一、前言
你有没有遇上一些设计师,对一些酷炫的动画着迷,喜欢根据场景设计出可爱而流畅的动画。但是在实际工作中,哪怕开发人员也觉得这些动画非常的棒,可我们知道,越是定制化的动画,实现起来将会越麻烦和耗时。这有时候就会引发设计师和工程师的矛盾。
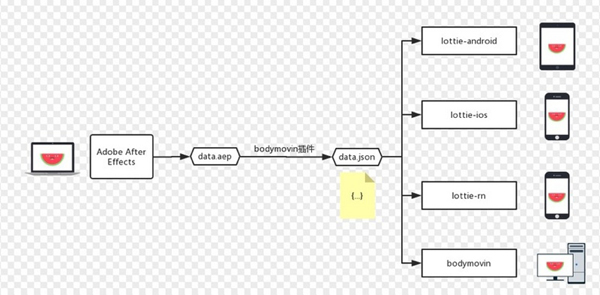
而自从 Airbnb 开发出 Lottie 之后,设计师只需要使用 After Effects 设计出***的动画,然后通过 Bodymovin 插件进行简单的转换和导出成 JSON,***工程师将 JSON 放入 App 项目中,就可以将动画 100% 还原到你的产品中。
二、为什么要用 Lottie?
Lottie 是一套跨平台的完整解决方案,设计师只需要使用 After Effectes 设计出动画之后,使用 Lottic 提供的 Bodymovin 将设计好的动画导出成 JSON 格式,就可以直接运用在 iOS、Android 和 React Native之上,无需关心中间的实现细节。
对于不同的工作角色,Lottie 给你带来的都是更简洁的工作流。
- 如果你是 Designer,你可以充分发挥你的动画设计天分,因为它们最终会被 100% 的还原。
- 如果你是 Engineer,你可以通过简单的导入和有限的代码,就可以实现设计师要求的动画,并且 Lottie 并不臃肿。
- 如果你是 Product Manager,你的产品将具有更人性化的酷炫动画,而这并不会带来开发周期的延长。
整体来说,Lottie 是一个优秀的项目,它能解决很多关于动画上的沟通问题和提供解决方案。可它依然有一些不足的地方:
- 系统版本限制,Android(Api 14+) 和 iOS(>=8.0) 都有不同的版本限制。
- 有一些交互动画,不被支持,哪怕导出了也无法被正常执行。
- Bodymovin 插件还有待完善,有些 After Effects 实现的效果,无法被正常导出。
而今天,我们站在一个 Android 工程师的角度,来看看如何使用 Lottie。这里只聊 Android 下使用 Lottie,如何编辑动画,如何安装插件,这些都是设计师需要关心的,对我们而言,拿到的就是一个 Lottie 动画的 JSON 文件,我们只需要关心如何使用它。
三、在 Android 下使用 Lottie
3.1 开始使用
Lottie 可以支持并且也是仅支持 Gradle 进行构建配置,因此,我们只需要在 build.gradle 文件中进行简单的导入就好了。
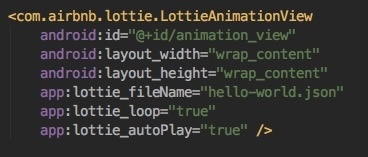
最简单的使用方式是直接使用 LottieAnimationView ,LottieAnimationView 直接继承自 AppCompatImageView 。
只需要提前将动画的 JSON 文件,放在 app/src/main/assets 目录下,在 Layout 布局文件中,可以直接使用。
它支持几个属性:
- lottie_fileName : 播放动画的 json 文件。
- lottie_loop:是否循环播放,默认为 false。
- lottie_autoPlay:是否加载完成之后,自动播放,默认为 false。
当然,你也可以使用逻辑代码去控制 Lottie 动画的播放,使用起来也非常的简单。
这个方法会去加载 JSON 文件,并解析动画,之后在子线程中开始异步渲染动画。
3.2 加载其他来源的 Lottie
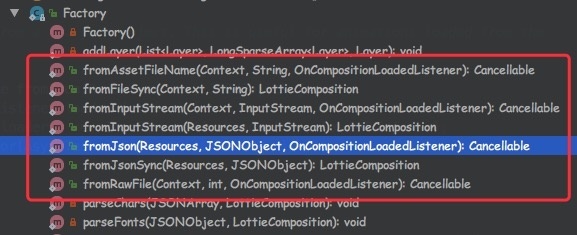
我们的 Lottie 动画的 JSON 可以从任何地方加载,这里就需要使用到 LottieComposition.Factory 这个类去加载不同来源的 JSON 文件。在这个 Factory 中,提供了很多 fromXxx() 的方法,用于加载动画的 JSON 。
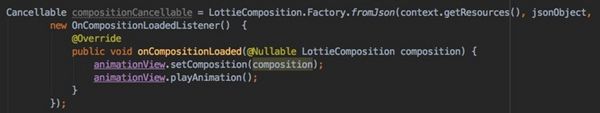
一个比较常用的方式,例如我们从一个 JSONObject 中,加载 Lottie 动画。
fromXxx() 方法,会返回一个 Cancellable 接口,标识它是一个可被取消的方法,如果有需要,可以调用它的 cancel() 方法。
Lottie 的动画加载器,看着有很多 fromXxx() 方法,其实最终指向的都是 FileCompositionLoader 和 JsonCompositionLoader ,这两个加载器,都是继承自 AsyncTask 的,所以 cancel() 方法其实就是取消的这个 AsyncTask 的执行,有兴趣的可以查阅这方面的源码。
3.3 Lottie 动画的监听
Lottie 作为一个动画,也是提供了一些监听器用于监听动画执行的情况的。
例如,想要监听动画的开始结束等状态,可以使用 addAnimatorListener() 方法,它接受一个 Animator.AnimatorListener() 接口,我们只需要实现对应的方法就行了。
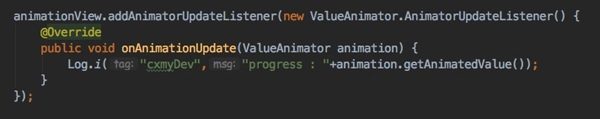
而如果我们想要监听 Lottie 动画的中间状态,例如执行的进度等等,可以使用 addAnimatorUpdateListener() 。
控制进度非常的有用,因为有一些动画,例如就是一个进度条的动画,控制进度就显得非常重要了。
3.4 控制 Lottie 动画执行的速度和时间
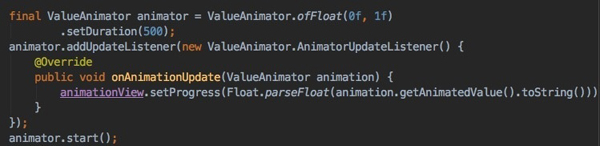
Lottie 动画,在导出成 JSON 之后,其实动画执行的速度和时长,都是已经固定了的。所以如果想要修改这两个参数,除了麻烦设计师使用 After Effects 重新修改之后再导出之外,还可以使用 ValueAniamtor 配合 setProgress() 方法来实现。
3.5 直接使用 LottieDrawable
LottieAnimationView 其实内部使用的是 LottieDrawable ,如果有需要你也可以直接使用它。
3.6 动画里有图片
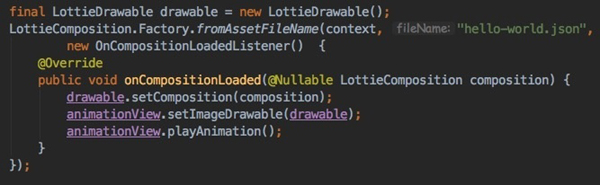
有时候,我们的动画不仅仅是画上去的,还有可能会使用到一些图片资源。如果遇到这样的情况,同时使用的是本地资源图片,可以使用 setImageAssetsFolder() 设置一个 Lottie 动画中使用到的图片文件夹的相对路径,并确保他们和 bodymovin 插件输出的用到的图片文件名称,保持不变。
如果你需要加载图片,你使用 LottieAnimationView 你可以很省心,不需要额外处理,但是如果你直接使用 LottieDrawable 的话,使用完成之后,需要手动调用 recycleBitmaps() 进行资源的回收。
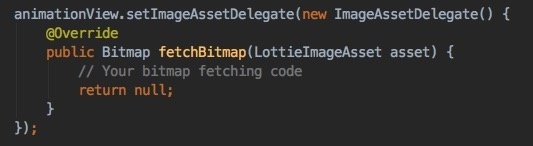
而假如我们需要自己配置图片的位置,例如是从网络中下载的图片,可以使用一个 ImageAssetDelegate 来支持。
四、查缺补漏
Lottie 官方提供了一个 App,可以用于加载一个 Lottie 的动画,在排查问题方面,非常有用,建议如果使用 Lottie 的话,***安装把玩一下。Lottie.Apk 需要去 Google Play 上下载,不方便下载的可以在公众号回复 “lottieapk”,直接下载 Apk 文件。
4.1 性能
既然是动画,肯定有性能的要求。可以借助 Lottie App,来看看动画执行的性能问题,直接看效果就好了。
4.2 故障排除
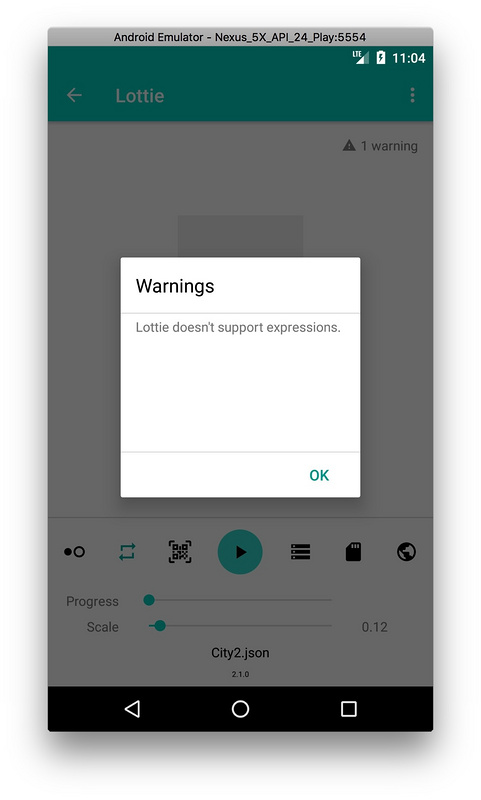
有时候,设计师设计的动画,有些效果是无法被 Lottie 还原的。遇到这样的情况,可以在代码中调用 getWarning() 获取动画的警告详细输出。
还有一个方法是直接在官方提供的 Lottie.App 中,去加载设计师提供的 JSON 文件,如果出错,右上角会有一个 warning 的标记,点击可以查看到详情。
五、动画资源
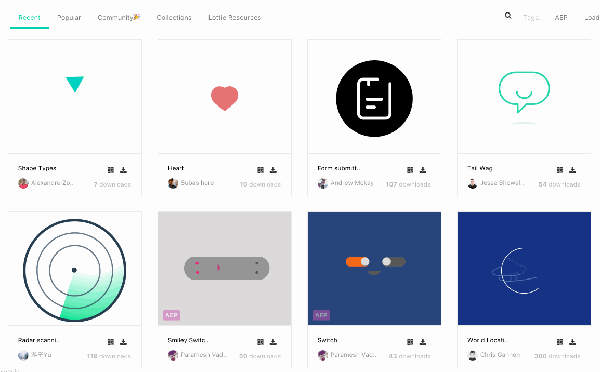
如果你因为各种原因,没有办法专门由一个设计师来为你的 App 定制动画效果,你也可以尝试找找线上公开的一些 Lottie 的动画效果,这里推荐使用 LottieFiles 这个网站。
- LottieFiles:
- https://www.lottiefiles.com/
LottieFiles 提供了很多小的动画效果,并且可以直接下载成 JSON ,或者生成二维码,可供 Lottie App 扫描看效果。
LottieFiles 上的效果,虽然非常的好用,唯一的问题就是基本上,我们作为工程师是无法编辑的,所以只能去套用效果。
六、小结
Android 使用 Lottie 的所有细节,本文已经说清楚了,还有细节需要了解,就只能阅读文档,或者查看官方文档了。
- Lottie Github:
- https://github.com/airbnb/lot…
- Lottie 官方文档:
- http://airbnb.io/lottie/
关于 Lottie ,你在使用的过程中,有没有遇到什么坑?可以在留言区留言一起讨论。