Chrome浏览器目前应该是绝大多数程序员最喜欢的浏览器了吧,至少我是这样的O(∩_∩)O。简洁的设计,强大的插件,***的兼容都让我爱不释手。
Chrome还提供了一个控制台工具,在开发测试时提供了极大的便利,今天我们来看看那些非常方便的Chrome使用技巧吧。

Chrome
快速切换文件
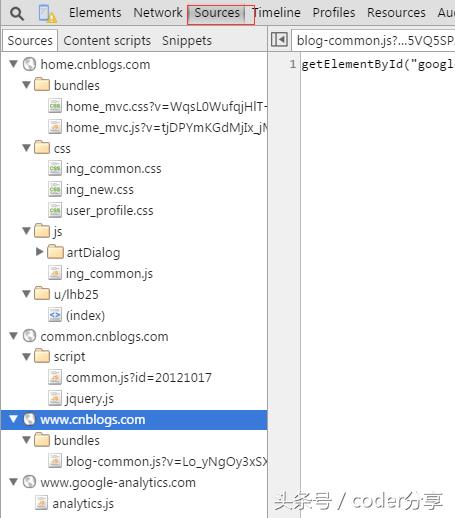
如果我们想看某个文件的源码,我们会进入到Source控制面板下,然后在里面慢慢找。
但是如果Source下面的文件特别多话,找到自己想要的文件是一个繁杂的过程,例如下图这么多文件,只能慢慢打开各个文件夹去找。

例图
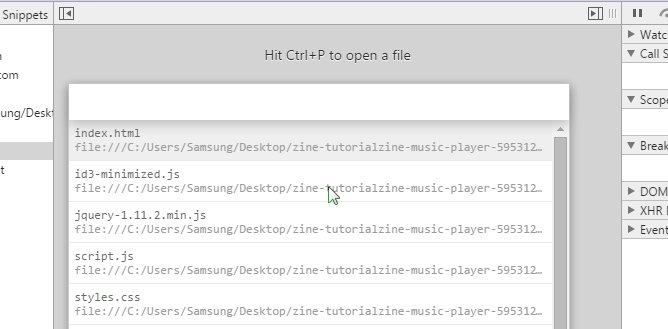
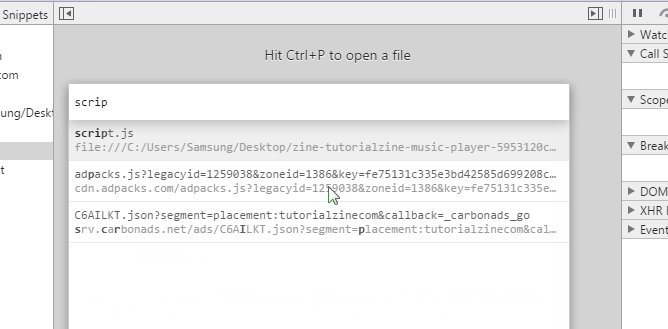
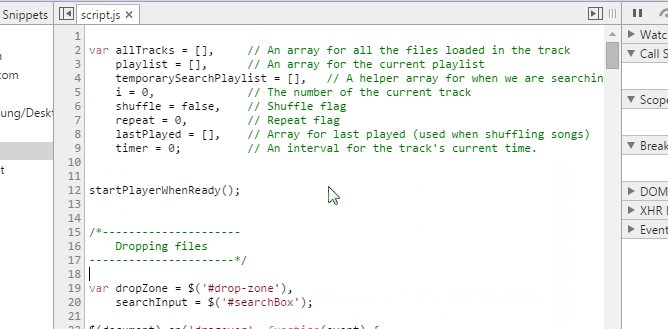
Chrome提供了快速定位文件的快捷键cmd+P(windows上是Ctrl+P)。可以通过关键字匹配到文件名,并一键进入文件中。

快捷定位文件
页面源码搜索
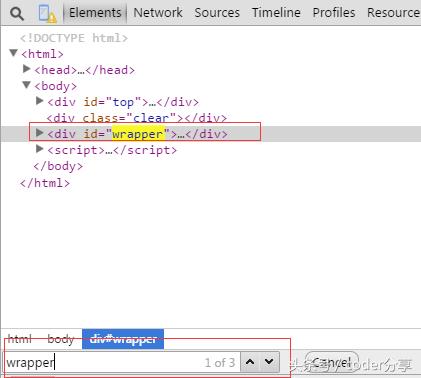
当你想要在页面上直接查找某个元素时,可以直接去Elements控制面板下,按cmd+F快捷键(windows下是Ctrl+F),这样的查找同样适用于Source下的js或者css文件。

cmd+F快捷键
如果你想要查找的是特定字符串出现的所有源文件,可以使用cmd+option+F快捷键(windows下是Ctrl+Shift+F)。
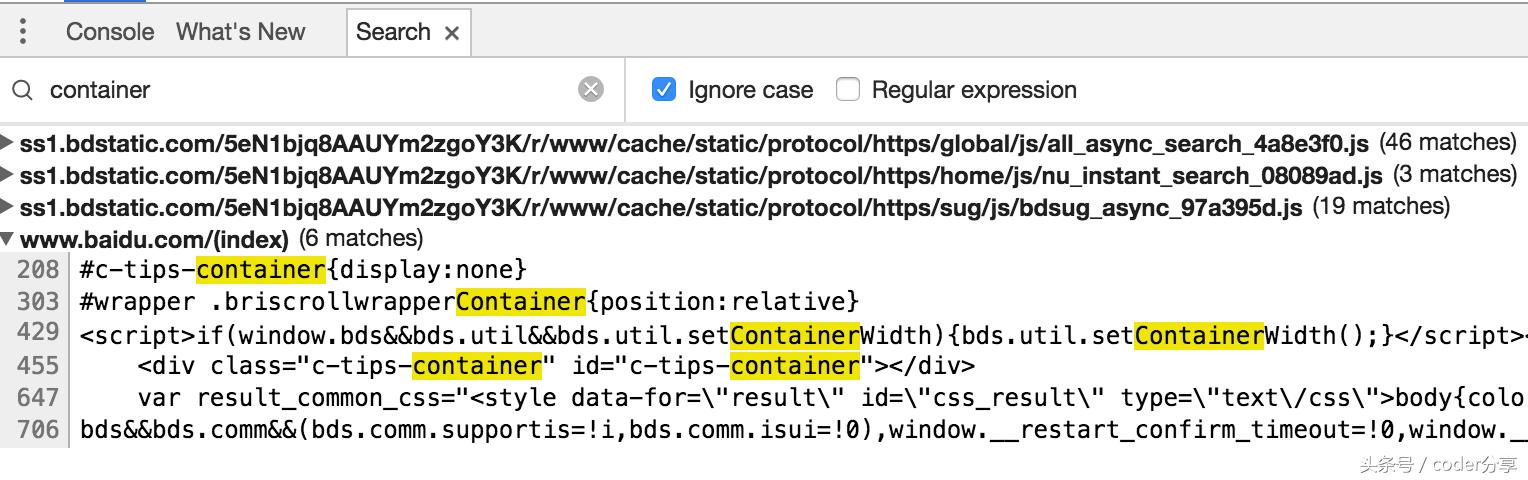
下面的例子是搜索所有出现“container”的地方,js和html文件中只要匹配到都会出现在结果中。

全源文件搜索
跳到指定行
在IDE中,例如webstorm,IntellijIDEA,快速跳到指定行的快捷键是cmd+L,弹出一个输入框输入行号后,可以直接定位到指定行。
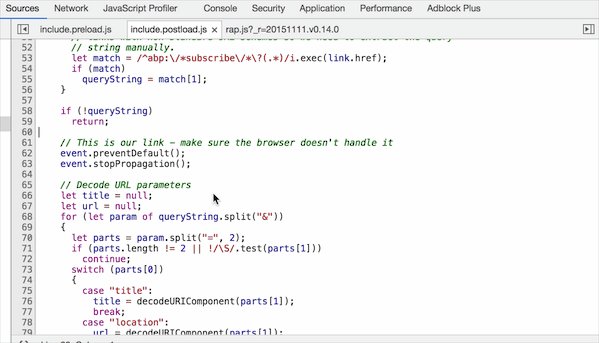
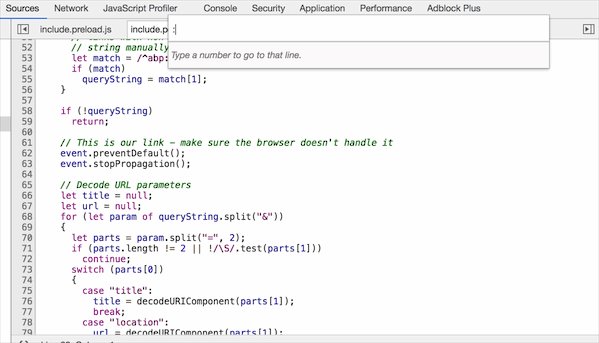
在Chrome的Source面板下同样有这个功能,快捷键是cmd+P或者cmd+shift+p,会弹出一个输入框,然后输入框***位输入英文冒号(:),然后输入数字即可跳转到指定的行。
效果如下图所示。

快速跳到指定行
多点编辑
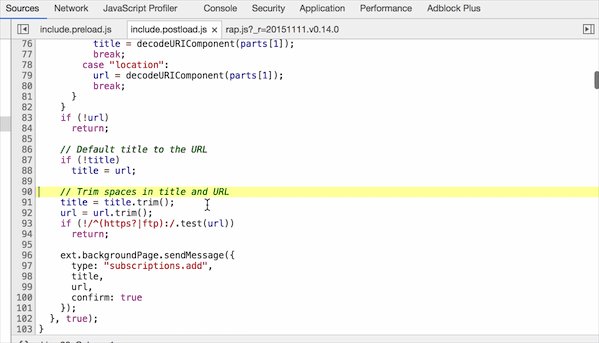
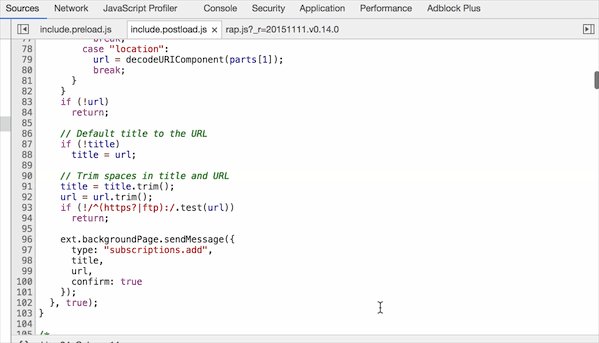
有的时候我们希望可以对一个文件的多个地方同时进行编辑,这需要按住command键(windows下是Ctrl键),然后点击鼠标,就可以同时多点定位,***再输入的时候,这些地方就可以同时进行编辑。

多点编辑
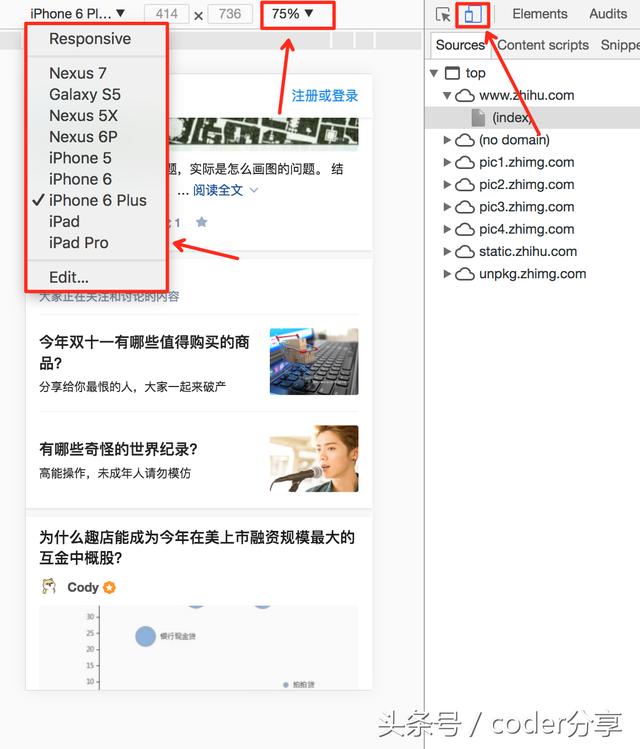
设备模式
在现在app开发成本比较高的情况下,有很多都采用web app的模式,可以直接在web浏览器中进行移动端的适配。
Chrome提供了强大的适配模式,主流的iphone,ipad,Galaxy等屏幕都可以直接进行模拟。
这种随时进行切换的设备模式,给前端开发人员提供了极大的便利。因此我们可以在只写一套代码的时候去同时适配web端和多个不同的移动端。

设备模式
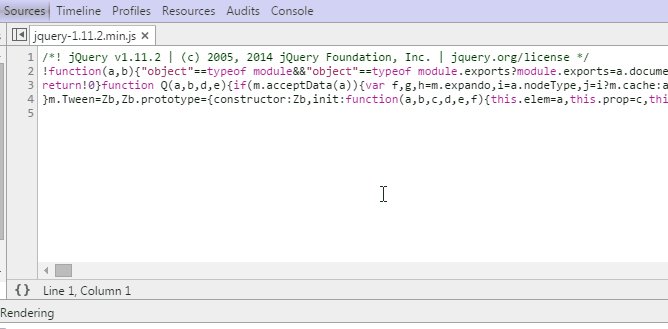
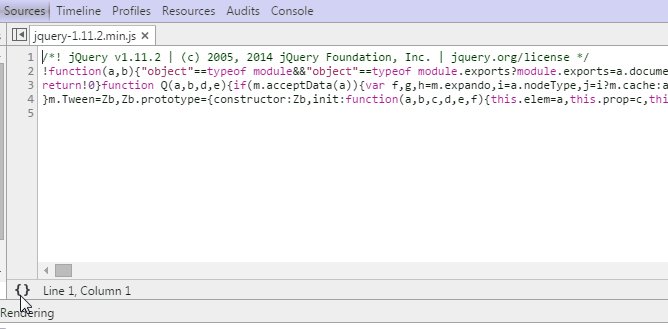
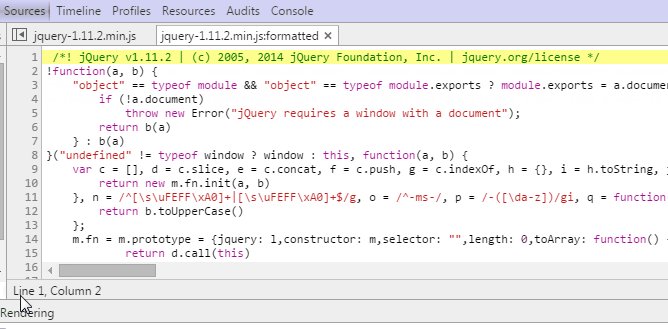
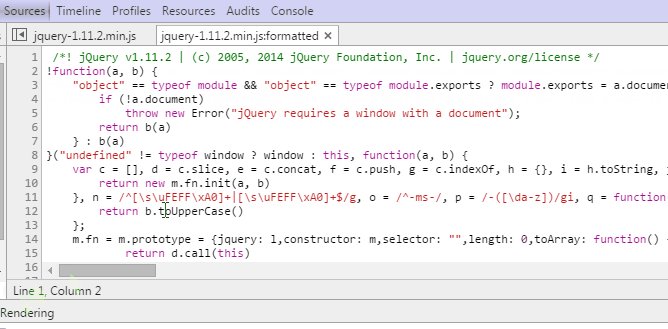
格式化代码
有很多的网站在线上环境中会压缩JS和CSS文件代码,通过Source面板源文件下的{}图标可以格式化代码。
下图是格式化JS代码的方法,同样用于格式化CSS代码。

格式化代码
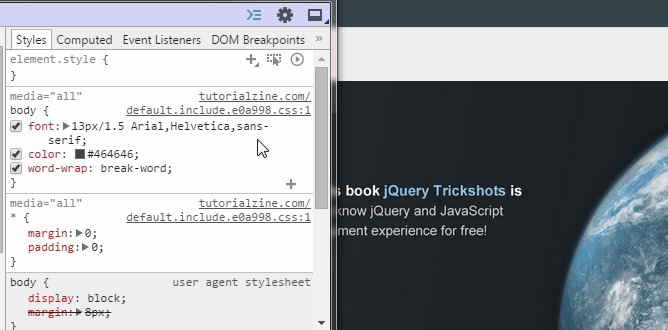
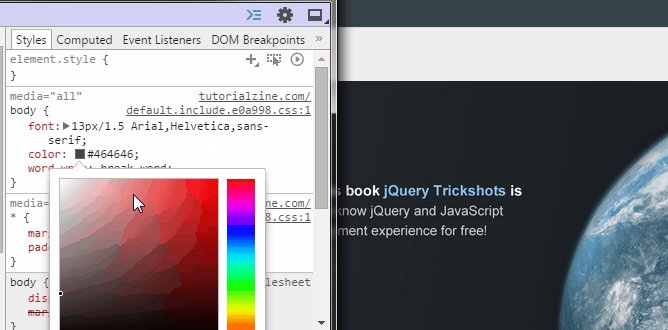
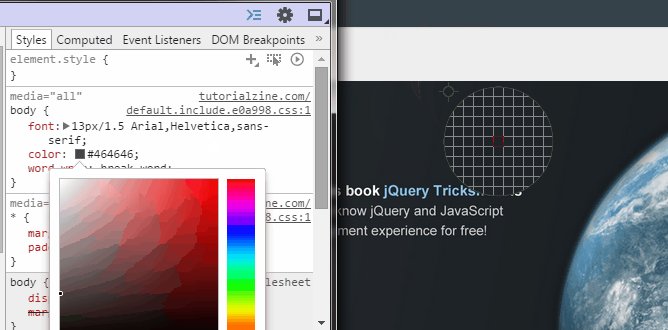
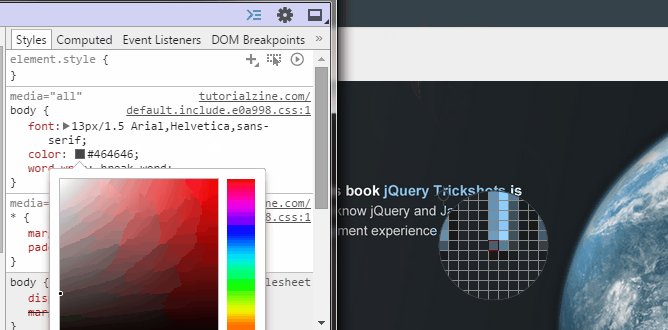
颜色选择器
在页面上进行颜色设置时,Elements面板下提供了颜色预览的选择器,随着鼠标的移动,鼠标指针会变成一个放大镜,方便精确选择颜色。

颜色选择器
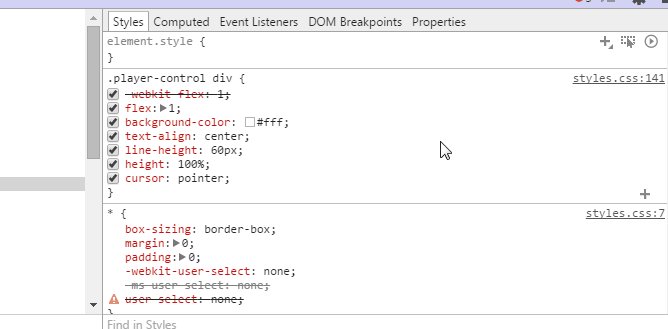
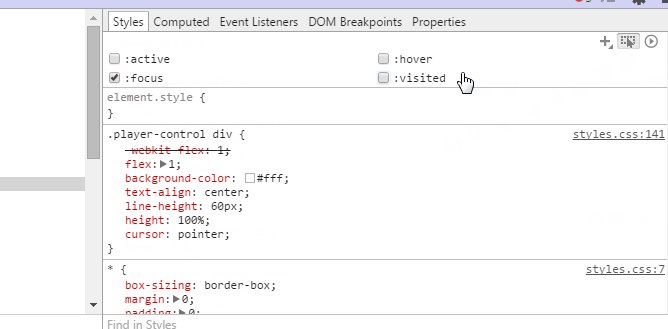
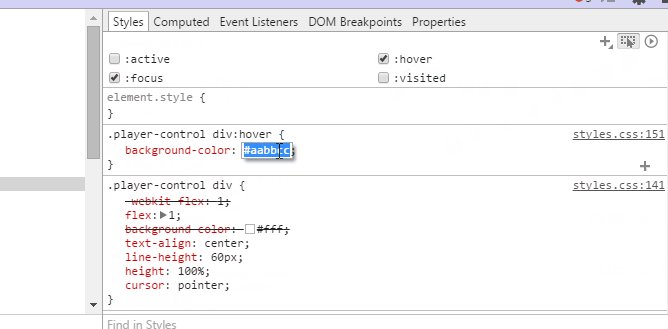
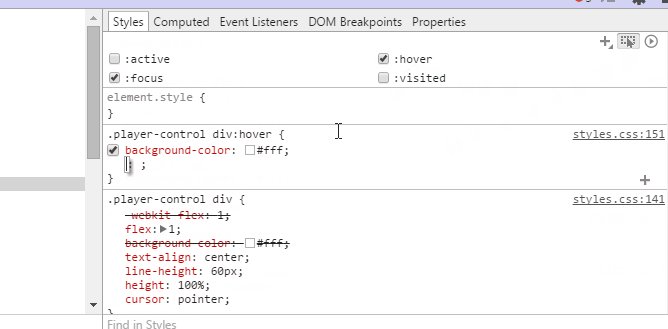
编辑不同状态下的样式
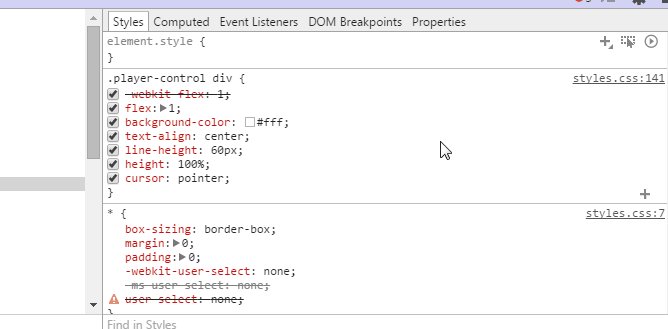
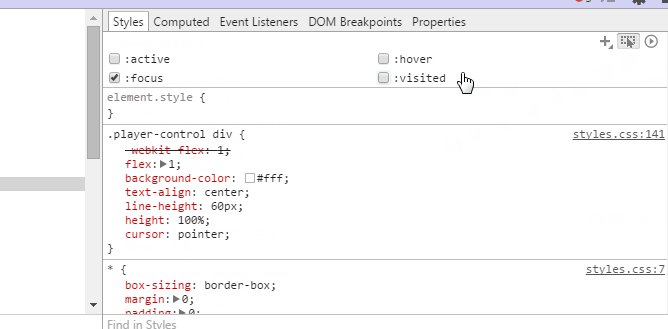
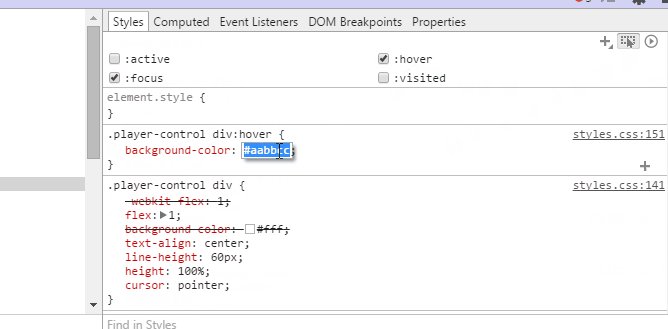
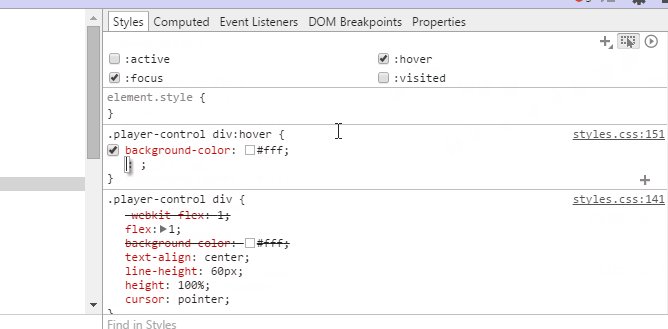
在页面中有一系列的hover,focus等效果,默认状态下,这些定义的CSS样式是不会直接显示在Chrome控制台下的,但是点击对应的按钮就可以查看到,并且方便进行编辑。

不同状态下样式
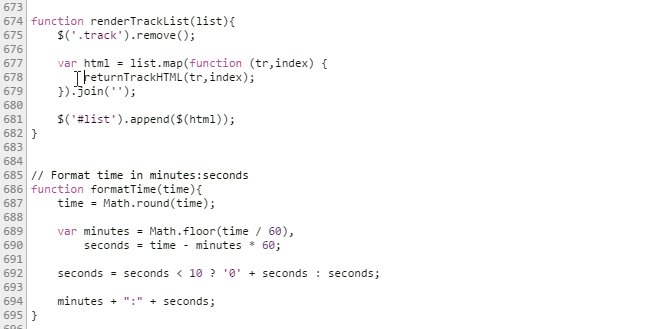
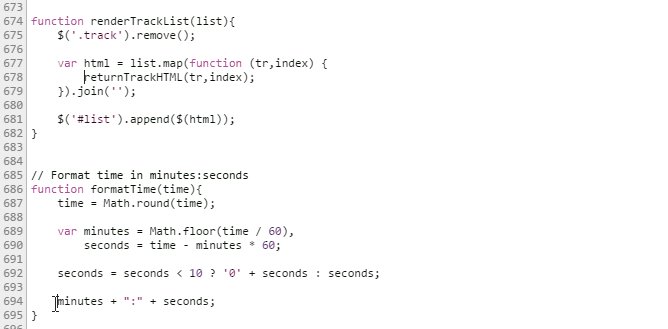
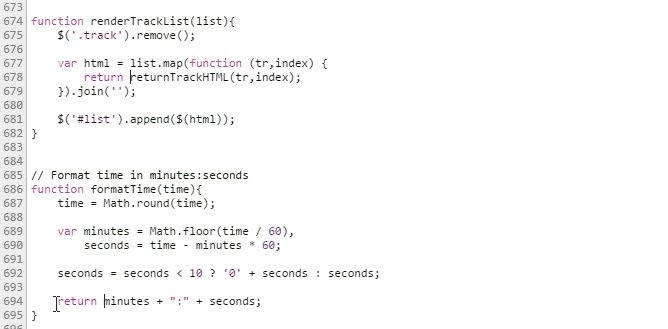
多点匹配编辑
当我们需要对一个文件中的多个相同的字符同时进行编辑时,可以使用cmd+D快捷键(windows下是Ctrl+D),按一次就可以匹配一次字符,然后可以同时进行编辑。

多点编辑
结束语
今天这篇文章将的Chrome控制台使用技巧,大家都可以尝试下噢,相信绝对是可以提高大家工作效率的~
































