一、静态页面
静态页面,是指互联网架构中,几乎不变的页面(或者变化频率很低),例如:
- 首页等html页面
- js/css等样式文件
- jpg/apk等资源文件
静态页面,有与之匹配的技术架构来加速,例如:
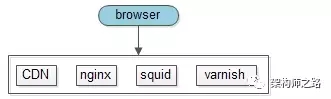
- CDN
- nginx
- squid/varnish
二、动态页面
动态页面,是指互联网架构中,不同用户不同场景访问,都不一样的页面,例如:
- 百度搜索结果页
- 淘宝商品列表页
- 速运个人订单中心页
这些页面,不同用户,不同场景访问,大都会动态生成不同的页面。
动态页面,有与之匹配的技术架构,例如:
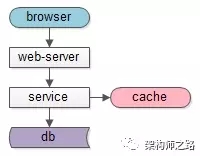
- 分层架构
- 服务化架构
- 数据库,缓存架构
三、互联网动静分离架构
动静分离是指,静态页面与动态页面分开不同系统访问的架构设计方法。
一般来说:
- 静态页面访问路径短,访问速度快,几毫秒
- 动态页面访问路径长,访问速度相对较慢(数据库的访问,网络传输,业务逻辑计算),几十毫秒甚至几百毫秒,对架构扩展性的要求更高
- 静态页面与动态页面以不同域名区分
四、页面静态化
既然静态页面访问快,动态页面生成慢,有没有可能,将原本需要动态生成的站点提前生成好,使用静态页面加速技术来访问呢?
这就是互联网架构中的“页面静态化”优化技术。
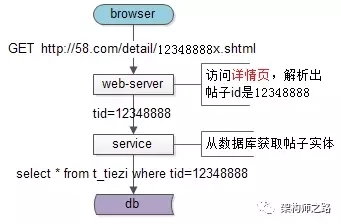
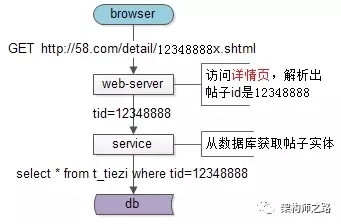
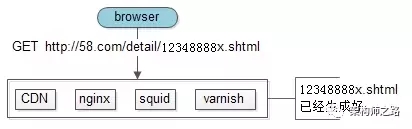
举例,如下图,58同城的帖子详情页,原本是需要动态生成的:
- 浏览器发起http请求,访问/detail/12348888x.shtml 详情页
- web-server层从RESTful接口中,解析出帖子id是12348888
- service层通过DAO层拼装SQL语句,访问数据库
- 最终获取数据,拼装html返回浏览器
而“页面静态化”是指,将帖子ID为12348888的帖子12348888x.shtml提前生成好,由静态页面相关加速技术来加速:
这样的话,将极大提升访问速度,减少访问时间,提高用户体验。
五、页面静态化的适用场景
页面静态化优化后速度会加快,那能不能所有的场景都使用这个优化呢?哪些业务场景适合使用这个架构优化方案呢?
一切脱离业务的架构设计都是耍流氓,页面静态化,适用于:总数据量不大,生成静态页面数量不多的业务。例如:
- 58速运的城市页只有几百个,就可以用这个优化,只需提前生成几百个城市的“静态化页面”即可
- 一些二手车业务,只有几万量二手车库存,也可以提前生成这几万量二手车的静态页面
- 像58同城这样的信息模式业务,有几十亿的帖子量,就不太适合于静态化(碎片文件多,反而访问慢)
六、总结
“页面静态化”是一种将原本需要动态生成的站点提前生成静态站点的优化技术。
总数据量不大,生成静态页面数量不多的业务,非常适合于“页面静态化”优化。
【本文为51CTO专栏作者“58沈剑”原创稿件,转载请联系原作者】