有一个英语成语叫做一画胜千言(A picture is worth a thousand words),不知道大家有没有听过?它是指的是一张静态的图片就可表达一个复杂的概念或者与一个主题相关的图片有时比起详细的解释,能够更有效的描述有关主题。- “一画胜千言”维基百科
如果我们要用一句话来说明图标的作用,没有比这个成语更适合的词了。本篇文章,我们就来聊聊关于图标的一些事情。
一个图标的生命周期(工作流程)
关于图标的生命周期,在我个人所经历的开发项目中,有以下两种:
第一种方式:图标库(选择阶段) -> 图标使用(开发阶段)

第二种方式:图标设计(设计阶段) -> 图标导出(沟通阶段) -> 图标使用(开发阶段)

一般来说,小公司或者独立开发者会采用第一种工作流程。而大型组织或公司因为拥有更完善的团队和资源,一般会采取第二种方式,能够获得更多自主权和建立企业 VI(Visual Identity,企业视觉识别)的能力。
但无论哪种方式,都包括两个角色:设计师和 Web 开发。只是在第一种工作方式中,设计师是不可见的。
图标的设计和使用
设计阶段通常是由不了解 Web 开发的设计师们来完成的,他们会根据产品的需要,绘出满足需求的图标,然后交给 Web 开发人员使用。

(ThoughtWorks 官网“Contact with us”图标)
为什么要先介绍图标的使用,而一笔跳过导出过程呢?原因很简单,因为我们需要先知道服务的对象是谁,才知道如何正确的为它服务。
常见的三种图标的使用方式
1. 使用图片
直接将设计师画好的图标,以 PNG 格式的图片一个个分离导出,这是最直观的图标打包方式。

(FlatIcon 图标)
它的优点是:
- 能够使用彩色的图标
- 能够支持大部分浏览器
缺点是:
- 图标大小是固定的(不能根据场景自由缩放)
- Retina 屏幕需要两倍图
开发人员拿到这样的图标,通常需要先将其合成为一张图片,以方便制作雪碧图,这个过程可以由开发人员自己完成,也可以由设计师来做(设计师可以根据源文件中心导出一张包含所有图标的 PNG 文件制作)。
制作雪碧图的工具有很多,我比较常用的在线雪碧图工具是:Sprite Cow,或者是 NodeJS 平台下的构建工具插件,如:webpack-spritesmith。
2. 直接使用 svg
使用 SVG(可缩放矢量图形),W3C 标准是最被看好的 Web 端图形解决方案。它能提供如裁剪路径、Alpha 通道、滤镜效果等复杂渲染能力,具备传统图片没有的矢量功能,还可以被记事本等阅读器、搜索引擎访问。
设计师可以轻松的在设计绘图软件(AI,PS)的帮助下导出 SVG 格式的图标/图片。
但目前,国内 svg 还没有被非常广泛的使用,原因在于兼容性不足,不能够很好的兼容旧的 IE 版本和一些 Android 原生浏览器。

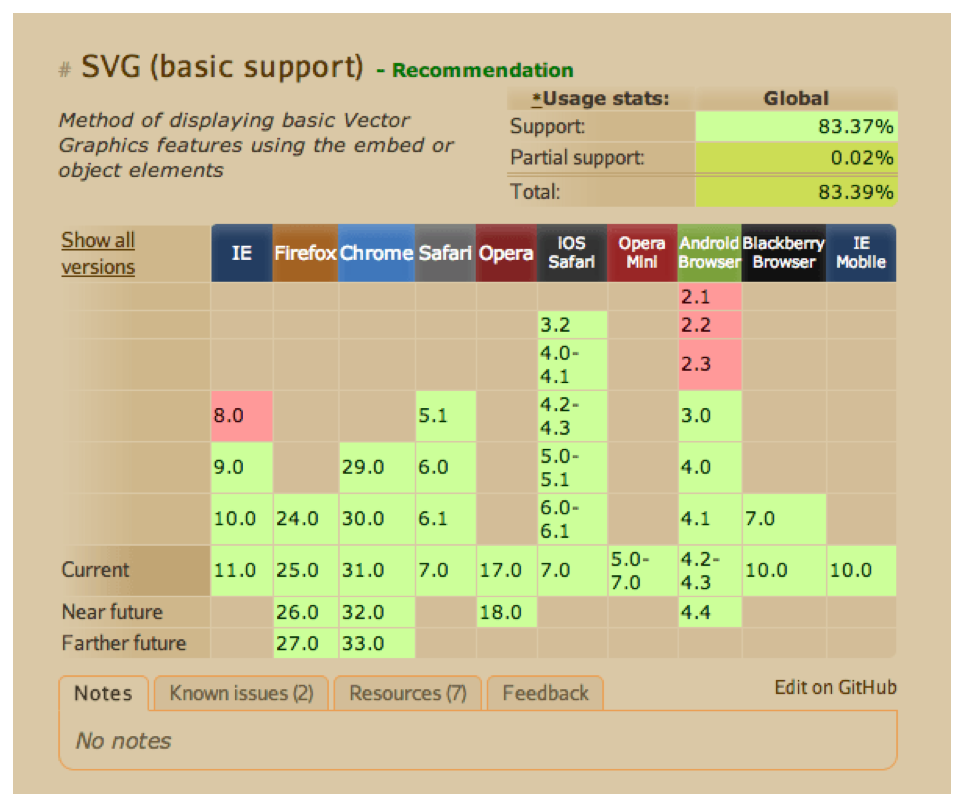
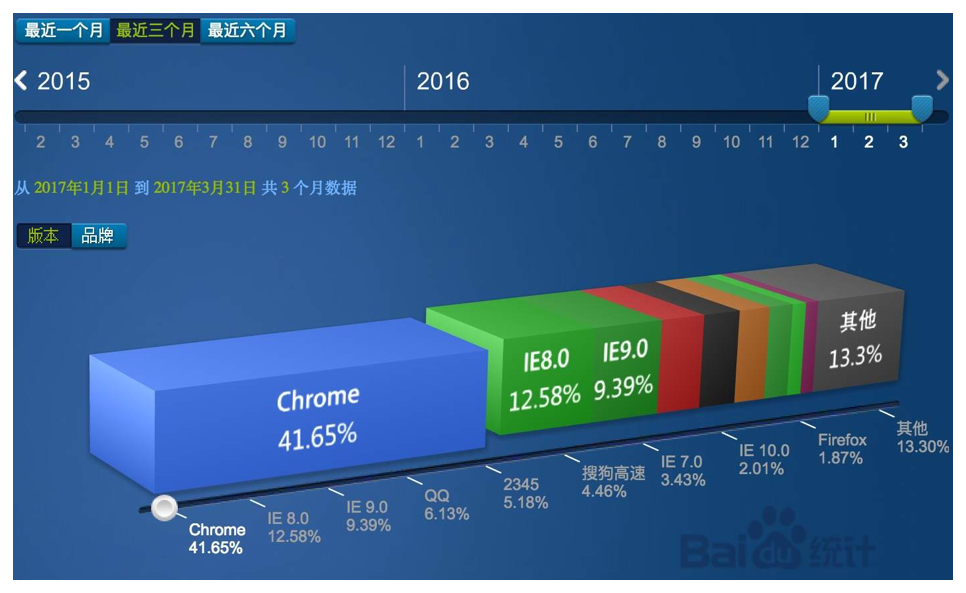
(Can I use svg?)

上图为百度对 2017 年前三个月的浏览器使用进行的统计,目前国内还有超过 20% 的用户仍在使用 IE8,9 甚至是 IE7。
3. IconFont
IconFont 是目前最为流行的图标解决方案,顾名思义,它就是字体文件,你可以用任何一个字体编辑工具打开它,如果你打开某一个查看,就会发现它就是一些路径,这些路径可以用 AI,PS,Sketch 等软件来绘制。

IconFont 的优点在于能够用 CSS 控制样式,无限缩放而不失真,支持 IE7+,兼顾屏幕阅读器,不过缺点是不能支持彩色图标(拥有多种颜色的图标)。获得 IconFont 的方式也很简单,设计师将图标通过 AI/PS 转成 SVG 文件,然后由开发人员通过工具(在线或者本地)转换为 IconFont,比如:国外的 icomoon.io,国内的 iconfont.cn,开源构建工具插件有 gulp-iconfont等等。
产生适合 Web 开发的图标
“产生适合 Web 开发的图标”是我们本篇文章要关注的重点。
1. 使用图片的方式
如果开发人员直接使用图片,则相对简单,设计师只需要针对普通屏幕和 Retina 屏幕准备两套图(单倍图和两倍图)。
以国内某著名的中文小说阅读网站为例,会针对不同的设备使用不同倍数的 logo 图片,以保证在如 Retina 屏幕下的清晰度。
.logo-wrap .logo a {
display: block;
width: 219px;
height: 52px;
background: url (/qd/images/logo.dbed5.png) no-repeat;
}
@media not all, not all, (-webkit-min-device-pixel-ratio: 1.3), not all, (min-resolution: 1.3dppx) {
.logo-wrap .logo a {
background: url (/qd/images/logo3x.fd980.png) no-repeat;
background-repeat: no-repeat;background-size: 217px;
}
}
)
2. 使用 SVG
关于转换成 SVG,这里就要引荐一下 Sara Soueidan 在 Generate London 2015 Conference 上的演讲《Sara Soueidan: SVG for Web Designers (and Developers)》(YouTube 视频需要FQ),如果不方便,Sara Soueidan 有一篇博客《Tips for Creating and Exporting Better SVGs for the Web》更详细的讲解了关于 SVG 导出的内容,当然,还有一篇国内的翻译文章《创建和导出 SVG 的技巧》,最后再推荐一篇 Adobe 工程师 michael chaize 写的关于 AI 导出 SVG 的文章《Export SVG for the web with Illustrator CC》。
在上述资料中,我觉得看视频更直观,顺便领略一下这位优秀的阿拉伯女性前端开发工程师(兼自由作家和演讲人)的风采。
博客和视频中谈到了多个点导出 SVG 需要注意的地方,由于篇幅限制,这里简单描述三个 tips:
(1)选择适合绘画的画板
你有在网页上嵌入过 SVG 吗,给它指定一个高度和宽度,然后发现它其实比你指定的尺寸要小?开发人员常常会遇到这样的问题。
一般来说,这是因为 SVG 视窗中有一定大小的白色空白空间。视窗是按照样式表的指定尺寸显示的,但是它里面有额外的空白——在图形周围——使得你的图片看起来好像“缩水”了,因为这块空白在视窗里面是占空间的。为了避免这种情况,你需要确保你的画板是刚刚好能容纳里面的图像的,不要大太多。

画板的尺寸就是导出的 SVG 视窗的尺寸,所有画板上的空白最终都会变成视窗中的白色空白。
对于没有 AI 工具的开发,可以在下面的 SVGO 优化选项中选择“Prefer viewBox to width/height”。
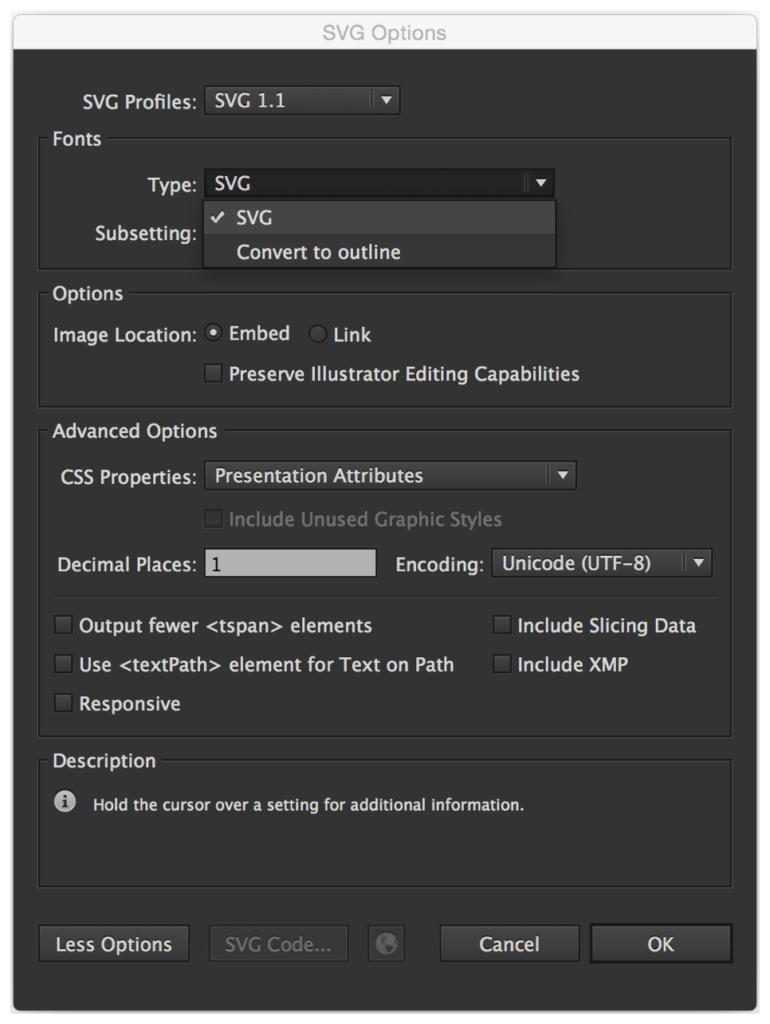
(2)选择合适的导出选项

上图展示的选项是推荐的生成适合 Web 使用的 SVG。如果你不想使用 Web 字体,可以选择把文本转换成轮廓。

如果 SVG 中包含大量的文字,这个选项 output fewer tspan elements 可以在很大程度上降低 svg 的大小。

(3)优化 SVG
通常是建议在把 SVG 从图形编辑器中导出后,再用单独的优化工具来进行优化。比如:删除无用 Comments 和 Metadata,简化代码,简化单个路径等。推荐的第三方工具:NodeJS 工具 svgomg,AI 插件 SVG-NOW,Sketch 插件 Svgo-compressor 等,请参考 Sara Soueidan 的文章《Useful SVGO[ptimization] Tools》。
3. IconFont
前面提到 IconFont 一般是由 SVG 通过工具转换而来,而如果开发最终需要使用 IconFont 来展示图标,那么对于导出的 SVG 有一些特殊要求。我在本文的前面一小节,已经介绍了几款 IconFont 的转换工具,每一款工具都有详细的文档来说明 SVG 绘制的规则,尽管不尽相同,但有一些基本原则是一致的:
- 将文字转换为路径
- 不可以使用图片(字体只是路径)
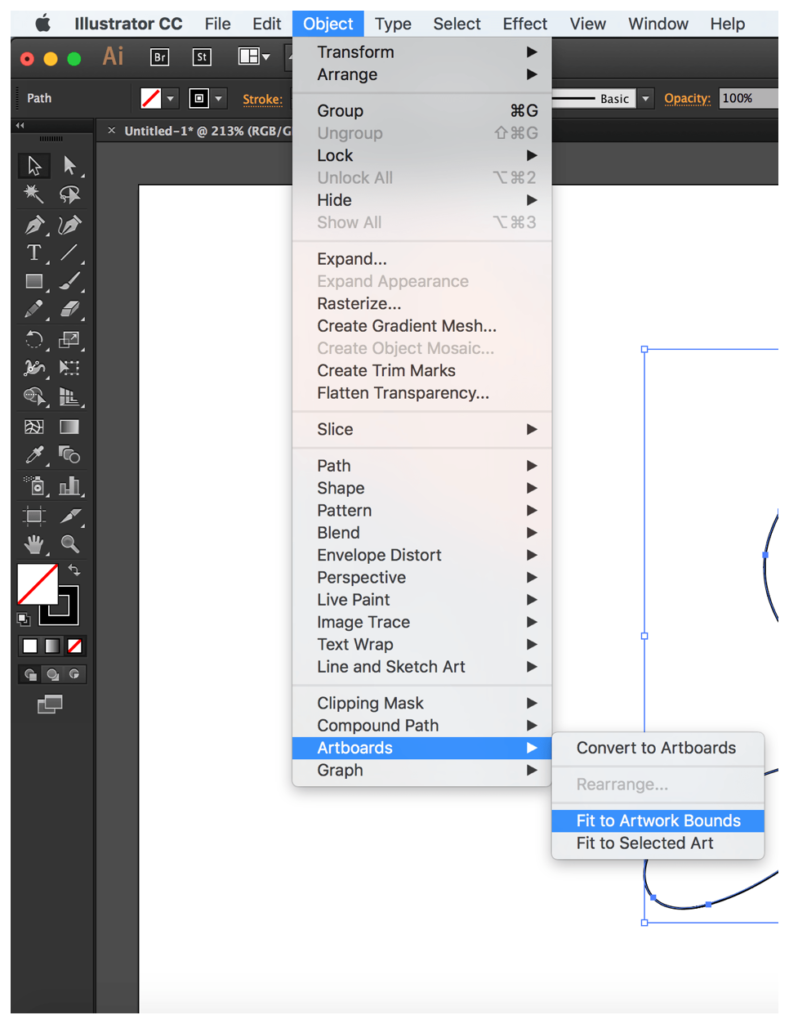
- 修剪画板(trimming to art boundaries)(前面已经介绍过)
- 将描边转化为闭合图形
- 简化无用的节点
- ……
更多关于 IconFont 的绘画规则,请参考:Iconfont.cn 文档,Icomoon 文档,gulp-iconfont 文档,fontello 文档。
及时和频繁的沟通
Sara Soueidan 说过一句话:“设计师和开发者应该成为好朋友”。
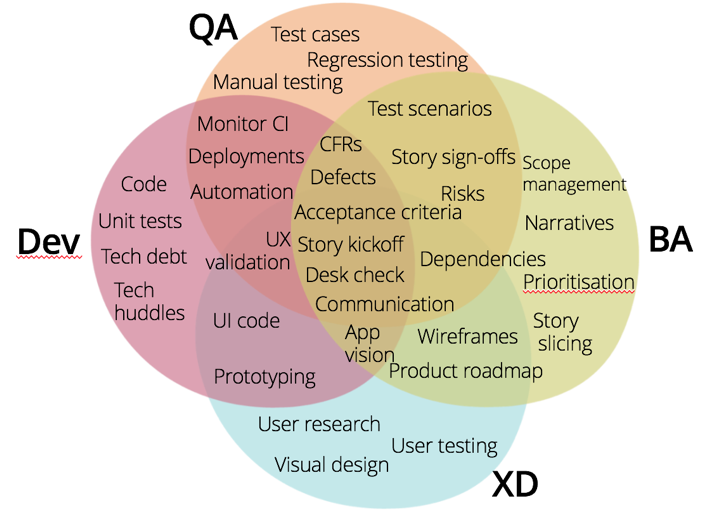
我们今天的话题正好涉及到这两个角色,也许你会觉得它们俩似乎有点“八竿子打不着”,但其实不是。请看下面这张图,敏捷的开发过程中不同角色共享职责,那么设计师和开发也不例外。

(敏捷开发中不同角色共享职责)
在 ThoughtWorks 工作,你会发现不少设计师懂 HTML,CSS,甚至如何用 Chrome 查看元素,同时有不少开发对设计也颇有研究和兴趣。而我们的设计师和开发人员会坐在同一张桌子上一起完成工作,以保证及时和频繁的需求沟通和合作。
至于“设计师和开发者应该成为好朋友”,作为一名 Dev,我就跟好多设计师都是朋友(至少我是这么认为的)。
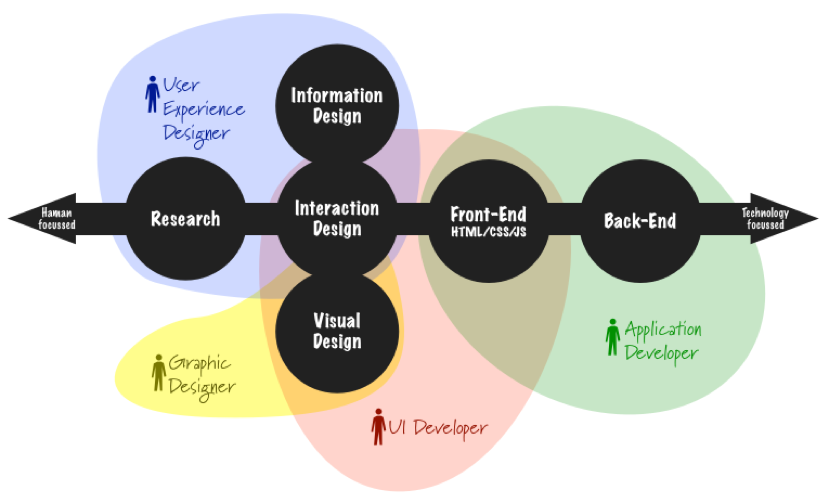
而为了更好的做到沟通顺畅和职责共享,还出现了一种新(相对较新)的角色 UI Dev,如下图。不过,关于这个角色的定义众说纷纭,我们就不在这里细聊了。

(UI Developer (参考自 Stack Overflow 答案))
结尾
在本篇文章中,我们谈了图标的三种使用方式:图片、SVG、IconFont,而它们也只是图标这个话题的冰山一角。虽然篇幅很短,但尤其重要的是,保证团队中设计师和开发人员便捷的协作工作,一起找到满足团队需求的解决方案,才是保证图标质量的关键。




























