一、前言
Fiddler 是目前最强大最好用的调试工具之一,它能记录所有客户端和服务器的http和https请求,设置 CGI 请求的断点,甚至修改输入输出数据。
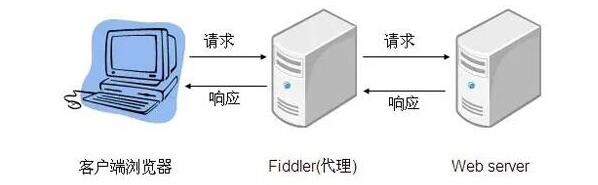
fiddler 的工作原理,是它在 web server 和 web browser 之间搭了一层 proxy,所有的请求都会经过它,如下图所示:
fiddler可以针对web端和移动端网络请求进行抓包分析,如何安装和实现抓包,以及如何在无数请求中运用强大的过滤机制进行精准定位,这里不再进行介绍。fiddler除了进行以上常用功能之外,还能针对抓包过程和请求进行设置。以下将按照fiddler菜单和fiddler script分类介绍fiddler的一些功能。
二、Fiddler 菜单页面
除了对web端和移动端进行抓包之外,fiddler菜单还可以实现以下常用功能。
- 设置断点
- Fiddler AutoResponder 请求地址重定向
- fiddler限速
1. 设置断点
断点可以分为request和response断点。request断点是打在request请求的时候,未到达服务器之前,response断点是打在服务器响应之后,在Fiddler将响应传回给客户端之前拦截。可以通过打断点,修改请求内容,达到需要的目的。
Fiddler可以修改以下请求:
- Fiddler设置断点,可以修改HTTP请求头信息,如修改Cookie,User-Agent等
- 可以修改请求数据,突破表单限制,提交任意数字,如充值最大100,可以修改成10000
- 拦截响应数据,修改响应体,如修改服务端返回的页面数据
全局断点:这种方法会中断所有的会话
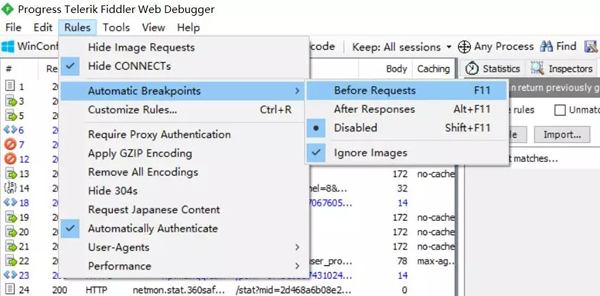
- 设置断点:Rules-> Automatic Breakpoint ->[type]
- 清除断点:Rules-> Automatic Breakpoint ->Disabled
单个断点
(1) 请求前断点(before response): bpu
- 在命令行中输入: bpu www.baidu.com
- 清除断点:在命令行中输入bpu
(2) 响应后断点(after requests): bpafter
- 在命令行输入:bpafter www.baidu.com
- 清除断点: 在命令行中输入bpafter
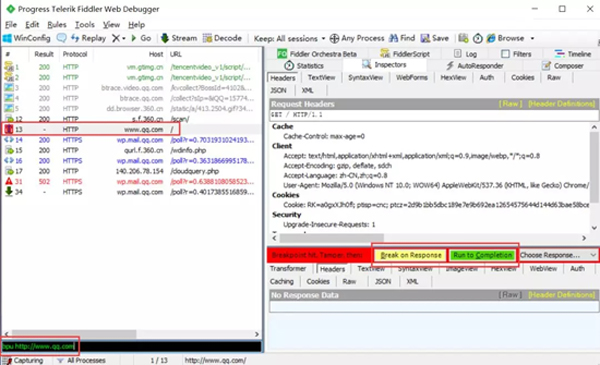
断点设置并成功拦截请求,可以在右侧分析区修改数据,并选择 run to continue 或者继续 break on response。
2. Fiddler AutoResponder 请求地址重定向
AutoResponder 是 Fiddler 比较重要且比较强大的功能之一。可用于拦截某一请求,并重定向到本地的资源,或者使用Fiddler的内置响应。可用于调试服务器端代码而无需修改服务器端的代码和配置,因为拦截和重定向后,实际上访问的是本地的文件或者得到的是Fiddler的内置响应。
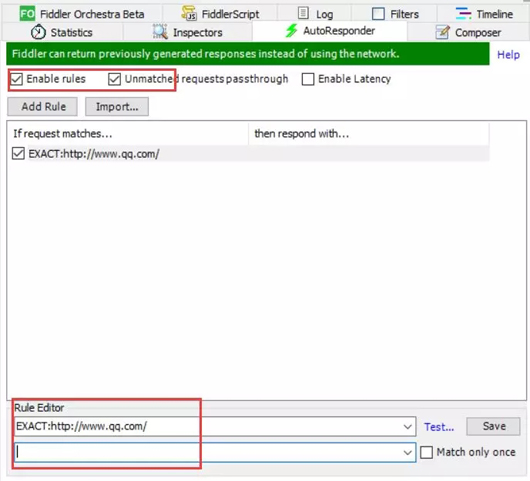
如图所示,勾选按钮,并点击 Add Rule ,将 Rule Editor 第一行修改为线上档案位址,按下 Rule Editor 第二行右边的箭头,选择 Find a file ... ,选择要替换成的本机端档案,按下右边的 SAVE ,大功告成;将线上档案替换成另一个线上档案,只需在 Rule Editor 第二行填入的是另一线上档案位址。
如图:
3. Fiddler 限速
web 前端研发过程中,我们都希望在网速很慢的时候,用户首先看到的是渲染出的界面,而不是一片空白。那么这个时候,网络限速就能很方便在 localhost 针对类似的情况来做性能调试与优化。
通过 fiddler 来模拟限速,是因为 fiddler 本来就是个代理,它提供了客户端请求前和服务器响应前的回调接口,我们可以在这些接口里面自定义一些逻辑。Fiddler 的模拟限速正是在客户端请求前来自定义限速的逻辑,此逻辑是通过延迟发送数据或接收的数据的时间来限制网络的下载速度和上传速度,从而达到限速的效果。
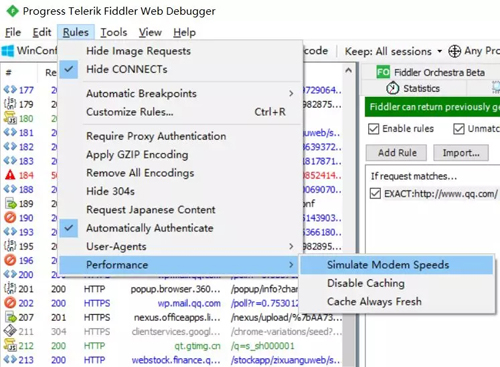
开启方法如下:Rules → Performances → Simulate Modem Speeds。勾选之后,会发现网速瞬间慢下来了很多。
菜单栏可以直接开启限速,但是网络限速数值是多少,需要通过 fiddler script 进行查看和设置。
三、Fiddler script
在 web 前端开发的过程中,大多数情况下,通过 fiddler 默认菜单的功能可以满足开发者的很多调试需求,然而当有更复杂的调试场景时,需要通过 Fiddler Script 实现。
Fiddler Script 的本质其实是用 JScript.NET 语言写的一个脚本文件 CustomRules.js,语法类似于 C#, 通过修改 CustomRules.js 可以实现很多菜单栏不能直接实现的功能。
Fiddler script 可以实现的功能:
- 设置限速数据
- 修改http的Request或Response
打开脚本文件CustomRules.js有两种方法:
- CustomRules.js 位于 C:\Documents and Settings\[your user]\My Documents\Fiddler2\Scripts\CustomRules.js,打开文件即可
- 在 Fiddler 中打开 CustomRules.js 文件:启动Fiddler, 点击菜单 Rules->Customize Rules,弹出 Fiddler Script 编辑框,即可编辑文件
1. 设置限速数据
打开fiddler script编辑框,找到如下代码:
- if (m_SimulateModem) {
- // Delay sends by 500ms per KB uploaded.
- oSession["request-trickle-delay"] = "500";
- // Delay receives by 150ms per KB downloaded.
- oSession["response-trickle-delay"] = "150";
- }
“500”和“150”就是当前delay的时间,可以按照需要手动修改。
算法就是 1000/下载速度 = 需要delay的时间(毫秒),比如50kB/s 需要delay20毫秒来接收数据,所以根据你需要的网络速度来修改上述值。
【注】:存档之后,原本已经勾选的Simulate Modem Speeds 会被取消勾选,需要再到Rules → Performances → Simulate Modem Speeds 勾选,同时需要注意一定要禁用浏览器代理插件,以及修改完成后重启浏览器才能生效。
2. 修改http的Request或Response
修改 Request 和 Response 要在 FiddlerScript 中的 OnBeforeRequest 和 OnBeforeResponse 函数中添加规则即可。OnBeforeRequest 函数是在每次请求之前调用,OnBeforeResponse 函数是在每次响应之前调用。
将请求转发到相同端口号的不同服务器(修改请求的 Host)
- if(oSession.HostnameIs("www.baidu.com")) {
- oSession.hostname = "www.sina.com.cn";
- }
这个例子是将发送到百度的请求转发到新浪,这里只是改变了host,并不改变后面的地址。如下面图片所示:
除此之外,通过修改 fiddler script 文件内容,可以实现很多通过菜单栏无法实现的功能,包括修改 session 的样式,修改 http(s) 请求内容,还可以定制 rule 菜单的子菜单等,可以自行学习。
Fiddler 作为目前最好用的调试工具之一,功能很强大,这里仅做简单介绍,有兴趣的可以深入学习。
四、与其他抓包软件的区别
1. 与charles:
fiddler 有win和linux版本,linux版本需要在Mono环境中运行;charles 没有平台限制。Fiddler属于上游,在fiddler里面对http进行的一些修改直接会影响到Charles里面的请求结果。
2. 与WinPcap:
Winpcap是一个Win32平台下用于抓包和分析的系统,包括一个内核级别的packet filter,一个底层的DLL(packet.dll)和一个高级的独立于系统的DLL(Wpcap.dll)。主要抓取底层通信数据包,比如协议栈、数据流组装等,是底层环境可以直接操纵网络通信的程序。
它不依靠主机的诸如TCP/IP协议去收发数据包,这意味着它不能处理同一台主机中各程序之间的通信数据。跟fiddler抓取的http(s)数据包有本质区别。
【本文是51CTO专栏机构“岂安科技”的原创文章,转载请通过微信公众号(bigsec)联系原作者】