这几天前端圈最火的事件莫过于 ry(Ryan Dahl) 的新项目 deno 了,很多 IT 新闻和媒体都用了标题:“下一代 Node.js”。这周末读了一遍 deno 的源码,特意写了这篇文章。长文预警(5000字,11图)。
0. 为什么开发 Deno?
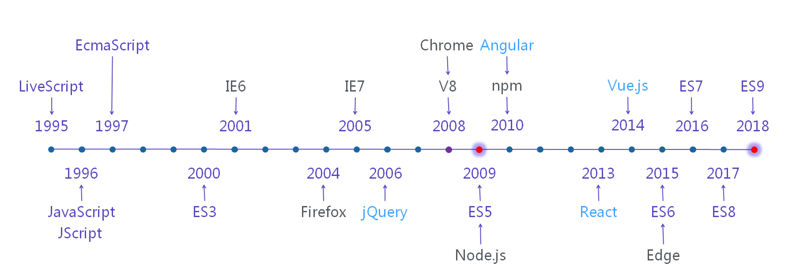
这是我上周做的一张图,介绍了 JavaScript 的发展简史。刚才修改了一下,添加了对 Node.js 和 Deno 发布时间的标注。
Node.js 和 Deno 分别是 Ryan Dahl 在 2009 年和 2018 年,基于当年***的前端技术开发的非浏览器 JavaScript 运行时。
Ryan Dahl 开发 deno 并不是因为 “just for fun”,也不是为了取代 node。下面慢慢解释。
1. 目前 deno 只是一个 demo
这两天花时间看了 deno 的源码(好在是初级阶段,源码很少,也很容易理解),顺带看了所有的 issue 和 pr。不知道“从官方介绍来看,可以认为它是下一代 Node”是如何脑补出来的。
既然是 Node.js 之父的新作,在讨论中自然离不开 Node.js。而作者很皮的回复到:
The main difference is that Node works and Deno does not work : )
***的区别就是:Node 可以工作,而 Deno 不行 : )
目前 Deno 只是一个 Demo,甚至连二进制发行版都没有。好在从源码编译比较简单(如果你使用的不是 Windows 系统)。
在 high-level 层面,Deno 提供了一个尽可能简单的 V8 到系统 API 的绑定。为什么使用 Golang 替代 C++ 呢,因为相比 Node 而言,Golang 让我们更加容易的添加新特性,比如 http2 等。
至于为什么不选择 Rust,作者没有回答。
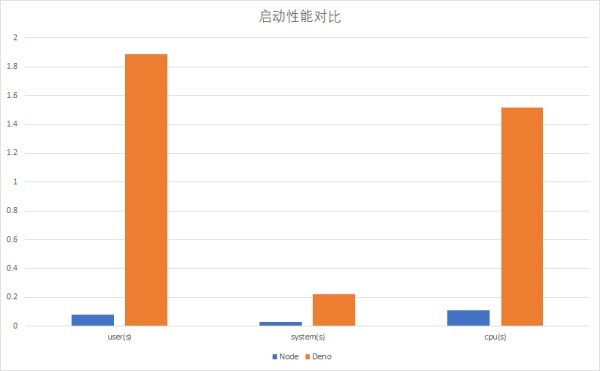
我们再对比一下两者的启动性能。分别运行:
console.log('Hello world')
- 1.
我之前写过一篇文章:Node.js 新计划:使用 V8 snapshot 将启动速度提升 8 倍,那如果我们使用 --without-snapshot 参数编译 Node.js 呢?
依然是相差悬殊,毕竟 deno 需要加载一个 TypeScript 编译器。毕竟是一个 demo 版本,希望以后用力优化。
对于性能提升还有一个思路就是,可以使用 LLVM 作为后端编译器把 TypeScript 代码编译为 WebAssembly 然后在 V8 里面运行,甚至可以直接把源码编译成二进制代码运行。Ryan Dahl 表示 deno 只需要一个编译器,那就是 TS。但是既然 deno 要兼容浏览器,那么 WebAssembly 应该也会被支持。
Deno 可以对 ts 的编译结果进行缓存(~/.deno/cache),所以目前关注的就是启动速度和初次编译速度。
要么就是在发布前先行编译,如此一来 deno 就脱离了开发的初衷了。deno 是一个 ts 的运行时,那么就应该可以直接运行 ts 代码,如果提前把 ts 编译成 js,那么 deno 就回退到 js 运行时了。
2. 初学者应该学习 Node.js 还是 Deno?
对于这个问题,Ryan Dahl 的回答干净利落:
Use Node. Deno is a prototype / experiment.
使用 Node。Deno 只是一个原型或实验性产品。
从介绍可以看到,Deno 的目标是不兼容 Node,而是兼容浏览器。
所以,Deno 不是要取代 Node.js,也不是下一代 Node.js,也不是要放弃 npm 重建 Node 生态。deno 的目前是要拥抱浏览器生态。
不得不说这个目标真伟大。Ryan Dahl 开发了 Node.js,社区构建出了整个 npm 生态。我在另一个回答 justjavac:纯前端开发眼里nodejs到底是什么? 里面写到“Node.js 是前端工程化的重要支柱之一”。
虽然后来 Ryan Dahl 离开 Node.js 去了 Golang 社区,但是现在 Ryan Dahl 又回来了,为 JavaScript 社区带来了 Golang,开发出了 Deno,然后拥抱浏览器生态。👍
我们看看 deno 的关于 Web API 的目标:
- High level
- Console √
- File/FileList/FileReader/Blob
- XMLHttpRequest
- WebSocket
- Middle level
- AudioContext/AudioBuffer
- Canvas
甚至还会包括 webGL 和 GPU 等的支持。
3. Deno 的架构
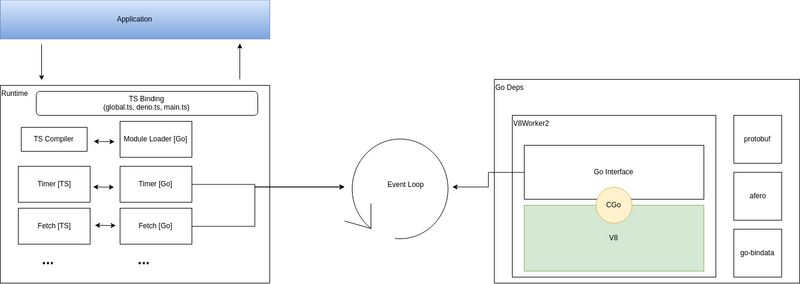
Parsa Ghadimi 绘制了一张关于 Deno 的架构图:
底层使用了作者开发的 v8worker2,而 event-loop 则基于 pub/sub 模型。关于 v8worker 可以看看这个 PPT:https://docs.google.com/prese...
我比较好奇的是 deno 使用了 protobuf,而没有使用 Mojo。既然目标是要兼容浏览器,却不使用 Mojo,而是要在 protobuf 上重新造轮子,可见 Ryan Dahl 是真正的“轮子哥”啊。但是从 issue 中可以看出,Ryan Dahl 之前是没有听说过 Mojo 的,但是他看完 mojo 之后,依然觉得 protobuf 的选择是正确的。
Mojo 是 Google 开发的新一代 IPC 机制,用以替换旧的 Chrome IPC。目前 Chrome 的***版本是 67,而 Google 的计划是在 2019 年的 75 版本用 mojo 替换掉所有的旧的 IPC。
Mojo 的思路确实和 protobuf 毕竟像,毕竟都是 Google 家的。旧的 IPC 系统是基于在 2 个进程(线程)之间的命名管道(IPC::Channel)实现的。这个管道是一个队列,进程间的 IPC 消息按照先进先出的顺序依次传递,所以不同的 IPC 消息之间有先后次序的依赖。相比之下,Mojo 则为每一个接口创建了一个独立的消息管道,确保不同接口的 IPC 是独立的。而且为接口的创建独立的消息管道的代价也并不昂贵,只需分配少量的堆内存。
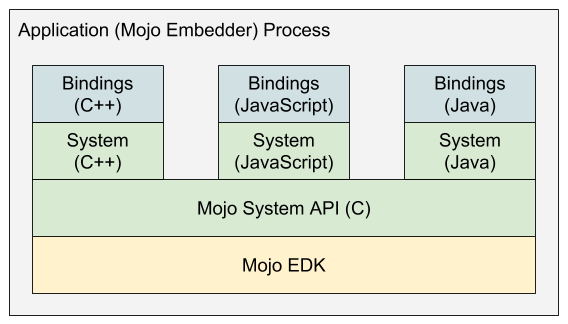
Mojo 的架构设计:
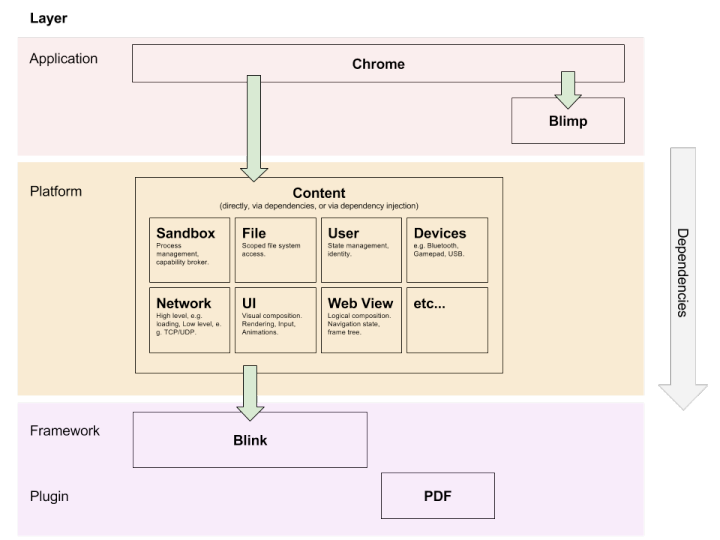
我们可以看一下 Chrome 引入 Mojo 之后的架构变化。
之前:
之后:
是不是有点微服务的感觉。
熟悉 Java 的 Spring 的可以明显看出这个依赖倒置。Blink 本来是浏览器***层的排版引擎,通过 Mojo,Blink 变成了要给中间模块。最近大热的 Flutter 也是基于 Mojo 架构的。
4. TypeScript VS JavaScript
deno 的介绍是一个安全的 TypeScript 运行环境。但是我们看源码就会发现,deno 集成进了一个 TypeScript 编译器,而入口文件中 ry/deno:main.go
// It's up to library users to call
// deno.Eval("deno_main.js", "denoMain()")
func Eval(filename string, code string) {
err := worker.Load(filename, code)
exitOnError(err)
} // It's up to library users to call
// deno.Eval("deno_main.js", "denoMain()")
func Eval(filename string, code string) {
err := worker.Load(filename, code)
exitOnError(err)
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
使用 V8 运行的 deno_main.js 文件。是 JavaScript 而不是 TypeScript 。
在前面的分析中我们知道这会影响 deno 的初次启动速度。那么对于执行速度呢?从理论上,TypeScript 作为一种静态类型语言,编译完成的 JavaScript 代码会有更快的执行速度。我之前在《前端程序员应该懂点V8 知识》曾经提到过 V8 对于 JavaScript 性能提升有一项是 Type feedback。
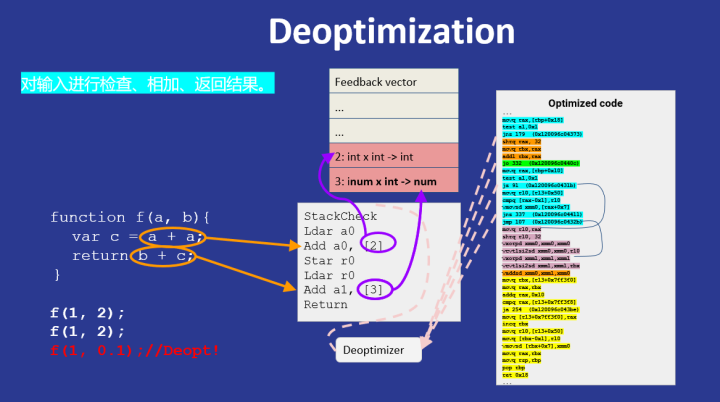
当 V8 执行一个函数时,会基于函数传入的实参(注意是实参,而不是形参,因为 JavaScript 的形参是没有类型的)进行即时编译(JIT):
但是当后面再次以不同的类型调用函数时,V8 会进行去优化(Deopt)操作。
(将之前优化完的结果去掉,称为“去优化”)
但是如果我们使用 TypeScript ,所有的参数都是由类型标注的,因此可以防止 V8 引擎内部执行去优化操作。
5. 对 deno 性能的展望和猜想
虽然 TypeScript 可以避免 V8 引擎的去优化操作,但是 V8 执行的是 ts 编译后的结果,我们通过字节码或者机器码可以看到,V8 依然生成了 Type Check 的代码,每次调用函数之前,V8 都会对实参的类型进行检查。也就是说,虽然 TypeScript 保证了函数的参数类型,但是编译成 JavaScript 之后,V8 并不能确定函数的参数类型,只能通过每次调用前的检查来保证参数的类型。
其次,当 V8 遇到函数定义时,并不知道参数的类型,而只有函数被调用后,V8 才能判断函数的类型,才对函数进行 Typed 即时编译。这里又有一个矛盾了,typescript 在函数定义时就已经知道了形参的类型,而 V8 只有在函数调用时才根据实参的类型进行优化。
所以,目前 deno 的架构还存在很多问题,毕竟只是一个 demo。未来还有很多方向可以优化。
V8 是一个 JavaScript 运行时,而 deno 如果定义为“安全的 TypeScript 运行时”,至少在目前的架构上,性能是有很大损失的。但是目前还不存在一个 TypeScript 运行时,退而求其次只能在 V8 前面放一个 TypeScript 编译器了。
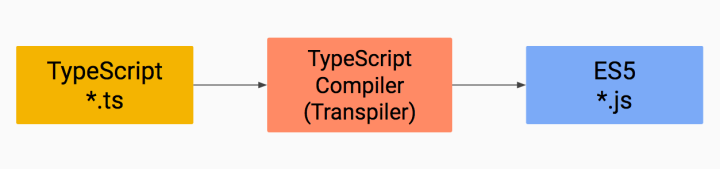
执行流程是这样的:
虽然我在项目中没有使用过 TypeScript ,但是基本上我在项目里面写的第三方库都会提供一d.ts 文件。目前 TypeScript ***的用途还是体现在开发和维护过程中。
我们想到的一个方式就是 fork 一份 V8 的源码,然后把编译流程整合进去。TypeScript 在编译为 JavaScript 的过程中也需要一份 AST,然后生成 js 代码。V8 执行 js 代码是再 parse 一份 AST,基于 AST 生成中间代码(ByteCode)。如果 TypeScript 可以直接生成对用的字节码则会提升运行时的性能。
不过 Ryan Dahl 大概不会这么干。但是也未必,毕竟社区已经把 TypeScript 的一个子集编译为 WebAssembly 了。
之前微软的 JScript 和 VBScript 在和 JavaScript 的竞争中败下阵来,而现在 TypeScript 势头正猛。虽然对 ES 规范的兼容束缚了 TypeScript 的发展,但很期待微软可以提供一个 TS 运行时,或者在 Chakra 引擎增加对 TS 运行时的支持。
6. 总结
不论如何,deno 是一个非常伟大的项目,但却不是“下一代 Node.js”。
PS:昨天 Ryan Dahl 在 JS Conf 做了《Design Mistakes in Node》的演讲,目前只有 PPT,还没有 Youtube 视频。而 8 年前的 2009 年,Ryan Dahl 也在 JS Conf 做了一次演讲,这次演讲诞生了 Node.js。