比较浏览器性能的通用方法
在比较不同浏览器的性能时,最重要的一条就是选择一些性能指标。通常,这些指标都来自标准化的Web API。关于性能比较, 可以使用Navigation Timing(导航计时),它是一个可以在web中精确测量性能的javascript API。这个API提供了一个简单的方法来获得页面导航、加载事件的精确而又详细的时间状态。需要注意的是,Navigation Timing的目的是用于分析页面整体性能指标。如果要获取个别资源(例如JS、图片)的性能指标,请使用Resource Timing API。
本文会把讨论重点放在基于Navigation Timing API的性能比较上。
选择测试指标并对测试进行设计
除了明确定义测试指标之外,还需要选择有意义的测试内容。基于技术方面的准则和比较,我选择了一组具有技术难度都比较高的网站。在我的测试中,我比较关注的是用户的感受,因此找的样本还必须是用户在平时生活中常用的网站。在我的研究中,我关注的是全球排名前200的新闻网站(以Alexa网站的排名作为参考),因为这些网站往往关注度较高。这些网站会在正常浏览模式和隐身浏览模式下分别在Chrome v61.0.3163.100和Firefox Quantum Beta v57.0b10两个浏览器中进行加载,其中Firefox Quantum启用了Tracking Protection功能,该功能能够自动拦截网页内的广告、追踪不良插件等等。为了让比较更具可信性,每个网站在每个浏览器上都对被加载了10次。
现在测试指标和网站样本都选好了,可以开始运行测试了。
用Selenium WebDriver工具控制测试进程
由于进行测试和收集数据的过程很复杂,如果用人工进行比较,则很容易出错。因此,如果条件允许,我建议采用自动化测试。更重要的是,这个测试工具还得在不同的浏览器的运行环境下都有效。因此,既可以使用像Mozilla的Hasal项目这样的外部脚本应用程序,也可以使用像Selenium WebDriver这样的浏览器自动化框架。Selenium 和 WebDriver 原来是两个独立的工具,后来合并成了一个工具——Selenium WebDriver,现在它是一个用来进行复杂重复的web自动化测试的工具。
我的页面加载测试是基于Python脚本,该脚本使用了Selenium Python bindings,分别通过geckodriver和chromedriver来控制浏览器。这个脚本类似于在Chrome和Firefox中加载一组网站并且在每次加载之后存储window.performance.timing,这意味着每次加载后的时间都可以在其中找到。不过它的性能目前还不是很***,还有进一步地改善空间。
最近我在Macbook Pro(13版Macbook Pro 2017,3.1 ghz i5,16GB内存,OSX 10.13)上进行了以上的测试,通过与WiFi(802.11 ac,867Mbit / s)上的Webpass 100Mbps进行连接。以上的脚本在其中一个浏览器中加载了一个网站,并通过将返回的window.performance.timing作为csv文件,来保存性能加载时间。要说明的是,每个网站在每个浏览器中都被加载了10次。在脚本中,对页面的加载超时设置为60秒。如果网站上有广告,则页面加载速度极慢。在我的测试中,如果脚本在60秒后还未被加载,则页面的加载过程就会被中断。该脚本会使用PerformanceTimingAPI来检查loadEventEnd是否已经存在。PerformanceTiming 接口包含了当前页面中与时间相关的信息。可以通过只读属性Performance.timing 获得实现该接口的一个对象。浏览器新提供的performance接口精确的告诉我们当访问一个网站页面时当前网页每个处理阶段的精确时间(timestamp),以方便我进行前端分析。
它是浏览器的直接实现,比之前在网页中用js设置Date.time或者cookie来分析网页时间上要精确很多。
loadEventEnd表示了请求页面的加载事件完成时的时间点,即页面的所有静态内容都已全部被加载。如果保存了一个loadEventEnd时间,那么它就会被存储在csv文件中,如果loadEventEnd时间没有被保存,则脚本会尝试重新加载相应的页面。在个别情况下,当重新加载请求超时时,页面会被手动加载而不会进行任何自动超时设置。在页面被完全加载后,手动请求window.performance.timing。
测试结果分析
如果愿意,你可以点此链接来查看有关这个测试的所有原始数据。
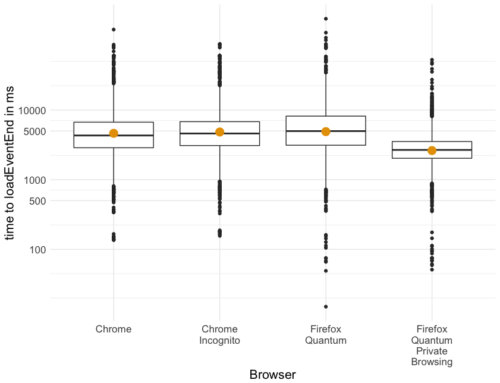
首先,让我们比较一下浏览器的平均页面加载时间。为了让结果更可信,我对每个浏览器进行了2000次测试,具体是这样的,每个浏览器会打开200个新闻网站,每个网站又加载10个页面,然后把2000次的总运行时间一平均,就是平均页面加载时间。每个浏览器的平均加载时间都会被绘制成橙色的点,如下图所示。
Chrome的隐身浏览模式比Firefox Quantum隐私浏览模式的加载时间慢了2.4倍。顺便说一下,Chrome的隐身浏览模式和正常浏览模式的加载时间是一样的,而Firefox Quantum的正常浏览模式和它的隐私浏览模式之间的区别(类似于Chrome的隐身模式+跟踪保护)就是Tracking Protection。
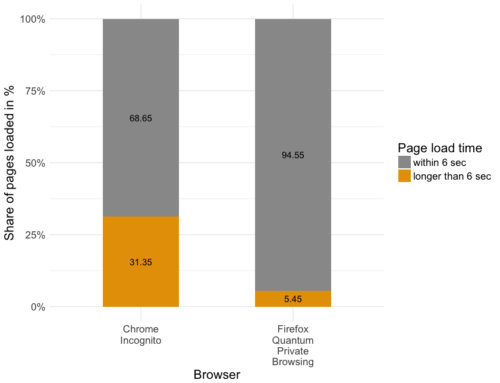
虽然在加载页面时,loadEventEnd不会对用户的体验效果有什么实质性监测,但我最近发现,loadEventEnd和平均会话加载时间都会对用户跳出率(Bounce Rate)进行提前判断。Bounce Rate是网站分析中一个度量,跳出率定义了只浏览了单个页面的访问量占总访问量的比率。Avinash Kaushik定义了一个基于网站停留时间、类似于跳出率的指标,即访问的停留时间小于10秒或5秒的访问量所占的比例。Bounce:指成功进入网站(如果不能成功打开网站就关闭,则称为一个Loss)后,不点击页面上的任何链接,就关闭它,那么对该网站而言就是一个Bounce(跳出)。根据SOASTA Inc .第三方研究结果来看,我发现平均会话加载时间为6秒会导致跳出率为70%。让我们来看看我的测试数据中加载时间超过6秒的页面的比例,并在不同的浏览器之间进行比较。如下所示,带有Tracking Protection的Firefox Quantum只有5.5%的页面加载时间超过6秒,而在Chrome的所有加载页面中,这一比例约为31%。
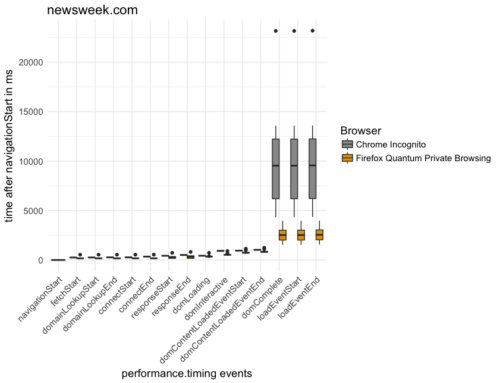
***一个值得关注的问题是,数据是否也可以用来理解页面加载期间浏览器之间的差异。让我们再看看Chrome还有隐身模式和 Firefox Quantum的隐私浏览模式。performance.timing在页面加载过程中提供了事件。我可以在页面加载时按照外观顺序打印这些事件,并以newsweek.com为例来看看浏览器之间的差异。
很明显,主要的差异发生在加载过程要结束时。在两种浏览器中,创建DOM的运行速度都相当快,但Chrome等待内容的时间远远长于Firefox。这个差异一开始出现在domComplete,也就是解析器在主文档上完成其运行的时刻。这从另外一个侧面说明了,在Firefox的隐私浏览模式中, Tracking Protection可以阻止第三方内容通过阻止跟踪器所进行的加载。
总结
通过本文的讲解,相信你也可以使用这一简单的方法,来比较不同浏览器的页面加载速度。如果你想要执行你自己的比较测试,并将你最喜欢的浏览器进行互相比较,我的建议是:
1.你多加载一些页面,并选取不同类型的网站,本文由于测试的需要,只加载了一些新闻网站。
2.本文的测试是在计算机上进行的,如果你愿意,可以在移动设备上进行测试。
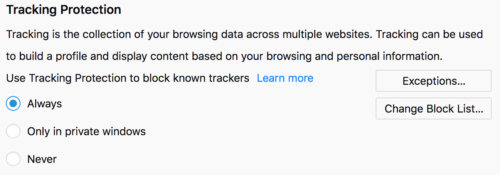
请注意,如果你想要在每次使用Firefox时启用 Tracking Protection,那么一定要下载Firefox Quantum。Tracking Protection可能会阻止你在社交网站上点击“点赞”按钮,评论工具(表情包)和一些跨站点视频内容。在Firefox Quantum中,打开***项,选择“隐私和安全”并向下滚动,就可以找到“Tracking Protection”了。或者,直接在***项字段中搜索“Tracking Protection”也可以找到。找到之后,选择“Always”,就可以***启用Tracking Protection了,这样无论何时使用Firefox Quantum,你都可以享受***的加载速度和隐私服务。