一款 App 类似,你需要有精美的前端布局,并且同时还需要处理和前端 UI 组件的交互以及它们背后的逻辑。
最近会分享一些关于小程序的内容(不保证,想到哪里写到哪里),今天先说说接触小程序***步:布局。
如果有前端经验的话,小程序是非常容易上手的,而对于新手,***步当然是阅读小程序的官方文档,不过之后你马上就要面临布局的问题。
在小程序的开发框架中,会使用 Flex 排版布局,它可以帮助我们快速的在小程序中进行 UI 布局。虽说 Flex 现在已经被主流浏览器所支持,但是 flex 在一些低版本的浏览器上还有些许兼容的问题。不过在小程序中,这就不是我们需要考虑的了,微信已经帮我们处理好了。
接下来我就以完整的小程序来做示例,说说 flex 布局的那些事情。话不多说,言归正传。
二、什么是 Flex
Flex 是 2009 年,W3C 提出的一种新的布局适配方案,通过 Flex 布局,可以简便、完整、响应式的实现各种页面布局。经过这些年的发展,已经得到了所有浏览器的支持,基本上可以让我们放心使用。
Flex 布局是 Flexible Box 的缩写,直译过来就是 "弹性盒子",它也是基于 "盒子" 模型,将 UI 切割成一个一个小的盒子,来进行 UI 布局。
如果你不是在开发小程序,而是想单纯的开发移动前端,你也可以使用 Flex 布局。虽然 Flex 已经被所有浏览器支持,但是架不住有一些老旧的浏览器,例如:IE 9,也是存在不支持的情况的。不过我们只是开发小程序,就完全不用担心这一点。
三、Flex 如何使用
3.1 概述
Flex 的使用非常的简单,你只需要将 display 设置为 flex 就可以了。
display 除了 flex 还有一些其他可选参数,具体的你可以参见文档。
而在新手阶段,暂时只需要关注两个参数:
block :指定一个块级布局,它其内的元素,总是起一个新行来显示,而微信小程序的很多视图容器组件,默认的 displa 就是 block,例如:view、scroll-view、swiper 等。
flex:指定为 Flex 布局,它可以在盒子内显示子元素。
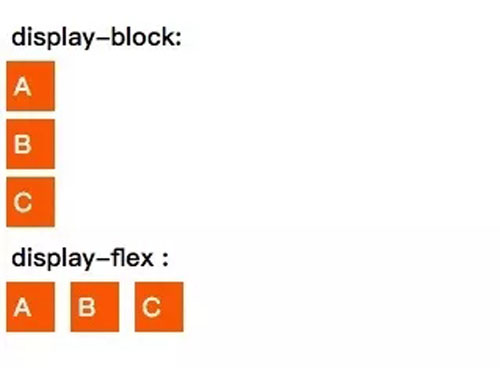
举个例子,看一下效果图:
display-flex
在这里,当不做特殊设置的时候,默认为 display:block 的状态,其内的每一个元素,都另起一行去展示。 display:flex 的话,我们就可以自由设置其内元素的布局形式,这里只是显示了 flex 默认的效果,实际上我们还可以通过 Flex 提供的不同的属性,进行更灵活的布局。
3.2 Flex 的方向轴
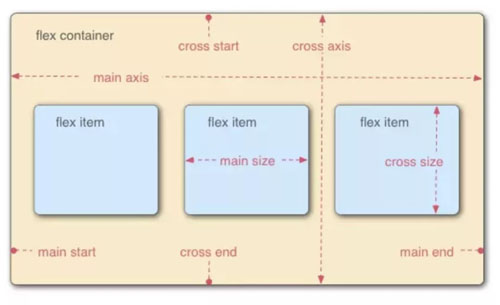
想要掌握 Flex 布局,你的心中时刻都需要有一个方向轴的概念。
在 Flex 布局中,天然存在两根方向轴:主轴和交叉轴。交叉轴在有些地方又被称为侧轴,其实是一个概念。
在默认情况下,主轴是沿着水平方向延伸,而交叉轴则正好与主轴呈交叉状态。
但是这并非不可改变,我们可以通过 flex-direction 属性,来改变主轴的方向,交叉轴的方向是相对于主轴存在的,当我们改变主轴方向后,交叉轴也被同时改变。
flex-cross
既然 Flex 布局也是通过一些属性来控制效果的,和我们正常写一个移动 App 是一样的,有一些属性是作用在父容器中的,有一些是作用在其内的子元素上的。
接下来我们就来分开讲解,这些 Flex 布局的时候,你需要使用到的属性。
3.3 Flex 在父容器上的属性
在父容器上,存在的属性有:
flex-direction:指定主轴的方向。
flex-wrap:指定超出父容器的时候,子元素的排列样式。
flex-flow:flex-direaction 和 flex-wrap 两个属性的组合简写形式。
justify-content:子元素在主轴的排列方向。
align-items:子元素在交叉轴上的排列方向。
align-content:多根轴线的对其方式。
这几个,除了 align-content 都是相对比较常用的属性。接下来我们就一一介绍这些属性,以及在小程序中的使用效果。
1) flex-direction
前面也提到,flex 布局有两条轴,它们是交叉相对的,分为主轴和交叉轴。我们可以通过 flex-direction 来确定主轴的方向,同时交叉轴的方向也被确定了。
在 flex 布局中,除了横竖两个轴之外,轴还有起始点(start)和结束点(end)的概念,加载一起 flex-direction 有四个属性。
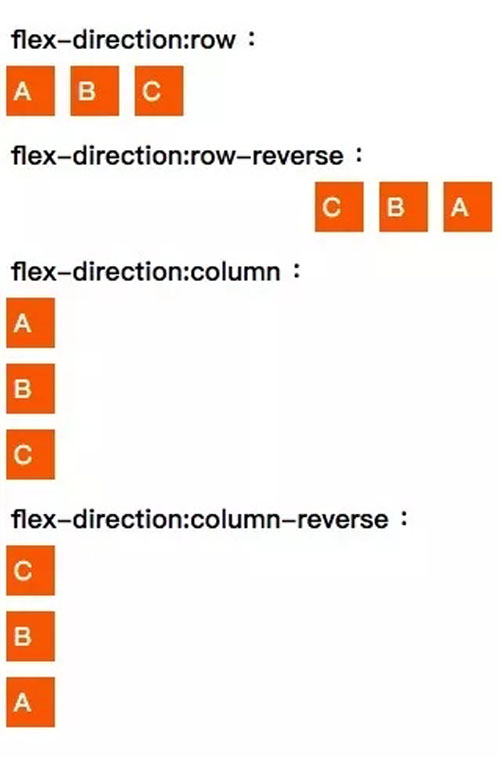
row:默认值,主轴水平方向,起始点在左边。
row-reverse:主轴水平方向,起始点在右边。
column:主轴垂直方向,起始点在上边。
column-reverse:主轴垂直方向,起始点在下边。
这个虽然非常好理解,但是我们依然在小程序中看看效果。
flex-direction
2)flex-wrap
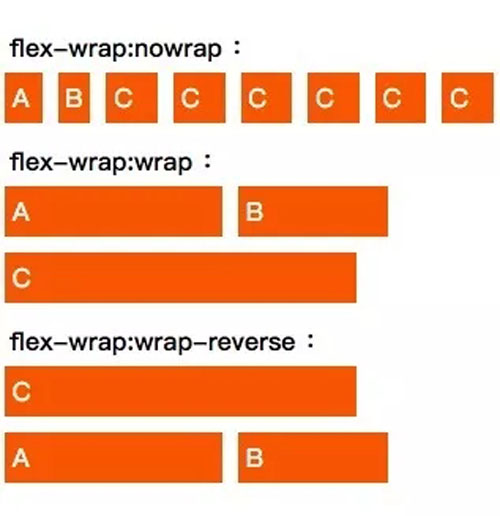
flex-wrap 属性用来确定,父容器内,当单行已经无法包容所有子元素之后,如何换行。
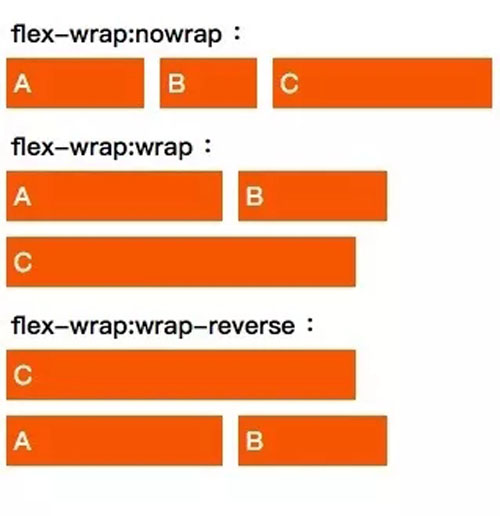
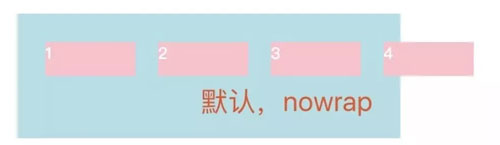
nowrap:不换行,此为默认值。
wrap:超出单行的时候,自然换行。
wrap-reverse:超出单行的时候,沿着底部翻转方向,自然换行。
css 里就是有很多属性是带有 xxx-reverse 参数的,大多数情况下我们也用不上,不过还是了解一下没坏处。
虽然图片已经很清晰了,从 flex-wrap:wrap 中,可以看出 A、B、C 三个元素,实际上宽度是不一致的。
一般在单纯的介绍 flex-wrap:wrap 属性的文章,其实是会说将多余的部分切割在父布局之外。
我也盗个图,看看别人教程里显示的效果。
实际上如果你在纯前端的环境中,使用 flex-wrap:wrap 也确实是这个效果,所以这并不是错误,我理解这就是表现的差异。
但是在小程序中的表现并不是这样的,它最终会根据你设置的子元素的宽度,横向的等比进行缩放,让它可以在当行内显示的下。
在这个例子中,C 块是宽度最宽的一个布局,当我们增加 C 块的时候,看看这样极端情况下,flex-wrap:nowrap 在小程序中的表现。
可以看到,它会等比例压缩其内所有布局的宽度,这是一点差异,需要特别注意。
3)flex-flow
flex-flow 是前面两个属性 flex-direction 和 flex-wrap 的简写组合。
在 css 中,很多属性都是一些属性的组合,是存在这种写法的,中间使用空格分割就可以了。
例如:
- .ele {
- flex-flow: row nowrap;
- }
这样就可以一次对两个属性进行设置,并不冲突。
4)justify-content
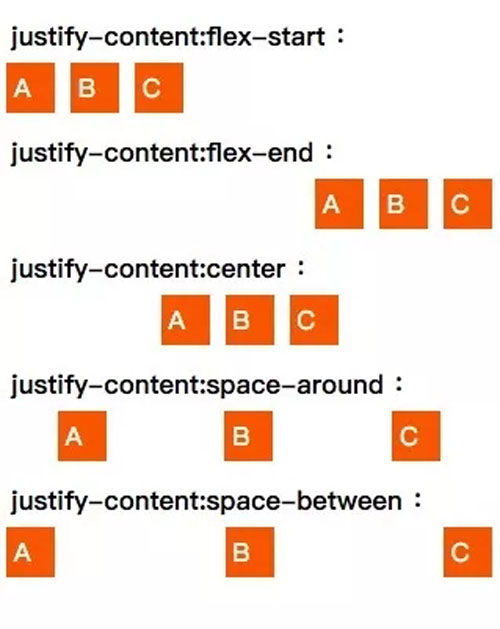
justify-content 可以用来设置子元素,在主轴方向上的对其方式。
它有五个可选项:
- flex-start:默认值,左对齐。
- flex-end:右对齐。
- center:居中。
- space-between:两端对齐,元素之间等距。
- space-around:每个子元素间隔相等,表现来看就是,元素距离边框的距离,是元素与元素距离的一半。
justify-content 基本上看描述就知道效果了,不过 space-between 和 space-around 看似很像,但是实际上也是有差异的,我们看看最终运行的效果是最清晰的。
justify-content
可以看到 space-around 是会保留左右的边距,感觉就像是为每个元素都增加了一个左右的 margin 属性,而 space-between 则只在子元素之间存在距离。
5)align-items
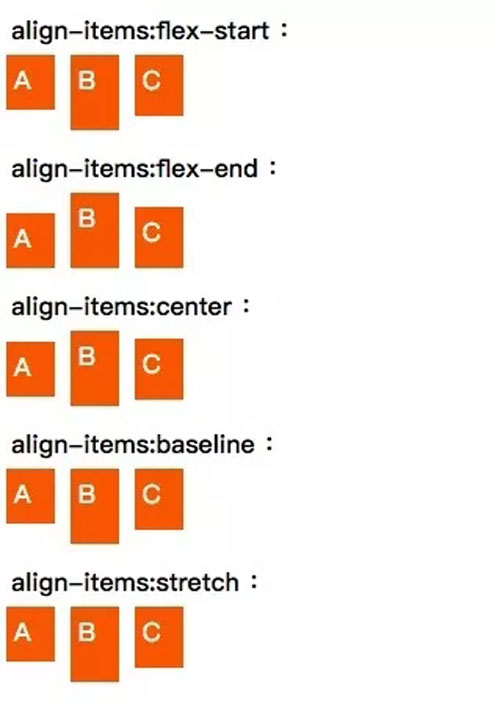
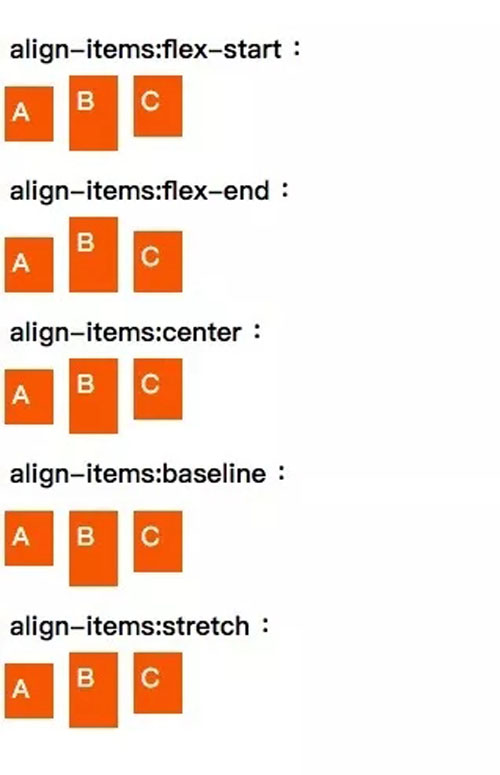
align-items 属性,可以定义在交叉轴上,子元素的对其方式。
它也存在五个选择参数:
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴方向居中。
baseline:子元素的***个元素,内容基线对齐。
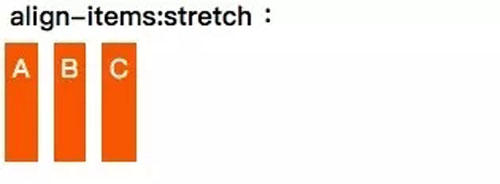
stretch:默认参数,会在交叉轴上铺满父布局。
注意 align-items:stretch 和前面我们的属性描述是不符合的,主要原因是它有两个限制。
- 父容器,必须限定高度。
- 子元素,必须没有指定高度,宽还是高,就取决于交叉轴的方向。
例如前面的代码,我们根据这里的两个限制进行修改。
align-items 还有一点需要注意的参数是 baseline,它是根据主轴方向,***个元素的内容为基准进行对齐,我们把 A 块,增加一个 margin-top 再来看看效果。
可以看到,其他属性均有影响,但是 baseline 的时候,依然可以保持子元素基于内容对齐。
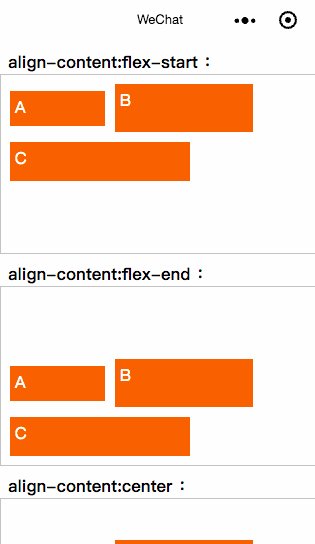
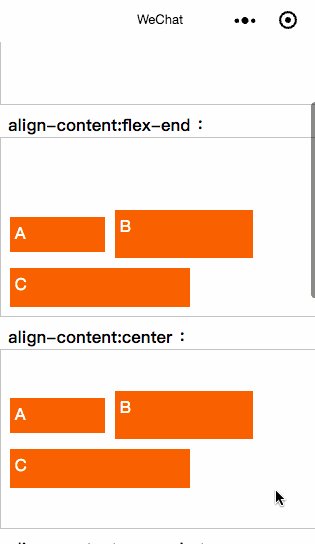
6)align-content
align-content 属性指定交叉轴上,元素的对其方式,和 align-items 有点类似。一般移动端的 UI 布局,都是倾向于列表形式***向下延伸,所以 align-content 的用处其实不大。
但是当你需要做一个单页效果,例如活动图,就可以利用上 align-content 属性了。
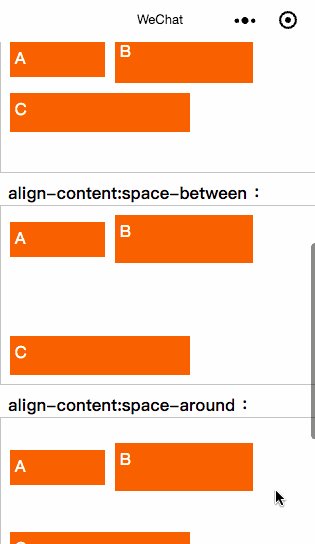
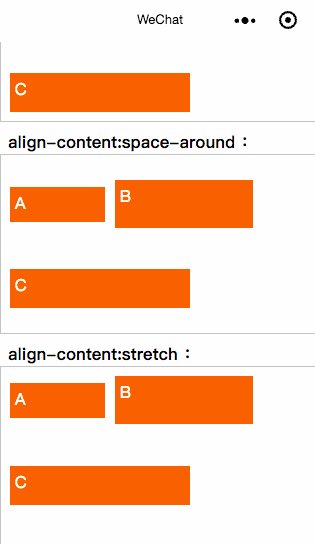
align-content 有六个可选的属性:
- stretch:默认值,拉伸占满交叉轴,和 align-items 限制类似。
- flex-start:与交叉轴起点对齐。
- flex-end:与交叉轴终点对齐
- center:以交叉轴居中。
- space-between:与交叉轴两端对齐,并且子元素保持间距相等。
- space-around:在交叉轴方向,子元素与边距,均保持相同距离。
其实我们理解了 align-items ,对于 align-content 就非常好理解了。
没什么好多说的,直接上一个效果图看看。
四、小结
本文介绍的都是 Flex 在父容器上的属性,其实它还有一些在子元素上的数据。但是我决定放在下一篇文章里再详细讲。
而大多数情况下,我们仅仅依赖 Flex 的父容器上的这几个属性,就可以完成一些不错的 UI 布局。
【本文为51CTO专栏作者“张旸”的原创稿件,转载请通过微信公众号联系作者获取授权】