美团点评近日开源了 mpvue ,这是一个使用 Vue.js 开发小程序的前端框架。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。如果想将 H5 项目改造为小程序,或开发小程序后希望将其转换为 H5,mpvue 将是十分契合的一种解决方案。
mpvue 的核心目标是提高开发效率,增强开发体验。使用该框架,开发者只需初步了解小程序开发规范、熟悉 Vue.js 基本语法即可上手。框架提供了完整的 Vue.js 开发体验,开发者编写 Vue.js 代码,mpvue 将其解析转换为小程序并确保其正确运行。此外,框架还通过 vue-cli 工具向开发者提供 quick start 示例代码,开发者只需执行一条简单命令,即可获得可运行的项目。
主要特性:
-
彻底的组件化开发能力:提高代码
-
完整的
Vue.js开发体验 -
方便的
Vuex数据管理方案:方便构建复杂应用 -
快捷的
webpack构建机制:自定义构建策略、开发阶段 hotReload -
支持使用 npm 外部依赖
-
使用
Vue.js命令行工具 vue-cli 快速初始化项目 -
H5 代码转换编译成小程序目标代码的能力
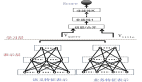
实现原理:
Vue代码

-
将小程序页面编写为 Vue.js 实现
-
以 Vue.js 开发规范实现父子组件关联
小程序代码
-
以小程序开发规范编写视图层模板
-
配置生命周期函数,关联数据更新调用
-
将 Vue.js 数据映射为小程序数据模型
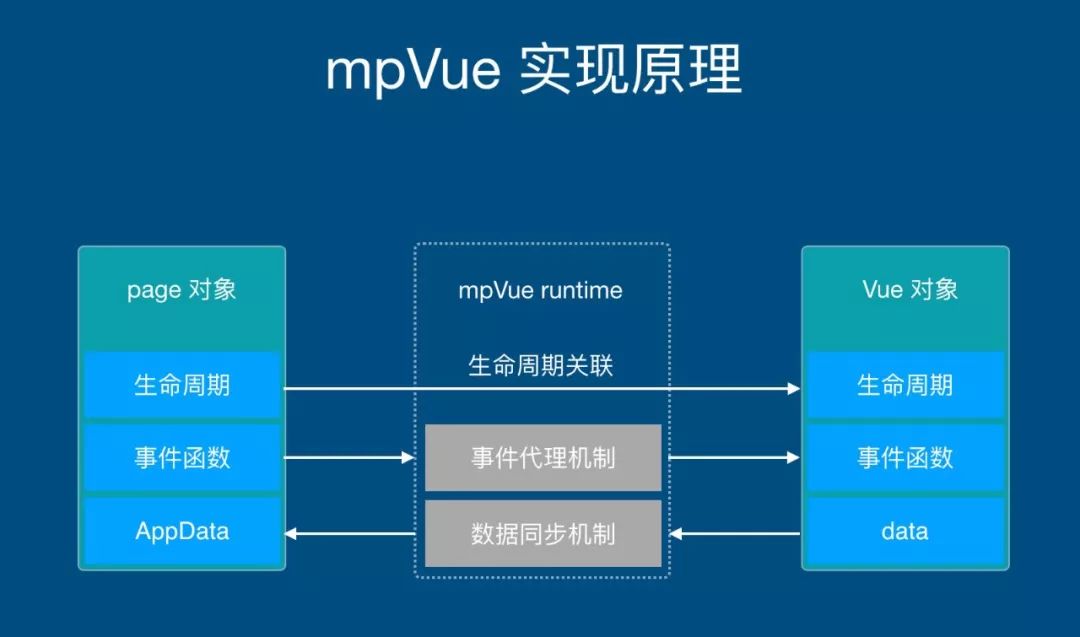
并在此基础上,附加如下机制
-
Vue.js 实例与小程序 Page 实例建立关联
-
小程序和 Vue.js 生命周期建立映射关系,能在小程序生命周期中触发 Vue.js 生命周期
-
小程序事件建立代理机制,在事件代理函数中触发与之对应的 Vue.js 组件事件响应
据悉,mpvue 框架已经在业务项目中得到实践和验证,目前正在美团点评内部大范围使用。mpvue 是基于 Vue.js 源码进行二次开发,在增加了小程序平台的实现同时,保留了跟随 Vue.js 版本升级的能力。