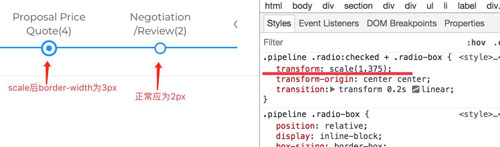
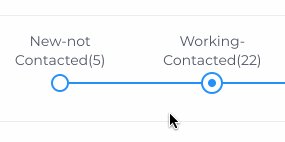
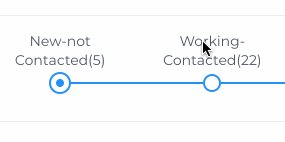
最近遇到一个问题,就是怎么做一个圆环放大的动画,如果是用transform: scale放大的话,会导致圆环变粗,这样看起来就不好看了,如下图所示:
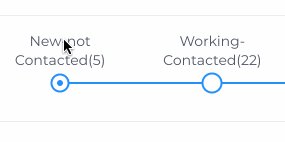
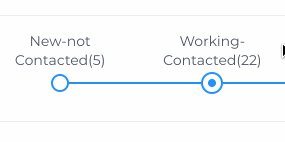
如果改成用width/height做动画的话,动画看起来会有点变形,如下图所示:
这个圆圈是用border-radius: 50%画出来的,所以width/height变大的时候,圆圈的半径就会变大,但是在变化的过程中变形了。如果改成用padding做动画,效果也一样,那怎么办呢?一个方法是把动画时间调小一点,这样看起来会减轻,但终究不是根本解决办法。
我在网上搜罗一番,也没有找到好的办法,有的是用JS动态计算width/height,但其实是一样的。
***我想到是不是可以用SVG来做动画呢?试了一下,果然可以。
首先要用SVG来画,之前是用html + css的方式,现在要改一下。如下代码所示:
- <svg width="22px" height="22px">
- <circle r="8" cx="11" cy="11" fill="#fff" stroke="#2492fc"/>
- </svg>
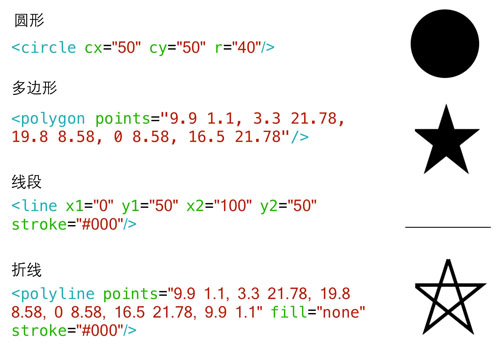
circle表示画一个圆,圆心在(11, 11),半径为8px,填充白色,描边为#2492fc,如果你设置fill=”none”,那么填充色就为透明色。相信很多人对SVG比较陌生,这里我简单介绍一下。除了circle,其它常用的画图标签元素如下图所示:
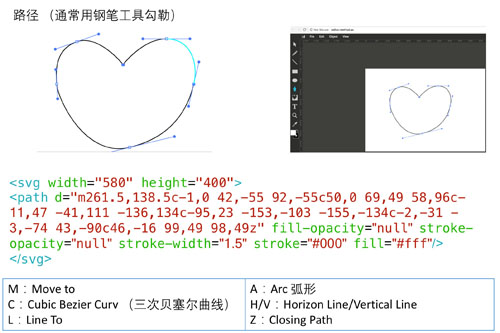
还有一个画路径的path,如下图所示:
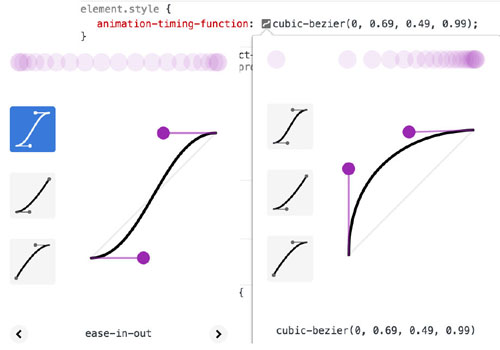
这个是用一个在线SVG画图工具来出来的,画完后会显示SVG代码。path里面可以使用贝塞尔曲线,它是一种很见的曲线,在CSS的animation也会用到,用来控制动画的速度:
贝塞尔曲线(三阶)是根据四个点画出一条光滑的曲线,这种矢量绘制曲线的方法在图形学具有重大的意义。
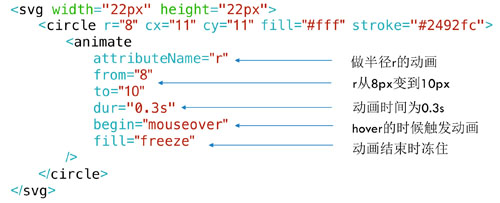
SVG的基本元素就介绍到这里,现在讨论下怎么做动画呢?我们应该要做半径的动画,如下图所示,使用animate标签:
其中begin指定动画的开始时机,可以是indefinite表示***循环,或者指定具体的秒数,又或者是在某个动画之后,还可以是事件如mouseover/click/mouseout等,上面使用mouseover,即hover的时候,半径会从小变成到大,如果希望鼠标移开后能缩回去,那么可以再加一个amimate,如下代码所示:
- <svg width="22px" height="22px">
- <circle r="8" cx="11" cy="11" fill="#fff" stroke="#2492fc">
- <animate attributeName="r" from="8" to="10" dur="0.3s" begin="mouseover" fill="freeze" class="magnify"/>
- <animate attributeName="r" from="10" to="8" dur="0.3s" begin="mouseout" fill="freeze" class="shrink"/>
- </circle>
- </svg>
如果是希望用JS控制的话,可以获取到这个animate元素,然后用它的beginElement方法开始动画,如下代码所示:
- // 如果选中的话,就做放大的动画
- if (checked) {
- $("animate.magnify").beginElement();
- }
- // 如果失去选中态的话就做缩小动画
- else {
- $("animate.shrink").beginElement();
- }
这样看起来动画就会优雅很多,如下图所示:
另外还可以用CSS的animation等控制SVG做动画。
上面只是介绍了最最简单的SVG动画,更多复杂的效果可以见CSS Tricks的教程。例如可以做形状的动画:
又如做一个沿着路径运动的动画:
本篇最主要还是想说一件事:当你发现用html不太好做动画时,可以尝试用svg做一下,几行svg就能做出一个很顺滑的动画。例如这篇文章《Animating Border》介绍了几种做border变粗的动画的方法,笔者先后使用了border-width/outline/clip-path/linear-gradient/box-shadow等,***效果其实都不太好,还不如直接用svg做一下。
【本文是51CTO专栏作者“人人网FED”的原创稿件,转载请通过51CTO联系原作者获取授权】