2017年12月,微信小程序向开发者开放了实时音视频能力,给业内带来广阔的想象空间。连麦互动直播技术在2016年直播风口中成为视频直播的标配,然而只有在原生的APP上才能保障良好的用户体验。那时候,在微信小程序中无法进行实时音视频互动。微信小程序在去年12月宣布开放实时音视频能力,再加上去年6月苹果宣布即将支持WebRTC,业内一下子千树万树梨花开,前途一片光明。连麦互动直播技术和微信小程序以及WebRTC能产生怎么样的化学作用?开发者在微信小程序或者浏览器WebRTC上实现连麦互动直播技术的时候,需要知道什么和考虑什么?
2018年3月17日星期六,在由即构科技主办的技术沙龙Zego Meetup北京站中,即构科技资深技术专家、架构师冼牛向参会者分享了即构团队在连麦直播技术和微信小程序结合的思考和实践。
当日,北京一早就下起来漫天纷飞的鹅毛大雪,却挡不住参会者学习和交流的热情,活动现场挤得满满一堂。瑞雪兆丰年,2018年对创业者来说,将会是一个丰收的好年头。
连麦直播的技术难点和解决思路
我们先回顾一下连麦互动直播技术,这个要从应用场景说起。
第一类应用场景就是最常见的视频直播中的多主播连麦场景。从2016年开始,从单向直播发展到两人连麦、三人连麦,逐渐到多人连麦。两人连麦是指视频直播场景里面的两个主播进行连麦互动,具体的节目形式有谈话、脱口秀、K歌或者合唱。在视频直播中,两个到三个主播连麦是很常见的形式,有时候会允许观众进行连麦。多人连麦的应用场景包括狼人杀、多人视频群聊和组团直播答题等,在移动端同一个房间连麦互动的用户往往达到十几二十个。
第二类应用场景是线上抓娃娃,或者叫直播抓娃娃,也是视频直播的一个产品形态,视频直播和物联网的结合。线上抓娃娃技术除了包含视频直播以外,还加上了信令的控制,可以实现远程看着娃娃机并且控制抓娃娃的天车,同时主播和观众之间可以通过文字互动,还有语音视频连麦互动。这是2017年年末的一个风口,把连麦互动直播技术带到视频直播和物联网结合的场景中,相信今年会有更多视频直播和物联网结合的应用场景涌现。
第三类应用场景是直播答题,这是2018年1月份涌现的一股热潮,是答题节目类在视频直播场景中的探索。在低延迟、流畅和高清的基础需求上,这个应用场景还要求答题题目和视频画面必须要同步。另外,花椒直播的直播答题房间内的用户数量一度超过五百万,因此直播答题技术必须要支持百万级别的并发。虽然春节期间因为监管的原因增加了准入门槛,但是我相信后面还会有别的新的玩法出现。行业里讨论的一些新玩法在这里也和大家分享一下:主持人可以邀请嘉宾连麦进行答题,参加直播答题的用户可以建子房间组团答题。这些创新的玩法在技术上都是可以做到的,本质上这就是直播答题技术和连麦互动直播技术的结合。
这三个应用场景对视频直播技术有什么要求呢?第一个是延迟要足够低,如果单向延迟不能低于500毫秒的话,视频通话的互动体验就无法保障。第二个是回声消除,因为用户A和用户B之间进行视频通话时,用户A的声音在传到用户B端时被采集并反馈回来,用户A在一定的延迟后会听到回声,这个对通话的体验是十分有影响的,因此必须做回声消除。第三个是要流畅不卡顿,为什么流畅性很必要呢?因为有超低延迟的要求,流畅和延迟本身就是一对相互矛盾的技术要求,如果延迟足够低的话就要求抖动缓冲区足够的小,这样网络抖动就很容易显现出来,导致出现画面过快、过慢,或者卡顿的情况。
下面我们来具体看看怎么解决这三个视频直播的核心技术要求。
一、超低延迟架构

市面上做连麦直播解决方案的系统架构普遍大概这个样子,左边是低延迟网络,为需要低延迟的用户提供连麦互动直播服务,成本较高。右边是内容分发网络,为围观用户提供视频直播服务,虽然延迟稍微高一点,但是成本比较低而且支持更高的并发。中间通过一个旁路服务连接。旁路服务器从低延迟的实时网络中把音频流和视频流拉出来,有选择地进行混流、格式转换或者协议转换等处理,然后转推到内容分发网络,然后通过内容分发网络分发给围观用户。

要构建超低延迟的实时系统架构,需要考虑以下几个要点:
- 负载均衡 - 超低延迟架构必须要做到负载均衡,也就是说任何一个网络节点都必须均衡地负载用户。如果某一个网络节点的用户访问量超过了它能够承载的上限,容易出现大量丢包的情况,这样会触发网络拥塞,从而引起更多的丢包,导致用户体验不好。
- 就近接入 - 网络上的“近”和我们理解的直线上的近是不一样的。这个可以类比为交通网络,假设开车的时候看到另外一个点离你近,但实际上可能不一定近,要考虑一下两点:第一点是连通性,尽管A、B两点看起来很近,但是从A点到B点是没有直通的道路,这就相当于网络的不连通。第二点是拥堵状况,如果道路很短,但出现拥堵,那也不见得近。比如说,迪拜用户和北京的用户连麦,看起来直接从迪拜推流到北京是最近的,可是实际上这个直接的路径可能是不通的,那么需要绕道香港进行中继续传,走一个弯路,在网络上的距离可能会“更近”。
- 质量评估 - 质量评估中的静态方法是事后评估,具体是回顾过去的数据,分析某一个地区的用户在各个时间点推流到某个地区的数据,总结出哪个时间点走哪个路径比较好的方案,然后人为地将相关数据配置到实时传输到网络,可以提高传输质量。
- 动态路由 - 质量评估的另外一个方法是动态评估,也就是根据历史数据动态地进行质量评估。传输网络在运作一段时间后会积累很多用户数据,比如说深圳的用户在早上、中午、晚上不同的网络情况下推流到北京的最优路径,这些数据积累下来,可以为动态地制定路由策略作依据,这就是动态路由。
- 算法流控 - 在实时传输网络中,我们要选出一条最优的路径进行推流。如果这个最优路径还达不到超低延迟的要求,这个时候我们要在算法上做一些补偿,例如信道的保护,通过增加冗余,保护信道里的数据。还有在推流时做一些流控策略,上行网络中,如果检测到网络抖动,或者说弱网情况的话,就降低码率,网络情况变好的话,就把码率提高。下行网络中,可以通过分层编码为不同网络环境的用户选择不同码率的视频流。
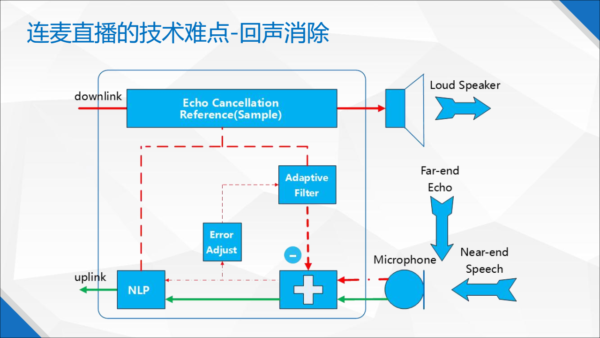
二、回声消除

什么是回声?举个例子,假如你是近端的用户,接收到远端用户的声音,这个声音通过喇叭播放出来,会在房间里面发生传播,被天花板、地面和窗户等反射后,连同你的声音一起被麦克风采集进去,再传到远端。远端用户在一两秒的延迟后,会再次听到自己的声音,这对远端用户来说就是回声。为了保障用户体验,必须要做回声消除。对于音视频引擎来讲,麦克风采集进来的声音里包含了远端用户的回声和近端用户真实的声音是很难区分的:这两个声波都是从空气中采集进来的没有差别的声音,有点像蓝墨水和红墨水混在一起,很难分开一样。
那就没办法了吗?其实我们还是有一些办法的。远端传过来的原音是参考信号,它和回声信号虽然相关,但是并不完全一样。如果直接把麦克风采集进来的声音减去原音是不对的。因为回声是参考信号播放出来以后,在空气中经过反弹和叠加以后形成的,和参考信号有相关性,但不等同。我们可以理解为回声信号和参考信号有一定函数关系,而我们需要做的就是把这个函数关系求解出来。通过参考信号作为函数的输入,模拟出回声信号,再把麦克风采集到的声音信号减去模拟回声信号,最终达到回声消除的目的。我们是通过滤波器来实现这个函数,滤波器会不断的学习和收敛,模拟回声信号,使模拟回声尽量逼近回声信号,然后将麦克风采集进来的声音信号减去模拟回声信号,达到回声消除的目的。这个步骤也称为线性处理。
回声有三种场景类型:静音,单讲和双讲。对于单讲(也就是一个人讲话)来说,线性处理后抑制的效果会比较好,回声消除得比较干净。对于双讲(也就是多人同时讲话)来说,线性处理后抑制的效果就不是那么好,这时就需要采取第二个步骤:非线性处理,把剩余的回声消除干净。非线性处理没有太多开源的东西作为参考,要靠各家厂商自己去研究,十分能体现各家厂商的技术积累。
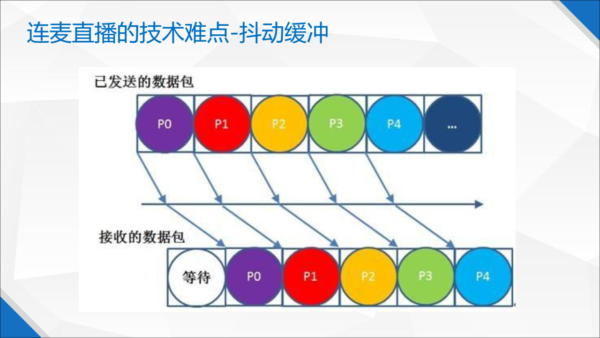
三、抖动缓冲

网络存在拥塞、丢包、乱序和抖动,因此网络传输会带来数据损伤。特别是使用基于UDP的私有协议来传输语音视频数据的时候,需要做抖动缓冲。以WebRTC为例,对音频数据的抖动缓冲叫NetEQ,对视频数据的缓冲叫做JitterBuffer,都是WebRTC开源项目中十分有价值的部分。抖动缓冲就是对数据包进行缓冲排序,对丢包和乱序这些网络情况进行补偿,来保障流畅性。抖动缓冲的队列长度本质上就是队列延迟时间,如果太长的话延迟就很大,太短的话抖动就会被显现出来,用户体验就不好。有关抖动缓冲区长度的设置,每一个厂商做法不一样,有的是将网络报文的抖动时间的最大方程作为缓冲队列的长度。这是一个开放的话题,需要各家厂商自己去思考。

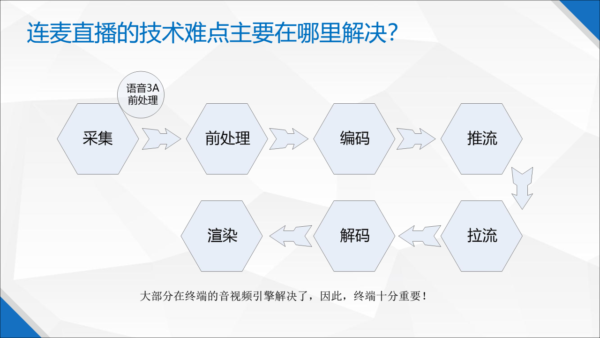
我们在这里做一个阶段小结,从推流端到拉流端,整个流程包括了七个环节:采集、前处理、编码、推流、拉流、解码和渲染。那我们一起来看看上面三个技术难点分别在哪些环节?
1) 低延迟,基本上引入延迟的有三类环节:采集和渲染、编解码、网络传输。第一类是采集和渲染环节,带来的延迟比较大,尤其是渲染,几乎没有任何移动端系统可以保证百分之百做到50毫秒的延迟,这是一些硬件上的限制造成的。第二类是编解码环节,特别是音频编解码器是往前编码的,这个本身就会带来延迟,甚至有些音频编解码器能带来200毫秒的延迟。第三类是网络传输,在即构科技的实时传输网络里,往返的传输延迟分别都可以做到50毫秒以下。其中,采集和渲染、编解码都是在终端实现的。
2) 回声消除,属于语音前处理3A,需要在前处理环节进行,也就是在终端实现的。
3) 抖动缓冲,是在接收端实现的,通过接收端的抖动缓冲来决定发送端要以多大的时间间隔来发送数据包。
综上所述,刚才说的三个技术难点都是在终端实现的,因此终端非常重要。下面我们重点比较连麦直播技术在各种终端上的实现。
连麦直播在各种终端的比较
连麦直播的终端主要包括:原生APP、浏览器H5、浏览器WebRTC、微信小程序。浏览器上的应用包括H5和WebRTC,前者可以拉流观看,后者可以实现推流和拉流。
连麦直播移动终端-Native APP
原生APP终端音视频引擎画的结构框图如下,基本包括了音频引擎、视频引擎和网络传输,合称实时语音视频终端引擎。这里还包含底层的音视频采集和渲染,还有网络的输入输出能力,这是操作系统开放的能力。

原生APP有个天然的好处,它是直接和操作系统打交道的,操作系统开放的资源和能力它都可以直接用,比如说音视频的采集渲染,还有网络的输入输出。套用一句时髦的广告语:“没有中间商赚差价”,直接和操作系统对接,可以获得比较好的用户体验。
在原生APP上实现连麦直播的优势是,对上面所说的七个环节有较好的把控,可以获得比较低的延迟,能自研实现语音前处理3A算法,包括回声消除,还有对抖动缓冲策略和码率自适应的策略都有比较好的把控。另外,可以自主选择使用RTMP协议还是基于UDP的私有协议,对抗弱网环境更加有保障。
市面上比较流行的前处理技术,比如美颜、挂件、变声等,原生APP都可以通过开放前处理接口让开发者实现或者对接这些技术。为什么要强调这个呢?因为浏览器WebRTC和微信小程序都没有开放前处理接口,开发者没有办法自行实现或者对接第三方的美颜或者挂件等技术模块。
在原生APP上,开发者可以得到全面的把控能力,让用户可以获得更好的体验。主流的视频直播平台都有自己的原生APP平台,而浏览器和微信小程序相对来说是辅助的。原生APP的用户体验是最好的,而且对开发者来说也是最可控的。
在原生APP上实现连麦直播的劣势是什么呢?开发门槛高,开发周期长、人力成本高。另外,从获取用户和传播的角度来讲,也没有浏览器和微信小程序那么便利。
连麦直播移动终端-浏览器(H5)

浏览器H5就像一个硬币有两面,有好处也有劣势,好处是开发成本低,容易传播,劣势是只能拉流,不能推流,不能做到多个用户连麦直播。另外,在浏览器H5上延迟也是比较大。如果使用RTMP或者HTTP-FLV,延迟会在1秒到3秒之间,如果用HLS延迟会大于8秒甚至10秒,这么大的延迟就根本就不允许实现连麦直播。
使用这三种协议都是通过浏览器H5中的播放器来播放的。在多主播连麦互动的场景中,一个播放器里面只能播一路视频流,三个主播就得三个播放器,因此看不到多个主播同框连麦互动的情形。如果要看到多个主播同框互动的画面,就必须把多路流混合成一路流,在单个播放器里面播放。
另外,浏览器H5的源代码是开放的。如果在浏览器上把音视频终端引擎实现了,相当于对外公开了所有核心的源代码。因此,还没有见过哪个厂商在浏览器H5上完整地把音视频引擎真正做出来。即使你愿意做出来,浏览器也不会允许你这样做,开发者和操作系统之间隔着浏览器,如果浏览器不把操作系统的核心能力开放给开发者,开发者就不能自主采集和渲染,不能掌控网络输入输出,类似流控码控等功能无法实现。
在浏览器H5中也可以通过websocket来传输,用jsmpeg来播放,视频编解码的格式用mpeg1。
mpeg1是一个比较老的媒体格式,所有浏览器都支持。在浏览器中使用jsmpeg播放器播放mpeg1,所有浏览器也可以支持。这么做可以获得比较低的延迟,但是还是无法推流,没办法实现连麦直播。
例子:线上抓娃娃H5版
下面使用即构线上抓娃娃H5版本为例,简单介绍一下websocket在浏览器H5上的应用。从下图左上角可以看到,在浏览器H5终端接入即构实时传输网络时,我们加入了一个视频接入服务器,右边是即构实时传输网络,使用基于UDP的私有协议。通过接入服务器实现协议的转换和媒体格式的转换:websocket和基于UDP的私有协议的转换,mpeg1和H.264的转换。如果原生APP接入就不需要做转换,虽然有接入服务器,但是不会做转换。

另外,线上抓娃娃的H5版本是没有声音的,除了应用场景的特点要求外,也要用H5实现了音频引擎才能有声音。如果在浏览器H5上实现了音频引擎,就相当于把技术开源了,目前还没有看到哪个厂商这么做。
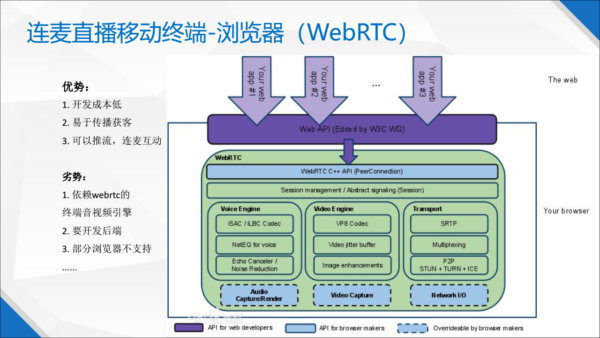
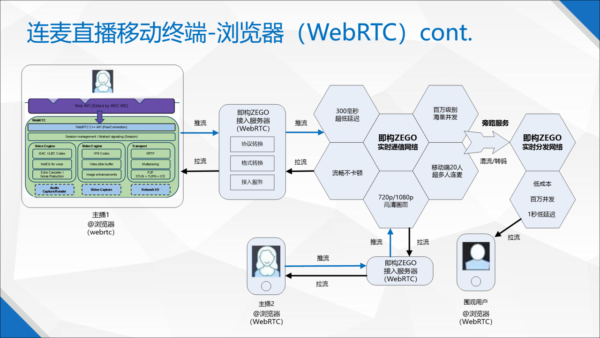
连麦直播移动终端-浏览器(WebRTC)

大家可能会觉得很遗憾,浏览器H5虽然很容易传播,开发简单但是体验欠佳,不能连麦直播。那么在浏览器上能不能推流,能不能实现连麦直播呢?答案是可以的,那就要用到WebRTC。
这里说的WebRTC是指已经被内嵌到浏览器里面,被浏览器支持的WebRTC,而不是WebRTC的源代码。部分主流浏览器内嵌了WebRTC,对开发者开放了浏览器的实时音视频能力。
上图是WebRTC的结构图。我们可以看到WebRTC包括了音频引擎,视频引擎、传输引擎等,最底层的虚线框表示可以重载,也就是说浏览器把最底层的音视频渲染和网络传输的底层能力开放给开发者,开发者可以根据自己的需求选择是否进行重载。音频引擎中,包括了两个编解码器:iSAC和iLBC,前者针对宽带和超宽带的音频编解码,后者针对窄带音频编解码。音频引擎还包括了音频抖动缓冲,回声消除和噪音抑制模块等。抖动缓冲中的NetEQ算法可以说是WebRTC里面的精华之一。视频引擎中,包括了VP8和VP9的视频编解码器,甚至是即将到来的AV1。视频引擎还包括视频抖动缓冲和图像质量增强等模块。传输引擎,WebRTC使用的是SRTP(Secured Realtime Transport Protocol)安全实时传输协议。最后,WebRTC采取P2P的通信方式,没有媒体服务器等后端的实现。以上是WebRTC的简单介绍。
浏览器WebRTC一般的优势和劣势这里就不再重复,请大家自行百度,这里只说重点。浏览器WebRTC的好处就是实现了相对完整的音视频终端引擎,允许在浏览器上推流,可以实现连麦直播。然而,浏览器WebRTC也有不足:
- 没有开放前处理接口,美颜和挂件这些模块没办法接入第三方的或者自研方案。
- 媒体服务器后端没有实现,开发者要实现媒体服务器,然后通过开源WebRTC网关(比如说janus)接入。
- 编解码器、抖动缓冲和语音前处理3A等能力只能依靠WebRTC,不能自行定制化。
- 部分主流浏览器是不支持WebRTC的,特别是苹果的浏览器。虽然说去年苹果宣布支持WebRTC,但是目前iOS Safari最新版本对WebRTC的支持并不好,iOS Safari的主流版本并不支持WebRTC,在iOS上面微信浏览器也是不支持WebRTC的。

如上图所示,由于WebRTC不提供媒体服务器的实现,因此需要把浏览器WebRTC接入到媒体服务器后端,这个可以是自研的,也可以是第三方的服务。浏览器WebRTC和媒体服务器后端之间的协议和媒体格式是不一样的,因此要做协议和格式的转换。WebRTC用的基于UDP的SRTP,需要把它转换成媒体服务器的基于UDP的私有协议。另外,媒体格式也需要转换,因为WebRTC中语音视频格式默认用的是VP8或者VP9。同时实时传输网络中有关信令调度也需要做一些调整。浏览器WebRTC和媒体服务器后端之间的接入层也可以采用开源的WebRTC Gateway(比如说janus)来实现。
浏览器是类似操作系统的一种超级应用,它坐拥重要的流量入口,然而它也是开发者和操作系统之间的“中间商”。开发者通过WebRTC获得浏览器开放的实时音视频能力,然而也必须要承受WebRTC带来的痛苦。
连麦直播移动终端-微信小程序
这次演讲的标题是《连麦互动直播X微信小程序》, 为什么直到这里才开始讨论小程序?请允许我解释一下原因。微信小程序是什么?是跑在微信上面的轻型应用。微信是什么?是类操作系统的超级应用。这些特征和浏览器以及H5是不是很接近?H5是浏览器支持的轻型应用,而浏览器是类操作系统的超级应用。浏览器背后是各大国际科技巨头,不像微信这样背后只有腾讯一个互联网巨头。因此,从这个角度来看,微信小程序、浏览器WebRTC和H5是有相通之处的。
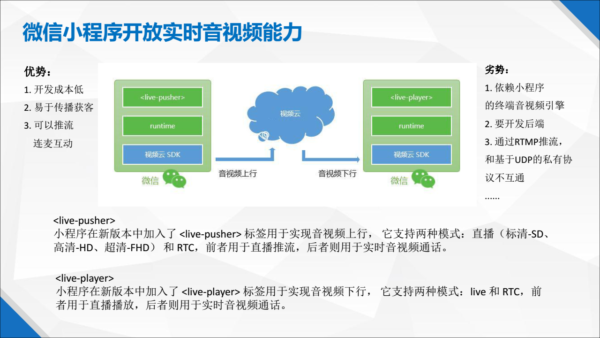
微信小程序可以类比为浏览器H5那样的客户端和服务器的结构。其中HTML对应微信小程序的WXML,CSS对应小程序的WXSS,小程序的脚本语言和JS是一样的,只是框架不一样。微信小程序提供了两个标签,一个是<live-pusher>,一个是<live-player>。<live-pusher>就是推流,<live-player>就是拉流,可以实现单向直播或者连麦直播。小程序提供两种模式:LIVE和RTC,LIVE支持单向直播,RTC支持低延迟的连麦直播。目前微信小程序推流采用RTMP协议,如果要和私有协议互通,需要进行协议转换。

微信小程序开放了实时音视频能力,对业界来说是重大利好。然而,根据上面的信息和逻辑,我们也看到采用微信小程序实现连麦互动直播的好处和不足。
好处有三点:
1)开发成本低,开发周期短,基本和H5的开发难度差不多;
2)很容易传播和获客,充分利用好微信的优质流量;
3)可以推流和拉流,允许实现连麦直播和实时语音视频通话。
不足有四点:
- 你会受制于微信小程序的实时音视频能力,比如说,如果它的回声消除有某些问题,你只能等微信团队按照自己的节奏来优化,而自己没有任何办法去优化。
- 小程序没有开放前处理接口,只能使用小程序自带的美颜或者变声功能(如果有),不能对接自行研发或者第三方的美颜或者变声模块。
- 通过RTMP协议推流和拉流,不能和基于UDP的私有协议互通连麦。如果要实现和基于UDP的私有协议互通连麦,就必须要增加接入层来转换协议格式甚至媒体格式。
- 没有实现后端媒体服务器,开发者必须要自行实现媒体服务器,或者把微信小程序接入到第三方的实时通信网络。
浏览器通过WebRTC开放了浏览器的实时音视频能力,而微信通过小程序开放了微信的实时音视频能力,在两个类操作系统的平台上允许开发者去实现连麦直播和实时音视频通话。然而,无论WebRTC还是小程序只是在终端上带你入门,对开发者来说,要真正实现整套系统,还有很多工作需要做的。
下图展示了微信小程序如何接入到实时音视频传输网络。微信小程序的音视频终端引擎也包含了音频引擎,视频引擎还有传输引擎。音频引擎要负责采集和渲染,音频抖动缓冲,语音前处理和编解码。视频引擎要负责采集和渲染、视频抖动缓冲,视频前处理和编解码。关于传输引擎,微信小程序采用RTMP协议来推拉流,尚不清楚它的RTMP协议下层是TCP协议,还是通过QUIC来使用基于UDP的私有协议。如果RTMP的下层是基于UDP的私有协议,那么在弱网环境下的抗性会相对比较好一些,而TCP协议是一种面对公平的协议,对各个环节的可控性不强,在弱网环境下体验就相对差一些。

如果要将微信小程序接入实时音视频传输网络,中间得有接入服务器,我们叫接入层。在接入层我们需要做协议的转换,比如说,如果实时音视频传输网络是使用基于UDP的私有协议,那么要把RTMP协议转为基于UDP的私有协议。还有媒体格式的转换,如果和实时传输网络的媒体格式不一样,还需要进行转换。
连麦直播移动终端-WebRTC通过WebView接入小程序
还有别的方法在小程序上做连麦直播互动吗?必须要使用微信小程序开放的语音视频能力吗?也不一定。下图展示了我在市面上看过的一个技术方案,它绕过了微信小程序实时语音视频能力,通过微信小程序WebView组件实现了连麦直播的方案。这里和大家分享一下。

这个方案的基本思路是利用WebView的浏览器特点,在WebView内使用WebRTC的Web API,从而在小程序上获得实时音视频能力。上图是这个方案的拓扑图。最底层是微信小程序的基础能力。上一层是WebView,WebView是微信小程序的一个控件,可以简单看作一个类似浏览器的组件,提供了浏览器的一部分特性,但并不是完整的浏览器。微信小程序的WebView类似浏览器,那么就可能会支持WebRTC。然而必须要注意到,微信小程序的WebView在安卓平台上支持WebRTC,但在iOS平台上面不支持WebRTC。虽然这个方案理论上也能在微信小程序上实现连麦直播,但是它有以下的局限性:
1)在iOS平台上,微信小程序不支持这个方案,上面已经说过。
- 小程序WebView不是完整的浏览器,要比普通浏览器表现差而且有很多的限制。
- 开发者和操作系统之间隔了好几层:微信底层,小程序,WebView,WebRTC,然后才是开发者的小程序应用。每一层的抽象都会带来性能上的消耗,都会影响到最终的体验。
这个方案本质上还是一个基于WebRTC的解决方案,没有用到微信小程序开放的实时音视频能力,而是快速地借助WebView组件,剑走偏锋,十分讨巧地在微信小程序里使用了WebRTC。
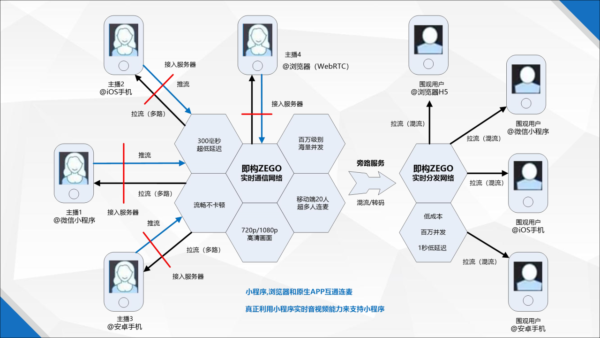
连麦直播在各种终端的互通

随着连麦互动直播技术在各种终端上逐步实现,那么我们就会面临一个问题:在各种终端上可以连麦互通吗?比如说,用户A在微信小程序上可以和用户B在原生APP上连麦互通吗?
我们从上面提到的场景说起。用户A在微信小程序上推流和拉流使用的是RTMP协议,如果用户B在原生APP推流和拉流都是使用RTMP协议,那么两者天然就是可以连麦互通的。如果原生APP推流和拉流都是使用基于UDP的私有协议,那么就不能直接地连麦互通,必须要经过接入层进行协议和格式的转换才能互动连麦。这个场景还可以延伸:用户A在微信小程序上可以和用户C在浏览器WebRTC上连麦互通吗?背后的逻辑是一样的。
以即构科技的方案为例,即构ZEGO的原生APP SDK有两个版本:支持RTMP协议和基于UDP的私有协议,如果用的是支持RTMP协议的原生APP SDK,那么直接就可以和小程序互动连麦,如果用了基于UDP的私有协议的原生APP SDK,那么就要经过接入服务器进行协议和格式的转换。
基于UDP的私有协议在弱网环境下会有更好的表现,而RTMP协议在非弱网的情况下表现也相当好,而且能够很好地兼容CDN内容分发网络。举个例子,花椒直播的连麦直播方案一直都是使用即构科技提供的RTMP版本的技术方案,在线上运行两年了,一直都保持良好的用户体验。
结语
连麦直播技术逐步在原生APP, 浏览器H5,浏览器WebRTC,微信小程序上延伸,衍生出更加丰富的生态,提供更加便捷和良好的用户体验,对视频直播平台和用户来说是好消息。然而,欲带皇冠,必承其重。特别是在浏览器WebRTC和微信小程序上,开发者要充分理解这些类型终端的特点和局限,才能更好地在上面利用连麦直播技术进行创新,服务用户。
【福利】
ZEGO Meetup 上海站 | 视频直播+的技术实践之道
从2016年到2017年,视频直播行业从爆发走向成熟。2017年与2018年之交,直播行业又焕发了第二春,让人憧憬是否还有第三春。
起起伏伏的是行业的风口和趋势,稳步前进的是技术的实践之道。
在刚刚结束了ZEGO Meetup 北京站后,我们决定继续前往上海,与上海的伙伴们一起探讨视频直播的技术与最佳实践。
本期活动,我们邀请了即构科技、么么直播、沪江CCtalk、涂图TuSDK的4位音视频技术大咖,他们将带来:
《么么直播音视频实践和优化》
《连麦互动直播 X WebRTC》
《使用RTC技术,搭建优秀的在线教育平台》
《深度学习和视频特效的技术融合》
干货满满,就在本周六喔!
点击文末“阅读原文”即可快速报名哟~
报名成功的朋友,可以加即构工作人员微信zego_tech_consulting,备注“姓名-公司-职位”,提前拉你进入活动现场群~
时间:2018年3月31日 13:00-17:30
地点:上海市徐汇区宜山路700号C3栋 朗盛科创中心1F 独角兽全球平行加速器(桂林路地铁站1号或5号出口)
嘉宾议程
Topic 1:《么么直播音视频实践和优化》
黄铭新,么么直播前端团队负责人
嘉宾简介:曾就职于天天动听、英语流利说,现在么么直播负责前端开发团队的team leader相关工作。技术上主要偏向于JS、Node全栈式开发,主要负责公司内的主站、内部服务和部分微服务的开发和管理。
内容简介:
1、么么直播项目初期踩过的一些坑及其解决办法,如延迟大、卡顿明显、加载速度慢、在手机上的性能差等问题
2、当业务需要使用第三方的cdn、sdk时,如何进行资源整合及不同sdk的相互调用
3、么么在Web/H5上的性能优化及前端技术解决方案——如何降低flash的大小、减小延迟、无flash进行flv播放等
Topic 2: 《连麦互动直播 X WebRTC》
冼牛,即构科技资深技术专家、架构师
嘉宾简介:北京邮电大学计算机硕士,香港大学工商管理硕士,负责即构实时音视频引擎的开发与研究,目前工作集中于直播技术在移动端的全面适配,专注视频直播、音视频社交、物联网和在线教育等行业。
内容简介:连麦互动直播技术要满足应用场景的诉求,而应用场景要考虑移动端的技术特点:原生的iOS和Android APP体验好但不易传播,浏览器WebRTC易于传播但受到技术限制。连麦互动直播技术要充分考虑各种移动端的技术特点,才能让实时音视频云服务的强大能力全面地覆盖各种应用场景。这次技术演讲将从WebRTC切入,同时覆盖微信小程序、浏览器H5和原生APP等移动端,结合这些终端的技术特点,去分享直播技术在适配这些终端过程中的思考和实践。
Topic 3:《使用RTC技术,搭建优秀的在线教育平台》
武海滨,沪江 CCTalk 音视频架构师
嘉宾简介:先后就职于盛大创新院多媒体主题院、阿里巴巴等公司。目前担任沪江 CCtalk 音视频架构师,从事CCtalk音视频相关研发。
内容简介:沪江一直致力于将CCtalk打造为优秀的教育平台,满足各类人和机构在上面开课、教学。这就要求CCtalk 不仅做到功能齐全、低成本,同时在技术上达到互动的低延迟、运行的高稳定。本次分享,主要是介绍最近我们在开发CCtalk中遇到的哪些问题、采用什么技术和策略解决掉这些问题的。
Topic 4:《深度学习和视频特效的技术融合》
王胜,涂图TuSDK 研发技术总监
嘉宾简介:5年深度学习第一线从业经验,先后服务于美图、宇泛、颜鉴等互联网公司。研究范围主要集中于移动端人脸识别、人脸检测对齐追踪,目前在TuSdk负责人脸识别算法面向各行业的产品规划及落地,手机解锁项目研发负责人。
内容简介:随着直播技术和深度学习技术的大火,在手机端部署深度学习成为了越来越普遍的选择。FaceU的人脸贴纸、Youtube的视频背景分割以及其衍生的各种各样的特效,都让如何更加合理的设计手机上高效运行的深度学习成为了技术上痛点。这里分享通过一系列算法的优化和利用GPU加速深度学习在直播中的应用。
活动正在火热报名中,点击底部 “阅读原文” 即可快速报名!
阅读原文链接:http://www.huodongxing.com/event/6432925190011
关于即构ZEGO
即构科技于2015年由QQ前总经理林友尧创立,A轮获得IDG投资,核心团队来自腾讯QQ,汇聚了来自YY和华为等厂商的顶尖语音视频人才。即构ZEGO致力于提供全球最清晰最稳定的实时语音视频云服务,助力企业业务创新,改变用户线上沟通方式。即构ZEGO深耕视频直播、视频社交、游戏语音、线上抓娃娃和在线教育等领域,赢得了映客、花椒直播、一直播、喜马拉雅FM、陌陌游戏、自由之战2、和好未来等顶级厂商托付和信赖。




































