前言
我们都知道localStorage与sessionStorage是用于本地存储的,那么我们该如何获取本地存储的大小呢?
如何监听storage事件,并作出后续处理呢?
今天这篇我们就一起来看看吧,文中的算法代码,已经放到了github上了,感兴趣的同学可以自取。
https://github.com/zhouxiongking/article-pages/tree/master/articles/H5Storage

HTML5
获取本地最大存储上限
localStorage与sessionStorage是一样的,我们就以localStorage为例进行代码编写。
主要思想:在localStorage中存储的信息都是{key: value}的字符串形式,所以只要我们通过setItem方法不停的加存储值的长度,直到抛出异常为止,我们就可以在catch中获取到本地存储的最大值。
通过以上的思想,我们可以得到以下的代码。

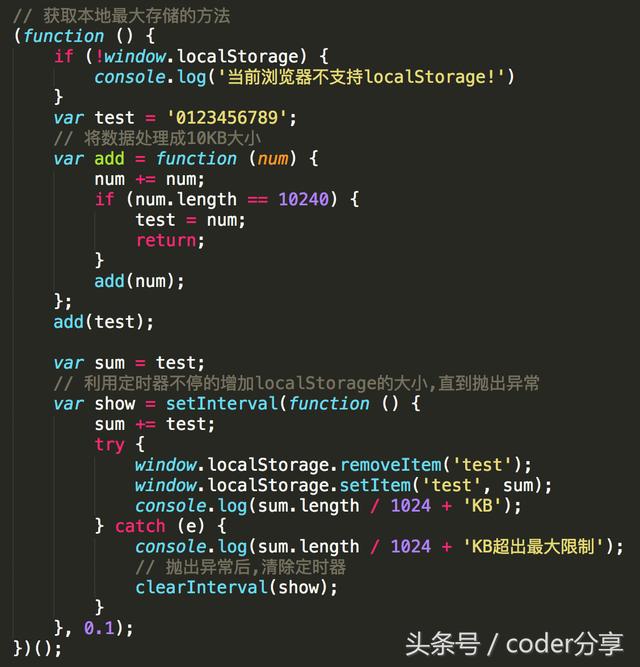
获取本地最大存储的方法
我们可以直接将上述代码复制到控制台的console栏下运行,就可以得到浏览器的本地最大存储的大小。
以下是在Chrome浏览器下的运行结果,从中可以看出Chrome浏览器的本地最大存储大小为5.12M。

Chrome浏览器下
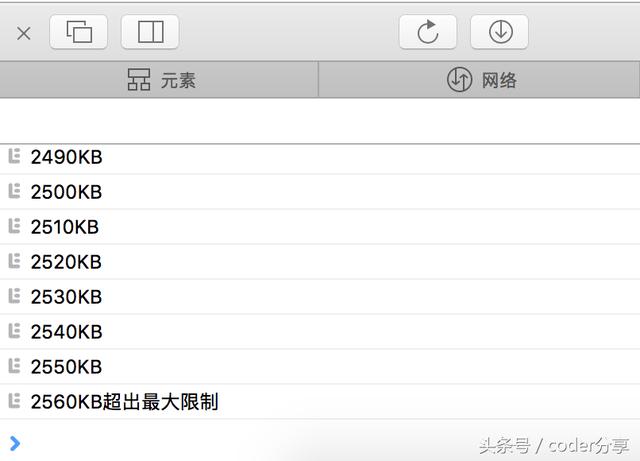
以下是在Safari浏览器下的运行结果,从中可以看出Safari浏览器的本地存储大小为2.56M。

Safari浏览器下
从实际的运行结果可以看出不同的浏览器的本地存储localStorage大小是不同的。
如果想看看其他的浏览器的localStorage最大值,可以直接运行上述代码。
获取localStorage的剩余容量
有的时候我们在使用localStorage存放数据时,需要知道当前还剩余多少容量,该怎么办呢?
主要思想:我们同样用到localStorage中存放值是{key: value}字符串的原理。
-
先通过上一节中的方法获取localStorage存储的最大值
-
在for...in循环中,通过getItem方法获取所有已经使用的存储,然后累加起来
-
最大值减去已经使用的存储空间,即可获取剩余的容量
通过以上的思想,我们可以得到以下的代码。

获取剩余容量
通过上述的代码我们就可以获取localStorage的剩余容量了。
storage事件
当localStorage或者sessionStorage中存储的值发生变化时,就会触发storage事件。
类似于click事件一样,localStorage与sessionStorage也可以触发storage事件,其定义的方式也是一样,可以通过addEventListener来实现。
但是需要注意的是:在默认情况下storage事件的触发是发生在同源下的不同页面中的。
上面这句话的意思是,如果我们在一个页面修改localStorage中存储的值,然后在同一个页面设置storage事件,这样是无效的。
当然我们可以修改默认的storage事件,改为自定义的方式,这个放在下节来讲。
为了印证上述的观点,我们使用两个页面,在页面A中通过localStorage给变量name设置初始值kingx,并且设置监听storage事件,然后在页面B中改变变量name的值为kingx2,最后来看看是否触发了页面A的storage事件。
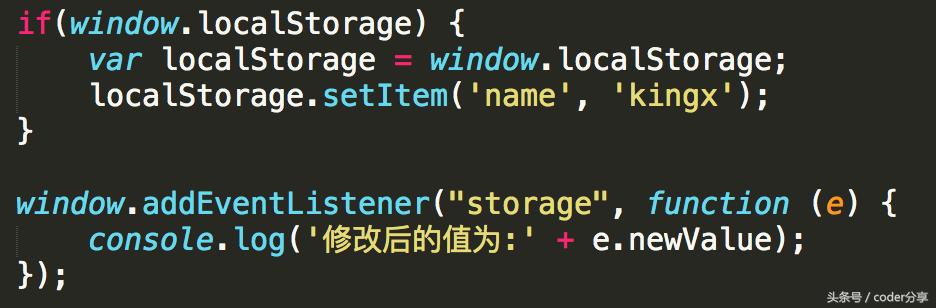
页面A的代码如下。

页面A
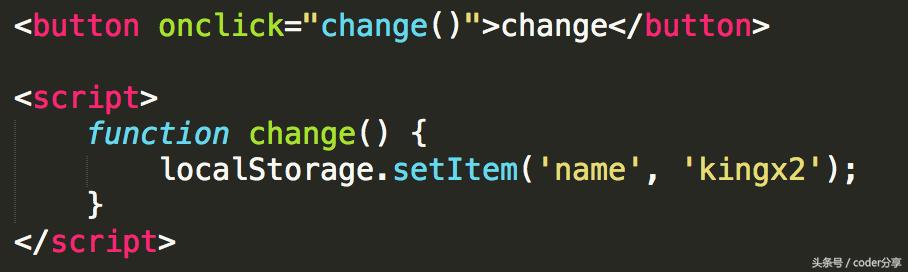
页面B的代码如下。

页面B
当我们运行了页面A和页面B后,然后在页面B点击change按钮,修改name的值,然后回到页面A去查看console控制台,会发现有以下的结果。

测试结果
通过上述结果可以看出观点的正确性。
自定义storage事件
如果我们想要在当前页面监听修改localStorage值的事件,该如何实现呢?
可以通过自定义storage事件来实现。storage事件实际是在调用setItem时触发,因此我们只需要自定义setItem方法即可。
同一个页面下,在自定义的setItem方法中,自定义一个事件,然后使用window监听这个自定义事件。
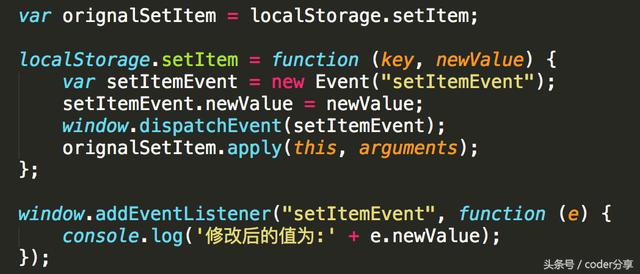
得到的代码如下。

自定义storage事件
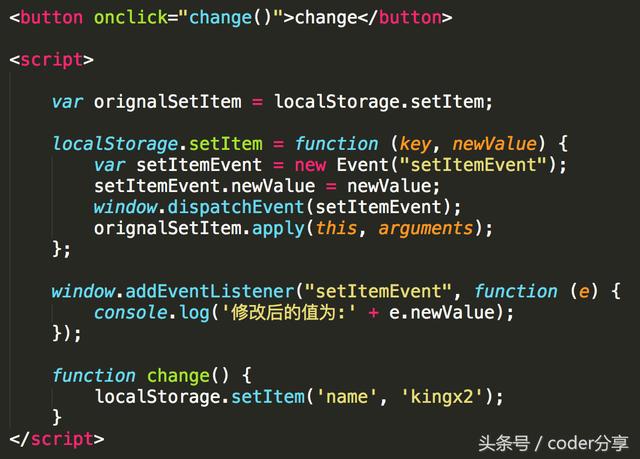
我们可以通过以下的代码来进行验证。

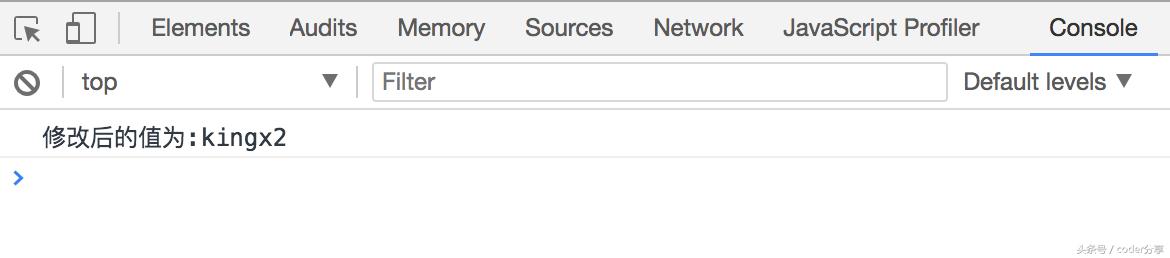
测试代码
运行的结果和上一节的结果是一样的。
结束语
本篇文章中主要介绍了与localStorage的几个算法,大家学会了吗?
































