前言
input是我们接受来自用户的数据常用标签,在前端开发中,相信每个人都会用到这个标签,所以在开发过程中也时候也会遇到一些问题,本文的内容是我在跟input相爱相杀过程中产生的,在此记录分享一下。如果喜欢的话可以点波赞/关注,支持一下,希望大家看完本文可以有所收获。
个人博客了解一下:obkoro1.com
本文内容包括:
- 移动端底部input被弹出的键盘遮挡。
- 控制input显/隐密码。
- 在input中输入emoji表情导致请求失败。
- input多行输入显示换行。
- 输入框首尾清除空格-trim()
- 在input中监听键盘事件
移动端底部input被弹出的键盘遮挡
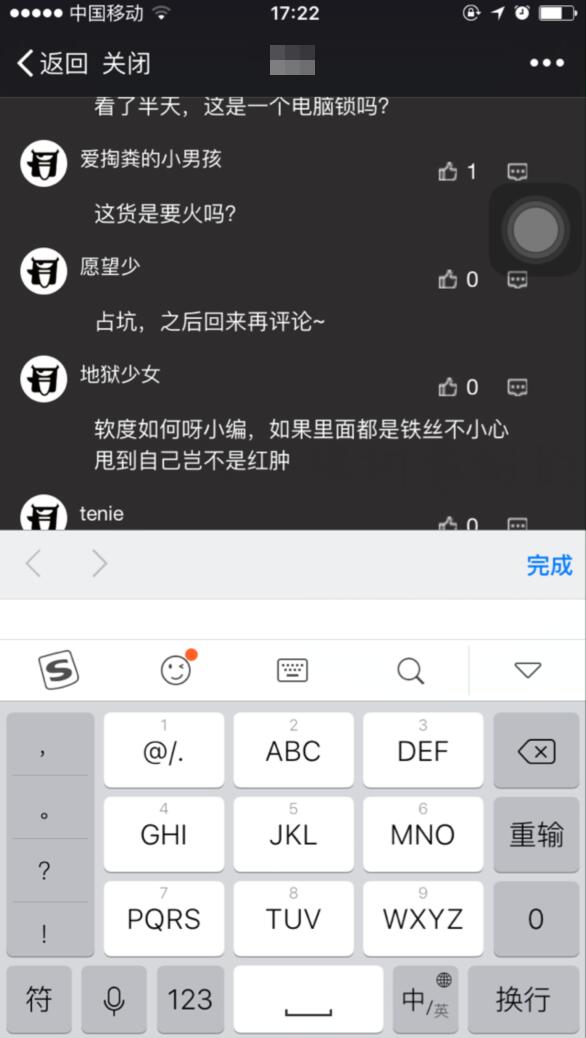
input输入框是通过position:fixed一直放在页面底部,当点击input进行输入的时候,就会出现如下图片情况(有的机型会遮挡一些)。
当时这个问题是去年在ios中遇到的,在***版的ios系统中,貌似解决了这个bug,但是为了向下兼容以及防止其他其他机型也出现这个问题,大家可以稍微记一下这个解决方法。

在解决这个问题的时候,有试过下面这种方法:
在input的focus事件中,开启一个定时器,然后每隔300毫秒进行一次document.body.scrollTop=document.body.scrollHeight的调整,运行3次即可。
当时还以为解决了,但是当你底部评论区还有很多内容,你每次点击input,想要输入的时候,整个页面通过scrollTop就会不断的向下滚动,这个体验不用说自己也知道是相当失败的,然后就再去找解决方法,结果就有了下面这个。
Element.scrollIntoView()
Element.scrollIntoView():方法让当前的元素滚动到浏览器窗口的可视区域内。
- document.querySelector('#inputId').scrollIntoView();
- //只要在input的点击事件,或者获取焦点的事件中,加入这个api就好了
这个api还可以设置对齐方法,选择将input放在屏幕的上方/下方,类似的api还有:Element.scrollIntoViewIfNeeded(),这两个是解决同一个问题的,选择一个用就可以了。
控制input显/隐密码
这个就很简单了,只需更改input的type属性值就可以了。可以看一下codepen的demo
- //点击函数,获取dom,判断更改属性。
- show(){
- let input=document.getElementById("inputId");
- if(input.type=="password"){
- input.type='text';
- }else{
- input.type='password';
- }
- }
在input中输入emoji表情导致请求失败
现在用户输入emoji简直已经成为了习惯,如果前后端没有对emoji表情进行处理,那么用户在上传的时候,就会请求失败。
通常这个问题是后端那边处理比较合适的,前端是做不了这件事的,或者说很难做这件事。
之前看过一篇文章,这个文章里面讲了怎么在上传和拿数据下来的时候不会报错,但是不能在显示的时候转换为表情。
ps:之前拿微信用户名的时候,有些人可能在微信昵称上面就会包含表情,如果后端没对表情处理转换,那么普通请求也会出错。
之所以说这个,当表单请求错误的时候各位如果实在找不到问题可以往这方面考虑一下,我真的被坑过的o(╥﹏╥)o。
textarea多行回车换行,显示的时候换行设置:
在使用textarea 标签输入多行文本的时候,如果没有对多行文本显示处理,会导致没有换行的情况,就比如下面这种情况,用户在textarea是有换行的。

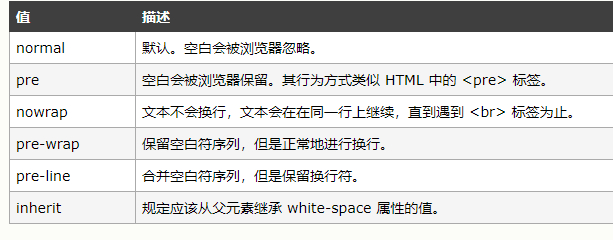
Css属性:white-space
white-space 属性用于设置如何处理元素内的空白,其中包括空白符和换行符。

只要在显示内容的地方将该属性设置为white-space: pre-line或者white-space:pre-wrap,多行文本就可以换行了。
设置之后,显示效果:

输入框首尾清除空格-trim()
输入框清除首尾空格是input较为常见的需求,通常在上传的时候将首尾空格去除掉。一般使用:字符串的原生方法trim() 从一个字符串的两端删除空白字符。
trim() 方法并不影响原字符串本身,它返回的是一个新的字符串。
原生清除方法:
- //原生方法获取值,清除首尾空格上传str2
- var str2 = document.getElementById("inputId").trim();
Vue清除方法:
Vue提供了修饰符删除首尾空格, 加了修饰符.trim会自动过滤用户输入的首尾空白字符
- <input v-model.trim="msg">
貌似angular也提供了类似过滤的方法,感兴趣的可以自己去查一下。
在input中监听键盘事件
在用户登录或者搜索框的时候,一般都会监听键盘事件绑定回车按键,来执行登录/搜索 等操作。
原生绑定:
- <input onkeydown="keydownMsg(event)" type="text" />
- function keydownMsg(key) {
- keyCode = key.keyCode; //获取按键代码
- if (keyCode == 13) { //判断按下的是否为回车键
- // 在input上监听到回车 do something
- }
- }
Vue按键修饰符
Vue为监听键盘事件,提供了按键修饰符,并且为常用的按键提供了别名,使用方法如下:当回车按键在input中被按下的时候,会触发里面的函数。
- <input @keyup.enter="enterActive">
结语
上述内容就是我遇到的一些input问题的解决方式以及跟input相关的一些东西,如果有什么错误,欢迎指正!

























