关于「 404 错误」的起源,互联网上一直流传着一个传说。
在欧洲核研究组织的 404 号房间内,存放着互联网第一台服务器,万维网的发明者 Berners-Lee 就在这里办公。如果你要访问网页,必须向这个房间提交申请,如果找不到这个网页就会提示你「404 not found 」。
当人们让 Berners-Lee 就 「 404 错误」发表意见时, Berners-Lee 以这是无关紧要的琐事为由拒绝置评,让这段传说更加扑朔迷离。
而开创了超文本结构的另一位互联网发明者 Robert Cailliau,在最近接受《连线》杂志采访时再次否认了这则传说的真实性,并解释了 「 404 错误」的真正来源:
「 404 错误」就是程序员为了让用户在网络连接错误时,可以知道自己错在哪而设置的。

△ 你对这个页面也许不陌生
这样的说法让「 404 错误」的传奇色彩荡然无存,可能会让很多人失望吧。
不过自从互联网诞生以来,设计师们为了让你不会因为错误访问而对网站失望,在 404 页面上花了不少功夫,而 404 页面的变化也是互联网交互形式发展的一个剪影。
下面笔者带你来看看中外网站那些有趣的 404 页面。
国外篇

看起来,Facebook 的 404 页面似乎不怎么走心,这个设计来源于自家的「点赞」图标。
Google 在不同节日的 Logo 设计一直别出心裁,而它的 404 页面也不例外。

你最熟悉的,可能就是这幅手绘风格的机器人。
但更有趣的是 Google Chrome 的 404 页面,这是一个操控恐龙躲避障碍物的小游戏。

这个页面由 Google 设计师 Sebastien Gabriel 设计, Chrome 浏览器中众多经典的 404 页面 icon 都出自他手。

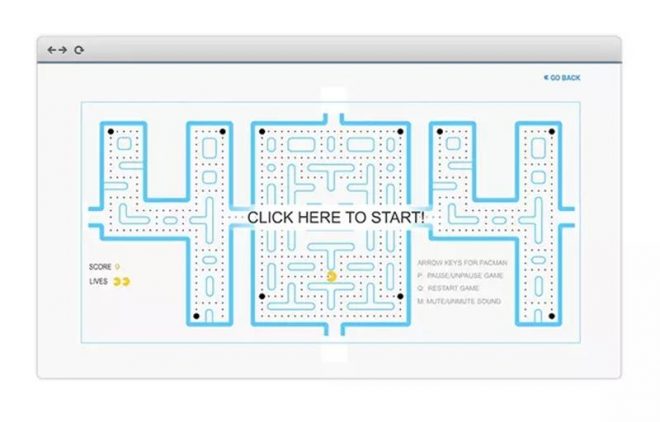
吃豆人

同样是把 404 页面做成小游戏,这家公司选择了经典的街机游戏《吃豆人》( Pacman) 。
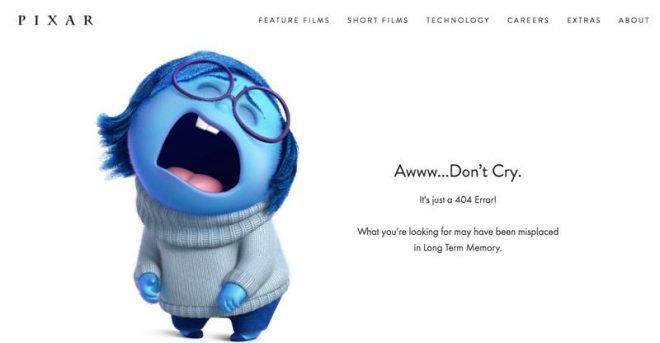
皮克斯

皮克斯的 404 页面采用了《头脑特工队》中的「忧忧」在哭泣的画面,并配上「噢……别哭。」(Awww…Don’t Cry.)的文字。
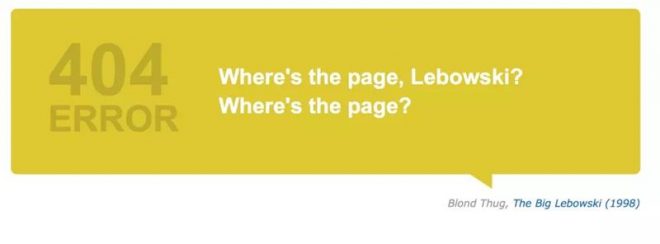
IMDB

影评网站 IMDB 则把不同电影中的经典台词用在了自己的 404 页面上。
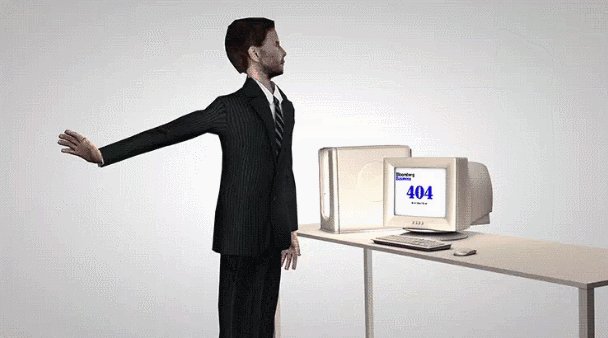
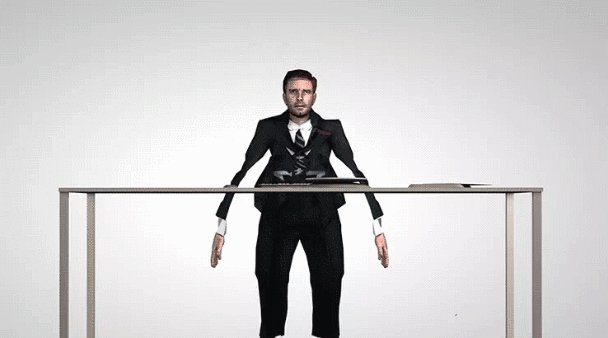
彭博社

Bloomberg 的 404 页面是一段无厘头的动画,一个西装男拍散一部屏幕显示 404 的电脑,然后自己原地粉碎……
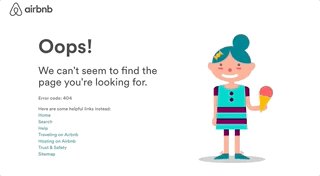
Airbnb

网页找不到的心情,和冰淇淋球掉了有点像?
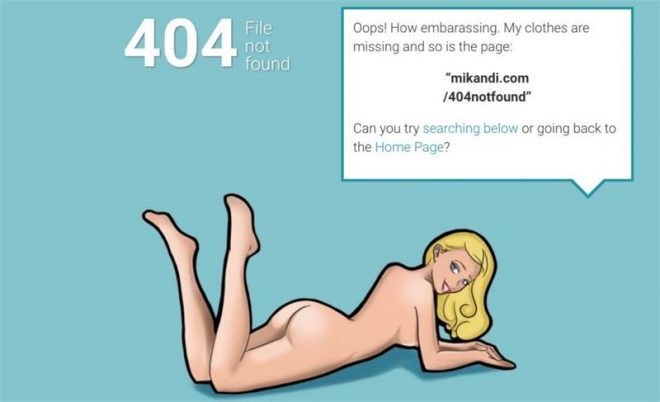
MiKandi

MiKandi 是世界上第一个 Android 成人应用商店,它的 404 页面是一个金发裸体女郎在说「自己的衣服不见了」。
最忧郁的 404 页面

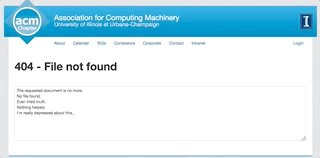
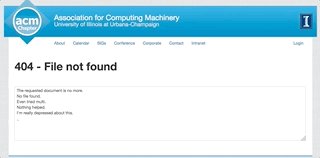
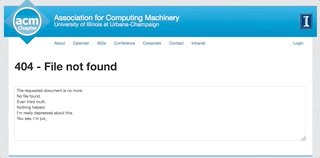
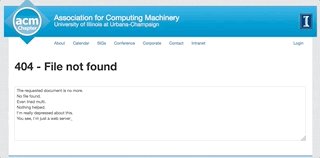
这是伊利诺伊州香槟分校计算机机械协会网站的 404 页面,页面中会陆续打下一段段文字,告诉你对于它找不到页面十分沮丧,甚至想「爬进垃圾桶分解自己」。

这一大段话都丧得不行,口吻跟《银河系漫游指南》那个换上抑郁症的机器人 Marvin 很像。
给「404 not found 」加点特效


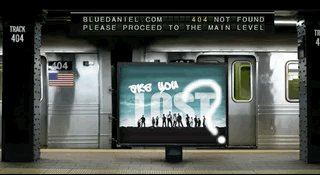
下一站,404

这个 404 页面是个地铁站台,每隔一段时间就有一班地铁靠站,画面可以随着鼠标移动,戴上耳机听更有感觉。
让鼠标动起来

404 页面也是一个很好的用户交互界面,这个页面让幽灵的眼睛跟着鼠标动。
同样是让眼睛跟着鼠标动,这个页面对密集恐惧症患者就很不友好。
由你来设计
△ 网友作品
这个 404 页面就是一个布满空白像素点画布,你可以根据自己喜好在上面随意涂鸦。
△ 图: Reddit Place 界面
这有点像今年愚人节 Reddit 发起的一个活动,让全球网友在一块空白的巨大画布着色。
总有一张动图能表达你的心情
每次打开都有不同的动图,看着都疼。
同样是不断变换的动图,风格更加多变。
货不对板的 「404 网页」
这家网站叫「404 page found」,主要为了给那些已经从服务器中删档的旧网页存档,让用户可以浏览那些消失在互联网历史的网页。
△ 一个麦当劳最想屏蔽的网站
在这里可以找到 1993 年到 2009 年间的不同网站的历史版本,是个小型的互联网历史博物馆。
国内篇
在中国,「404」是个舶来品。在中国的互联网语境, 「 404 错误」有了更多含义,它可以是网页不存在,可以是内容不符合法规,也可以是发布者主动删除了内容。正如《连线》杂志那篇文章所说:
- 「 404 错误」提醒着人们,网络技术,由人类创造,受人类控制,并非完全可靠。
下面来看看国内互联网的公司的各种「404 页面」。
腾讯、百度和网易的 「404 页面」都是失踪儿童信息,这些 404 页面可以让用户在的 404 页面中嵌入一段简单的代码,通过这个页面传播失踪儿童信息,体现了一家企业对公益事业的态度。
淘宝的 404 页面提醒着用户,淘宝是姓马的,马云的马。
京东用了自家的「京东狗」。
网易严选走了性冷淡风。
新浪和新浪微博放在一起,对待 404 页面 ,感觉还是新浪微博的产品经理更上心。
知乎的 404 页面可以说很符合知乎的调性了。
A 站的 404 页面有着浓烈的二次元风格,前段时间 A 站无法访问的几天相信很多人都看过略带忧伤的 AC 娘。
论二次元,B 站家的 22 娘与 33 娘也毫不逊色,还在 404 页面新增了漫画小剧场。
腾讯视频跟 IMDB 类似,用了不同电影中的电影台词,还配上了剧照。
优酷则抖了个机灵。
爱奇艺顺手给你推荐一个视频。
一看就知道是外卖平台的 「404 页面」,这是饿了么的。
美团的风格则和 AB 站有点像。
大麦网的「404 页面」大概很容易能触到粉丝的泪点。
「404 页面」是互联网中的一个错误,被称为「互联网的最后一页」。它的存在除了提醒人们访问的页面不存在,也悄悄成为了各个企业品牌宣传的广告位。
虽然超文本结构发明者 Robert Cailliau 认为对于「404 页面」的创意毫无必要,但那些创意十足的「404 页面」确实成了互联网中有趣的一角。
对于产品经理和设计师来说,「404 页面」也是 UI 设计中不可忽略的一部分,Google 设计师 Sebastien Gabriel 曾表示:
- 设计错误提示 icon 是一件有意思的事情,你希望用户最好永远不要看到它们,而一旦他们看到了,你就要避免他们产生更多扫兴的感觉。
至于该如何设计「404 页面」,负责腾讯产品视觉和交互设计的 CDC 团队认为体验良好的 「404 页面」应该遵循以下几个原则:
- 提供简明的问题描述,用轻松的话语消除访客的挫败感,使得访客转到某个地方而不是后退。
- 提供合理的解决方案,辅助访客完成访问目标。
- 提供个性化的友好界面,提升访问体验。
话虽如此,但愿你的互联网历程中不会遇到太多的 404。































