俗话说的好,逆水行舟,不进则退,在快速发展的今天,紧跟时代的步伐,抓住时代的脉搏,才能助力企业激流勇进,抢占先机。作为助力企业经营决策的大数据可视化应用,对于的企业发展起着至关重要的作用,但是如何利用大数据可视化,如何做好大数据可视化,今天小编就给大家介绍几款实用的工具,帮助大家在大数据的海洋里开发出一片宝藏。
1、ChartBlocks

如果你用够了PS、AI,ChartBlocks对你来说或许是个不错的选择,这是一个易于使用在线工具,你无须进行下载安装,同样也不需要你进行编码,通过它,你可以从电子表格,数据库中构建可视化图表。整个过程可以在图表向导的指导下完成。你的图表将 在HTML5的框架下使用强大的JavaScript库D3.js创建图表。你的图表是响应式的,并且可以和任何的屏幕尺寸及设备兼容。 你还可以将图表嵌入任何网页中,分享在Twitter和Facebook上。
2、D3.js
最为一个资深的前端工程师,对你来说D3.js无疑是***的数据可视化工具库。 d3厉害的地方在于它建立了一整套数据到SVG属性的计算框架,常用Data visualization模型,大多都可以再d3.layout里面找到,。D3.js运行在JavaScript上,并使用HTML,CSS和SVG。 D3.js是开源工具,使用数据驱动的方式创建漂亮的网页。 D3.js可实现实时交互。这个库非常强大和前沿,所以它带有没有预置图表也不支持IE9。
3、 Tableau
Tableau公司将数据运算与美观的图表***地嫁接在一起。它的程序很容易上手,各公司可以用它将大量数据拖放到数字"画布"上,转眼间就能创建好各种图表。这一软件的理念是,界面上的数据越容易操控,公司对自己在所在业务领域里的所作所为到底是正确还是错误,就能了解得越透彻。其两种不同的变体是基于云计算的Tableau Online和Tableau Server。
它们都是为与大数据有关的组织设计的。企业使用这个工具非常方便,而且提供了闪电般的速度。还有一件事对这个工具是肯定的,Tableau具有用户友好的特性,并与拖放功能兼容。
4、Rss Voyage
给大家推荐一个小编个人比较喜欢的,且确实有助于形象化各地数据的网络数据的网站。如果您登录到Rss Voyage, 你可以导入自定义RSS供稿到您的帐户一整个数据图。在他们的网页,你可以点击"开始"与默认提供的应用程序。在这种情况下Rss Voyage将拉动几个流行的博客,如纽约时报,瘾科技,卫报,等等。
如果您通过移动图形,点击一个特定的文章的观点时,他将固定在屏幕上。这包括标题,简短描述,元数据连同它的URL出版日期。如果在任何时候你想开始创建自己的RSS可视化,所有你需要做的就是创建一个帐户!
注册是完全免费的,你可以在页面的底部创建通过注册表格您的帐户。作为另一奖励功能
Rss Voyage可以让你轻松设置全屏模式浏览风格的RSS源。
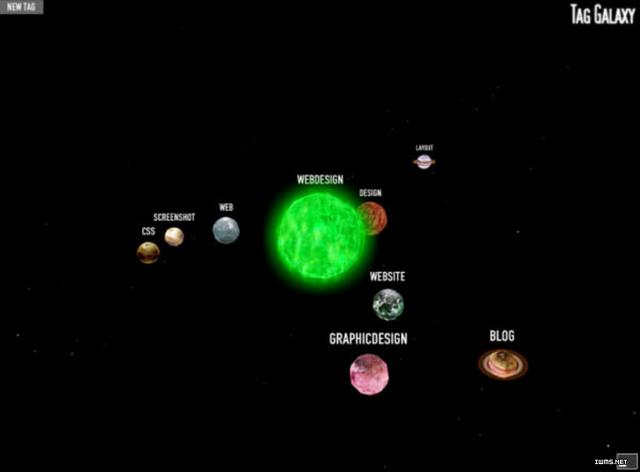
5、Tag Galaxy
Tag Galaxy是一个非常独特的可视化工具。他们的主页干净且易于理解,因为标签Flickr上有单独的一个搜索表单。此外左下角设有为新用户一些流行的建议。只需输入一个词,然后按Enter,通过Flickr的照片就可在Tag Galaxy查询。
他们的渲染引擎复制我们的太阳系的中心,太阳代表主要搜索项的外观,外部行星的轨道代表类似的标签。这是我见过的最酷的可视化演示渲染和Flash之一。
注意,当您在每个星球上悬停它会为你提供一个小的预览数。这是发现在Flickr的该标签的询问的照片总数。点击太阳将打开相关照片缩略图的球体,而旋转的行星会增加他们的搜索字词的查询。当然,你可以找到更多有关照片通过点击弹出完整视图。

6、Google Chart
Google Charts 以HTML5和SVG为基础,充分考虑了跨浏览器的兼容性,并通过VML支持旧版本的IE浏览器。所有您将创建的图表是交互式的,有的还可缩放。 Google Charts是非常人性化和他们的网站拥有一个非常好的,全面的模板库,你可以从中找到所需模板。
不言而喻,它绝对是企业可以使用的可视化大数据集的最简单的工具。 Google Chart中有一大堆图表库,从线图到分层结构,可以满足任何需求。如果企业想深入挖掘,甚至可以寻求某种技术上的帮助。
作为大数据可视化应用的工作,其实不光以上说的6种,还有很多很多,在这里我们不可能全部列举,但是关键是适合自己就好,所以,小伙伴,你用的是哪款软件呢?


































