2014 年,Google 推出一种新的设计语言——材料设计(Material Design)。如今,它成了最频繁使用、也最受人青睐的一种视觉设计语言。至于这背后的原因,主要有 2 大因素:
- 兼容性:作为视觉语言,它可以跨平台兼容使用。
- 直觉性:材料设计的核心原则,是如何将「材料/表面元素」展现得淋漓尽致,要让用户简单地了解整个交互过程。
但 Google 对材料设计的定义,并不仅仅停留在视觉语言上。Google 还开发了一些工具,用以提升设计开发工作流。
2018 年 Google I/O 大会,材料设计又有了新变化:
材料主题
材料主题的推出,是对材料设计的重磅升级。所谓材料主题,可以让你「系统化」定制材料设计语言,也就是说品牌可以借助它来定制更加符合自身品牌风格的材料设计主题。
关于「系统化」,需要多解释几句:
一个品牌,从视觉上来讲,是由色彩、字体和图形来呈现的。
因此,需要通过新的方式来改变材料组件里的元素。之前的做法,是在 Sketch (一款矢量绘图应用)中,通过多个插件更新符号(Symbol)和组件库(Library)。但现在,我们推出了「材料主题编辑器」。
AppSo 注:Library 本质上就是一个包含了各种符号(Symbol)的 Sketch 文件。如果在 Library 文件中修改任意「符号」,那么所有使用了该「符号」的子文件都会提示该文件已经被更改,是否需要同步更新?这样,设计师能在第一时间确认「符号」的变化,保持使用最新的设计组件。在团队协作中,共享的 Library 可以覆盖到每一个工作文件,只要进行添加,每个团队成员都能使用,并在第一时间知悉它们的变化。
材料主题编辑器的推出,可以让你新建并定制你的材料主题。你还可以新建个人符号组件库,并通过色彩、图形和字体进行编辑。
现在,在 Sketch 下载材料插件(Material Plugin),即可使用材料主题编辑器。
以下,是关于材料主题的 4 个亮点:
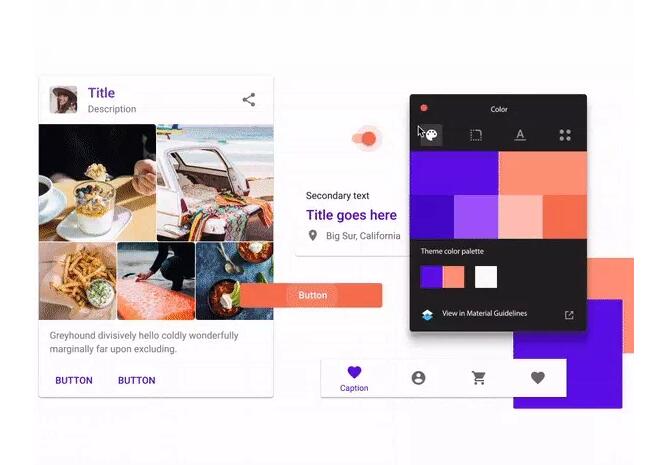
1. 更改/添加/更新色彩
这部分的亮点在于,它通过对色彩运用的了解,特别是了解具体位置的特定色彩运用,可以一次性更改设计中的一种色彩,还可以自动生成暗调(Shades)和明调(Tints)。
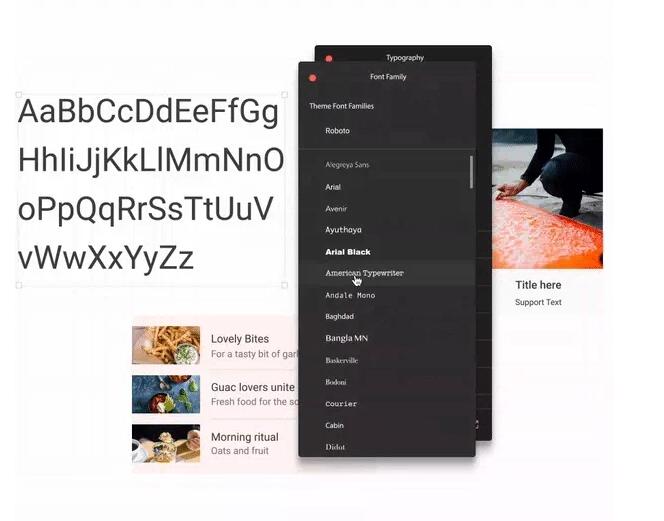
2. 字体管理
通过管理字体,能直观地了解字体的层次结构。一个主题中可以允许最多 3 种字体,同时也有更多主流 Google 字体,比如 Roboto、Raleway、Alegreya、Merriweather 等字体供你使用。
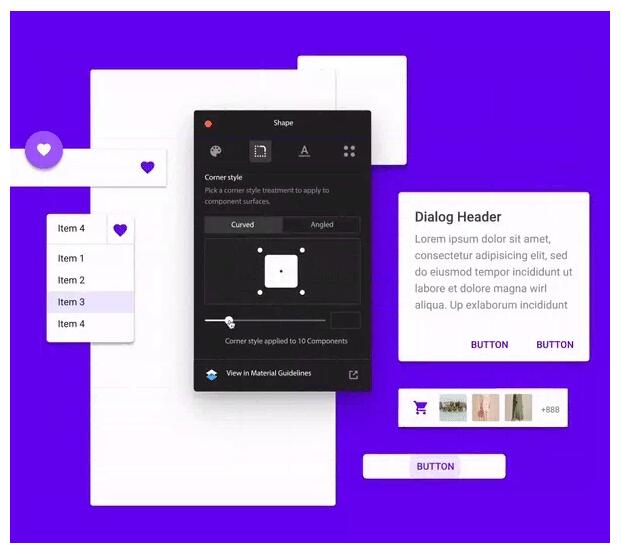
3. 图形
这是全新功能。就图形而言,材料设计的核心在于更新材料,比如卡片或者卡片形状!根据品牌需求,你可以自定义截角或弧形等各种形状。
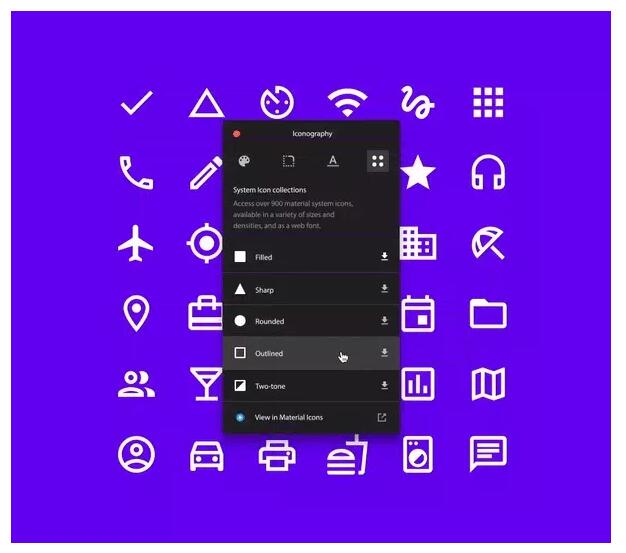
4. 全新的图标样式
不少设计师都会抱怨图标数量过少,样式过于死板。现在,推出了全新的 5 种图标样式:填充图标(filled icon)、圆形图标(rounded icon)、锐利图标(sharp icon)、轮廓线图标(outlined icon)以及双色图标(two-tone icon)。
简化协作流程工具 Gallery
你们还记得去年发布的这款工具吗?这是 Google 发布的一款工具,其宣称能简化设计工作流。但实际上,用户只能在各种图片版本上进行评论而已!
现在,Google Gallery 再次重磅更新。这一次在功能上的更新,终于能够解决让你头疼的设计问题了。Gallery 的更新,主要有 5 大方面:
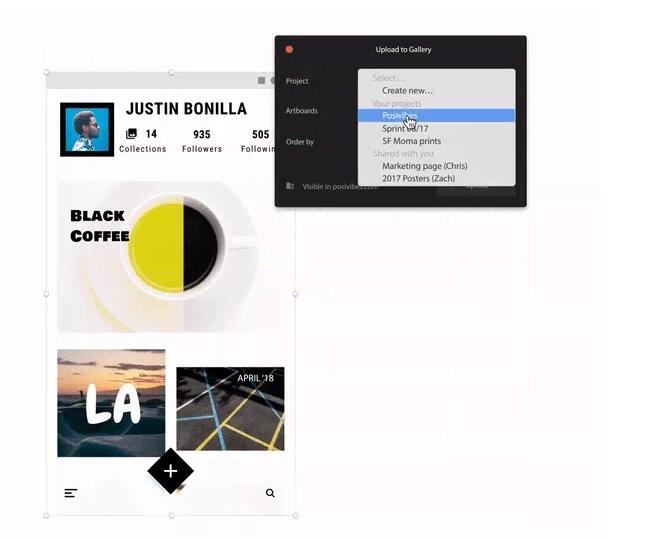
- 你可以在 Gallery 中添加 Google 文档(包括文件、试算表、简报,类似于微软三件套 Word, Excel, PowerPoint)。所以,无论是需求文档、用户调研,还是视觉设计稿,你都可以放在一个地方;
- Gallery 中添加了「项目和收藏」功能。这个功能,类似于 Sketch 内置的文档管理系统,并且涵盖了多个页面。这对不少设计师来说,都是非常实用的功能;
- 如果你上传文件名相同的文档,Gallery 会自动生成不同的文件版本。这个功能也非常有用,特别是能帮你了解线框图如何最终成为设计成品的,以及这些反馈是如何影响 UI 设计走向的;
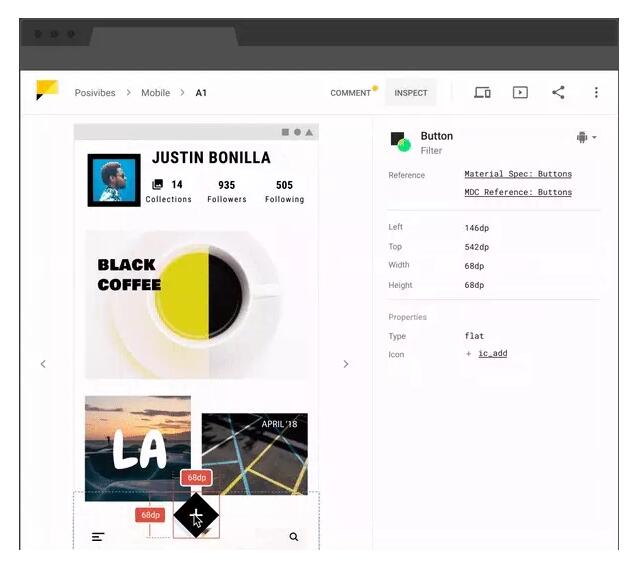
- 检查模式(超赞😎)。检查模式不仅仅是单纯的检查,它还能检测符号,甚至能追溯到相应的源代码。此外,它还能识别 Font Family,并且也能提供链接至 Google 字体;
- 完全免费!所以,你可以告别 Sketch Measure、Zeplin、Marvel 或者 InVision 这些收费插件了!
其它重要更新
- 在 iOS 客户端、Android 客户端、Web 网页端和 Flutter(一款新的用于创建移动应用的开源库)更新了材料组件
- Google 通过定制材料主题带来全新的体验(AppSo 近期将通过 Gmail 更新进行专题测评)
- 材料合作伙伴研究:了解 Lyft、Genius、NPR、Pocket Casts 和 Zappos 等 app 如何运用材料设计新功能
作者| Pratik Shah,用户体验设计师。
译者| Jorri