在每个月,我们都会为大家分享一些***、有趣的前端库,希望它们中的一些会对你的项目有所帮助。当然,如果你也发现了一些有趣、实用的库,框架或是工具,也欢迎留言与大家一同分享。
1.Currency
currency.js 是一个用于处理货币值的轻量级 JavaScript 库,它解决了 JS 中的浮点问题,你无须担心 Decimal 这类精准的数据类型,就可以直接进行基本的算数运算。同时,它也适合不同类型的数据输入,例如字符串、数字和货币对象。
项目地址:https://github.com/scurker/currency.js
2.Lass
你可以使用 Lass 搭建基于 Node.js 的脚手架工具。它易于安装,你只需要在终端上运行npm install -g lass即可,并且它还提供了丰富的功能,如使用 ava 进行单元测试,利用 prettier 自动格式化代码,自动 git init,自动 Markdown 语法转化以及使用 Remark 进行代码检查等。
项目地址:https://github.com/lassjs/lass
3.Fastify
Fastify 是一个现代的 Node.js 框架,灵感源自 Hapi 和 Express 等项目。除了要成为最快的 Node 框架之一,它还具备对开发者友好、完全异步以及完全可扩展(通过其 hooks、插件和装饰器)等优点。
项目地址:https://github.com/fastify/fastify
4.Draggable
Draggable 是一个轻量级、响应式的 JS 拖放库,由 Shopify 出品。它提供了高级的拖放功能,能够快速进行 DOM 重新排序,并且拥有清晰的 API 和访问标记。同时,它也附带了一些额外的模块,便于你进行扩展。
项目地址:https://shopify.github.io/draggable/
5.Mousetrap
Mousetrap 是一个简单、轻量的 JavaScript 库,可用于捕获和处理键盘事件。它支持 keypress、keydown 和 keyup 等键盘事件,适用于国际键盘布局和数字小键盘。
项目地址:https://craig.is/killing/mice
6.src2png
使用这个库,你可以将源码生成为语法高亮的图片进行展示。你还可以了解下它的工作流程:src2png 启动 Poi dev 服务程序,并使用 Puppeteer 运行 Headless Chrome 实例,完成渲染、裁剪后,最终保存截图。
项目地址:https://github.com/mplewis/src2png
7.Stencil
Stencil 是一个简单的 Web 组件编译器。它结合了流行框架的设计理念,通过使用 TypeScript、JSX、虚拟 DOM,Reactive 数据绑定和异步渲染(类似于 React Fiber)来生成 Web 组件。
项目地址:https://stenciljs.com/docs/intro/
8.Words To Numbers
Words To Numbers 是一个有趣的 JS 库,它能够识别单词并转化为数字。如果传递的字符串为数字,它就会返回相应的数值,否则它将返回初识字符串。你还可以使用 Jaro distance 进行模糊文本的***匹配,即使字符串中出现了拼写有误的单词,也不影响匹配的结果。
项目地址:https://github.com/finnfiddle/words-to-numbers
9.Mail for Good
Mail for Good 是一个开源的电子邮件营销管理软件,可用于通过 Amazon 的 AWS 简易邮件服务进行发送。它提供了电子邮件发送与管理的众多功能,例如发送***制容量大小的电子邮件,导入 CSV 格式的电子邮件,创建模板,以及追踪邮件跳出率等。
项目地址:https://github.com/freeCodeCamp/mail-for-good
10.Devices.css
Devices.css 是一个使用纯 CSS 实现移动设备的库。它包含了一些目前主流的移动设备,如 iPhone X,Google Pixel 2 XL 和三星Galaxy S8。由于其高品质的设计,可用于着陆页面或者网页快照。
项目地址:https://github.com/picturepan2/devices.css
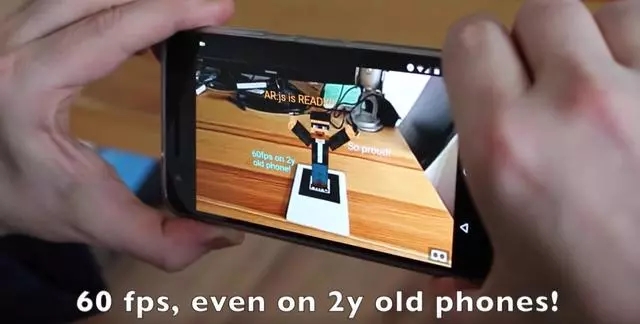
11.AR.js
想在移动设备上体验增强现实吗?那么,AR.js 将会帮你完成体验之旅。它完全基于 Web,可在使用 webgl 和 webrtc 的手机上流畅运行。
如果你也想尝试一下,可以先打开这个演示:首先,在你的电脑浏览器中打开标记为 Hiro 的图像,然后在手机的浏览器中打开 AR Web APP ,并将其转到你的电脑屏幕上即可。
项目地址:https://github.com/jeromeetienne/AR.js
12.SentinelJS
SentinelJS 是一个小型 JavaScript 库,可让你使用 CSS 选择器检测新的 DOM 节点。当添加新的 DOM 节点时,它会使用 CSS 动画效果之@keyframes规则,将其添加至浏览器的 animationstart 事件。
项目地址:https://github.com/muicss/sentineljs
13.Luma.GL
Luma.GL 是一个用于 GPU 数据计算与可视化的 WebGL2 框架。它提供了一种使用高性能的 WebGL2 在浏览器中展示大量数据的方法,并且它还引导了一个高级的 API 库 – deck.gl
项目地址:https://github.com/uber/luma.gl
14.Zoomove
这是一个让你在移动鼠标时动态缩放图像的 jQuery 插件。它易于安装与使用,提供了设置图像url、缩放大小、光标指针等诸多属性,并且兼容 Chrome 42+,Firefox 41+,Safari 9+,Opera 29+ 和 IE 9+。
如果想深入了解其使用方式,这还有一篇教程供你参考与学习。
项目地址:http://emersonthompson.com.br/zoomove/
15.Scrollanim
Scrollanim 是一个用于创建滚动动画的轻量级 CSS3 + JS 库。它是一个开源库,且易于使用。由于使用了 Animate.css 以及拥有丰富的内置 CSS3 动画,所以你可以选择淡入、淡出等动画效果。
项目地址:http://scrollanim.kissui.io/