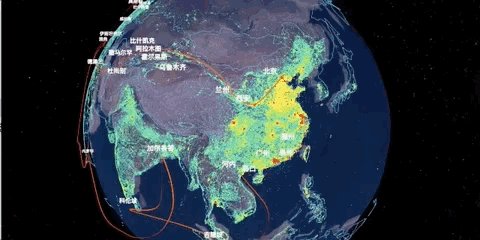
你想到的数据可视化,通常可能是这样的:

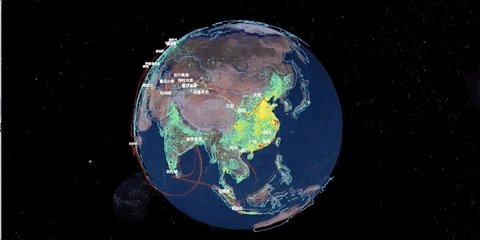
但我们能实现的数据可视化,不仅是上面那样的,还可以是这样的:

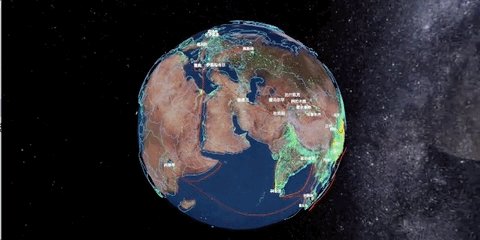
这样的:

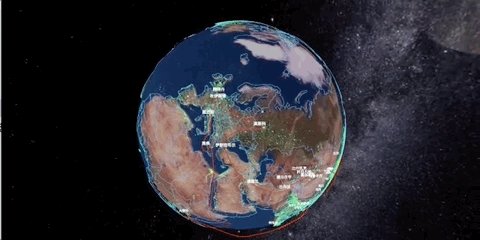
以及这样的:

如此高端大气酷炫的数据可视化是如何实现的?
秘诀在于两个工具——inMap & iView
(都是开源项目,下载代码即可使用,完全免费!)
inMap

inMap是TalkingData可视化团队开源的一款基于 Canvas 的大数据可视化库,专注于大数据方向的散点、热力图、网格、聚合等方式展示,致力于让大数据可视化变得简单易用。
它具有以下特性:
-
高性能
-
多线程
-
多图层叠加
-
友好的 AP
-
可以自定义主题
inMap 采用更加智能的地理可视化框架,主要面向从事数据可视化应用相关的工程师和设计师。
底层绘图引擎:目前基于 canvas 2d 提供基础绘图能力,基于 WebGL 的版本正在规划中;
算法:内置了经纬度墨卡托转换、文字避让算法、***标记点算法、自动分组标记配色算法等。
inMap 的每个算法都是为了增强用户体验,追求***效果,打造伟大的产品。
inMap 的接口设计非常友好,希望让开发者通过简单的配置,就能快速构建出优美的可视化效果。
官网:http://inmap.talkingdata.com
GitHub:https://github.com/TalkingData/inmap
iView

iView 是TalkingData可视化团队开源的一套基于 Vue.js 的 UI 组件库,主要服务于 PC 界面的中后台产品。
它具有以下特性:
-
高质量、功能丰富
-
友好的 API ,自由灵活地使用空间,面向任何技术水平的开发者
-
细致、漂亮的 UI
-
事无巨细的文档
-
可自定义主题
同时 iView 也是一整套的前端解决方案,包括了设计规范、多语言(目前 iView 支持 15 国语言)、自定义主题、服务端渲染。
iView 支持 Vue.js 2.x、Vue.js 1.x、服务端渲染、Nuxt.js、Electron等。
iView 目前在 GitHub 上有 13,000 多 star,从 star 数量、口碑和功能性、UI / UE上,iView 都排在全球同类产品的 Top3。
官网:https://www.iviewui.com
GitHub:https://github.com/iView/iView
iView 新版本发布
在过去的两个多月里,iView 陆续发布了 2.9.0 和 2.10.0 两个重要版本。这两个版本总共有 255 个 commit,超过 40 项更新。来看一下,iView 具体有哪些更新:
一、日期组件 DatePicker 的重构
首先是在 2.10.0 对日期组件 DatePicker 的重构。DatePicker 是 iView 48 个组件里最复杂的组件之一。复杂的功能使得代码逻辑非常重,在许多新特性的支持上,比如兼容不同国家的日历规范等都很难在此基础上迭代,不得不推倒重来。
SergioCrisostomo 之前有开发过日期相关的 JS 库(https://github.com/SergioCrisostomo/js-calendar),所以对日期相关的功能点和 API 非常熟,iView 也是基于此库进行的重构。
新的日期组件主要增加了以下功能:
1. 范围选择支持从右往左选择。
之前在范围选择时,必须先选起点,再选终点,也就是从左往右选,但很多用户的习惯却刚好相反。该版本则同时支持两个方向的选择。
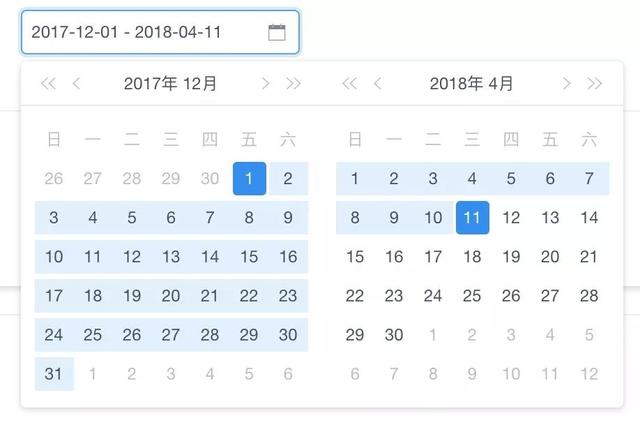
2. 新增 split-panels 属性,开启后,左右两面板可以不联动。
之前在范围选择时,左右两个面板是联动的,也就是右边永远比左边大一个月,任何一个面板切换月份或年份,另一个面板都会自动切换。该版本则可以设置为不联动,这样方便定位起始月份和结束月份。如图所示:

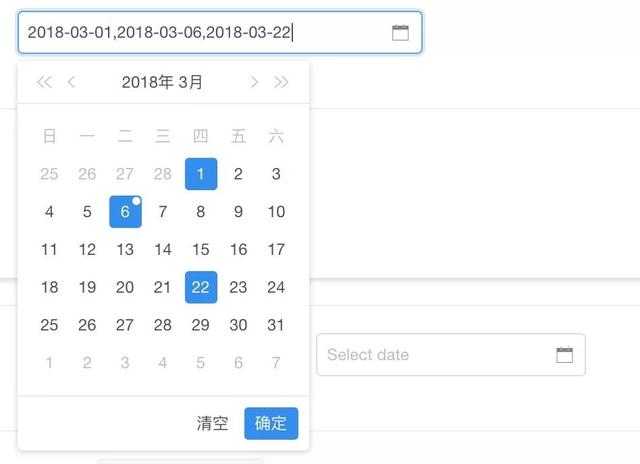
3. 新增 multiple 属性,开启后,可以选择多个日期。
虽然之前版本可以用其它 iView 组件组合出来一个多选的日期,但效果和交互多少会打折扣,该版本只要增加属性 multiple,就可以在一个日期面板上同时选择和呈现多个日期了。如图所示:

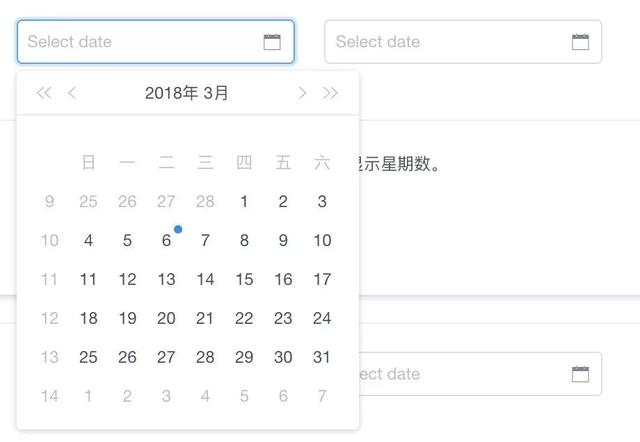
4. 新增属性 show-week-numbers,开启后,可以显示星期数。
增加这个属性,就可以在日历面板上显示当前是一年的第几周。如图所示:

还有其它很多项的更新,比如新增 start-date 属性,可以设置面板展开时默认显示的日期。新增属性 time-picker-options,可以在 type 为 datetime 和 datetimerange 下,配置 TimePicker 的属性,比如时间间隔 steps。完整的更新可以产看更新日志,这里不一一列举了。
二、键盘可访问性的支持
键盘的可访问性,主要是通过键盘的方向键、tab键、空格键等完成表单组件的切换和交互。在填写一个表单时(iView Form 组件),尤其有用,你可以离开鼠标,就完成一个复杂表单的填写与提交。
目前 iView ***版本支持键盘可访问性的组件有:
Button、Input、Radio、Checkbox、Switch、AutoComplete、Slider、InputNumber。更多组件还在陆续支持中。
事实上,原生的表单控件,浏览器都是支持键盘的可访问性的,比如 <button>、<input type="radio"> 等等。iView 对这些原生控件进行了重塑,不仅仅使得 UI 好看和统一,更重要的是功能的丰富和交互体验的提升。
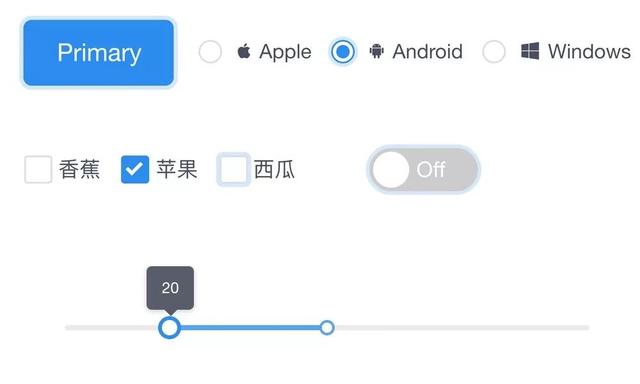
目前上述的组件,都是可以通过键盘的 tab键 选中的,这是***步,如图所示:

可以看到,组件在被选中时,外面多了一个高亮层,表明当前选中的控件,这时就可以通过键盘其它按键继续操作了,比如单选组件 Radio,在选中状态下,可以通过键盘的方向键直接切换选项;Checkbox 在被激活时,可以通过空格键选择和取消选择某小项,通过 tab 键激活下一个小项。
三、其他更新
还有一些更新,是无法直接看见和体会到的。
比如更新了大量的依赖:
-
babel 系列全部更新
-
使用了 browserslist
-
使用了 sourcemap
部分组件的重构,虽然功能无任何变化,但代码结构和逻辑都做了优化和可维护性设计。
还有部分组件的自动化测试、持续集成对 GitHub travis-ci 的兼容等等。
外表需要优化,内部同样也是,就像一个人,既要有外在美,也要有内在美。
这两个版本都需要感谢两位瑞典大神 SergioCrisostomo 和 Xotic750 的贡献,iView 才得以越来越完善。
完整的更新日志可以到 GitHub releases 查看:
2.9.0: https://github.com/iview/iview/releases/tag/v2.9.0
2.10.0: https://github.com/iview/iview/releases/tag/v2.10.0

数据可视化可以很简约,但也可以很酷炫,别让工具限制了你的想象力!



































